Làm game Cartoon Puzzle sử dung photoshop và Unity 2D
Bài đăng này đã không được cập nhật trong 4 năm
Chủ đề : Làm game Cartoon Puzzle sử dung photoshop và Unity 2D
I . Kết quả học tập
Tạo ra 1 game ghép hình, với đầy đủ hình ảnh. Đây là link game đã hoàn thành:
https://play.google.com/store/apps/details?id=com.Muinv.CartoonPuzzle
II . Các bước làm game
Tìm kiếm picture và tạo các mảnh ghép Các hình ảnh trong game có thể dễ dàng tim kiếm trên Web ( chỉ lo vấn đề bản quyển ). Còn lại là vấn đề xử lí chúng ( hơi vất vả cho những người chưa bao giờ động vào photoshop như mình ).
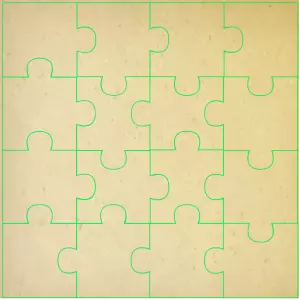
Tạo nền ForceGround cho game Kết quả cần đạt được:

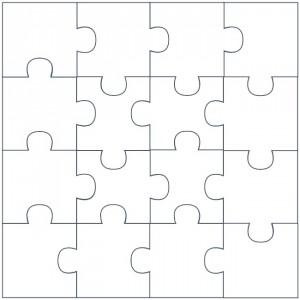
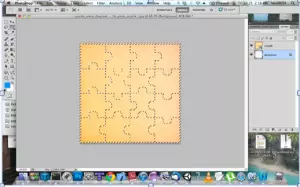
Trước hết, bạn google hình ảnh của “puzzle”. Và tìm 1 ảnh 4 X 4. Như thế này:

-
Và mở bằng photoshop ( của mình là dùng bản photoshop cs5 ). -
Mở thư mục chứa hình nền của bạn, kéo và thả vào file puzzle vừa mở bằng photoshop. -
Sau đó chỉnh lại size background cho đúng với size của file puzzle. -
Bấm vào 1 công cụ bất kì bên trái, sẽ hiện lên 1 cửa sổ thông báo, bấm vào button “Place” ( hoặc don’t Place nếu bạn không muốn ). -
Nhìn sang bên phải, các bạn sẽ thấy 2 layer, 1 là layer của puzzle, và 1 của forground. -
Chọn puzzle layer, sau đó chọn công cụ “Magic WandTool ” ( công cụ chọn 1 vùng theo màu). -
Bấm vào 1 vị trí bất kì trên bức ảnh, sau đó ấn phải chuột. Chọn similar. Bức ảnh của bạn sẽ được chọn theo từng vùng giống như của puzzle layer:

-
Bấm Ctrl + Alt + I để đảo chiều vùng chọn ( bây giờ chúng ta đang chọn vùng đường viền, ranh giới giữa các ô). -
Việc cần làm còn lại chỉ là tô màu cho vùng chọn đó trên đúng layer forceGround của chúng ta : ấn phím Alt + Del.
Tạo những mảnh ghép cho các bức tranh
-
Lặp lại quá trình trên, nhưng thay forceGround bằng bức tranh bạn muốn ghép ( không làm quá trình tô màu nhé). -
Chọn vào từng miếng ghép nhỏ, sau đó chọn lại về layer của bức tranh. Sau đó copy miếng ghép. -
Ấn Ctrl + N để tạo 1 file mới, sau đó paste miếng ghép sang. Ở file mới này sẽ có 2 layer, 1 là background màu trằng, và 2 là layer của miếng ghép. -
Tắt layer background bằng việc ấn vào hình đôi mắt bên trái layer, ta sẽ có viền trong cho miếng ghép. -
Save mảnh ghép ở dạng PNG 24-bit bằng tổ hơp phím Ctl + Alt + Ship + S ( Lưu ở dạng sẽ giúp giảm dung lượng của ảnh đi đáng kể so với PNG 32- bit. Và vì là game di động, nên cũng sẽ không làm ảnh hưởng chất lượng hình ảnh của game. )
Tạo các đối tượng và viết Scripts cho Đây là 1 game for kids, nên game play của game khá đơn giản.
2.1Tạo các đối tượng trong game
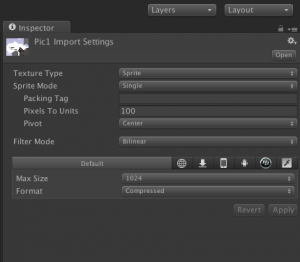
Sau khi đã làm xong tất cả ảnh trong game, chúng ta import vào trong project. Sau đó chỉnh texture type của ảnh về dạng sprite.

Sau đó, kéo tất cả sprite của scene vào trong game ( Unity 2D sẽ tự động tạo 1 emty gameObject, có tên trùng vs tên của sprite và có sprite renderepr là texture của chúng ta).
Tạo 1 empty gameObject tên “Pisc”, sau đó kéo tất cả các Pic làm con của gameObject này. Với mục đích gọn màn hình game, và cũng dễ xử lí sau này.
2.2 Diều khiển các đối tượng trong game
Để điều khiển các mảnh ghép của tranh ( có thể kéo qua lại, để tìm các mảnh ghép bị khuất), chúng ta sẽ điều khiển vị trí của đối tượng Pic thông qua trục x.
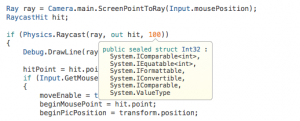
Cụ thể mình dùng Raycasthit để xác định vị trí chiếu của chuột lên màn hình game, sau đó mỗi khi click chuột trái, và di chuyển chuột cũng sẽ điều khiển vị trí của đối tượng Pics, theo vị trí của chuột trên màn hình.

Việc còn lại là xác định vị trí đúng của các miếng ghép trên bức tranh. Hiện tại việc này vẫn chỉ được làm thủ công bằng: chúng ta ghép các Pic vào đúng vị trí để thành bức tranh đẹp mắt trên scene, sau đó duplicate tất cả miếng ghép. Kéo chúng ra ngoài đối tượng Pics ( để gọn cho game scene, chúng ta lại cho chúng làm con 1 đối tượng khác tên là “PicPosition”). Sau đó thêm chuỗi “Pos” vào trước tên các đối tượng này. Và khi gọi trong code, chúng ta có thể dễ dang tìm được vị trí đúng của 1 miếng ghép thông qua vị trí của đối tượng đã duplicate của nó.
Phần cuối cùng là xác định thời điểm gameWin: chúng ta set cho mỗi miếng ghép 1 biến bool “isAttached“”, ban đầu biến này sẽ là false, sau khi ghép vào đúng vị trí, sẽ đổi thành true. Mỗi lần ghép 1 mảnh vào đúng vị trí của nó, chúng ta sẽ chạy 1 vòng for kiểm tra tất cả các miếng ghép đã được attach chưa? Nếu đúng thì hiển thị ra màn hình gameWin, nếu không thì người chơi tiếp tục chơi.
All rights reserved