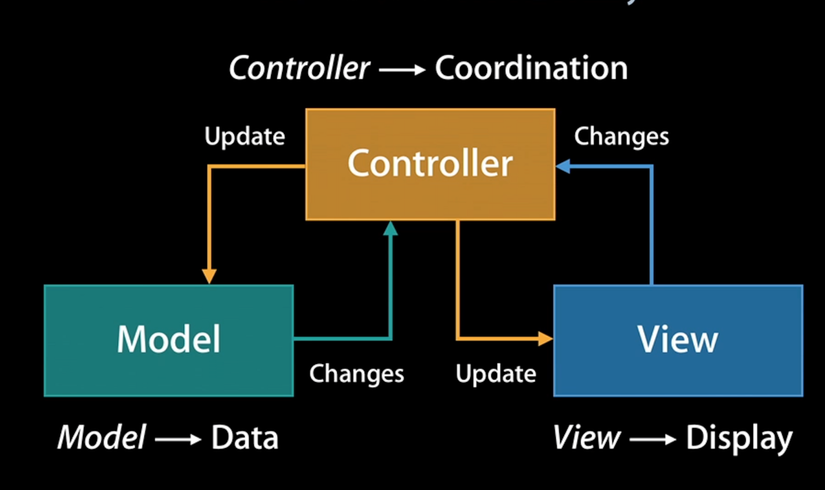
Mô hình MVC trong các thành phần cơ bản
Bài đăng này đã không được cập nhật trong 4 năm
Hiện nay, trên thế giới, những gã khổng lồ về công nghệ như Microsoft, Apple, Google, hầu hết vẫn sử dụng mô hình truyền thống MVC. Mô hình MVC luôn giữ một vai trò quan trọng hết sức quan trọng. Vì vậy chúng ta cần hiểu rõ và sâu sắc về mô hình MVC.
Mô hình MVC là gì?
MVC là viết tắt của Model - View - Controller.

Kiến trúc và Ngôn ngữ
Để dễ hiểu hơn mình lấy ví dụ thế này: việc xây dựng thì cần công cụ là xi măng , cát sỏi, máy trộn bê tông... <=> Ngôn ngữ lập trình thì có class, struct, hằng, biến, hàm, protocol, ... Xây nhà như thế nào cho đẹp thì cần có kiến trúc xây dựng <=> Xây dựng phần mềm thế nào cho dễ nhìn, dễ maintain thì cần Kiến thúc phần mềm kết nối kiểu gì cho thuận tiện, dễ maintain sửa đổi thì cái đấy phải học kiến trúc phần mềm. Một trong những mô hình đơn giản nhất, dễ dùng nhất đó là MVC
Mô hình MVC trong các Component cơ bản
Trong công việc, chúng ta rất thường xuyên xử dụng UIButton, UITextField, UIScrollView, UITableView,... nhưng có lẽ trong chúng ta ít người để ý mô hình MVC ngay trong các thành phần cơ bản này.
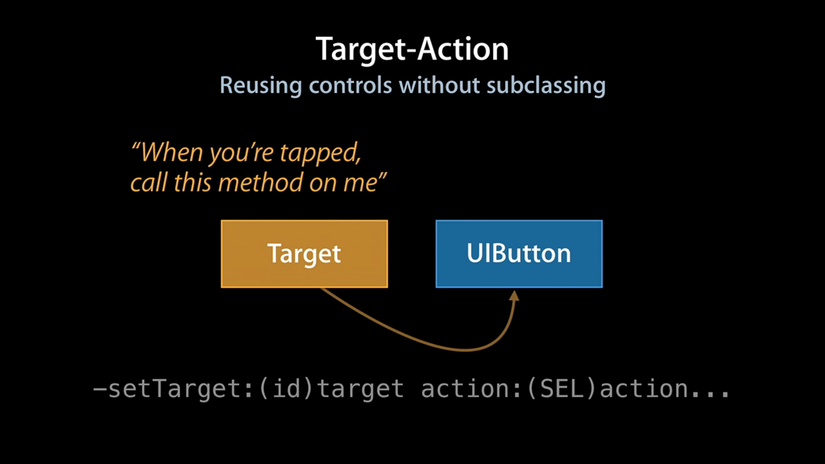
Target - Action trong UIButton

Hàng ngày chúng ta gặp rất nhiều UIButton component, nếu như mỗi lần sử dụng, chúng ta cũng đều Subclass UIButton ra và nhét vào đó đủ các Method thì chắc chắn code của chúng ta sẽ dài ra rất nhiều. Thay vì vậy, apple đã có cơ chế rất hay đó là cơ chế Target - Action. Việc button hiển thị như thế nào là ở UIButton, nhưng bấm vào đó hoạt động gì thì tùy vào từng mục đích mà chúng ta add target cho button. Nhờ đó, code của chúng ta lỏng và linh hoạt hơn rất nhiều.
NotificationCenter
Tuy nhiên, với những sự kiện quan trọng cần thông báo tới nhiều nơi, chúng ta cũng có thể dùng add target , nhưng nó đòi hỏi phải truyền vào Object mà điều này thì không phải lúc nào cũng thực hiện được. Lúc này, Apple sinh ra cho chúng ta một cơ chế thông báo. Lúc đó, sẽ có một trạm phát thông tin, và các object khác đăng ký để sử dụng các thông tin đó thông qua NotificationCenter. Đài phát thanh <=> NotificationCenter.default.post Đăng ký dịch vụ truyền hình <=> NotificationCenter.default.addObserver

