Một số command trong Selenium IDE (Phần 2)
Bài đăng này đã không được cập nhật trong 6 năm
1.Kiểm tra UI các trường
1.1 Check title
Cách 1:
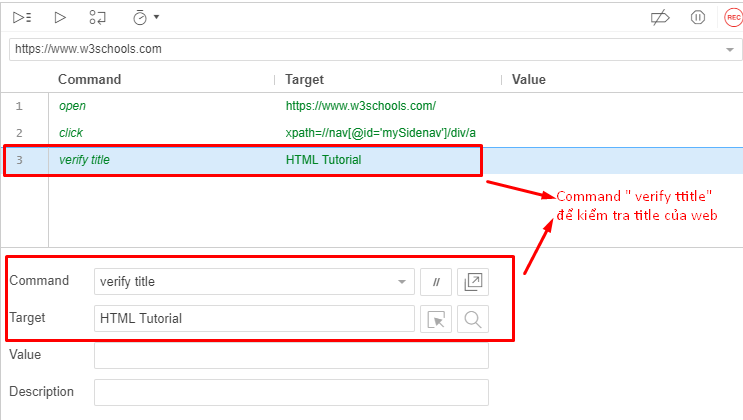
Command: assert/verify title
Target: title theo spec
Cách 2:
-
Gọi biến x là title của page:
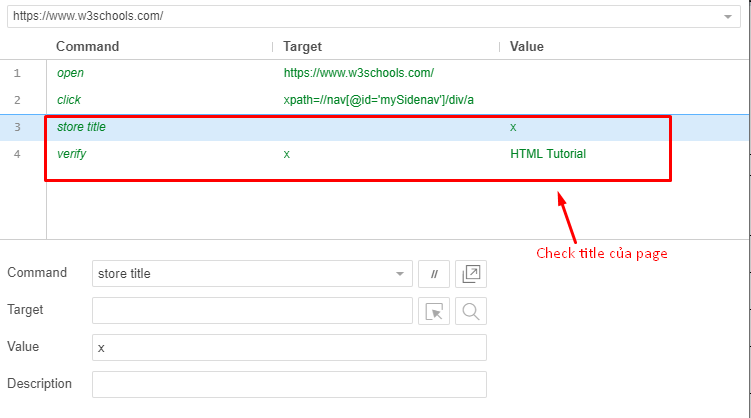
Command: store title
Value: x
-
Kiểm tra tiêu đề được truy xuất theo biến x có đúng k
Command: verify
Target: x
Value: title theo spec
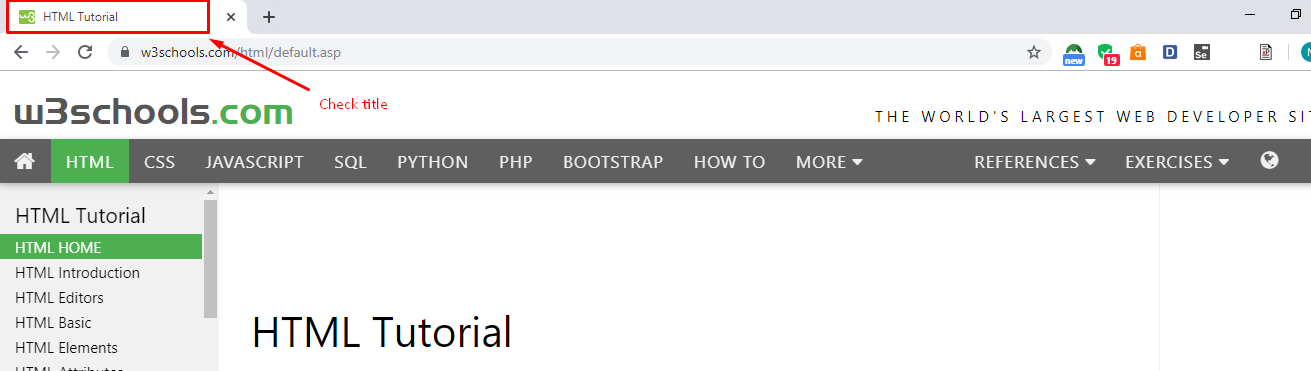
Ví dụ: Check title của page HTML trong website https://www.w3schools.com/

Step 1: Open website https://www.w3schools.com/
Step 2: Click “Lerarn HTML” link
Step 3: Check title của page
Cách1: Sử dụng "verify title"

