Làm app android từ css, html và js bằng PhoneGap
Bài đăng này đã không được cập nhật trong 4 năm
Mở đầu
Xin chào các bạn, tình hình là mình muốn làm client là 1 app android cho dự-án-(cực)-nhỏ-làm-lúc-rảnh-rỗi của mình (vẫn chưa bắt đầu  ). Thật sự là mình đã từng học java từ hồi học ĐH, ra ngoài đi làm cũng suýt mấy lần (bị) rẽ hướng sự nghiệp sang android nhưng đến tận bây giờ mình vẫn cảm thấy kiến thức java của mình đạt mốc 0.1% và cảm hứng đọc những dòng code java là 0% =))
). Thật sự là mình đã từng học java từ hồi học ĐH, ra ngoài đi làm cũng suýt mấy lần (bị) rẽ hướng sự nghiệp sang android nhưng đến tận bây giờ mình vẫn cảm thấy kiến thức java của mình đạt mốc 0.1% và cảm hứng đọc những dòng code java là 0% =))
Hiện nay thì có nhiều công cụ hỗ trợ đa nền tảng, ví dụ Xamarin, nhưng mà mình thấy PhoneGap đúng là thứ mình cần, dùng javascript và css để build ứng dụng đa nền tảng, đọc thấy hỗ trợ build app cho Amazon Fire OS, Android, BB 10, Firefox Os, iOs, Ubuntu, Wp8, Windows, và Tizen. Thật là ghê gớm. 
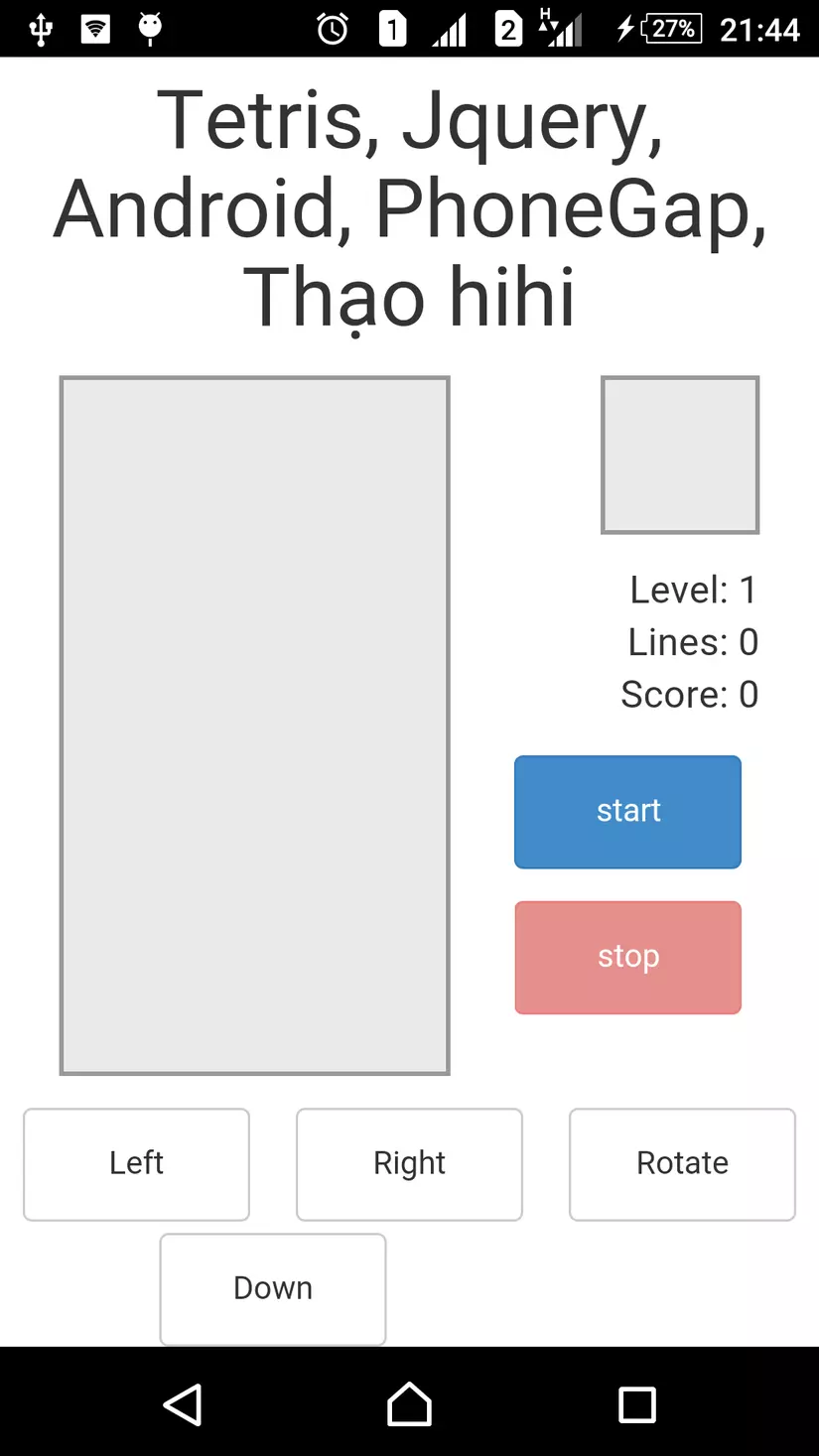
Để làm quen với anh bạn này, mình có demo 1 game viết bằng jquery rồi build thành file apk, thành quả là như thế này:

