Màn hình xương (Skeleton screen): Bí quyết tối ưu trải nghiệm web "Thần tốc"
Khi xây dựng website, tốc độ tải trang là yếu tố cực kỳ quan trọng. Người dùng ngày nay rất thiếu kiên nhẫn với các website tải chậm. Vì vậy, các nhà phát triển web cần sử dụng mọi kỹ thuật có sẵn để tăng tốc hiệu suất trang web. Đôi khi, chúng ta cần tạo cảm giác cho người dùng rằng có điều gì đó đang diễn ra trong khi họ chờ trang tải để họ không bỏ cuộc và rời khỏi trang web.
Tốc độ tải trang web nhanh chóng rất quan trọng trong thời đại ngày nay bởi khả năng tập trung của con người đang ngày càng giảm. Theo thống kê về khoảng thời gian tập trung trung bình của con người, thời gian truy cập trang trung bình kéo dài chưa đến một phút, người dùng thường rời khỏi trang web chỉ trong 10-20 giây.
Điều này có nghĩa là các nhà phát triển web phải đưa ra các chiến lược để giữ chân người dùng trong khi chờ nội dung trang web được tải. Và điều này đã dẫn đến khái niệm Màn hình Xương (Skeleton Screen). Trong bài viết này, chúng ta sẽ tìm hiểu màn hình xương là gì, hiệu quả của chúng trong việc nâng cao trải nghiệm người dùng và tự xây dựng một màn hình xương!
Skeleton Screen là gì?
Màn hình xương giống như một bản phác thảo của trang web được hiển thị trước khi trang cuối cùng được tải hoàn toàn. Nó cung cấp cho bạn cái nhìn thoáng qua về hình thức và vị trí của các yếu tố trên màn hình (như văn bản, hình ảnh và nút), được biểu diễn bằng một placeholder.
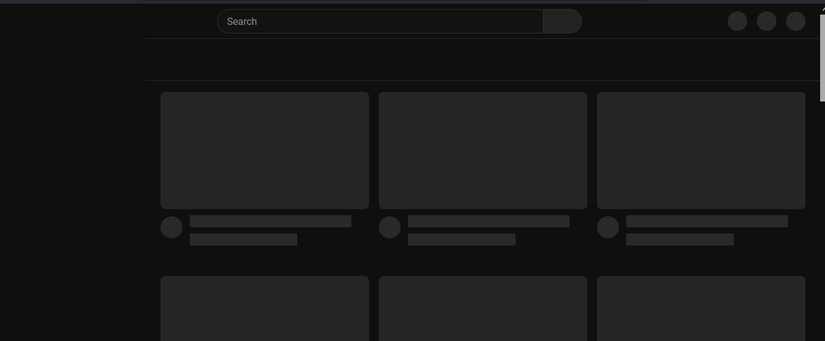
Đây là hình ảnh một màn hình xương của YouTube:

Khi bạn truy cập một trang web sử dụng màn hình xương, màn hình xương sẽ xuất hiện trước trong khi nội dung đang được tìm nạp. Khi nội dung cuối cùng được tìm nạp, nó sẽ dần dần thay thế màn hình xương cho đến khi màn hình được hiển thị đầy đủ.
Đó là lý do tại sao nó được gọi là Màn hình Xương – bởi vì những phần xương trần giống như một bộ xương xuất hiện trước khi được lấp đầy bởi nội dung thực sự. Màn hình xương mang hình dạng của các yếu tố mà chúng được dùng để “đại diện” – nghĩa là các placeholder hình bầu dục sẽ được thay thế bằng các yếu tố hình bầu dục khi tải đầy đủ, v.v.
Mục tiêu cuối cùng của màn hình xương là làm cho việc chờ đợi bớt khó chịu hơn bằng cách cho người dùng một thứ gì đó để tập trung vào. Nó không liên quan gì đến thời gian tải thực tế mà chỉ liên quan đến việc cung cấp một sự phân tâm để thời gian chờ đợi cảm thấy ngắn hơn. Nó cũng có thể đảm bảo với người dùng rằng nội dung thực sự đang đến. Thật thông minh phải không?
Tâm lý học đằng sau Skeleton Screen
Bạn có thể đang tự hỏi lý do đằng sau một phát minh như vậy là gì. Dựa trên những gì chúng ta đã thảo luận, có lẽ bạn đồng ý rằng tất cả chúng đều liên quan đến “Hiệu suất cảm nhận”. Vấn đề không nằm ở việc người dùng phải chờ đợi bao lâu mà là họ cảm thấy mình đã chờ đợi bao lâu.
Nếu bạn đã từng bị kẹt xe, bạn sẽ biết có sự khác biệt về cảm giác khi bạn đang di chuyển về phía trước so với việc đứng yên. Giao thông di chuyển, dù chậm, vẫn tốt hơn là bị kẹt hoàn toàn. Điều tương tự cũng áp dụng cho người dùng đang truy cập một trang web.