Cách2: Sử dụng biến để gọi đến title

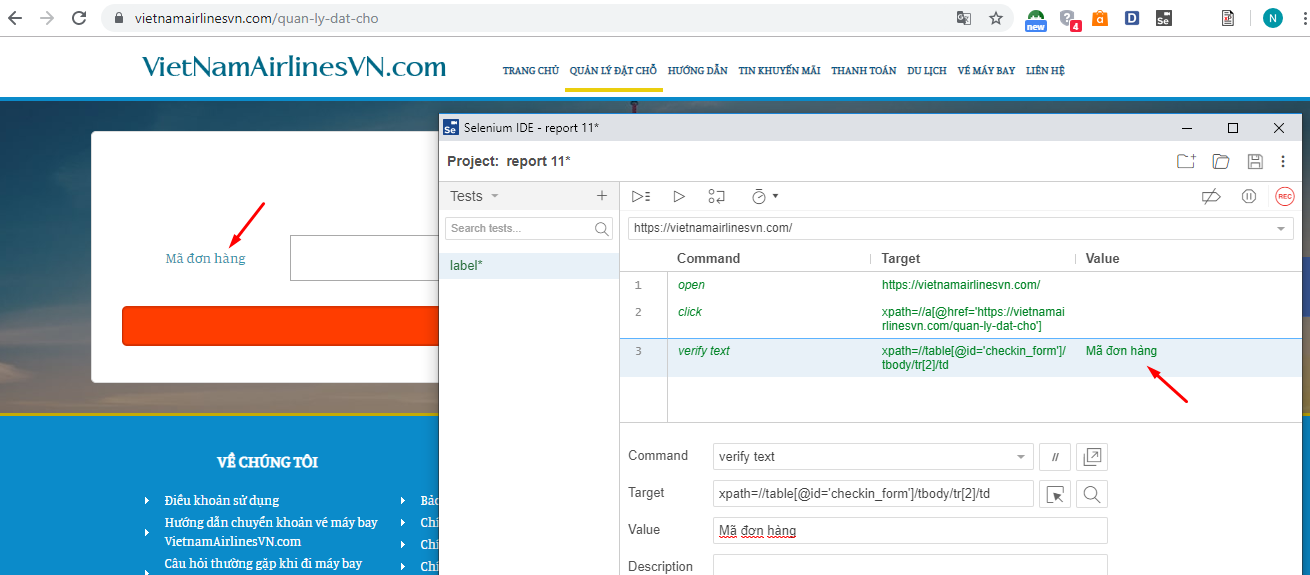
1.2 Kiểm tra label của element
Cách1:
Command: assert/ verify text
Target: vị trí của element
Value: label theo spec
Ví dụ: Check label của trường

Cách 2:
-
Gọi biến x là label của element
Command: store text
Target: vị trí của element
Value: x
-
Kiểm tra giá trị biến x đúng với label mong muốn không
Command: Verify
Target: x
Value: Label/ Text mong muốn
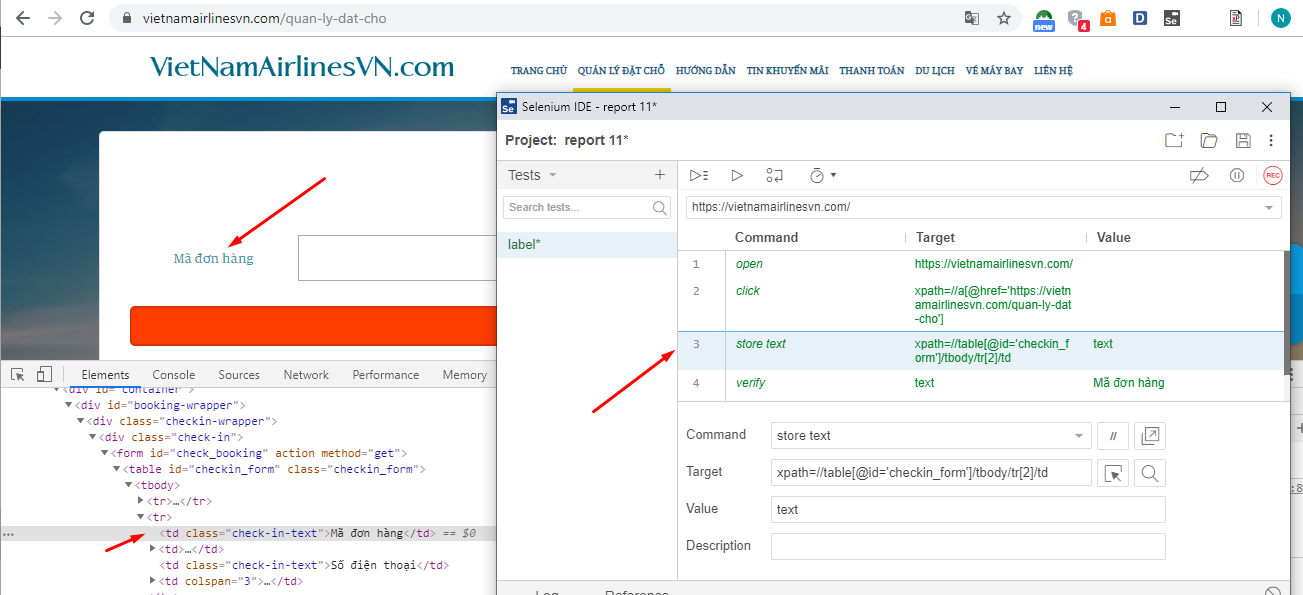
Ví dụ:

