Một số components nhỏ trong react-bootstrap
Bài đăng này đã không được cập nhật trong 4 năm
I. Tổng quan
- Ngoài các components lớn như Overlays, Navigation, Form, ... react-bootstrap còn hỗ trợ các components nhỏ phải kế đến như Glyphicons, Labels, Badges, Alert messages, Progress bars...
- Glyphicons được sử dụng để tạo các icon nhỏ trong các button.
- Labels được sử dụng để tạo highlight cho các thông tin cần nhấn mạnh.
- Badges được sử dụng để highlight cho các items mới hoặc chưa đọc.
- Alerts giúp tạo các messages thông báo.
- Progress bars tạo các thanh hiển thị tiến độ.
II. Cài đặt
- Các component của bootstrap được sử dụng khi cài đặt
react-bootstrap. react-bootstrapđược cài đặt rất dễ dàng bằng câu lệnhnpm install --save react-bootstraphoặc thêm vào filepackage.jsonthư viện:
{
"dependencies": {
"react-bootstrap": "0.30.0"
}
}
trước khi chạy câu lệnh npm install.
III. Hướng dẫn sử dụng
1. Sử dụng Glyphicons:
- Glyphicons được sử dụng rất đơn giản bằng cách thêm thẻ
<Glyphicon />, ví dụ:
<ButtonToolbar>
<ButtonGroup>
<Button><Glyphicon glyph="align-left" /></Button>
<Button><Glyphicon glyph="align-center" /></Button>
<Button><Glyphicon glyph="align-right" /></Button>
<Button><Glyphicon glyph="align-justify" /></Button>
</ButtonGroup>
</ButtonToolbar>
- Ta sẽ có kết quả:

- Thuộc tính
glyphlà bắt buộc, có thể tham khảo danh sách các icon tạihttp://getbootstrap.com/components/#glyphicons.
Vậy là ta đã thấy tạo một icon cho button thật dễ dàng với react-bootstrap
2. Sử dụng Labels:
- Labels cũng được sử dụng rất dễ dàng với cấu trúc:
<Label bsStyle="default">Default</Label>
bsStylelà không bắt buộc, nếu không khai báo thì mặc định sẽ làdefault.- Khi sử dụng
bsStyle, ta có thể khai báo với các giá trị:default, primary, success, info, warning, danger. - Kết quả tương ứng với các giá trị của
bsStyle:
Như vậy, sử dụng label cũng thật dễ dàng.
3. Sử dụng Badges:
- Tương tự như
Labels,Badgesđược thiết kế riêng để hiển thị cho các con số đặc biệt như số items mới, số thông báo... Badgesđược sử dụng đơn giản nhưLabels:
<p>Badges <Badge>42</Badge></p>
- Kết quả thu được như sau:

Badgescòn có thuộc tínhpullRightkhông bắt buộc với giá trị default làfalse.
4. Cách tạo Alert messages:
- Ví dụ về một
Alert messagesđơn giản:
<Alert bsStyle="warning">
<strong>Holy guacamole!</strong> Best check yo self, you're not looking too good.
</Alert>

- Thuộc tính
bsStylecó thể bao gồm các giá trịsuccess, warning, danger, infovớiinfolà giá trị default. - Ngoài ra còn có các thuộc tính
closeLabelvới giá trị mặc địnhClose alertvàonDismissđược sử dụng khi tạo cácAlertphức tạp, có close button như:
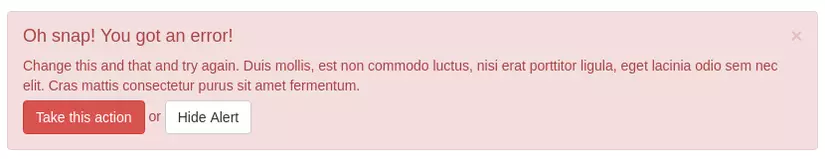
<Alert bsStyle="danger" onDismiss={this.handleAlertDismiss}>
<h4>Oh snap! You got an error!</h4>
<p>Change this and that and try again. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis consectetur purus sit amet fermentum.</p>
<p>
<Button bsStyle="danger">Take this action</Button>
<span> or </span>
<Button onClick={this.handleAlertDismiss}>Hide Alert</Button>
</p>
</Alert>

- Với
handleAlertDismisslà một function tự customize.
5. Sử dụng ProgressBar:
- Một cách đơn giản và hiểu quả để tạo thanh hiển thị tiến trình là dùng
ProgressBar:
<ProgressBar now={60} label={60} />
- Kết quả thu được:

- Thuộc tính
labelđể hiển thị số % - Ngoài ra còn có thuộc tính
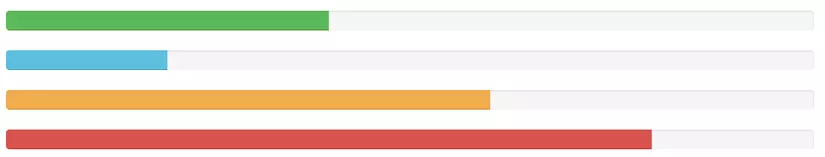
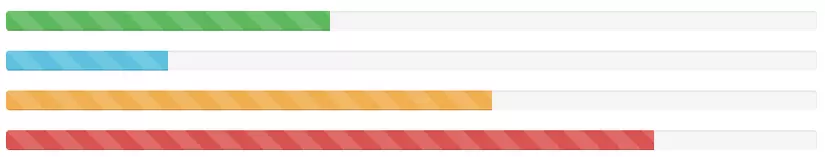
bsStylegồm các giá trị:success, warning, danger, infotương ứng với các kết quả:
- Thêm
stripedđể tạo hiệu ứng
- Tương tự còn có
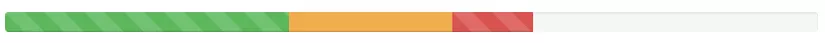
activeđể tạo animate stripes di chuyển từ phải sang trái. Tuy nhiên thuộc tính này không hỗ trợ IE9 và phiên bản thấp hơn. - Ngoài ra ta cũng có thể kết hợp nhiều progresses trên một thanh duy nhất:
<ProgressBar>
<ProgressBar striped bsStyle="success" now={35} key={1} />
<ProgressBar bsStyle="warning" now={20} key={2} />
<ProgressBar active bsStyle="danger" now={10} key={3} />
</ProgressBar>
- Sẽ thu được kết quả

- Ta cũng có thể sử dụng
srOnlyđể ẩn label của progress. - Ngoài ra còn một số thuộc tính khác có thể dùng đơn giản:
children,max,min
IV. Kết luận
Trên đây là cách dùng một số components nhỏ của react-bootstrap. Hi vọng bài viết có thể cung cấp cách nhìn tổng quan, dễ hiểu nhất cho những bạn mới tiếp xúc với các components đơn giản của thư viện react-bootstrap. Chúng ta có thể tìm hiểu rất nhiều components khác rất tiện dụng trong thư viện react-bootstrap của react qua trang chính thức: https://react-bootstrap.github.io/components.html
Tài liệu tham khảo và demo:
Cảm ơn đã theo dõi
All rights reserved