Making a case for letter case
Bài đăng này đã không được cập nhật trong 4 năm
Xin chào các bạn, hôm nay chúng ta cùng đến với một bài viết khá thú vị của Designer John Saito. Anh đang làm thiết kế cho Dropbox, đã từng làm việc tại YouTube và Google.
Bạn có biết rằng, đôi khi 1 thay đổi nhỏ trong thiết kế mang lại lợi ích rất lớn không?

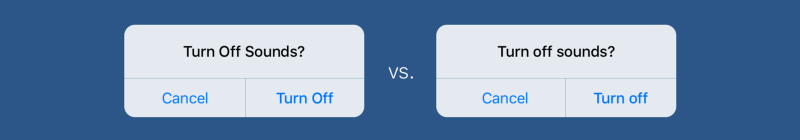
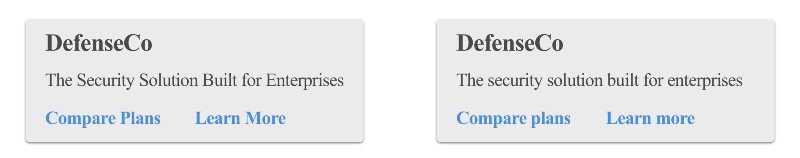
Bạn thấy 2 hình trên có gì khác nhau? Bức bên trái nhiều chữ viết hoa hơn? Chữ O viết hoa thay vì viết thường? Không phải vấn đề quan trọng đúng không  .
.
Nhưng nếu bạn đang xấy dựng 1 trang web thì bạn nên quan tâm 1 chút. Những vấn đề nhỏ như thế đôi khi mang lại thay đổi lớn đấy. Việc lựa chọn viết hoa hay viết thường, đặt ở đâu trong câu ảnh hương nhiều đến tốc độ đọc, nhận thức và tiện lợi cho người dùng. Nó thậm chí còn tác động đến cách mọi người đánh giá thương hiệu công ty của bạn. Chúng ta cùng tìm hiểu sơ qua 1 chút về chữ in hoa.
Title case vs. sentence case
Hầu hết các website ngày nay có 2 cách viết hoa
Title case: Viết hoa tất cả các chữ cái đầu mỗi từ trong tiêu đề. Đây Là Title Case
Sentence case: Chỉ viết hoa chữ cái đầu câu. Đây là sentence case
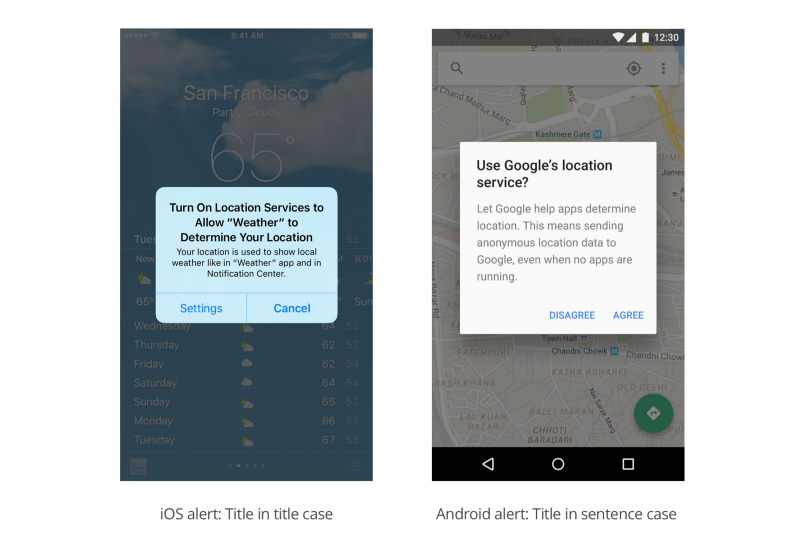
Nếu bạn là người dùng của Apple, bạn nhận thấy họ sử dụng phổ biến kiểu Title Case trong các sản phẩm của mình. Đó là bởi vì tài liệu hướng dẫn thiết kế của Apple khuyến khích sử dụng Title Case trong thiết kế UI, bao gồm nút bấm, tin nhắn cảnh báo, tiêu đề...
Ngược lại, nếu là người dùng Google, bạn lại thường gặp kiểu Sentence case hơn đúng không? Cũng bởi tài liệu hướng dẫn thiết kế của Google khuyến khích dùng kiểu viết này. Các bạn tham khảo tại đây:
Google: material.google.com
Apple: apple.com/design

