Một số điều về Android Drawable
Bài đăng này đã không được cập nhật trong 4 năm
Ở bài này mình xin giới thiệu một số nộ dung như sau
- Ảnh nine patch (9-patch)
- Tạo icon cho đa màn hình
- Một số cách để tạo button với color và image
1 - Nine-patch image
Nine-patch là một ảnh PNG mà bạn có thể định nghĩa các vùng để Andorid tự co giãn khi mà nội dung chứa trong View vượt quá giới hạn biên của ảnh. Thường thì bạn nên dùng loại ảnh này làm nền cho một View mà có ít nhất một kích thước được đặt là "wrap_content", và khi View tăng lên về nội dung thì nine-patch tự giãn ra để phù hợp với kích thước của View.
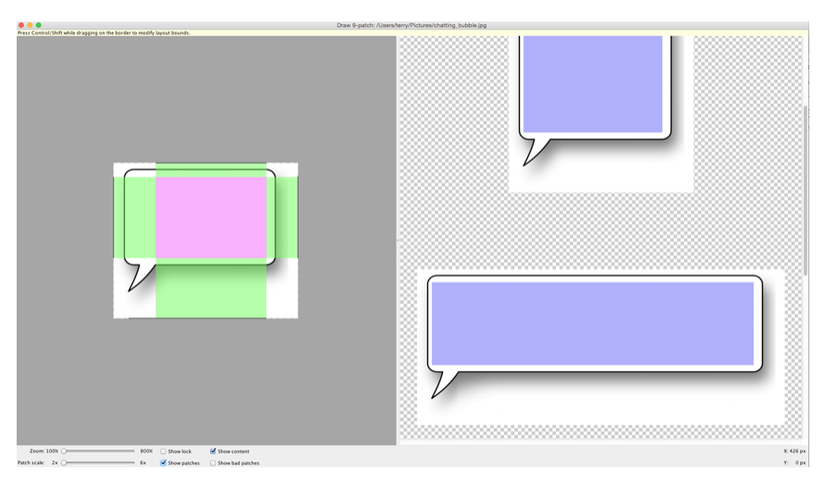
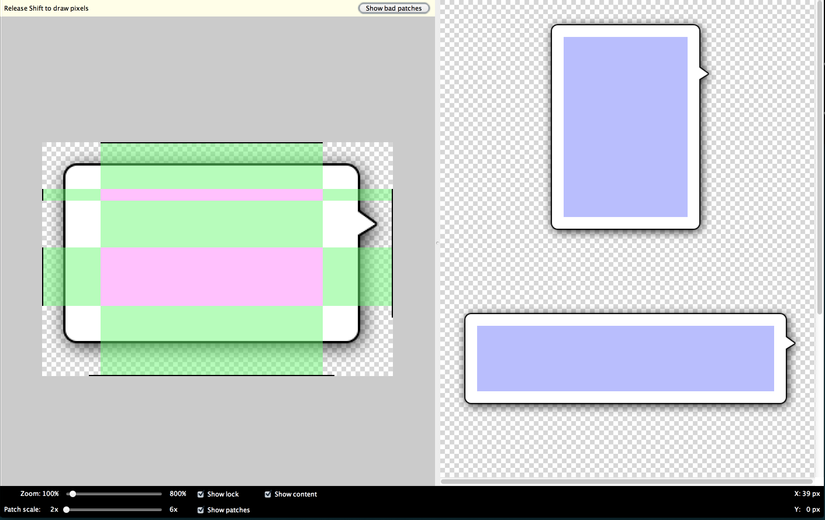
Ví dụ: ảnh nền của View là một đoạn chat


Như bạn nhìn thấy trong bức ảnh ví dụ trên thì phần được chọn màu xanh lá cây và hồng sẽ tự động co giãn cho phù hợp với nội dung mà View chứa. Để từ đó tạo nên nền của View chứa một đoạn hội thoại.

