Loạn ngôn về UI và Dark Mode: làm sao phối màu cho hợp lý và có phong cách?
Bài đăng này đã không được cập nhật trong 6 năm
Trong thời gian gần đây, Dark Mode dường như đã trở thành xu thế mà hầu như tất cả các nhà phát triển Hệ Điều Hành đều muốn thêm vào trong nền tảng của mình như là một cách để đem lại trải nghiệm tốt hơn và thu hút người dùng hơn.
Là một lập trình viên, cụ thể là làm ứng dụng iOS, tớ cũng rất quan tâm đến UI và thấy rằng không phải cứ nền đen, chữ xanh (giống phim Matrix) là có ngay một Dark Mode ngầu xì dầu. Với trăn trở này tớ đã đêm không ăn ngày không ngủ, thao thức canh trường để tìm ra cách làm sao để có thể tạo ra được một bố cục màu hợp lý, hòng đem lại hiệu quả cao nhất cho Dark Mode của mình.

Không phải cứ background đen, chữ nổi bật là chúng ta sẽ có Dark Mode thật sự đẹp
Tớ có một niềm tin mạnh mẽ rằng việc chọn màu background, màu text, màu button không nên theo ý thích hay là chỉ do chúng chỉ cần tương phản với nhau là được, mà cần theo một bố cục, chủ đề nhất định, giống như khi ta vẽ một bức tranh vậy.
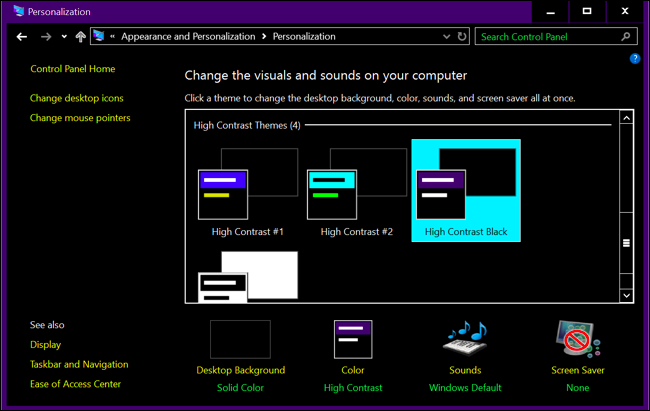
Và nếu như vậy thì khi nhìn vào hình ảnh bên trên - hộp thoại của Microsoft - việc để nội dung text quá nhiều màu hỗn độn, màu của background cũng thiếu đi sự đồng nhất (màu tím và màu đen ??), làm tớ nhớ đến nồi cháo lòng (mà đã từ lâu chưa được ăn, nhắc đến lại thấy thèm).
Tất nhiên trải nghiệm của người dùng ứng dụng destop cũng không hoàn toàn giống đối với trải nghiệm của người dùng ứng dụng mobile, tuy nhiên việc không có một phong cách thiết kế cụ thể là một điểm trừ lớn của Microsoft, ít nhất là ở cái hộp thoại này.
Vậy làm sao để chọn được màu hợp lý
Nếu như trong điện ảnh các nhà làm phim nên tuân theo "cấu trúc ba hồi", thì trong thiết kế Dark Mode chúng ta cũng cần phải tuân theo ba nguyên tắc cơ bản như sau:
- Màu tối/mờ (dark/mate) dành background
- Màu sáng dịu (light), nhưng không quá sáng (bright) dành cho chữ, nội dung
- Một màu bổ sung khác để làm nổi bật những phần quan trọng.
That's it! Đúng, chỉ có thế. Như bạn có thể thấy chúng ta chỉ cần ba màu cho một ứng dụng, việc đem đến quá nhiều màu sắc trong một bối cảnh là trời tối, đôi mắt đã mệt mỏi sau một ngày làm việc dài quả thực là một ý tưởng tồi. Tất cả chỉ cần ba màu là đủ!
Nguyên tắc chỉ chọn ba màu chủ đạo này theo mình không chỉ nên áp dụng với Dark Mode mà có thể áp dụng cho tất cả các trường hợp, mọi ứng dụng.
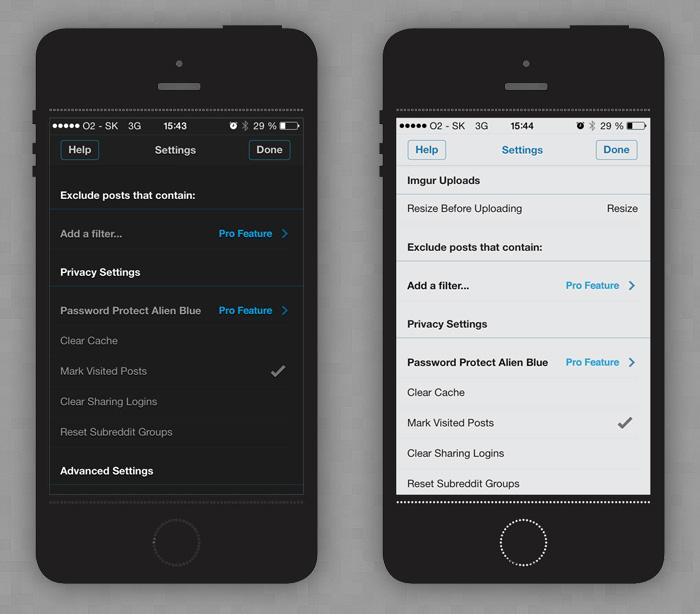
Chúng ta có thể xem hình ảnh sau đây, một ví dụ về cách thiết kế ứng dụng dựa theo nguyên tắc trên:

