Làm việc với Mesh trong Unity 3D
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Chào các bạn, cũng đã khá lâu rồi, giờ mới có dịp quay lại với Unity 3D. Thật ra công việc cũng bận rộn nên nhân lúc rảnh thì mình ôn lại kiến thức về Unity chút. Lỡ đâu sắp tới sếp cho chiến Unity thì còn nhớ. Chủ đề mình sẽ đề cập tới trong bài report của tháng này đó là làm việc với Mesh trong Unity 3D.
Chúng ta sẽ cùng nhau tìm hiểu thêm về làm sao để xử lý tương tác với mesh trong unity bằng script tại đây. Kết quả mong đợi cuối cùng của chúng ta sẽ là một ý tưởng game là làm sao để lấy quả bóng trong box bằng cách vẽ các đường line trên màn hình cho bóng bật ra ngoài.
À trước khi bắt đầu, chúng ta cũng cần quy ước với nhau về một số quy tắc trong bài đó là tất cả những gì mà tớ in đậm thì nó là tên một class, ví dụ như Transform, Collider, LineRenderer,...
Những chữ in nghiêng sẽ là các method/function nhé. hihi. Ngôn ngữ thì thôi mình dùng cái thằng C#. Hoặc nếu bạn không biết về C# và nó là cần thiết mình sẽ chuyển sang javascript ở các bài viết sau nữa.
Thêm nữa tại mỗi class đưa vào tớ sẽ thêm Doc link cho những bạn chưa biết tham khảo thêm.  Bài viết này tớ sẽ viết thật chi tiết, có thể sẽ phải chia ra thành 2-3 bài viết mới xong được. haiz, Là do tớ report muộn nên sẽ bị trừ đi một vài % đánh giá của bài nên tớ sẽ cố gắng cố gắng viết chi tiết nhất có thể để bài viết được dễ hiểu và chất lượng tốt hơn, lúc trừ % hoàn thành đi thì nó cũng đạt.
Bài viết này tớ sẽ viết thật chi tiết, có thể sẽ phải chia ra thành 2-3 bài viết mới xong được. haiz, Là do tớ report muộn nên sẽ bị trừ đi một vài % đánh giá của bài nên tớ sẽ cố gắng cố gắng viết chi tiết nhất có thể để bài viết được dễ hiểu và chất lượng tốt hơn, lúc trừ % hoàn thành đi thì nó cũng đạt. 
Bắt đầu Project
Chúng ta bắt đầu nhé. Bước đầu tiên bao giờ cũng là tạo project.  các bạn đặt tên là gì tùy nhé. Tớ là tớ đặt: MonthlyReport
các bạn đặt tên là gì tùy nhé. Tớ là tớ đặt: MonthlyReport
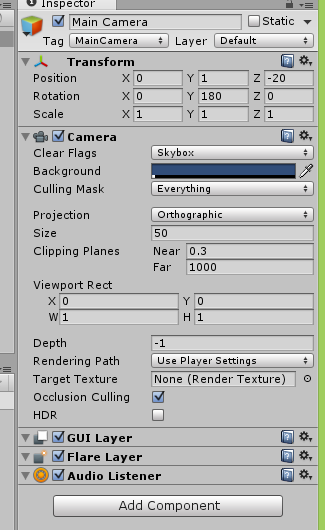
Trước tiên cùng setup cho camera, đây là một loại game 2D nên chúng ta sẽ đặt camera ở chế độ orthigraphic. Mặc định khi tạo project chúng ta đã có một Main Camera, có thể nhìn thấy nó ở Hierachy. Chọn vào Main Camera, nhìn sang Inspector chọn loại camera là Orthographic. Đặt luôn size = 50 và chuyển cho nó cái màu nền khác. Chỉnh các thông số tiếp theo của camera. Vị trí của camera tớ reset về 0 hết. Còn trục z để -20. Rotation cho quay 180 theo trục y. Cuối cùng nó như cái hình bên dưới là được.

