Kỹ thuật đồng bộ, bất đồng bộ trong ajax.
Bài đăng này đã không được cập nhật trong 4 năm
Trong bài viết này mình xin mạn phép giới thiệu sơ lược về đồng bộ và bất đồng bộ. Cụ thể ở đây là giới thiệu kỹ thuật này trong ajax.
Synchronous (Xử lý đồng bộ): là xử lý mà chương trình sẽ chạy theo từng bước, nghĩa là thực hiện xong đoạn code trên mới tới đoạn code kế tiếp và sẽ theo thứ tự từ trên xuống dưới, từ trái qua phải. Đây cũng là nguyên tắc cơ bản mà các bạn đã được học.
Asynchronous (Xử lý bất đồng bộ): Ngược lại với xử lý đồng bộ, nghĩa là chương trình có thể hoạt động nhảy cóc, function phía dưới có thể hoạt động mà không cần phải chờ function hay một đoạn code nào đó phía trên thực hiện xong.
Ajax Synchronous /Asynchronous: Ajax là viết tắt của Asynchronous Javascript and XML. Ý nghĩa của nó đã quá là rõ ràng rồi phải không, đây là kỹ thuật xử lý bất đồng bộ. Hình minh họa.

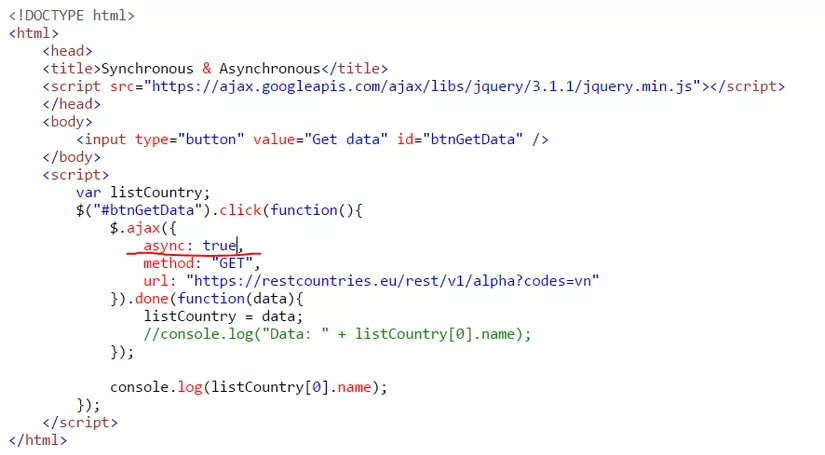
Các bạn có thể nhìn vào ví dụ ở trên ở đây mình đã ghi rõ thuộc tính async là true và đây cũng là giá trị mặc định của $.ajax nếu bạn không chỉ định rõ. Ở đoạn code bên trong mình đã viết thử ajax để lấy thông tin của các quốc gia thông qua mã code và in kết quả ra log. Mình thấy khi mới tiếp cận với ajax cũng có một số bạn gặp lỗi ở đây và thắc mắc tại sao khi console.log như trong ví dụ thì bị lỗi listCountry undefined, nhưng cũng với đoạn code trên các bạn thử thay giá trị của thuộc tính async là false thử xem nhé  .
.