1.3 Kiểm tra trạng thái của trường
a. Trường có thể edit
Command: assert/verify editable
Target: vị trí của trường
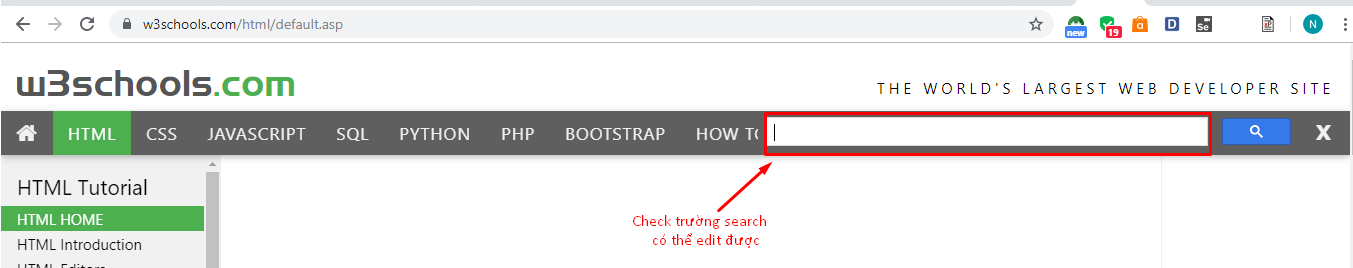
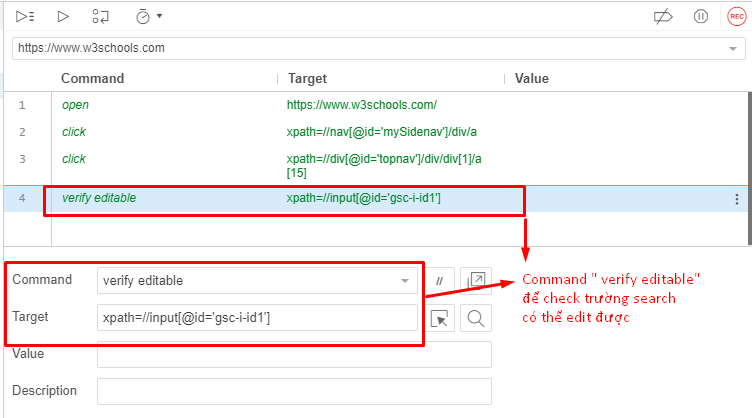
Ví dụ: Kiểm tra textbox search có thể edit được