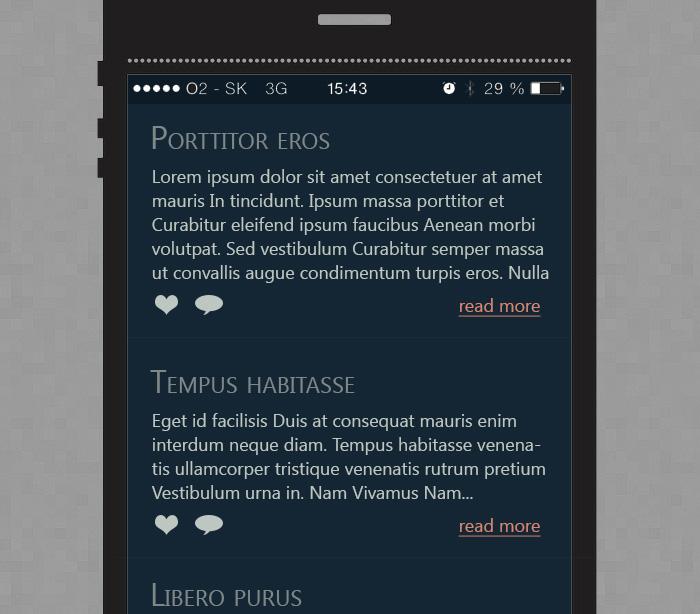
Nhìn khá tuyệt phải không nào, tuy màu nền theo mình có vẻ quá tối, nhưng như vậy cũng tạm được ổn. Bạn có thể thấy: màu nền tối, chữ sáng vừa phải, và màu xanh dương cho hyper link, tuân thủ hoàn toàn nguyên tắc nêu trên.
Làm sao để có phong cách
Well, sau bạn đã biết nguyên tắc để chọn màu rồi, thì bây giờ là làm thế nào để chọn màu sao cho có "phong cách". Theo mình đã nhắc đi nhắc lại là: muốn có phong cách chúng ta cần chọn màu theo một bố cục, hay chủ đề cụ thể, như là khi vẽ một bức tranh.
Và sẽ không thể tự nhiên hơn nếu chúng ta sử dụng màu có nguồn gốc từ tự nhiên, từ cuộc sống thực để phối màu cho ứng dụng. Đúng, cái tớ muốn nhắc đến ở đây là chúng ta sẽ sử dụng một bức ảnh thiên nhiên để làm chủ đề.
Chúng ta sẽ cảm thấy thư giãn khi nhìn vào một bức tranh bầu trời đêm với hàng ngàn ngôi sao lấp lánh, hoặc dải ngân hà, hoàng hôn, bình minh trên bờ biển,...
Màu sắc chủ đạo (background) phải là một màu lạnh, nên có dải màu gần với các màu xanh lam, xanh lục, tím. Việc lựa chọn màu background là việc cực kì quan trọng vì nó chiếm gần như 90% toàn bộ giao diện của ứng dụng.
Sau đây là cách tớ chọn bảng màu