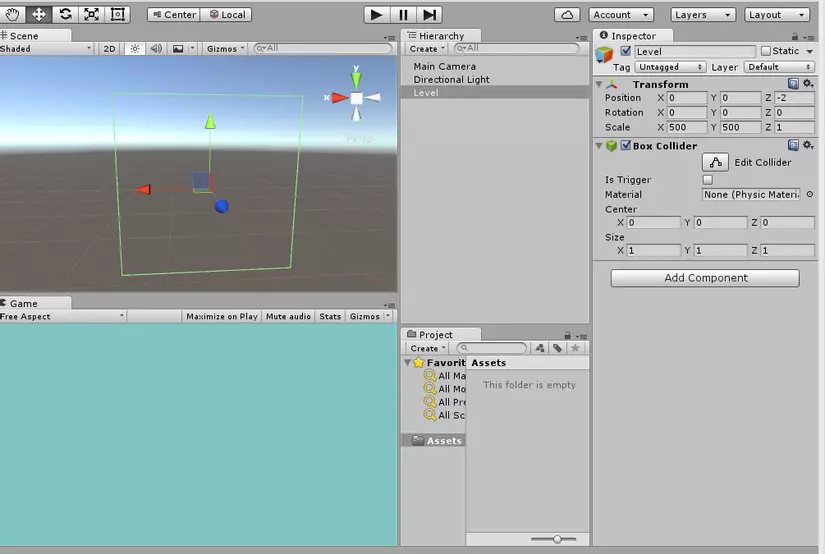
Ok xong bước cài đặt Camera. Tiếp theo chúng ta sẽ cài đặt Level Trong game của chúng ta có sử dụng kéo chuột để tạo ra box. Vì vậy nên chúng ta cũng cần có cách để bắt được các event của chuột. Trong bài này sẽ dùng luôn 2 event đó là_ OnMouseUp()_ và OnMouseDown() được hỗ trợ bởi MobnoBehaviour. Và tất nhiên để sử dụng được các sự kiện trên thì nhất thiết chúng ta phải có colider. Các bước thực hiện trên Unity Editor sẽ như sau: Tạo một GameObject trống(zô GameObject -> Create new). Add một BoxCollider lên thằng GameObject mới tạo.(Compponent-> Physic-> BoxCollider). Reset tất cả các giá trị Transform của Object vừa tạo, sau đó chúng ta sẽ set cho từng giá trị:
Position: 0 0 -2
Rotation: 0 0 0
Scale: 500 500 1
Đặt lại tên cho game obj là Level. Như hình là OK.

Tiếp chúng ta cùng tạo các folder cho project. Thật ra nó cũng không cần lắm, nhưng nếu bạn là một người đã từng lập trình Unity nhiều rồi thì nó là cần thiết để phân chia các resource, script ra dễ quản lý.
Tạo luôn 3 folder Objects, Scripts, Textures như hình:

Ok đã xong được 1 tý tý rồi, code cái đã. Tạo một class script vào trong thư mục Scripts với tên Level.cs.
using UnityEngine;
using System.Collections;
public class Level : MonoBehaviour {
public float blockHeight = 1f; // Chiều cao khối
public Material blockMaterial;
public PhysicMaterial blockPhysicMaterial; // Loại thuộc tính physic của khối
private Vector3 mouseHit; // Vị trí chuột khi nhấn
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}
Tiếp chúng ta sẽ xây dựng các method cho Mouse event:
public Vector3 MousePos(){
return Vector3.zero; // Method nay tớ tạm thời để đây, sẽ làm sau. Cái này tớ sẽ giải thích sau
}
void OnMouseDown(){
mouseHit = MousePos(); // Lấy vị trí click của chuột
mouseHit.z = 0; // Vì game của chúng ta là 2D chính vì vậy tất cả các giá trị Z sẽ là như nhau
dragging = true; //Nếu chuột đang được bấm xuống
}
void OnMouseUp(){
dragging = false; //Khi nhả chuột, dừng động tác kéo.
}
Riêng method MousePos tớ sẽ viết sau.
Đoạn code trên nên hiểu thế nào, bạn cứ tưởng tượng, khi bạn bắt đầu nhấp chuột xuống, dragging = true báo rằng người chơi game đang bắt đầu thực hiện hành động kéo. Khi nhả chuột tại một vị trí nào đó, dragging = false báo kết thúc quá trình kéo thả. Khi đó chúng ta lấy được 2 điểm đầu và cuối nhờ vào MousePos sẽ viết sau này, hiện tại bạn cứ tưởng tượng rằng đây là method phục vụ cho việc lấy vị trí hiện tại của chuột từ trên màn hình dóng xuống scene game của chúng ta.