Dù bạn là fan Apple hay Google, ios hay android, sẽ tốt hơn nếu bạn nắm rõ ưu nhược điểm của 2 cách viết này. Chúng ta cùng soi kĩ hơn (hehe).
** Ưu điểm của Title Case**
Đầu tiên, hãy xem tại sao bạn muốn dùng Title Case.
-
Cân đối hơn:
Nhiều người nghĩ rằng kiểu viết này đẹp mắt hơn vì nó cân đối hơn. Dù câu của bạn dài hay ngắn, cách viết này mang lại sự cân xứng, đẹp mắt như những giai điệu đẹp trong câu.

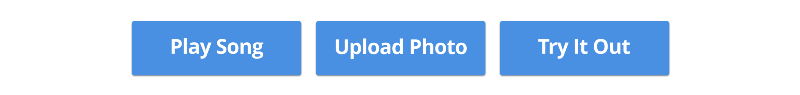
Đây là một ví dụ điển hình về sự cân đối, và đôi khi chỉ cần thế thôi là đủ thuyết phục chúng ta chọn cách viết này trong các nút bấm.
-
Nổi bật và trực quan hơn:
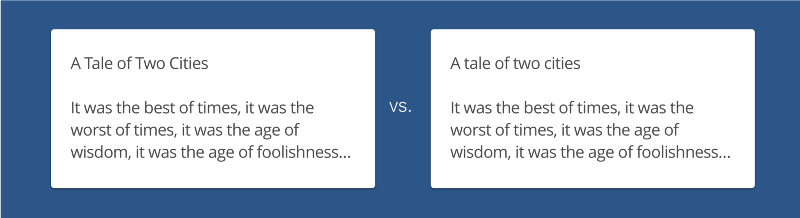
Title Case khiến cho tiêu đề của bạn trông nổi bật hơn, các chữ cái viết hoa như những cánh tay đưa lên, làm nó trở nên ấn tượng. Cách viết này khá hữu ích nếu như bạn không thể đổi font style, khi đó nó giúp chúng ta phân biệt tiêu đề bài viết và nội dung bài viết.

Ở ví dụ trên, cùng một font chữ thì tiêu đề bên trái dễ nhìn và nổi bật hơn đúng không? Đó chính là do cách viết Title Case.
- "Trang trọng" hơn:
Kiểu Title Case khiến tiêu đề của bạn trang trọng và quy cách hơn. Đúng vậy đấy! Các trang web của chính phủ Mỹ hoặc tờ báo New York Times chọn cách viết này. Các bạn có thể tham khảo ở đây:
New York Times: nytimes
Một cách ngắn gọn thì kiểu viết này khá "Professional. Serious. Established." Nó giống như chúng ta khoác lêm cho các từ của mình 1 bộ comple vậy. Với một số thương hiệu, bạn muốn các từ trông đứng đắn và chuyên nghiệp, an toàn hơn (ví dụ như doanh nghiệp buôn bán hoặc công ty bảo mật chẳng hạn)

