Mummy Maze game với Unity 2D (phần 1)
Bài đăng này đã không được cập nhật trong 4 năm
Mummy Maze game với Unity 2D
Tổng quan về game Mummy Maze Mummy Maze là 1 game giải đố khá cổ của hãng Popcap Game. Người chơi bị lag vào 1 bản đồ kích thước 6X6 hoặc 8X8. Tại đây sẽ có những con quái vật mà người chơi phải trốn thoát khỏi chúng, và tìm đến cánh cửa để thoát khỏi ma trận này.
Có 4 loại quái vật trong game:
-
loại 1: truy đuổi ngừơi chơi theo chiều dọc ma trận, khi người chơi di chuyển 1 ô trên ma trận thì nó có thể di chuyển 2 ô. -
loại2: truy đuổi ngừơi chơi theo chiều ngang ma trận, khi người chơi di chuyển 1 ô trên ma trận thì nó có thể di chuyển 2 ô. -
Loại 3: giống loại 1, nhưng chỉ di chuyển dc 1 ô/ turn. -
Loại 4: giống loại 2, nhưng chỉ di chuyển dc 1 ô/ turn.
Ngoài ra, trong game còn có các bẫy mà chỉ người chơi mới bị ảnh hưởng, còn quái vật sẽ k bị ảnh hưởng.
Quy trình làm game Tìm kiếm hình ảnh trong game Chúng ta sẽ phải tự tìm kiếm các hình ảnh trong game: player, ma trận, các loại quái vật, hình ảnh cánh cửa, ...
Tạo map cơ bản Sau khi đã có hình ảnh của map (ví dụ ở đây mình lấy hình ảnh là 1 bàn cờ kích thước 6X6 và 8X8), chúng ta tạo 1 đối tượng map trong game với vị trí (0, 0, 0).
Chúng ta cần xác định vị trí các ô trên map, để sau này xét vị trí của charactor trong game, và để điều khiển nhân vật, nên sẽ có các đối tượng tương ứng với mỗi ô này.
Các đối tượng này sẽ đặt tên MapPosXY, trong đó XY sẽ có giá trị 1-6 hoặc 1-8 tương ứng vị trí tương đối của chúng trên map. Và các đối tượng này cũng cần có 1 boxCollider tương ứng với vị trí trên map ( và nhớ để isTrigger).
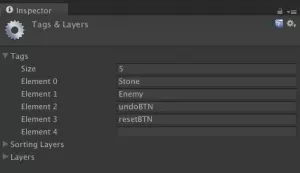
Đặt tag cho các đối tượng này là mapPos: chọn vào 1 đối tượng bất kì, ở góc phải trên sẽ có thẻ tag (lúc này tag của các đối tượng mapPos sẽ là default), bấm vào chữ default này, kéo xuống cuối, bấm vào chữ addtag. Sẽ có thẻ Inspector của tags và layers hiện ra. Tại đây ta chỉ cần điền tên tag cần đặt vào.

GameManager GameManager là đối tượng hầu hết các game cần có. Quản lí về các trạng thái của game hiện tại.
Đơn giản chúng ta có 1 đối tượng là gameState bao gồm các trạng thái onGame, loseGame, winGame. Vì đối tượng này có các giá trị hữu hạn, nên ta sẽ đặt biến có giá trị enum.
public enum GameState { onGame, loseGame, winGame }
public GameState gameState;
Ở đây, chúng ta cũng quản lí cả việc nhận sự kiện Input cho game. Với việc sử dụng raycasthit(đã trình bày từ lần trước). Chúng ta sẽ nhận được gameObject click vào, và sẽ xử lí sau.
Tạo playerController Trước hết, chúng ta sẽ có 1 script CharactorMove, dùng chung cho player và các quái vật ( đối tượng có thể di chuyển trong game). Tạm thời script sẽ có 2 giá trị mapPosX và mapPosY ghi lại giá trị của các nhân vật.
Kéo hình ảnh player đã có vào scene, và chỉnh tỉ lệ scale cho phù hợp với map. Tạo 1 scripts PlayerController, và gắn vào player object.
Ở đây, chúng ta sẽ nhận sự kiện Input từ gameManager: nếu hit.collider.tag là mapPos, chúng ta sẽ nhận 2 giá trị XY bằng việc xử lí xâu của mapPos và truyền vào hàm playerMoveToCoordinate().

