LUỒNG HOẠT ĐỘNG CỦA MỘT ỨNG DỤNG WEB CƠ BẢN
Trước khi tìm hiểu về những hệ thống phức tạp, với nhiều server kết nối và làm việc với nhau, chúng ta hãy cùng nhau tìm hiểu về một hệ thống cơ bản, sử dụng 1 hoặc 2 server để xử lý.
HIỂU ĐƠN GIẢN VỀ "SERVER"
Nói server nghe hầm hố vậy thôi, chứ bản chất server cũng là máy tính, nhận các yêu cầu, xử lý dữ liệu và trả về kết quả mong muốn.
Khi anh em mới chập chững đi làm intern hoặc fresher, anh em có thể sẽ chưa được tương tác với server của công ty đâu. Mà thứ anh em sẽ sử dụng chính là laptop của anh em luôn.
Trong quá trình công ty họ training cho anh em, ví dụ build 1 ứng dụng web cơ bản, thì máy tính của anh em lúc này vừa dùng để code frontend, code backend, setup database. Và chính bản thân nó cũng trở thành server để triển khai các thành phần trên, giúp chúng kết nối với nhau và trông như một ứng dụng web thực sự. Và những chương trình như vậy, chúng ta gọi là chương trình demo, hoặc mini project.
Còn sau này vào làm chính thức rồi, thì thông thường các công ty sẽ trao cho anh em mỗi người một máy tính để ngồi làm việc trên công ty.
Các dự án thì luôn có nhiều dev, vậy nên sẽ cần có 1 server chung để lưu database, rồi server chung để triển khai frontend và backend cho bên Tester họ còn test.
Test xong thì lại có server khác để triển khai ứng dụng ra cho khách hàng sử dụng.
Nhưng như vậy không có nghĩa là tất cả anh em dev sẽ luôn làm việc chung trên những server chung ấy.
Trong quá trình code chức năng, anh em sẽ vẫn phải làm trên máy tính của mình.
Vì vậy chiếc máy tính mà công ty giao cho anh em vẫn có thể coi như là một server để anh em build ứng dụng sau khi mình code xong lên để kiểm nghiệm trước. Kiểm tra ok rồi thì mới merge vào code chung của dự án để build lên server chung cho Tester vào test như mình nói ở trên.
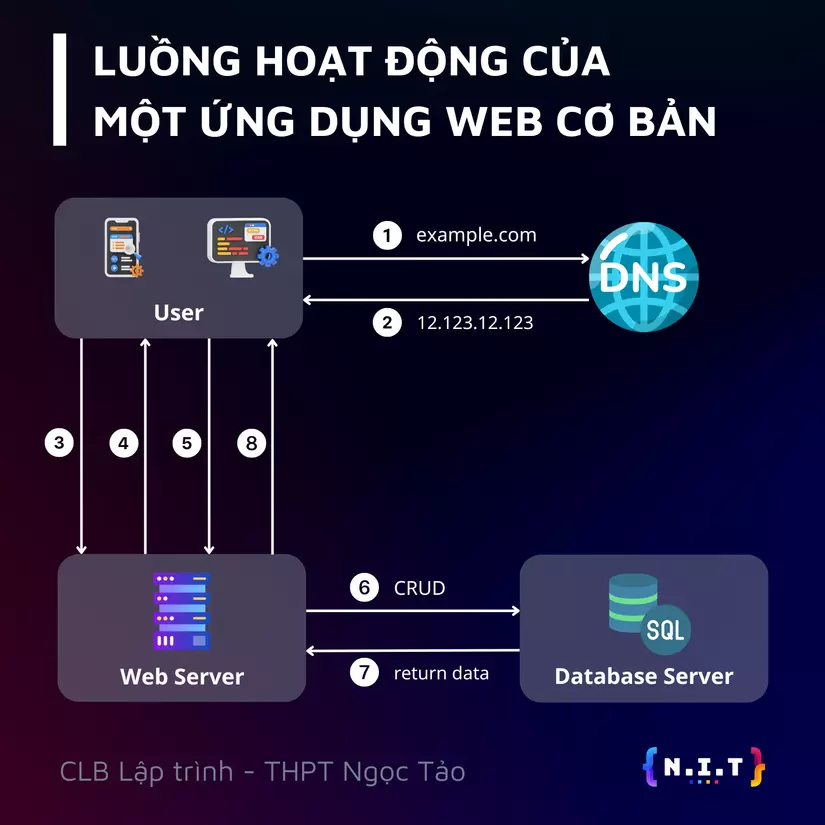
LUỒNG HOẠT ĐỘNG CỦA MỘT ỨNG DỤNG WEB CƠ BẢN

(1) Bạn sử dụng trình duyệt để truy cập trang web thông qua tên miền, ví dụ như example.com. Tuy nhiên, việc này cũng giống như bạn biết tên của chủ nhà là Trần Minh Sáng, mà không biết cụ thể địa chỉ nhà ông ấy ở đâu để mà tìm vậy đó.