Nhưng trước hết, ta phải cài đặt PhoneGap đã.
Cài đặt PhoneGap
Các bạn vào đây để xem document của họ, còn không thì đọc mấy cái hướng dẫn sau của mình cũng được, hơi khác 1 chút vì mình làm theo hướng dẫn của họ thì không chạy được app:
- Cài desktop app: MacOs thì tải bản cho MacOs, Windows thì tải bản cho Windows
- Chưa xong, các bạn cần cài NodeJs đã, vào đây download về, ai dùng OS gì thì download cái đó. Mình dùng windows nên download cái này
- Sau khi cài xong NodeJs, các bạn cài PHONEGAP CLI bằng dòng lệnh sau:
npm install -g phonegap
- Tiếp theo là cài Cordova CLI
npm install -g cordova
Mấy cái vừa rồi toàn là cho windows thôi nhé, những command tiếp theo mình giới thiệu cũng là cho windows, còn chi tiết các OS khác các bạn vào chỗ này để đọc nhé 
À, quên, nếu các bạn muốn build app android thì cần cài Java và Android SDK, nếu là app wp8 thì cần cài Windows phone 8 SDK, còn iOs thì mình không biết :-\
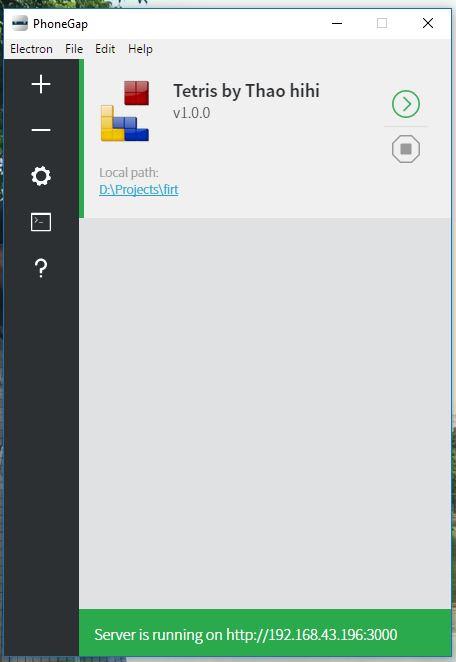
- Cài đặt mobile app: Cái này hay cực, khi bạn build 1 app trên máy tính, thì cái phoneGap này chạy 1 cái server, kiểu thế này:

