Lập trình viên Front-end ban đầu nên bỏ túi những gì
Bài đăng này đã không được cập nhật trong 4 năm
Chào mọi người, 1 tháng trôi qua và mình tiếp tục quay lại viết bài cuối cùng của năm con gà. Tuy nhiên sẽ không phải bài viết về PHP nữa, lần này mình muốn chia sẻ những điều mà sau một thời gian làm nhiều hơn về Frontend mình nhận thấy sẽ có ích nếu bạn mới bước vào con đường làm Frontend hay bạn sắp có ý định học và đi sâu vào nó.

Frontend developer đại khái là làm gì?
Frondend dev là người sẽ xử lý những phần tương tác với người dùng một cách trực tiếp, vì vậy mình hiểu đại khái công việc và kỹ năng cần thiết của dev sẽ tương đương và cần tăng theo những thứ mà người dùng có thể nhận được.
Ví dụ:
- Ở giao diện đăng nhập tài khoản, người dùng cần 2 ô input và 1 nút submit, khi đó frontend dev sẽ chỉ cần kỹ năng cơ bản HTML.
- Tuy nhiên, khi giao diện đó được đặt trong giao diện tổng của trang web, với header, navigation, footer,... thì việc phải nắm được cả CSS là điều đương nhiên.
- Và khi bạn đăng nhập xong, việc trình duyệt không cần load lại mà người dùng đã có thể đăng nhập thành công và truy cập vào nội dung bên trong thì khi đó việc xử lý bất đồng bộ bằng Javascript của bạn là thứ không thể thiếu.
Vì vậy dưới đây là những điều mình nhận thấy sẽ tốt hơn nếu bạn bắt đầu để ý đến chúng.
Túi của Frontend dev nên bỏ gì vào sớm?
Comment từ khi viết HTML
<!-- BEGIN div-header -->
<div id="header">
<p>Viblo</p>
</div>
<!-- END div-header -->
<!-- BEGIN div-body -->
<div id="body">
...
</div>
<!-- END div-body -->
<!-- BEGIN div-footer -->
<div id="footer">
<p>Footer</p>
</div>
<!-- END div-footer -->
Không phải nói nhiều về tác dụng của của viết comment trong code. Khi viết code dài, việc phải đóng bớt các tag lớn là chuyện bình thường, tuy nhiên khi có comment thì mọi thứ trở nên dễ dàng hơn nhiều đúng không.
Bootstrap hay không Bootstrap?
 Là một framework nổi tiếng nhất về responsive. Độ thuận tiện khi dùng nó là điều đã được chứng minh ở mọi ngóc ngách trên thế giới, miễn xó đó có dev đang ngồi. Tuy nhiên có bao giờ bạn gặp phải tình cảnh nếu dự án không dùng Bootstrap nữa thì không biết sẽ viết CSS như thế nào chưa?
Việc học thành thạo Bootstrap là rất tốt, tuy nhiên hãy cố gắng làm chủ kỹ năng CSS của mình ngay từ đầu. Đừng chỉ vào Bootstrap xem cách họ đặt tên cho class mà hãy
Là một framework nổi tiếng nhất về responsive. Độ thuận tiện khi dùng nó là điều đã được chứng minh ở mọi ngóc ngách trên thế giới, miễn xó đó có dev đang ngồi. Tuy nhiên có bao giờ bạn gặp phải tình cảnh nếu dự án không dùng Bootstrap nữa thì không biết sẽ viết CSS như thế nào chưa?
Việc học thành thạo Bootstrap là rất tốt, tuy nhiên hãy cố gắng làm chủ kỹ năng CSS của mình ngay từ đầu. Đừng chỉ vào Bootstrap xem cách họ đặt tên cho class mà hãy F12 lên rồi xem họ đã làm nó như thế nào nhé.
<div class="alert alert-primary" role="alert">
This is a primary alert—check it out!
</div>
 Đơn giản nhỉ, 3 dòng
Đơn giản nhỉ, 3 dòng  nhưng thực ra cũng không easy lắm đâu, nên nếu muốn custom lại thì hãy thuần thục nó thật tốt.
nhưng thực ra cũng không easy lắm đâu, nên nếu muốn custom lại thì hãy thuần thục nó thật tốt.