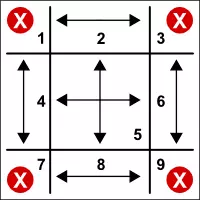
Tại sao ảnh này lại được gọi là 9-patch? Có lẽ vì sau khi chọn các vùng co giãn thì thường ảnh gốc sẽ được chia thành 9 vùng.
- Vùng 1, 3, 7, 9 là những vùng vẫn giữ nguyên sau khi mà Android tự động thay đổi kích thước ảnh cho phù hợp với nội dung được chứa của View.
- Vùng 2, 8 sẽ co giãn theo chiều ngang.
- Vùng 4, 6 sẽ co giãn theo chiều dọc.
- Vùng 5 sẽ co giãn theo cả 2 chiều ngang và dọc.

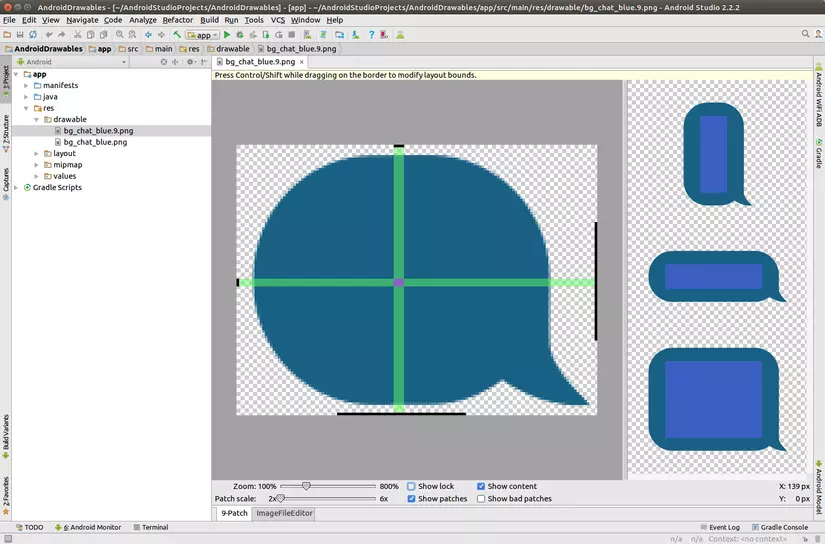
Để tạo một ảnh nine patch thì bạn có thể sử dụng công cụ có sẵn trong Android Studio.
- Trước tiên bạn cần có một ảnh gốc .png trong thư mục res/drawable của project.
- Tiếp theo bạn chọn chuột phải vào file ảnh và chọn Create 9-patch file.
- Khi đó Android Studio sẽ tạo ra một ảnh 9-patch có tên giống với ảnh gốc và phần mở rộng sẽ là .9.png
- Sau đó bạn cần chọn các vùng sẽ được co giãn. Viền đen ở bên trái và bên trên biểu thị cho phần sẽ được co giãn khi mà nọi dung của View thay đổi. Android Studio sẽ cho bạn xem ba ảnh preview của ảnh 9-patch với phần co giãn mà bạn đã chọn. Viền đen ở bên phải và bên dưới biểu thị phần hiển thị nội dung của View. Nghĩa là View sẽ co giãn để sao cho nội dung sẽ được hiển thị trong phần mà bạn chọn trong phần giới hạn bởi viền đen bên phải và bên dưới. Trong ảnh preview thì nội dung hiển thị sẽ được chứa trong phần xanh đậm.

Lưu ý: Nếu ở bước chọn viền đen bên trái và bên trên, bạn lựa chọn nhiều phần viền để co giãn như ví dụ trong hình. Thì khi Android co giãn, nó sẽ giữ đúng tỷ lệ kích thước giữa các phần này và co giãn như bình thường. Ví dụ trong ảnh thì viền trái có 2 phần, phần dưới gấp 4 lần phần trên thì khi ảnh co giãn ra ta vẫn được một ảnh mới có phần dưới gấp 4 lần phần trên.
2 - Android icon cho đa màn hình
Android là hệ điều hành mở nên số lượng thiết bị quá lớn dẫn tới các kích thước màn hình của thiết bị Andorid quá nhiều làm khó cho các lập trình viên để có thể đáp ứng hết tất cả các loại kích thước đó. Một trong các khó khăn đó là về phần tạo các icon cho app.
Với các icon dạng ảnh bitmap thì mình xin giới thiệu một cách mà hiện dự án mình đang sử dụng để các bạn tham khảo cho việc thiết đặt icon cho phù hợp với kích thước màn hình.
- Trước hết từ file thiết kế ảnh vector, bạn tiến hành xuất lần lượt 4 kích thước là 1x, 1.5x, 2x, 3x
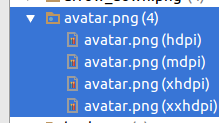
- Tiếp theo bạn copy các icon đó vào trong thư mục res với thứ tự như sau:
1x ứng với mhdpi
1.5x ứng với hdpi
2x ứng với xhdpi
3x ứng với xxhdpi