- Chọn một bức ảnh hơi tối nhưng đem lại cảm giác thư giãn (như bên trên)
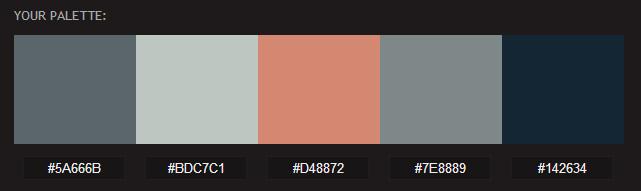
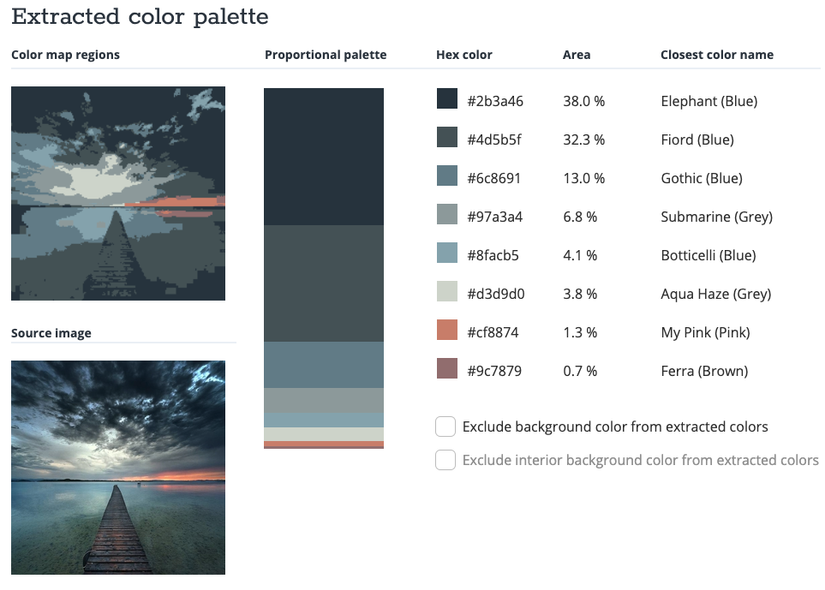
- Upload chúng lên pictaculous hoặc MulticolorEngine
- Lựa chọn màu trong dải màu thu được

Dải màu thu được sử dụng pictaculous

Dải màu thu được sử dụng MulticolorEngine
Cực kì dễ dàng phải không nào? Trên thực tế thì công việc mất nhiều thời gian nhất là việc làm sao để tìm được một bức ảnh phù hợp nhất thôi.
Sử dụng màu
Công việc tiếp theo là chọn ra ba màu cần sử dụng dựa theo nguyên tắc ba màu đã nêu ở trên, như đã thấy thì màu tối nhất chúng ta sẽ chọn làm màu nền, kế đến là xám nhạt dành cho nội dung và cuối cùng màu cam nhạt là danh cho hyperlink.
Kết quả

Tada, kết quả thế nào? Tuyệt vời đúng không? Chỉ cần tuân theo nguyên tắc ba màu kể trên, ứng dụng của bạn sẽ tuyệt hơn bao giờ hết.
Tổng kết
Trên đây tớ vừa đề cập đến cách mà tớ tìm hiểu được về thiết kế UI theo phong cách Dark Mode dành cho ứng dụng. Khá dễ dàng đúng không nào? Các bạn có thể thử áp dụng và comment kết quả dưới bài viết này xem như thế nào nhé.
BTW: Trước đây việc sử dụng background tối màu, với phông chữ sáng màu (đặc biệt là phông chữ màu xanh lục như phim Matrix) là một theme ưa thích của các lập trình viên - những người có thời gian làm việc với máy tính với cường độ cao, nhất là về đêm, việc này đem lại sự thư giãn đôi chút cho đôi mắt của họ.
Tớ đã từng biết có những anh chàng sau ngay khi cài đặt Xcode, việc đầu tiên anh ấy làm là phải chuyển background thành màu đen và text thành màu xanh lục, giống như điều này là không thể thiếu vậy. Tuy nhiên trong những năm trở lại đây, khi máy tính, tablet, smartphone trở thành thứ mà bất kỳ ai cũng có thể sở hữu, và thời lượng sử dụng của các thiết bị này của những người dùng bình thường cũng chẳng kém gì các lập trình viên, thì việc đưa vào chế độ Dark Mode là một cách khôn ngoan để người dùng có thể sử dụng có thể cầm smartphone thâu đêm suốt sáng.
Và vì lý do ở trên, Dark Mode được tô vẽ lên như là cách mà nhà cung cấp phần mềm, thiết bị muốn bảo vệ đôi mắt của bạn, hay là giúp thiết bị tiêu thụ ít điện năng hơn (điều này chỉ đúng trên màn AMOLED thôi, còn trên các thiết bị màn hình LCD thì không đúng đâu nhé). Việc bảo vệ đôi mắt thì về một chừng mực nào đó thì nó có thể đúng, tuy nhiên đối với bản thân tớ, Dark Mode sẽ vô tình giúp tớ ỷ lại vào nó, có lý do để cầm cái điện thoại cả đêm, lâu dần ảnh hưởng trực tiếp đến chất lượng giấc ngủ. Thế nên theo suy nghĩ của tớ bản chất việc có thêm Dark Mode chỉ là cách để nhà phát triên giữ chân bạn, để bạn dùng ứng dụng, thiết bị của họ as long as possible. =))
Các bạn quan tâm hơn có thể đọc về Dark Mode tại đây để biết về cơ chế hoạt động của nó và liệu nó có tốt cho mắt bạn hay không? https://news.zing.vn/dark-mode-co-that-su-tiet-kiem-pin-tot-cho-mat-post935309.html
All rights reserved