Và việc sử dụng Notification cũng giúp chúng ta tách code thành 2 thành phần: thành phần UI và thành phần handle với những sự kiện
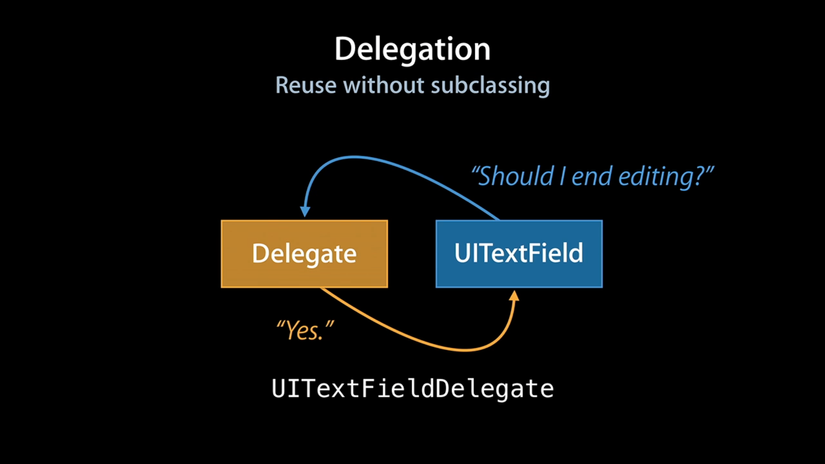
Delegate
NofiticationCenter rất phù hợp cho việc phát một lần cho nhiều nơi nhận. Nhưng với những thành phần cần phải cấu hình nhiều thì NotificationCenter lại tỏ ra không phù hợp khi phải nhớ quá nhiều các key. Lúc này chúng ta lại có một cách thức khác là Delegate. Có thể hiểu Delegate và Protocol nôm na như thế này. Ông giám đốc công ty phần mềm đang cần tuyển thư ký, yêu cầu biết làm kế toán, phải đẹp nếu nói được tiếng anh thì tốt. Một em chân dài, đẹp, biết làm kế toán nhưng không nói được tiếng anh. Một nhân viên HR, tìm thấy hồ sơ chân dài, giới thiệu với ông Giám đốc. Ông giám đốc so với hệ thống các tiêu chí thấy ok, nhận chân dài đó vào làm và bắt đầu giao việc.
Trong mô hình này thì
Yêu cầu tuyển dụng = protocol
Chân dài đáp ứng được nhu cầu tuyển dụng = class conform with protocol
ông Boss = class có việc cần delegate
việc giới thiệu 2 người với nhau <=> [Boss class].delegate = [Chân dài class]
Mô hình MVC trong UITableView ông Boss = UITableView chân dài đẹp và biết làm kế toán = class conform with UITTableViewDataSource (VD: ViewController) việc giới thiệu 2 người với nhau <=> tableView.delegate = dataSourceObject
Ví dụ, khi chúng ta sử dụng UITableView, chúng ta không thể mỗi lần dùng đều subclass UITableView và config cho nó số dòng số section, và loại cell. Thay vào đó, chúng ta ủy quyền cho một class khác cung cấp các thông tin về section, về numberOrRowInSection và cell thông qua tập hợp tiêu chuẩn UITableViewDataSource. Bất cứ class nào phù hợp với bộ tiêu chuẩn của UITableViewDataSource đều có thể ráp vào UITableView.dataSource. Chính vì vậy, chúng ta đã tạo ra một class UITableView hết sức linh hoạt, và có khả năng tái sự sự cao.

Đó chính là các cách mà các Basic Component của apple được xây dựng để đảm báo tính tái sử dụng, tính linh hoạt cho người dùng sử dụng. Đó chính là mô hình MVC trong các Basic Component.
Phân chia công việc giữa các khối trong mô hình MVC
Trong cuộc sống, mỗi người đều có một sự phân chia công việc nhất định. Ông giám đốc làm việc giám đốc, thư ký làm việc thư ký. Mọi người phải hiểu công việc, chức trách nhiệm vụ của mình thì mới tạo ra một bộ máy lao động hiệu quả.
Và để tạo ra được một phần mềm linh hoạt, có khả năng tái sử dụng, hiệu quả cao theo mô hình MVC thì trước hết chúng ta phải nắm được chức trách, nhiệm vụ của từng Khối.
Khối Model
Phụ trách tất cả các tác vụ liên quan như:
- Dữ liệu,
- Các thuật toán,
- Networking
Khối View
là khối phụ trách các vấn đề:
- Hiển thị dữ liệu
- Bắt các sự kiện người dùng
- Quản lý các giao diện người sử dụng
Khối Controller
Là khối nằm trung gian giữa Model và View, Khối này có nhiệm vụ
- Phối hợp hoạt động giữa các thành phần
- Được ủy quyền thực hiện các hoạt động
- Và làm một số các công việc khác.
Chúng ta hãy cố gắng để các khối thực hiện đúng chức năng của nó. Và code của bạn sẽ thơm phức cho cuộc sống của bạn đầy hứng khởi và tiền bạc. Chúc bạn thành công
All rights reserved