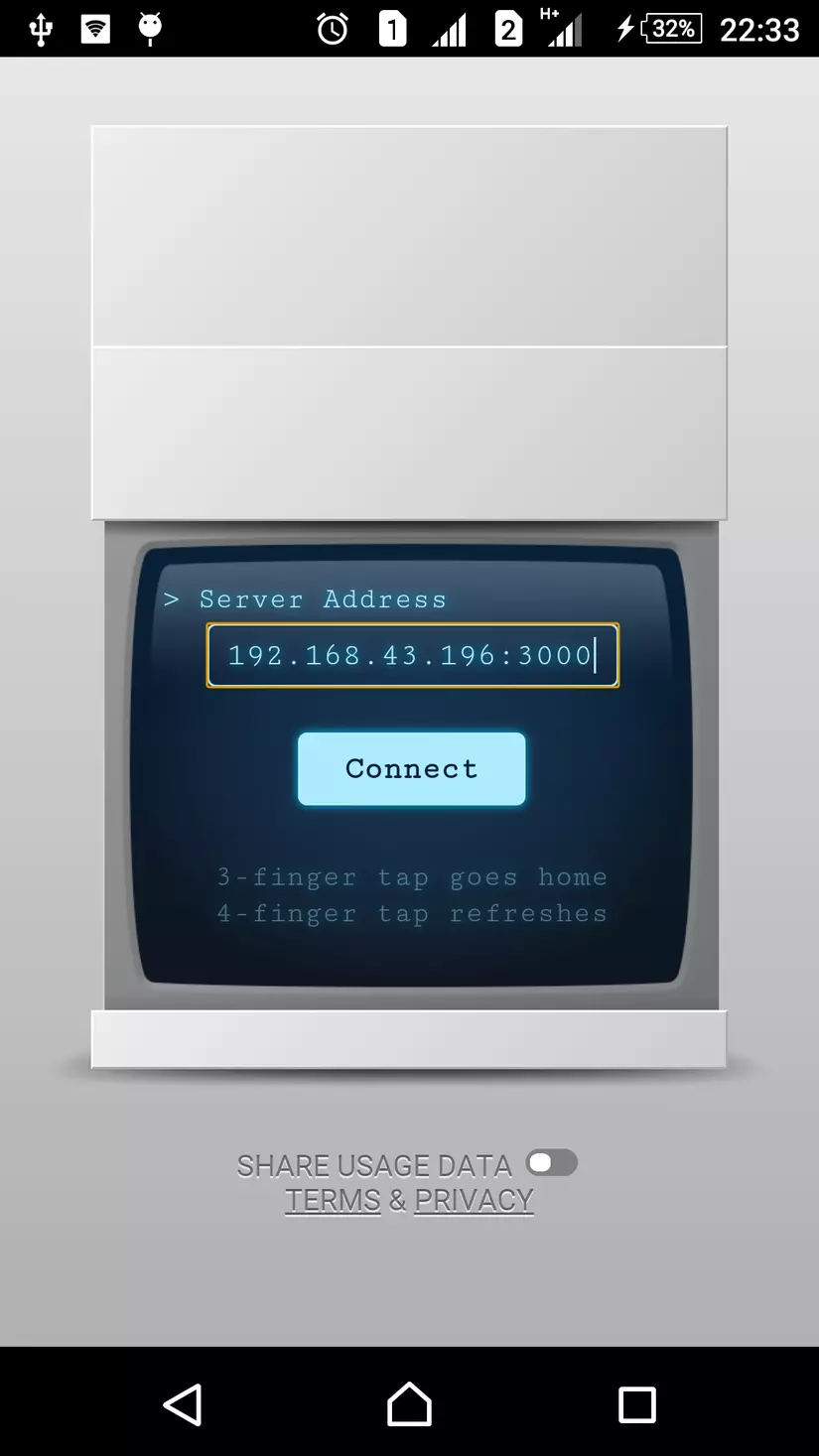
sau đó gõ cái địa chỉ 192.168.43.196:3000 vừa rồi vào app mobile, thế là cái điện thoại chạy luôn cái app mình đang làm trên máy tính mà ko cần phải cài đặt gì cả:

Tải mobile app cho iOs, Android và Windows Phone
Ok, giờ đến phần tiếp theo.
Tạo ứng dụng đầu tiên
- Mở PhoneGap, Chọn File > Create new project (hoặc nếu đã có project rồi thì chọn cái Add existing project) hoặc các bạn ấn vào dấu + cho nhanh

- Sau khi điền đầy đủ thông tin rồi thì project của ta sẽ chạy như phần trước mà mình đã mô tả.
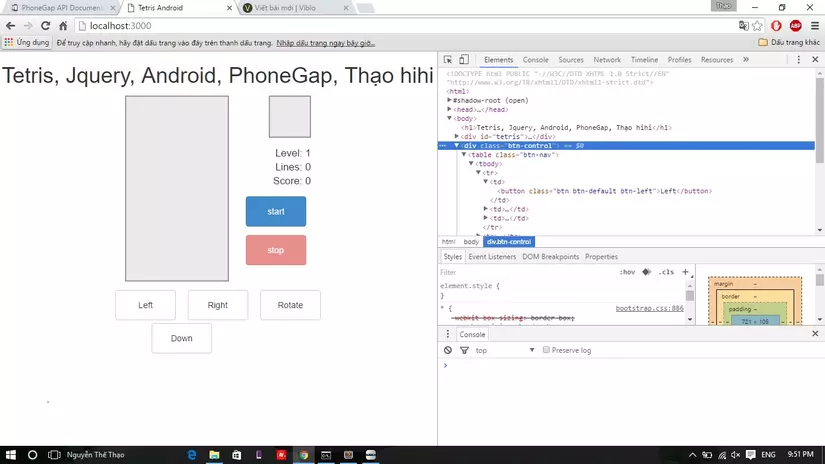
- Các bạn mở trình duyệt ra và gõ địa chỉ
localhost:3000để xem kết quả code và debug