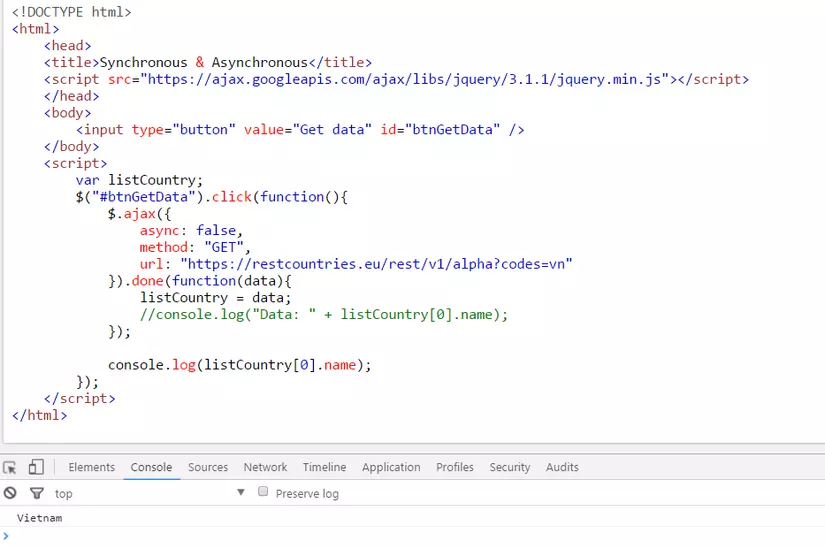
Đó các bạn thấy kết quả chưa nhỉ, sở dĩ khi ta thiết lập giá trị async: true và gặp phải vấn undefined là do hàm ajax ở đây chạy bất đồng bộ, khi chưa kịp set giá trị cho biến toàn cục listCountry thì chương trình đã chạy tiếp đồng thời dòng console.log bên dưới nên mới dẫn đến tình trạng Fail – undefined. Còn khi ta sét async:false nghĩa là đang để hàm ajax chạy đồng bộ, khi hàm ajax chạy xong và lấy đc giá trị đổ vào listCountry mới chạy tiếp xuống consolog.log thì đương nhiên là sẽ success rồi.
Phần trên mình đã viết demo nhỏ thế mọi người thấy được cách xử dụng đồng bộ và bất đồng bộ một cách đơn giản. Còn tiếp theo mình sẽ nói qua một chút về bất đồng bộ và ajax đc thiết lập bất đồng bộ như nào.
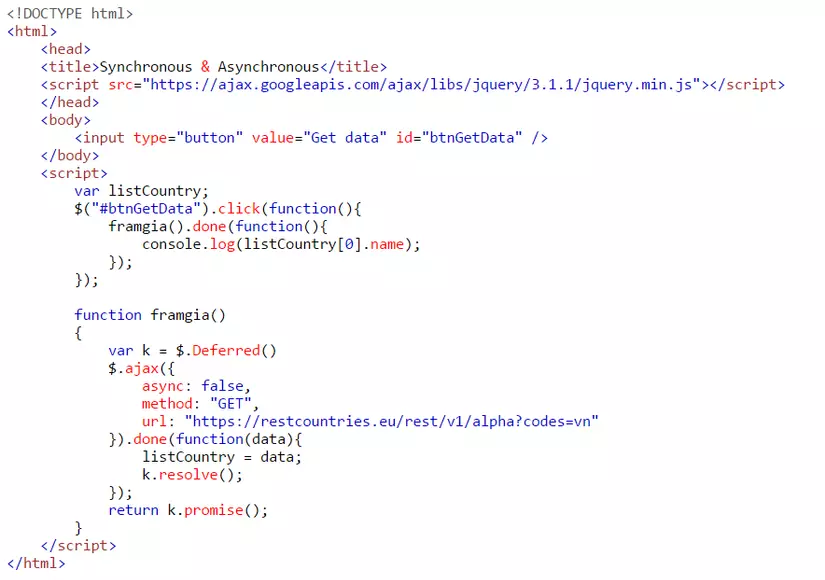
Cũng là ví dụ trên sẽ có bạn thắc mắc là nếu vậy tôi muốn ajax log đc ra kết quả và vẫn xử lý bất đồng bộ thì phải làm như nào. Ok rất đơn giản là bạn chỉ cần kéo đoạn console.log đó vào bên trong method Done là được, các bạn cũng chú ý method done áp dụng từ phiên bản jquery > 1.5 còn các phiên bản trước đó có thể sử dụng method .success() cũng tương tự như method done(). Nhưng cũng có một số bạn thắc mắc là nếu không muốn kéo console.log() vào trong hàm ajax thì phải làm như nào, thực tế mình cũng không muốn kéo như vậy, đây là test nên chỉ đơn giản là consolog nhưng khi ta mà muốn xử lý nhiều tác vụ hay mà muốn nhìn code clear hơn, chẳng hạn như bây giờ muốn xử một chuỗi sự kiên là lấy về danh sách quốc gia -> lấy về danh sách tỉnh thành theo quốc gia -> lấy về danh sách huyện thị theo tỉnh thành … Không lẽ tương ứng với mỗi yêu cầu ta lại viết code đó trong method done() hay xử dụng callback thì chắc chắn nhìn code sẽ rất rối mà lại không rõ ràng => dẫn đến khó maintain về sau này. Mình sẽ giới thiệu với các một đối tượng, từ phiên bản jquery 1.5 đối tượng Deferred() đc sinh ra để giải quyết các vấn đề trên, các bạn có thể nhìn ví dụ sau.

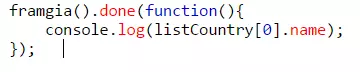
Mình sẽ giải thích đoạn code trên như sau: Đầu tiên ta nhóm hàm ajax vào một function, ở đây mình đặt tên function là framgia. Khác với lúc ban đầu ở đây mình có sử dụng thêm đối tượng Deferred(). Đầu tiên là khai báo một đối tượng Deferred(). Bên trong method done() của ajax mình sử dụng method Deferred().resolve() và cuối cùng là trả về đối tượng promise(). Đối tượng promise() khi được trả về thì sẽ tồn tại các callback: .done() nếu Deferred().resolve() được kích hoạt và .fail() nếu Deferred().rejected() được kính hoạt. Tương ứng với ví dụ trên khi hàm ajax thực hiện thành công thì function framgia() được kính hoạt trạng thái done() từ kết quả promise(), nên là ta có thể sử dụng được:

Lý do vì sao mình nói ở trên là xử dụng ajax.done() từ phiên bản > 1.5, chính là vì $.ajax đã được họ thiết lập sẵn và áp dụng Deferred(), các bạn chỉ việc gọi callback() ra và dùng thôi  .
.
Vậy là mình đã giới thiệu sơ qua cho mọi người thêm về đối tượng Deferred() rồi đó,ở đây mình chỉ giới thiệu cơ bản và bên trong nó còn rất nhiều các lựa chọn và cài đặt khác, các bạn có thể đọc tài liệu và áp dụng thêm ở https://api.jquery.com/category/deferred-object/. Hy vọng các bạn có thể áp dụng tốt nó được vào các bài toán khác chứ không chỉ riêng ajax  .
.
All rights reserved