.alert {
position: relative;
padding: .75rem 1.25rem;
margin-bottom: 1rem;
border: 1px solid transparent;
border-radius: .25rem;
}
.alert-primary {
color: #004085;
background-color: #cce5ff;
border-color: #b8daff;
}
Một điều nữa, Bootstrap khá là nặng, và khi làm xong thì surprise... trang của bạn chả khác gì trang của người khác  )
Nên hãy sử dụng Bootstrap một cách đúng đắn nhất nhé, đừng để như hình ở trên thì khi surprise tập 2 là bạn nghỉ việc rồi.
)
Nên hãy sử dụng Bootstrap một cách đúng đắn nhất nhé, đừng để như hình ở trên thì khi surprise tập 2 là bạn nghỉ việc rồi.
Semantic Markup
Khi Bootstrap không còn ở trong túi bạn, thì việc làm quen với Semantic Markup sẽ giúp con đường Frontend bớt chông gai hơn.
<!-- HTML -->
<!-- Bad Semantics -->
<div class="article">
<div class="article_title">Title</div>
<div class="the_content">Content
<div class="darkbold">text</div>
Content
</div>
</div>
<!-- Good Semantics -->
<article>
<h1>Title</h1>
<p>Content
<b>Text</b>
Content
</p>
</article>
Hãy thử tìm hiểu BEM là gì và thử thay đổi cách đặt tên class của mình theo quy tắc để xem nó có xứng đáng được bạn mang theo bên mình không nhé:
<!-- HTML -->
<a class="btn btn--big btn--orange">
<span class="btn__price">$9.99</span>
<span class="btn__text">Subscribe</span>
</a>
<!-- CSS -->
/* Một Block (khối) độc lập */
.btn {}
/* Element (phần tử) con, phụ thuộc vào Block ở trên */
.btn__price {}
/* Modifier (bộ điều chỉnh) thay đổi trạng thái của Block */
.btn--orange {}
.btn--big {}
Tối ưu việc viết code HTML và CSS bằng cách sử dụng tag HTML hợp lý và đặt tên class CSS có ý nghĩa là thói quen tốt và không khó để làm quen và học nó nên hãy cố gắng sử dụng từ sớm nhé.
Javascript HTML DOM
Việc học Javascript là điều bắt buộc với một Frontend dev, để master nó và phát triển khi sử dụng với các Framework thực sự là khó. Tuy nhiên hãy cố gắng đi từ căn bản nhất, đừng vội vàng quá với JQuery hay những Framework khác. Và quan trọng đó là hãy hiểu thật kỹ DOM, mọi thứ đi thật xa rồi cũng sẽ trở về DOM.
- DOM document: có nhiệm vụ lưu trữ toàn bộ các thành phần trong tài liệu của website
- DOM element: có nhiệm vụ truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML
- DOM HTML: có nhiệm vụ thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML
- DOM CSS: có nhiệm vụ thay đổi các định dạng CSS của thẻ HTML
- DOM Event: có nhiệm vụ gán các sự kiện như onclick(), onload() vào các thẻ HTML
- DOM Listener: có nhiệm vụ lắng nghe các sự kiện tác động lên thẻ HTML đó
- DOM Navigation: dùng để quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha - con của các thẻ HTML
- DOM Node, Nodelist: có nhiệm vụ thao tác với HTML thông qua đối tượng (Object)

Tìm hiểu sự khác nhau giữa các trình duyệt
 Hãy thử code của mình trên các trình duyệt khác nhau, vì không phải người dùng nào cũng có Chrome hay Firefox để vừa làm vừa test như dev đúng không.
Một vài thuộc tính CSS như transition cần
Hãy thử code của mình trên các trình duyệt khác nhau, vì không phải người dùng nào cũng có Chrome hay Firefox để vừa làm vừa test như dev đúng không.
Một vài thuộc tính CSS như transition cần vendor prefixes để làm việc trên nhiều trình duyệt.
Extensions
Một số extensions mà mình vẫn thường sử dụng ở trình duyệt Chrome từ lúc mới học đến giờ, code tốt nhưng nhanh hơn nữa thì cũng tốt hơn chứ nhỉ.
