Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết (Phần 26)
Bài đăng này đã không được cập nhật trong 5 năm

Hello xin chào mọi người, mình đã trở lại và tiếp tục với phần 26 của series về Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết
Bắt đầu thôi nào!
1. gap dành cho những ai yêu Flexbox
Sở dĩ mình không còn sài float bởi vì nó đã quá cồng kềnh khi phải dùng tới clear, để điều khiển layout theo ý muốn tương đối là khó và phải viết nhiều code hơn.
CSS Grid thì hẳn là hàng xịn rồi, nó là vũ khí siêu mạnh để trừng trị các loại layout khó, tiếc là dự án mình chưa có nhiều layout khó để lấy nó ra dùng.
Trong khi đó, flexbox vẫn là cú pháp mình quen thuộc, dễ sài, xử lý layout linh động, hiện tại quá đủ với mình rồi (vì mình toàn làm DỰ ÁN NHỎ không à!)
Trong những phần trước, mình cũng có chia sẻ cho các bạn vài tip khi làm việc với
flexbox(mình phải đi lục hết 25 phần trong series để tìm lại đó)
Vậy thì các bạn đang sài flexbox như mình, đã từng bao giờ gặp khó khăn trong việc tạo khoảng cách giữa các cột chưa? Hay là đã từng dòm ngó qua thuộc tính gap trong CSS Grid chưa nè?
Trong Bootstrap, khái niệm
gapchính là gutters.
Đây là 2 cách mình làm hiện tại (khi chưa biết đến thuộc tính gap).
Cách 1: Sử dụng margin -trái/-phải và padding trái/phải (mình học cách làm layout của Bootstrap)
.grid <- có code CSS như `.row` của Bootstrap
.col <- có code CSS như `.col-(md|sm|lg|xl)` của Bootstrap
.item
.col
.item
.col
.item
Cách này mình dùng khá là nhiều, mặc dù phải viết HTML lồng thêm 1 cấp nữa.
Cách 2: Dùng justify-content: space-between
Đoạn code ví dụ này mình chia layout có 4 cột, khoảng cách giữa các cột là 20px
.grid <- mình khai báo `display: flex`, `justify-content: space-between`, `flex-wrap: wrap`
.item <- set `width: calc( (100% - (20px*3)) / 4 )`
.item <- set tương tự cho các item dưới...
.item
.item
.item
.item
Có 1 số trường hợp ở hàng cuối, item bị giãn ra 2 bên, bởi cũng do thuộc tính
justify-content: space-betweengây ra (thử resize màn hình nhỏ lại để xem kết quả).
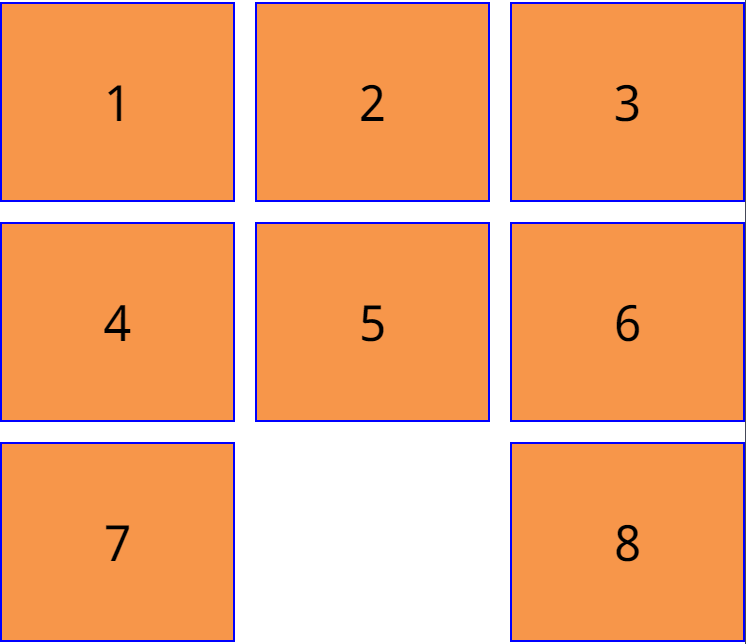
CÁCH HAY NHẤT: Sử dụng gap
Cách này đem lại khá nhiều lợi ích:
- Code HTML ít nhất, giống như cách thứ 2.