Chạy IDE

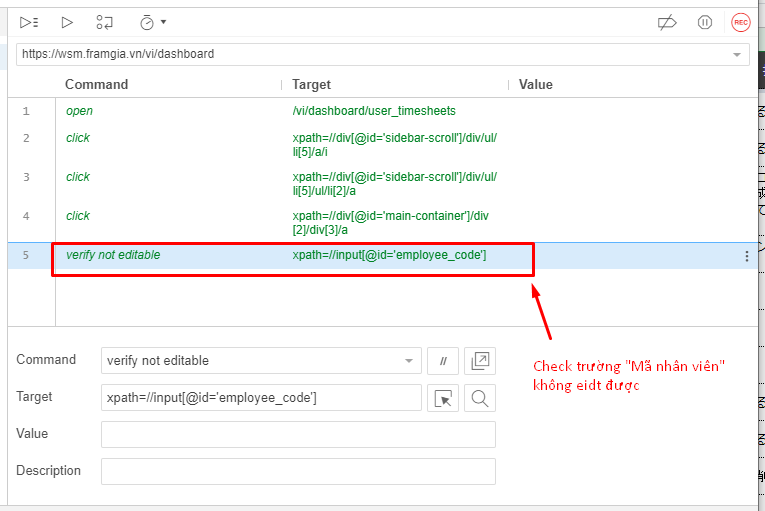
b.Trường không thể edit
Command: assert/verify not editable
Target: vị trí của trường
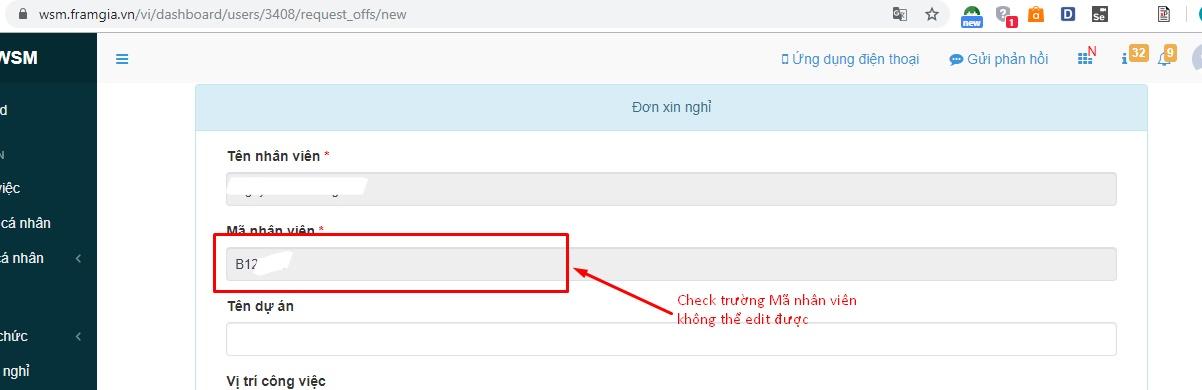
Ví dụ: Kiểm tra trường "Mã nhân viên" không edit được

Chạy IDE: Tiền điều kiện: Nhân viên ABC đã login vào hệ thống.

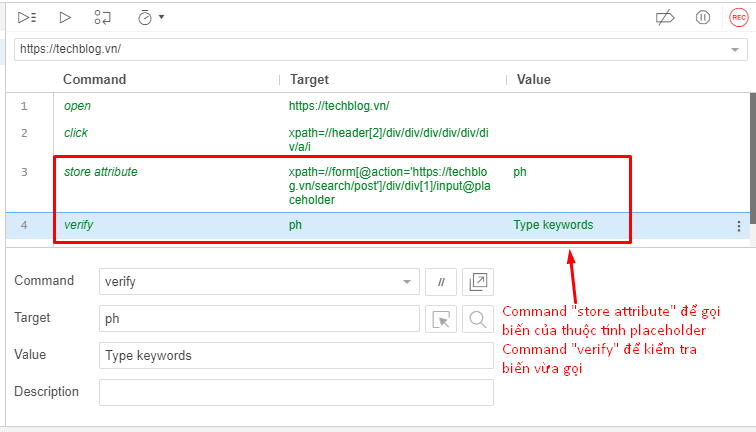
1.4 Kiểm placeholder của trường
-
Đặt biến x là giá trị của thuộc tính placeholder
Command: store attribute
Target: ví trị của element + @placeholder
Value: x
-
Kiểm tra giá trị của biến x
Command: verify
Target: x
Value: Placeholder của trường theo spec
Ví dụ: Kiểm tra placeholder của textbox search
 Chạy IDE:
Chạy IDE:

1.5 Kiểm tra value của trường
Cách 1:
Command: assert/verify value
Target: Vị trí of element
Value: giá trị của element
Cách 2:
-
Gọi biến x là value của trường
Command: store value
Target: Vị trí của element
Value: x
-
Kiểm tra giá trị biến x với giá trị mong muốn
Command: verify
Target: x
Value: giá trị theo space
Tài liệu tham khảo
All rights reserved