Một placeholder hiển thị và hấp dẫn sẽ tốt hơn là nhìn vào một màn hình trống trong khi chờ nội dung cuối cùng hiển thị. Với màn hình xương, nó giống như “Này, đây là hình thức của nội dung trang bạn đang tìm kiếm, nhưng hãy kiên nhẫn trong khi chúng tôi lấy cho bạn nội dung thực sự!”.
Điều này hoàn toàn phù hợp với Hiệu ứng Zeigarnik, một nguyên lý tâm lý cho rằng chúng ta nhớ những nhiệm vụ chưa hoàn thành tốt hơn những nhiệm vụ đã hoàn thành. Hãy nghĩ về việc để một bức tranh ghép hình chưa hoàn thành trên bàn của bạn – não của bạn vẫn hoạt động, háo hức muốn xem bức tranh cuối cùng.
Tương tự, khi người dùng nhìn thấy màn hình xương, họ vẫn bị cuốn hút về mặt tinh thần, mong đợi khoảnh khắc nội dung sẽ được tải đầy đủ.
So sánh Skeleton Screen với Spinners và Progress Bars
Spinners và thanh tiến trình có vẻ như là một giải pháp thay thế khả thi cho màn hình xương, nhưng liệu chúng có tác dụng tương tự đối với người dùng không? Câu trả lời là – không hẳn.
Với spinners và thanh tiến trình, thời gian tải có phần chưa xác định, và nó giống như việc xem đồng hồ tích tắc – thời gian dường như trôi chậm hơn, vì việc tập trung vào kim đồng hồ khiến thời lượng dường như dài hơn và gây khó chịu hơn.
Mặt khác, màn hình xương bổ sung thêm một lớp thú vị bằng cách cung cấp gợi ý trực quan về nội dung dự kiến thay vì chỉ hiển thị một chỉ báo (đó là những gì spinners và thanh tiến trình làm).
Giao diện sử dụng màn hình xương khiến người dùng quét màn hình và nghĩ những điều như: “Hình chữ nhật đó chắc là hình ảnh hoặc video và những khối này trông giống như dành cho văn bản”. Chúng không để người dùng nhàn rỗi mà giữ cho não và mắt của họ hoạt động.
Skeleton Screen chỉ là ảo ảnh thị giác?
Đúng vậy, màn hình xương có chút gì đó giống ảo giác. Chúng không tăng tốc độ tải, mà chỉ làm cho người dùng cảm thấy nó nhanh hơn. Nhưng vấn đề là: nếu không được thực hiện tốt, thủ thuật này có thể phản tác dụng. Người dùng mong đợi rằng khi họ nhìn thấy màn hình xương, nội dung thực sự sẽ xuất hiện ngay sau đó.
Việc thêm chuyển động vào màn hình xương làm cho hiệu ứng ảo giác trở nên hiệu quả hơn bằng cách giảm thời gian cảm nhận. Không có gì lạ khi thấy các hiệu ứng trượt (từ trái sang phải) và hiệu ứng xung (độ mờ dần – vào và ra) được sử dụng trong màn hình xương.
Cuối cùng, để có kết quả tốt nhất, màn hình xương nên có màu trung tính. Điều này rất quan trọng vì nó giúp tạo ra trải nghiệm tải mượt mà và tinh tế mà không làm người dùng phân tâm hoặc choáng ngợp.
Cách xây dựng Skeleton Screen với React
Bây giờ bạn đã biết skeleton screen là gì, hãy cùng xây dựng skeleton screen của riêng mình bằng React.
Bước 1: Thiết lập dự án React của bạn
Nếu bạn chưa quen với React và muốn làm theo, hãy nhấp vào liên kết này và làm theo các bước để tạo dự án React của bạn. Khi bạn hoàn tất, hãy quay lại đây và chúng ta hãy tiếp tục xây dựng. Nếu bạn đã có một dự án React mà bạn muốn sử dụng, điều đó cũng rất tuyệt.
Bước 2: Cài đặt gói react-loading-skeleton
Tiếp theo, chúng ta sẽ cài đặt một gói có tên react-loading-skeleton giúp tạo ra các skeleton đẹp mắt và có hiệu ứng động. Để cài đặt gói này:
- Điều hướng đến dự án của bạn trên thiết bị đầu cuối.
- Nếu bạn đang sử dụng yarn, hãy nhập lệnh này yarn add react-loading-skeletonhoặc npm install react-loading-skeletoncho người dùng npm.
Bước 3: Cách xử lý các trạng thái và nhập Skeleton
Có những biến sẽ thay đổi thường xuyên trong dự án của chúng ta và chúng cần được khai báo. Bạn có thể đọc bài viết của tôi về quản lý trạng thái nếu bạn không quen thuộc với khái niệm này.
import { useState } from 'react';
import Skeleton from 'react-loading-skeleton';
import 'react-loading-skeleton/dist/skeleton.css';
const SkeletonScreenComponent = () => {
const [data, setData] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
}
export default SkeletonScreenComponent;
Trong đoạn mã này, chúng ta đã khai báo ba trạng thái trong SkeletonScreenComponent của chúng ta là:
- data: chịu trách nhiệm lưu trữ dữ liệu được tìm nạp từ một Fake REST API với giá trị ban đầu được đặt thành một mảng trống.