- Tạo khoảng cách giữa các dòng bằng chính thuộc tính
gapmà không cần phải dùng đếnmargin-bottomhaymargin-top. Với 2 cách trên, layout đang bị thừamargin-bottomở hàng dưới, điều này cũng 1 phần gây ảnh hưởng đến cách tính toán layout của bạn. - Tạo khoảng cách giữa các cột mà không bị lỗi gây ra bởi
justify-content: space-between.
Nhưng cũng hãy cẩn thận 1 chút, vì
SafarivàIElại chưa support thuộc tính này
Đọc hiểu thêm
- https://twitter.com/argyleink/status/1254794309263491072
- https://caniuse.com/#search=gap
- https://developer.mozilla.org/en-US/docs/Web/CSS/gap
2. font-family được phép bỏ qua quote
Theo bạn thì 2 cách viết dưới đây, cái nào là hợp lệ?
body {
font-family: Anonymous Pro, sans-serif;
}
body {
font-family: "Anonymous Pro", sans-serif;
}
Bạn hãy thử bỏ cặp dấu nháy ở chỗ khai báo font-family trong dự án hiện tại của bạn đi mà xem!
CẢ 2 CÁCH VIẾT TRÊN ĐỀU HỢP LỆ.
Nhưng trong các trường hợp tên font đặc biệt như tên font chứa số hoặc các ký tự đặc biệt, thì buộc phải đặt dấu \ để escape hoặc quote lại.
Ví dụ KHÔNG HỢP LỆ
body {
font-family: Baloo Tamma 2, sans-serif;
}
Ví dụ HỢP LỆ
body {
font-family: Baloo Tamma\ 2, sans-serif;
}
Các trường hợp KHÔNG HỢP LỆ hay HỢP LỆ, có vẻ như đang rối cho các developer nhận biết. Cho nên để "chắc cú" thì khuyên bạn quote lại hết cho tên font có khoảng cách ở giữa 
Bạn đã từng bị trường hợp như thế này chưa: Khi mà không thấy tên font được nhận đúng ngoài trình duyệt, vào code xem lại thì thấy tên font không có quote, cứ tưởng là bắt đúng lỗi rồi, thử bỏ thêm quote vào...ai dè !?! cũng không nhằm nhò gì =)). Mình đã từng như vậy 
Hiểu được cái này, bạn sẽ không bị "TƯỞNG" nữa!
Hãy thử tool này https://mothereff.in/font-family . Bạn điền tên font vào trong đó, nó sẽ liệt kê ra 2 cách viết có quote và không quote trông như thế nào.
Đọc hiểu thêm
3. Animation PRO hơn với cubic-bezier()
Các hiệu ứng trong transition của CSS3 không chỉ có ease, ease-in, ease-out, ease-in-out, linear. Trong khi các hiệu ứng kia gọi là tiêu chuẩn, thì cubic-bezier được coi như là những kiểu phá cách, đem lại những hiệu ứng đặc biệt, cuốn hút cho trang web của bạn.
Check qua ví dụ bên dưới, hover qua box xem kỹ bạn sẽ thấy được sự khác nhau giữa 2 hiệu ứng
NORMAL - Sử dụng ease
CUSTOMIZE - Sử dụng cubic-bezier
Hiệu ứng transition vẫn có những giới hạn của nó, vì nó chỉ cho phép bạn thay đổi 4 điểm trên đường chạy của hiệu ứng. Muốn tạo ra hiệu ứng đặc biệt hơn nữa, bạn buộc phải sử dụng tới
@keyframescủa thuộc tínhanimation.
Có khá nhiều tool online ngoài kia support điều chỉnh hiệu ứng và generate ra mã code cubic-bezier dễ dàng như:
Đôi khi chỉ cần tinh tế 1 chút, đưa vào những kiểu hiệu ứng củacubic-bezier cho các transition khi hover, trang web của bạn sẽ trở nên nổi bật hơn (có khi còn được khách hàng khen nữa chứ ^^).
Đọc hiểu thêm
Tổng kết
Hi vọng mọi người sẽ tăng thêm skill CSS với 3 tips trên.
Nếu thấy thích thì Upvote, thấy hay thì Clip bài này của mình nhé! ^^
P/s: Tiêu đề câu view thôi nhé! Anh em Frontend pro rồi đừng chém em ạ!
All rights reserved