(2) Vì vậy, trình duyệt sẽ phải thông qua Hệ thống phân giải tên miền (Domain Name System hay DNS) để phân giải từ tên miền example.com đó thành địa chỉ IP, hay chính là "địa chỉ nhà" của ông ấy.
(3) Sau khi nhận được địa chỉ IP của trang web, trình duyệt sẽ kết nối đến web server đó và (4) hiển thị giao diện trang web cho bạn nhìn thấy.
(5) Mọi thao tác tiếp theo của bạn trên trang web, ví dụ như nhấn nút Like bài viết này của mình, sẽ đều được truyền đến web server thông qua API.
(6) Web server sẽ xử lý yêu cầu đó (dựa trên chương trình mà lập trình viên đã code). Nếu yêu cầu đó cần động đến việc thêm/sửa/xóa/lấy dữ liệu từ cơ sở dữ liệu (database) thì web server sẽ gọi (việc gọi sang này cũng là do lập trình viên code ở Backend) sang database để thực hiện những công việc xử lý dữ liệu đó. Trong dự án thực tế, database cũng thường được triển khai trên 1 server chung, và hạn chế quyền truy cập trực tiếp vào đó, để tránh việc các lập trình viên non kinh nghiệm, hoặc các team khác nhau trong cùng dự án sẽ làm hỏng database bằng 1 cách vô tình hay cố ý. Ví dụ điển hình là drop database, hoặc sửa 1 trường trong bảng.
(7) Sau khi database xử lý dữ liệu xong thì sẽ phản hồi lại cho web server.
(8) Web server sau đó có thể xử lý logic thêm với dữ liệu từ database trả về (nếu cần). Rồi sau đó sinh ra trang HTML tĩnh hoặc dữ liệu dạng JSON để render ra trang web hiển thị trên trình duyệt trên máy của bạn. Ví dụ như việc bạn nhấn Like ở bước 5, sau khi được server của Facebook xử lý, thì bạn sẽ nhìn thấy số lượng like trên bài viết này tăng lên 1 chính là nhờ những bước trên.
Lời nhắn
Hi vọng kiến thức này hữu ích với bạn.
Follow mình trên Facebook "CLB Lập trình - THPT Ngọc Tảo" hoặc kênh Youtube "Tờ Mờ Sáng học Lập trình" để cùng nhau học tập, chia sẻ những kiến thức công nghệ và lập trình hoàn toàn miễn phí nhé!
Facebook CLB Lập trình - THPT Ngọc Tảo: https://www.facebook.com/clb.it.ngoctao/
Youtube Tờ Mờ Sáng học Lập trình: https://www.youtube.com/@tmsangdev
Hẹn gặp lại 👋
Bạn có thể đọc thêm
Clean Architecture: A Craftsman’s Guide to Software Structure and Design - Robert C. Martin
Designing Data – Insensitive applications - Martin Kleppmann
System Analysis and Design - Alan Dennis, Barbara Haley Wixom, Roberta M. Roth
System Design Interview - Alex Xu
Modern Systems Analysis and Design - Joseph Valacich, Joey George
Head First Design Patterns - Eric Freeman, Elisabeth Robson
All rights reserved