- loading: để theo dõi quá trình tải dữ liệu với giá trị ban đầu được đặt thành giá trị Boolean là true.
- error: để lưu trữ bất kỳ thông báo lỗi nào với giá trị ban đầu được đặt thành null.
Chúng ta cũng đã import hook useState cho các trạng thái cùng với component Skeleton và CSS của nó từ thư viện react-loading-skeleton.
Bước 4: Lấy dữ liệu từ API giả
Dự án nhỏ của chúng ta sẽ tìm nạp dữ liệu từ https://jsonplaceholder.typicode.com/posts, một Fake REST API trực tuyến miễn phí.
useEffect(() => {
fetchData();
}, []);
const fetchData = async () => {
try {
const response = await fetch('https://jsonplaceholder.typicode.com/posts');
if (!response.ok) {
throw new Error('Network response was not ok');
}
const result = await response.json();
setData(result);
setLoading(false);
} catch (err) {
setError('Error fetching data'+ err.message);
setLoading(false);
}
};
Trong khối mã ở trên:
- Hook useEffect chịu trách nhiệm xử lý các hiệu ứng phụ. Nó hoàn hảo cho mục đích truy xuất dữ liệu và có mảng phụ thuộc được đặt thành rỗng (khiến nó hiển thị khi gắn kết).
- fetchData là một hàm bất đồng bộ dùng để lấy dữ liệu từ URL , cập nhật trạng thái dữ liệu , đặt trạng thái tải thành false khi hoàn tất, phát hiện mọi lỗi và cập nhật trạng thái lỗi.
Bước 5: Kết xuất có điều kiện
Toàn bộ ý tưởng của dự án này xoay quanh trạng thái loading. Component hiển thị nội dung khác nhau dựa trên trạng thái loading.
Nếu loading là true:
- Một mảng được tạo trong đó mỗi phần tử là một component Skeleton.
- Skeleton count được đặt thành 2, cho tiêu đề và nội dung bài đăng.
Nếu tải dữ liệu thành công:
- Nó sẽ map qua mảng data.
- Nó hiển thị tiêu đề và nội dung của mỗi bài đăng.
Nếu có lỗi, một thông báo lỗi sẽ được hiển thị.
if (loading) {
return (
<div>
{Array.from({ length: 15 },(_, index) => (
<div key={index} style={{ marginTop: '30px' }}>
<Skeleton count={2} style={{marginBottom:"5px"}} />
</div>
))}
</div>
);
}
if (error) {
return <div>{error}</div>;
}
return (
<div>
{data.map(({id, title, body}) => (
<div key={id} style={{ marginBottom: '20px' }}>
<h3>{title}</h3>
<p>{body}</p>
</div>
))}
</div>
);
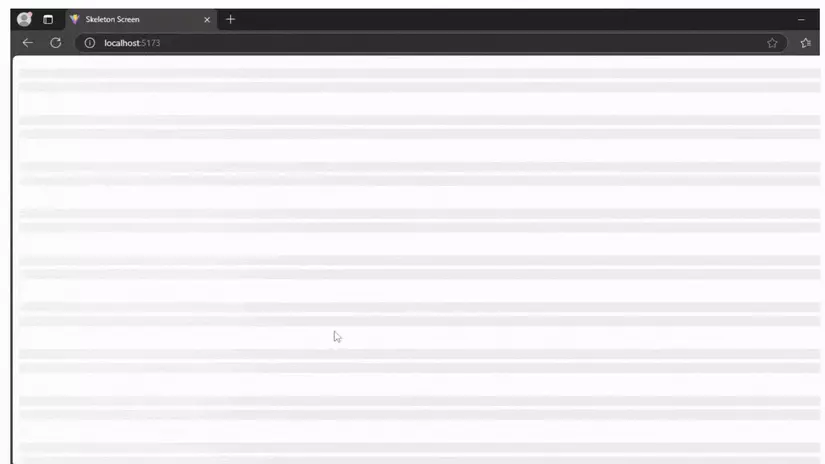
Kết quả cuối cùng
Màn hình Skeleton của chúng tôi trông như thế này:

Kết luận
Màn hình xương rất tốt trong việc tạo ra ảo giác về tiến trình và khiến người dùng cảm thấy trang web đang tải nhanh hơn. Nhưng chúng không tự mình khắc phục các trang tải chậm.
Bí quyết là kết hợp màn hình xương với các kỹ thuật nâng cao hiệu suất như lazy loading, nén hình ảnh và server-side rendering. Việc cân bằng tốc độ thực tế và nhận thức của người dùng về nó là rất quan trọng trong hiệu suất web.
Màn hình xương chỉ là một công cụ trong hộp công cụ UX của bạn – nhưng khi được sử dụng đúng cách, chúng có thể giúp tạo ra trải nghiệm web nhanh chóng, đáng tin cậy và quan trọng nhất là hấp dẫn.
All rights reserved