Vì game có các chướng ngại vật, ở đây mình xử lí các chướng ngại vật hơi thủ công 1 chút, đó là gắn cho mỗi mapPos 4 giá trị bool: left, right, up, down. Ghi nhận bên phải, trái, trên, dưới của mapPos có chướng ngại vật.
Screen Shot 2014-09-26 at 3.04.00 PM
Trong hàm moveToCoordinate, chúng ta sẽ tìm ra toạ độ tiếp theo player sẽ di chuyển đến. Vì trong 1 turn, player chỉ có thể di chuyển 1 ô. Mà chúng ta lại có thể bấm vào bất kì mapPos nào trên map. Nên cần phải có hàm này để tìm kiếm mapPos tiếp theo nhân vật sẽ di chuyển đến: sang trái, lên trên, sang phải, đi xuống, hay đứng yên tại chỗ, hoặc có thể là không thể di chuyển khi chiều di chuyển của nhân vật bị chặn.
Sau khi đã xác định được mapPos player sẽ di chuyển đến, chúng ta sẽ có 2 biến: 1 gameObject ghi nhận mapPos tiếp theo, 1 biến ghi nhận velocity của player sẽ bằng giá trị vector khoảng của vịtrí nextMapPos và vị trí player hiện tại. Cho player di chuyển theo velocity này, cho đến khi vị trí của nhân vật trùng với vị trí của nextMapPos thì dừng lại và thực hiện các bước xử lí tiếp theo.
Khi nhân vật di chuyển, chúng ta sẽ set playerMovable về false ( để không thể điều khiển nhân vật trong thời gian này ).
Tạo playerAnimation các hành động của player Chúng ta tạo 1 script riêng cho việc điều khiển animation của player: PlayerAimation.Trước khi đi vào điều khiển animation, chúng ta sẽ tạo đầy đủ các animation cho player trước.
Các animation cần có cho game:
o playerIdle: khi nhân vật đứng yên, không thực hiện hành động gì.
o playerWalking: khi nhân vật đi sang trái hoặc sang phải
o playerMoveForward: khi player đi về phía trước
o playerMoveBackward: khi player đi về phía sau
o playerDead: khi nhân vật chết
o playerCelebrate: khi nhân vật thoát được mê cung, nó sẽ ăn mừng.
b. cách tạo 1 animation
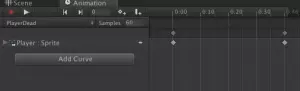
Chúng ta mở cửa sổ animation: Window -> animation. Chọn Object Player. Lúc này tại cửa sổ animation, chúng ta sẽ có các animation của player.

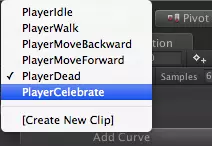
Bấm vào dòng “playerDead” ở trái trên như trong ảnh, sẽ hiện ra list các naimation của đối tượng mà bạn đã chọn.

Để chỉnh sửa anmation, bạn chọn animation, và chỉnh sửa ở bên phải. Còn bây giờ chúng ta tạo mới 1 animation bằng click vào “create new clip”. Thay đổi tên và thư mục bạn muốn để animation. Và bấm OK. Lúc này gameObject player đã có animation, và unity sẽ tự động tạo ra 1 Animator dùng để điều khiển các animation cho player. Nhìn sang cửa sổ Inspector của player, chúng ta sẽ thấy 1 component là Animator. Chúng ta chú ý đến 2 giá trị bool: “Apply Root Motion”, và “Animate Physic”. 2 giá trị điều khiển vị trí của gameObject theo vị trí của animation, hoặc theo vị trí của physic. ở đây, chúng ta muốn điều khiển vị trí của player trong code, nên sẽ tắt giá trị root motion, và bật giá trị physics.
Bên dưới tên của anim, có button Add Curve, ở đây bạn sẽ có các giá trị bạn muốn thay đổi trong animation. Game của mình sẽ chỉ thay đổi sprite, nên đơn giản, mình chỉ cần kéo sprite trong project vào đường dọc trên cửa sổ animation ( sẽ tự động tạo 1 key cho animation, hoặc ấn phải chuột chọn addkey). Kéo hết các sprite theo trình tự, và khoảng cách hợp lí trong game là bạn đã có 1 animation rồi.
c. Animator
Sau khi có đủ các animation đã liệt kê. Chúng ta mở cửa sổ Animator: Window -> Animator.
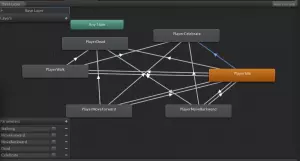
Hiện tại sẽ có la liệt các animation chúng ta đã tạo. Sắp xếp các animation này vào vị trí đẹp mắt. Chọn phải chuột vào 1 animation, ta sẽ có các tuỳ chọn khác nhau, chú ý đến 2 tuỳ chọn: set as default ( chạy mặc định khi nhân vật xuất hiện), và make transaction: sẽ cho ta 1 kết nối đến animation khác, sau khi có transaction giữa 2 animation, chọn vào transaction này, nhìn bên phải, ở mục condition: sẽ có điều kiện để chuyển từ animation này sang animation khác.
Thành quả animator cần có cho player:

Chúng ta sẽ tiếp tục với game vào techblog sau 
All rights reserved