Rồi, giờ code tới Update()/. Chúng ta sẽ vẽ đường line trong method này.
void Update () {
if(dragging){ // Như đã nói ở trên, đây là khi bắt đầu thực hiện Drag
GetComponent<LineRenderer>().enabled = true; // Nếu kéo thì sẽ vẽ line
GetComponent<LineRenderer>().SetPosition(0, mouseHit); //set vị trí đầu
GetComponent<LineRenderer>().SetPosition(1, MousePos()); // Lấy vị trí hiện tại của chuột để vẽ line tới
} else {
GetComponent<LineRenderer>().enabled = false; //stop vẽ
}
}
LineRenderer chắc bạn đã từng làm việc trên Unity chắc hẳn cũng biết tới thành phần này rồi, bạn nào chưa rõ thì có thể đọc tại trang tài liệu của Unity http://docs.unity3d.com/Manual/class-LineRenderer.html Để thêm component này vào Object hoặc là bạn có thể chọn object trên Hierachy -> Inspector -> Add Component-> Effects -> LineRenderer Hoặc có thể require trực tiếp trên script như sau:
RequireComponent (typeof (LineRenderer))]
public class Level : MonoBehaviour{
...
}
Ok giờ chúng ta sẽ cùng nhau xây dựng method MousePos. Sở dĩ nãy mình chưa viết là vì lâu rồi mình chưa động tới Unity nên tạm thời chưa nhớ lấy Raycast thôi, giờ nhớ rồi, toàn bộ method sẽ như thế này:
public Vector3 MousePos(){
RaycastHit hit;
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
if (Physics.Raycast(ray, out hit)) {
return hit.point;
}
return Vector3.zero;
}
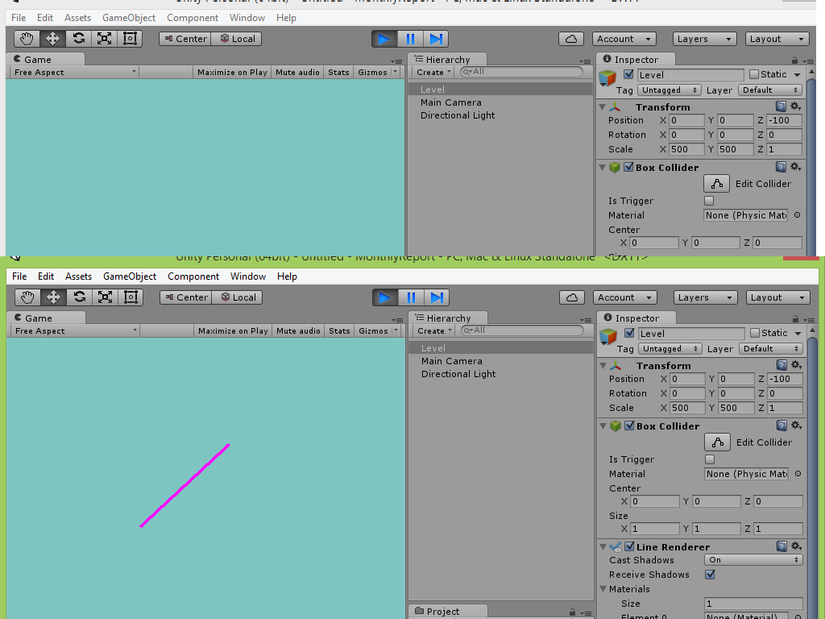
Giờ kéo file script mà chúng ta vừa xây dựng vào Level Object. Chạy thử project và thực hiện Mouse down và mouse Up để thấy kết quả là chúng ta đã vẽ được line theo hành động drag.

Phần này chỉ là phần mở đầu chuẩn bị cho phần sau, chúng ta sẽ trực tiếp làm việc với mesh. Có lẽ tớ sẽ tạm dừng ở đây, bài sau tớ sẽ đi hết phần còn lại. Chắc rằng sau bài viết này, với những kiến thức về mesh bạn sẽ làm được kha khá thứ hay ho đấy. Đón chờ phần sau nhé các bạn.
All rights reserved