Material Design for Web Design
Bài đăng này đã không được cập nhật trong 4 năm
Material Design là một ngôn ngữ thiết kế trực quan của google. Nó được giới thiệu vào tháng 6/2014 tại I/O Conference và đang trở thành xu hướng thiết kế mới.
Google công bố bản hướng dẫn online cho tất cả mọi người biết về Material Design và cách sử dụng, hoạt động của nó.
3 NGUYÊN TẮC CỦA MATERIAL DESIGN
Chắc chắn Material Design cũng có những nguyên tắc cố định khi thiết kế.
- Material là ẩn dụ.
- In đậm, hình ảnh, có chủ ý.
- Chuyển động.
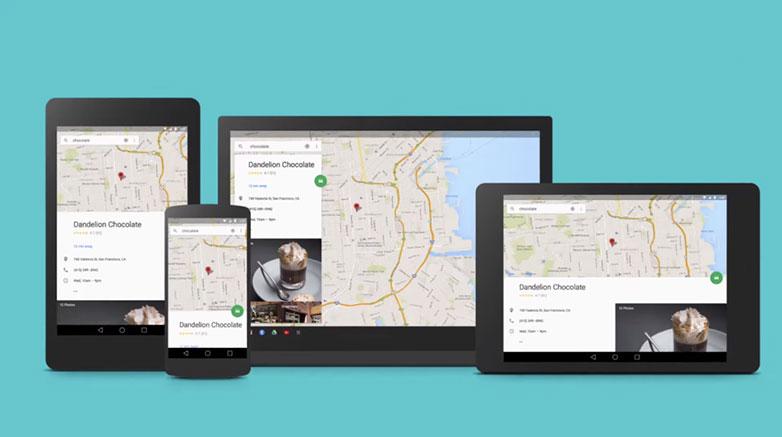
THỐNG NHẤT MÀN HÌNH VÀ SẢN PHẨM

Thiết kế được thống nhất trên các nền tảng khác nhau (web, mobile ...), các hệ điều hành khác nhau (iOS, android...)
SỰ LINH HOẠT

Material Design của Google có đủ tính linh hoạt cho các nhà thiết kế để giải quyết các thiết bị khác nhau và màn hình. Có hướng dẫn cho phép điều chỉnh cụ thể phục vụ cho một màn hình Android nhỏ hay lớn. Điều này giúp cho designer có thể thiết kế dễ dàng hơn.
Các cấu trúc cung cấp sẽ giúp đỡ trong việc thích nghi với các kích thước màn hình khác nhau.
KHÔNG CHỈ LÀ PHẲNG

Material Design được lấy cảm hứng từ thế giới thực.Giao diện người dùng trở lên thân thiện hơn bao giờ hêt.
Motion là một phần rất quan trọng của Material Design.Nó là chìa khóa để xóa nhòa khoảng cách giữa "real objects" và "digital ones".Điêu này khiến cho trải nghiệm người dùng tốt hơn và dễ hiểu hơn.
MỘT SỐ MATERIAL DESIGN FRAMEWORK
Material Design do Google cung cấp, họ muốn thống nhất nó trên tất cả các nền tảng Android, Web. Trong thực tế Polymer Project là dự án nền tảng phát triển riêng cho web nhưng vẫn chưa được ra mắt.
Một vài bên phát triển thứ 3 đã công bố các bộ UI cho nền tảng Web.
-
Materialize là một framework front-end hiện đại, dựa trên Material Design. Để sử dụng trong các dự án web của bạn, nó cung cấp một tùy chọn của cả hai CSS cũng như các tập tin nguồn SCSS, cùng với JavaScript, biểu tượng vật liệu thiết kế và font chữ Roboto. Thành phần bao gồm những cái cơ bản như hệ thống, các hình thức, các nút, thanh điều hướng và thẻ. Materialize có sẵn trên Github.
Material UI là một Framework CSS và một Set of React Components thực hiện Material Design. Nó cung cấp hỗ trợ cho các thành phần như Buttons, Dialog, menu Dropwdown, nút Icon, đầu vào, tắc, thanh công cụ và nhiều hơn nữa. Material-ui có sẵn trên Github.
Paper là một theme bootswatch cho Bootstrap Framework. Nó bao gồm tất cả các thành phần mà Bootstrap cung cấp nhưng la một Material Design.
Tương tự Paper, Bootstrap Material là một theme cho Bootstrap Framework và cung cấp tất cả các thành phần có trong Bootstrap. Ngày đầu , nó cũng bao gồm hỗ trợ cho 740 gốc các biểu tượng Material Design từ các thiết kế biểu tượng Google Material.
Leaf là framework CSS phát triển bởi Kim Korte dựa trên Material Design cua Google. Trong khi vẫn còn trong phiên bản beta, nó có danh sách đầy đủ các thành phần như nút bấm, thẻ, thanh trượt, menu, tab vv Nó bao gồm các biểu tượng bằng cách Icomoon, thay vì các biểu tượng thiết kế Vật liệu ban đầu. Leaf cũng có sẵn trên GitHub và mở cửa cho những đóng góp và phản hồi.
MUI là một trọng lượng nhẹ HTML, CSS và JS khuôn khổ để xây dựng các hướng dẫn sau đây Material Design của Google. MUI được thiết kế từ mặt đất lên để được nhanh chóng, nhỏ và phát triển thân thiện. Theo thiết kế nó chỉ bao gồm các thành phần cơ bản bạn cần phải xây dựng một trang web theo hướng dẫn Material Design của Google. MUI CSS / JS không có phụ thuộc bên ngoài. MUI cũng có sẵn trên GitHub và mở cửa cho những đóng góp.
Dự án Polymer của Google là một khuôn khổ web và hiện thân của họ về vật liệu thiết kế cho các trang web. Trong khi vẫn còn trong "phát triển xem trước", hầu hết các thành phần (một tập hợp rất rộng) là khá trưởng thành. Polymer nhằm mục đích hỗ trợ tất cả các trình duyệt chính hiện đại như (10+) IE, Chrome, Safari, và Firefox. Rộng rãi các tài liệu hướng dẫn và nhận được bắt đầu hướng dẫn có sẵn tại Dự án Polymer.
All rights reserved