Làm game Tetris bằng Jquery
Chúng ta sẽ code html, js, css như bình thường, tất cả các file cho vào trong thư mục path-to-project/www
HTML
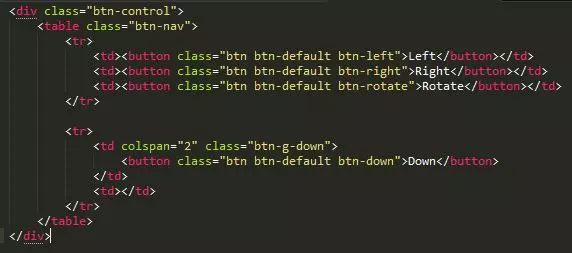
- Đầu tiên là ta tạo 1 table, đó chính là cái ô để mấy hình nó chạy xuống xếp vào nhau
haizz, khá là bực mình vì thời điểm mình viết bài Viblo hiển thị tag HTML bị lỗi, các bạn nhìn ảnh tạm nhé, sau này mình edit lại bài viết sau 

- Table nhỏ hơn này dùng để hiển thị hình tiếp theo rơi xuống

- Khu vực thông tin chỉ số về level, điểm,...

- Nút stop, start

- Nút điều hướng

Js
- Định nghĩa các biến về màu sắc, hình dạng của khối hình, điểm bắt đầu khối hình rơi xuống
var tetris = {
colors: ['#eaeaea','#ff6600','#eec900','#0000ff',
'#cc00ff','#00ff00','#66ccff','#ff0000'],
startAt: [0, -1, -1, -1, 0, -1, -1, 0],
points: [0, 40, 100, 300, 1200],
shapes: [
[],
[[[0,0,0,0],[1,1,1,1],[0,0,0,0],[0,0,0,0]],
[[0,1,0,0],[0,1,0,0],[0,1,0,0],[0,1,0,0]]],
[[[0,0,0,0],[1,1,1,0],[0,1,0,0],[0,0,0,0]],
[[0,1,0,0],[1,1,0,0],[0,1,0,0],[0,0,0,0]],
[[0,1,0,0],[1,1,1,0],[0,0,0,0],[0,0,0,0]],
[[0,1,0,0],[0,1,1,0],[0,1,0,0],[0,0,0,0]]],
[[[0,0,0,0],[1,1,1,0],[1,0,0,0],[0,0,0,0]],
[[1,1,0,0],[0,1,0,0],[0,1,0,0],[0,0,0,0]],
[[0,0,1,0],[1,1,1,0],[0,0,0,0],[0,0,0,0]],
[[0,1,0,0],[0,1,0,0],[0,1,1,0],[0,0,0,0]]],
[[[1,0,0,0],[1,1,1,0],[0,0,0,0],[0,0,0,0]],
[[0,1,1,0],[0,1,0,0],[0,1,0,0],[0,0,0,0]],
[[0,0,0,0],[1,1,1,0],[0,0,1,0],[0,0,0,0]],
[[0,1,0,0],[0,1,0,0],[1,1,0,0],[0,0,0,0]]],
[[[0,0,0,0],[1,1,0,0],[0,1,1,0],[0,0,0,0]],
[[0,0,1,0],[0,1,1,0],[0,1,0,0],[0,0,0,0]]],
[[[0,0,0,0],[0,1,1,0],[1,1,0,0],[0,0,0,0]],
[[0,1,0,0],[0,1,1,0],[0,0,1,0],[0,0,0,0]]],
[[[0,1,1,0],[0,1,1,0],[0,0,0,0],[0,0,0,0]]]],
}
- Hàm khởi tạo game:
init: function() {
var i, j, k;
tetris.cells = [];
for (i = -3; i < 18; ++i) {
tetris.cells[i] = [];
for (j = 1; j < 11; ++j) {
k = String.fromCharCode(i + 97);
tetris.cells[i][j] = $(['#', k, j].join(''));
}
}