- Sau đó bạn dùng trong layout hoặc java code như ảnh bình thường, tuy nhiên khi chạy app trên các kích thước màn hình khác nhau thì Android sẽ tự động chọn icon có kích thước phù hợp với màn hình hiện tại.
Ngoài ra nếu bạn sử dụng là icon vector, có thể tìm trên mạng hoặc import một số sample bằng cách mở Android Stuido -> File -> New -> Vector Asset, thì bạn có thể yên tâm là ảnh vector sẽ tự động scale cho phù hợp với kích thước của màn hình.
3 - Một số cách để tạo button với color và image
- Cách 1: Tạo một state background của button với 2 màu khác nhau
Ví dụ bản design button của bạn chỉ có một màu, khi mà button đó được click thì bạn có thể chọn nhiều cách khác nhau để thể hiện điều này. Với cách này thì bạn chỉ cần chọn thêm một màu nữa khác màu hiện tại như bên dưới.

#19C09A

#1FA889
Sau đó bạn tạo file drawable xml với code dưới đây, và set background của button là bg_green_button để thấy được kết quả khi nhấn button.
bg_green_button.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false">
<shape android:shape="rectangle">
<solid android:color="@color/bg_green_button"/>
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="@color/bg_green_button_pressed"/>
</shape>
</item>
</selector>
<color name="bg_green_button">#19C09A</color>
<color name="bg_green_button_pressed">#1FA889</color>
- Cách 2: Tạo button từ 2 image
Giả sử design của bạn có sẵn 2 trạng thái của icon thì thực hiện cách này khá giống cách 1, chỉ có điều bạn cần thay 2 màu là 2 icon mà bạn có
btn_gps.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_gps_pressed"
android:state_pressed="true"/>
<item android:drawable="@drawable/ic_gps"
android:state_pressed="false"/>
</selector>
- Cách 3: Tạo button từ chỉ một image
Bạn sử dụng cách này cho trường hợp mà design của bạn chỉ có một icon và bạn vẫn muốn có thêm một chút hiệu ứng gì đó khi button này được nhấn vào. Ý tưởng cho trường hợp này như sau: khi button đó được click bạn vẫn dùng icon có sẵn, tuy nhiên có thêm một lớp màu khác phủ bên trên.
Để thực hiện việc phủ thêm một lớp màu cho icon có sẵn thì bạn cần chọn màu sẽ được phủ, ở ví dụ dưới mình chọn màu phủ lên là màu đen. Android có hỗ trợ việc chồng các layer lên với nhau qua thẻ <layer-list></layer-list>, nếu bạn có biết qua về photoshop thì tính năng này khá tương tự. Vì thẻ <layer-list> sẽ nhận các lớp theo thứ tự đối tượng treen vẽ trước, đối tượng dưới vẽ sau và chồng lên trước nên bạn cần phải chỉnh độ mờ (opacity) của màu phủ nếu không thì màu phủ sẽ che mất icon. Ở đây mình chỉ để opacity = 10%. Tiếp đó bạn cần chọn hình (shape) của button. Button của mình có icon là hình tròn nên mình chọn shape là oval.
btn_gps.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<layer-list>
<item android:drawable="@drawable/ic_gps"/>
<item>
<shape android:shape="oval">
<solid android:color="@color/black_10"/>
</shape>
</item>
</layer-list>
</item>
<item android:drawable="@drawable/ic_gps"/>
</selector>
<color name="black_10">#19000000</color>
All rights reserved