Wappalyzer
 Ghé xem 1 trang web đẹp, có animation mượt mà, người làm Frontend rất tò mò liệu rằng trang web này đang sử dụng những công nghệ nào để làm được như vậy.
Thì Wappalyzer đây chính là công cụ cho phép chúng ta biết được các công nghệ được sử dụng trong 1 trang web
Ghé xem 1 trang web đẹp, có animation mượt mà, người làm Frontend rất tò mò liệu rằng trang web này đang sử dụng những công nghệ nào để làm được như vậy.
Thì Wappalyzer đây chính là công cụ cho phép chúng ta biết được các công nghệ được sử dụng trong 1 trang web
Fontface Ninja
 Fontface Ninja là extension cho phép chúng ta biết loại font được sử dụng ở bất kỳ 1 trang web nào đó.
Công cụ hiển thị được name, size, line spacing và letter spacing của font.
Fontface Ninja là extension cho phép chúng ta biết loại font được sử dụng ở bất kỳ 1 trang web nào đó.
Công cụ hiển thị được name, size, line spacing và letter spacing của font.
Page Ruler
 Đây là công cụ mang lại sự chuẩn xác về khoảng cách và kích thước của thành phần giữa bản thiết kế với HTML.
Đây là công cụ mang lại sự chuẩn xác về khoảng cách và kích thước của thành phần giữa bản thiết kế với HTML.
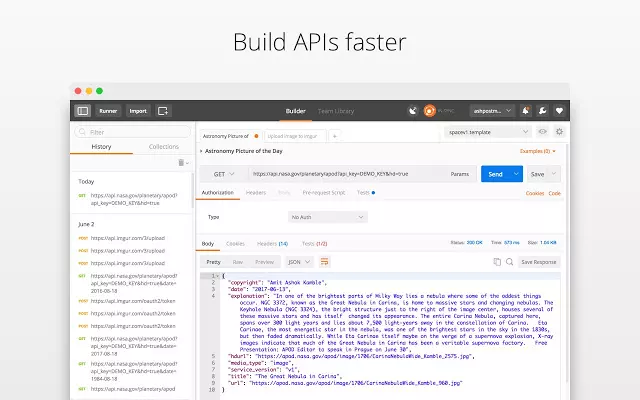
Postman
 Trong quá trình làm Frontend dev, chúng ta thường phải query API. Thì Postman chính là công cụ tiện lợi giúp chúng ta request đến API.
Trong quá trình làm Frontend dev, chúng ta thường phải query API. Thì Postman chính là công cụ tiện lợi giúp chúng ta request đến API.
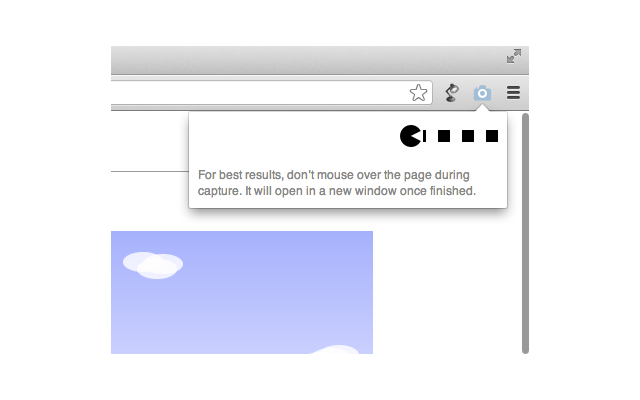
Full Page Screen Capture
 Full Page Screen Capture cho phép chụp trang hiện tại từ đầu đến cuối trang, rất hữu dụng thi cần chụp toàn bộ trang đã làm HTML so sánh với bản design xem có chuẩn chưa.
Full Page Screen Capture cho phép chụp trang hiện tại từ đầu đến cuối trang, rất hữu dụng thi cần chụp toàn bộ trang đã làm HTML so sánh với bản design xem có chuẩn chưa.
Kết luận
Trên đây là những điều mà mình hoặc bạn bè gặp từ hồi mới học đến giờ mà mình chú ý đến, chắc chắn vẫn còn nhiều thiếu sót hay có thể các bạn gặp mà đã kinh qua tất cả rồi. Cám ơn các bạn đã theo dõi. Hẹn gặp lại ở một bài viết khác, có thể vẫn là Frontend  )
)
All rights reserved