tetris.bound = $.browser == 'msie' ? '#tetris' : window;
},
- Khi bắt đầu chơi game
start: function() {
tetris.level = 0;
tetris.lines = 0;
tetris.score = 0;
tetris.grid = [
[1,0,0,0,0,0,0,0,0,0,0,1],[1,0,0,0,0,0,0,0,0,0,0,1],
[1,0,0,0,0,0,0,0,0,0,0,1],[1,0,0,0,0,0,0,0,0,0,0,1],
[1,0,0,0,0,0,0,0,0,0,0,1],[1,0,0,0,0,0,0,0,0,0,0,1],
[1,0,0,0,0,0,0,0,0,0,0,1],[1,0,0,0,0,0,0,0,0,0,0,1],
[1,0,0,0,0,0,0,0,0,0,0,1],[1,0,0,0,0,0,0,0,0,0,0,1],
[1,0,0,0,0,0,0,0,0,0,0,1],[1,0,0,0,0,0,0,0,0,0,0,1],
[1,0,0,0,0,0,0,0,0,0,0,1],[1,0,0,0,0,0,0,0,0,0,0,1],
[1,0,0,0,0,0,0,0,0,0,0,1],[1,0,0,0,0,0,0,0,0,0,0,1],
[1,0,0,0,0,0,0,0,0,0,0,1],[1,0,0,0,0,0,0,0,0,0,0,1],
[1,1,1,1,1,1,1,1,1,1,1,1]];
$('#grid td').css('backgroundColor', tetris.colors[0]);
$('#start').unclick(tetris.start).val('pause').click(tetris.pause);
$('#stop').set('disabled', false);
tetris.navKey();
tetris.next = tetris.newShape();
tetris.shift();
tetris.duration = 600;
tetris.refresh();
tetris.timer = window.setInterval(tetris.moveDown, tetris.duration);
},
- Nói chung khá là dài, những hàm khác các bạn đọc ở github > tetris.js của mình nhé.
css
Thêm 1 chút css cho đẹp, dùng Bootstrap cho nhanh 
Sau khi đã hoàn thành được game, tiếp theo là chúng ta build nó thành file apk để cài cho android.
Build app
- tại thư mục project, gõ lệnh:
D:\Projects\firt>cordova platform add android
- Sau khi nó chạy 1 hồi thành công, gõ tiếp lệnh:
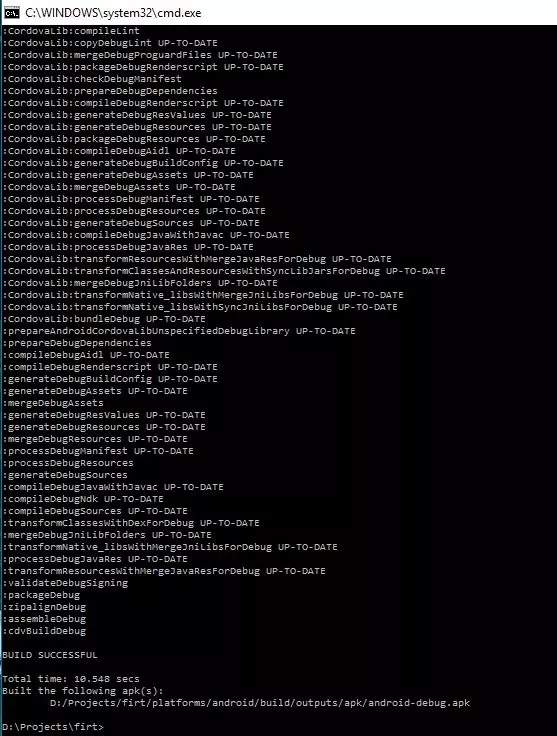
D:\Projects\firt>cordova build android

File apk được build tại thư mục path-to-project/platforms/android/build/outputs/apk
Ngoài ra
Nếu các bạn muốn build file cho windows phone 8, thay android thành wp8
D:\Projects\firt>cordova platform add wp8
D:\Projects\firt>cordova build wp8
Mình chưa thử với những OS còn lại. 
Hoặc các bạn có thể add toàn bộ platform trước, sau đó gõ lệnh
D:\Projects\firt>cordova build
Tất cả platform sẽ được build.
Thành quả

Kết luận
All rights reserved