Tưởng tượng nếu bạn là khách hàng, nhìn dòng quảng cáo nào có vẻ đáng tin, chuyên nghiệp hơn  .
.
Vậy kiểu viết Sentence case thì có gì hay?
Tiếp theo, chúng ta cùng xem kiểu Sentence case nên dùng khi nào?
-
Dễ đọc
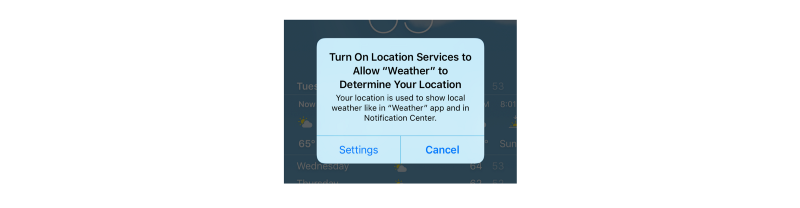
Kiểu viết này có ưu điểm chính là dễ đọc, đặc biệt là với các đoạn văn hơi dài. Bạn Thử Hình Dung Đọc Một Dòng Hơi Dài Viết Bằng Kiểu Title Case Như Thế Này Có Khó Hơn Không? Đó cũng chính là vấn đề mình gặp phải khi đọc dòng thông báo sau từ Iphone:

-
Dễ định nghĩa
Theo người thiết kế UX đầu tiên của Google là Sue Factor, 1 trong những lý do chính mà Google chọn kiểu viết Sentence case là do nó dễ dàng định nghĩa với designer và coder. Đôi khi việc xác định đầu là "Title" không phải luôn luôn rõ ràng, chính xác và nhất quán. Tên tab có là "Title" không, settings thì sao? Tin nhắn cảnh báo? Hộp thoại?...
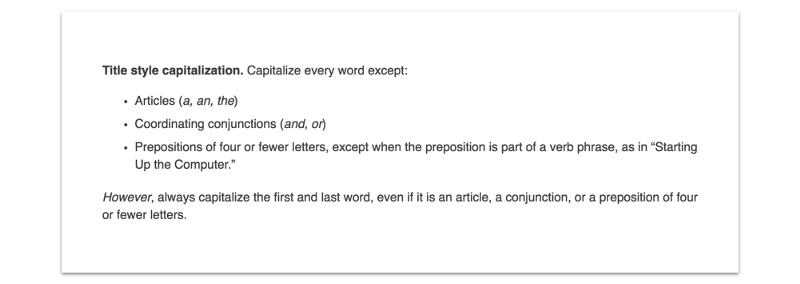
Ngoài ra còn vấn đề liên quan đến các từ tiền tố, có viết hoa đầu các chữ "from", "through" không? Nếu trong đoạn văn có "the" hoặc "an" thì khi nào viết hoa? Bạn sẽ phải định nghĩa nhiều thứ nếu chọn cách viết Title Case, bên dưới là luật viết của Apple:

Nếu website hoặc ứng dụng của chúng ta được xây dựng bởi một team đông người, việc thống nhất cách viết, quên luật viết hoặc bỏ sót từ là dễ xảy ra. Tôi đã từng viết ứng dụng ở Dropbox, và chúng tôi cũng chọn cách viết Sentence case để có thể viết dễ dàng, tự nhiên nhất và ít nhầm lẫn.

- Dễ xác định các danh từ riêng
Cuối cùng, cách viết này giúp người đọc dễ dàng xác định được các danh từ riêng, ví dụ tên của bạn, New York, Microsoft...
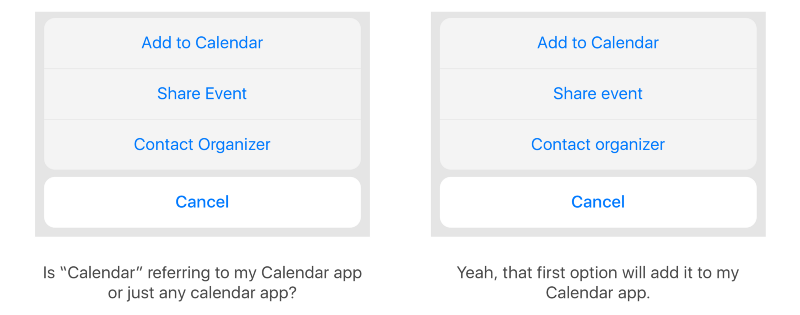
Nhiều công ty hiện nay lựa chọn các tên sản phẩm hoặc tên công ty như "Inbox", “Calendar", hoặc khá kì quái như "Spark", "Fantastical"... Nếu viết theo kiểu Title Case, các tên riêng này nằm trong câu rất dễ gây hiểu lầm hoặc khiến câu vô nghĩa, gây khó khăn cho người đọc. Như ví dụ dưới đây:

