Lifecycle ReacJs
Bài đăng này đã không được cập nhật trong 6 năm
Mở đầu
Tiếp tục là chuỗi học reactjs của mình, sau đây mình tiếp tục tìm hiều về một chút cái Lifecycle.
Nội dung
1. Một số hàm hay sử dụng
import React from 'react';
import ReactDOM from 'react-dom';
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = {number: 0};
}
incrementCounter() {
this.setState(
(prevState, props) => ({
seconds: prevState.number + 1
})
);
}
componentDidMount() {
this.timerID = setInterval(
() => this.incrementCounter(),
1000
);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
render() {
return (
<div>
<h2>Total: {this.state.number}</h2>
</div>
);
}
}
bên trên mình có sử dụng một số hàm hay dùng, mình sẽ đi vào từng hàm một
a. constructor(props)
Hàm này là hàm khởi tạo , là hàm chạy ngay sau khi component được tạo ra, đầu vào của hàm này là props ( là properties của component được dùng để truyền dữ liệu từ bên ngoài vào).
Ở trong hàm này chúng ta có thể khởi tạo state cho component
b. componentDidMount()
Được gọi ngay khi giao diện được render() xong, có nghĩa là khi giao diện hiện lên sẽ gọi hàm này.
Trong hàm này ta có thể dùng để lấy dữ liệu từ api, server ... và setState dữ liệu ra.
Khi chạy đến hàm này thì các phần tử đã được sinh ra rồi. Chúng ta có thể tương tác với DOM bằng JS ở đây.
c. componentWillUnmount()
Hàm này được gọi khi compnent loại bỏ khỏi DOM, thực hiện các thao tác dọn dẹp, loại bỏ những phần tử dư thừa và hủy các timer..như bên trên mình dùng để clearInterval.
d. render
Hàm này là hàm bắt buộc, vì đây là đầu ra của component. Nó chịu trách nhiệm trả về một đối tượng JSX những gì chúng ta muốn hiển thị ra bên ngoài
Những hàm chúng ta vừa tìm hiểu là những hàm hay dùng..ngoài ra còn componentWillReceiveProps(nextProps), shouldComponentUpdate(nextProps, nextState), componentWillUpdate(nextProps, nextState), componentDidUpdate(prevProps, prevState), componentWillMount()

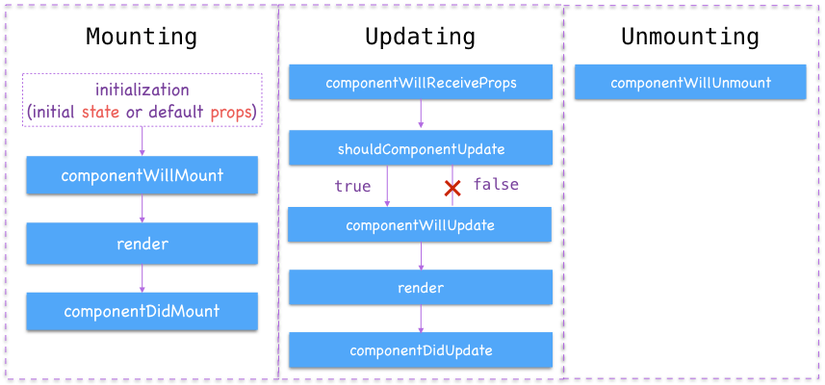
Mình có sưu tầm được sơ đồ về Lifecycle
Tiếp theo như sơ đồ thì ta tìm hiểu mấy hàm còn lại có công dụng gì
e. componentWillMount()
Trước khi render sẽ gọi đến hàm này. Ở đây chúng ta có thể đăng kí các biến toàn cục và có thể dựa vào prop tính toán và setState nếu có.
f. componentWillReceiveProps(nextProps)
Hàm này được gọi đến mỗi khi props thay đổi. Do vậy được sử dụng để thay đổi trạng thái (state) của component phụ thuộc props và Sử dụng các kết quả, khởi tạo biến có tính chất async.
g. shouldComponentUpdate(nextProps, nextState)
Hàm này được gọi khi state và props thay đổi và sẽ trả về kết quả true/false, bạn sẽ cần sử dụng đến hàm này để xử lý xem có cần update component không. Mặc định hàm này trả về true.
h . componentWillUpdate(nextProps, nextState)
Hàm này được gọi dựa vào kết quả của hàm shouldComponentUpdate. Nếu hàm trên trả về false, thì React sẽ không gọi hàm này
i . componentDidUpdate(prevProps, prevState)
Hàm này được gọi ngay sau khi component được render lại. Đây cũng là 1 cơ hội để thao tác với các phần tử DOM bằng JS.
Kết Luận
Như vậy chúng ta đã đi qua một số khái niệm và thứ tự được gọi, có thể dùng chúng khi nào. Từ đó ta có thể có cái nhìn tổng quan hơn khi code.
Tài liệu tham khảo
All rights reserved