"Add to Calendar" là đưa vào lịch của tôi hay một ứng dụng là Calendar? Cách viết này hơi gây phân vân cho người đọc đúng không.
Còn cách viết khác không?
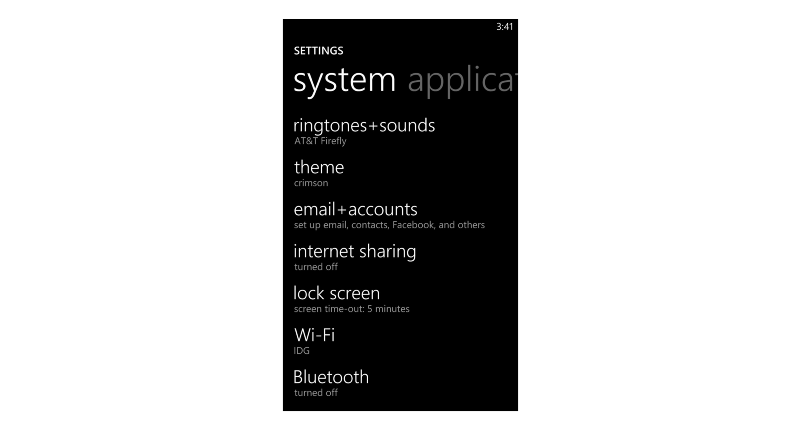
2 cách viết trên là phổ biến nhất hiện nay, tất nhiên vẫn còn cách viết khác. Hiện nay Microsoft đang sử dụng trên Window Phone 8 đó là dùng hoàn toàn chữ viết thường.
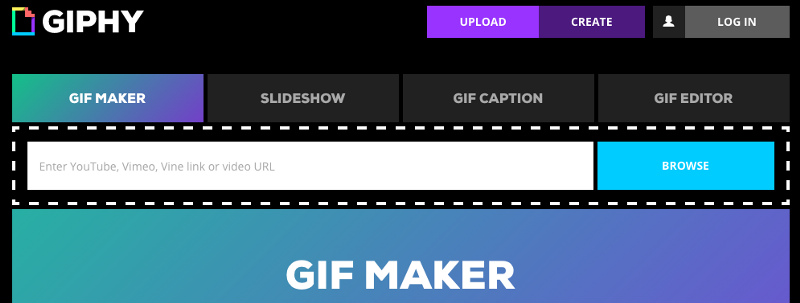
 Hoặc trang web khá phổ biến là GIPHY thì sử dụng hoàn toàn chữ viết hoa
Hoặc trang web khá phổ biến là GIPHY thì sử dụng hoàn toàn chữ viết hoa

Kết luận Title case và sentence case đều có những ưu điểm riêng, lựa chọn cách viết nào còn tùy thuộc các tiêu chí và sản phẩm của bạn. Tuy nhiên cần phải có tiêu chuẩn về cách viết để thống nhất sử dụng. Viết hoa tùy tiện và bừa bãi dẫn đến việc sửa đổi rất khó khăn về sau, và làm giảm uy tín của công ty trong mắt khách hàng.
Còn các bạn, các bạn nghĩ sao về các cách viết trên. Hãy đóng góp ý kiến của mình vào phần comment bên dưới nhé!. Cảm ơn các bạn đã theo dõi bài viết.
All rights reserved