Kotlin x Anko (Part 1)
Bài đăng này đã không được cập nhật trong 6 năm
Anko
- Hi guys, hôm nay mình sẽ giới thiệu tới các bạn về một trong những thư viện nổi tiếng nhất của Android được viết bởi nhóm JetBrains. Nó được gọi là Anko.
Tổng quan
- Anko là một thư viện Kotlin giúp phát triển ứng dụng Android nhanh hơn và dễ dàng hơn. Nó làm cho code của bạn được rõ ràng, dễ đọc và bạn không phải nhớ các cú pháp thô trong Android SDK cho Java.
- Chờ chút, Anko giúp code ngắn hơn, dễ dàng hơn, điều này Kotlin cũng đã hỗ trợ cho chúng ta. Vậy ở Anko có điều gì thú vị hơn. Vâng, mặc dù Kotlin đã giúp code của chúng ta ngắn gọn hơn, dễ dàng hơn, nhưng Anko còn làm điều đó tuyệt vời hơn nữa (awesome).
- Khi phát triển ứng dụng, có rất nhiều cú pháp mà chúng ta thường xuyên sử dụng như: Intent, Dialog, Toast, Layout.... Với cách code thông thường thì chúng ta phải sử dụng 4-5 dòng code để triển khai nó (có vẻ hơn cồng kềnh). Anko sẽ giúp chúng ta giải quyết điều này.
Thực hành
- Lan man lý thuyết như vậy có lẽ chúng ta đã có được cái nhìn tổng thể về Anko rồi nhỉ. Bây giờ chúng ta sẽ đi vào thực hành nhé. Trong bài viết lần này mình sẽ giới thiệu tới các bạn về Anko Commons (Intent, Dialog and Toast, Logging, Resource and Dimension), còn lại mình sẽ nói nốt vào part2 nhé. Nào Let's go.
Anko commons - Intent
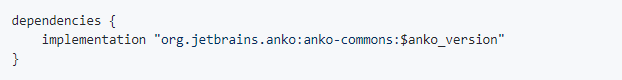
- Add Anko commons dependencies in your build.gradle
- Latest version: tại đây
- Tạo một Intent
-
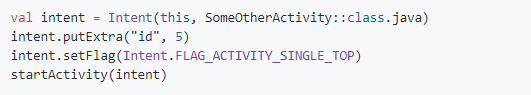
Không sử dụng Anko:
-
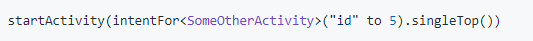
Sử dụng Anko:
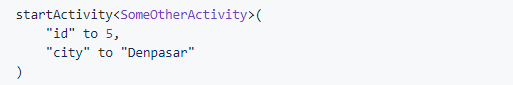
- Nếu bạn muốn put nhiều params:
- Nếu bạn muốn put nhiều params:
Anko commons - Logging
-
Vẫn sử dụng thư viện Anko commons
-
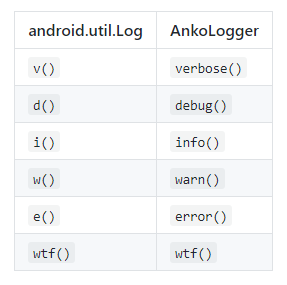
Tạo Logging
- Mặc định Android SDK cung cấp gói android.util.Log để ghi nhật ký, cách sử dụng cũng khá đơn giản bạn chỉ cần truyền vào tham số tag. Với Anko, nó có thể giúp bạn bỏ qua tham số đó.
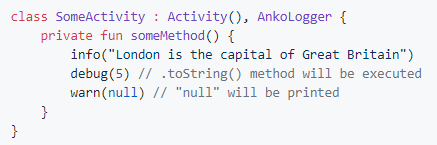
- Để sử dụng bạn chỉ cần implements hoặc tạo đối tượng từ AnkoLogger. Ví dụ:
Anko commons - Misc
- Bạn có thể chỉ định giá trị dimension bằng thuộc tính dip hoặc sp. Sử dụng px2dip or px2sp để convert ngược lại.
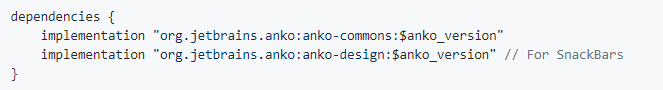
- Thêm thư viện Anko commons:
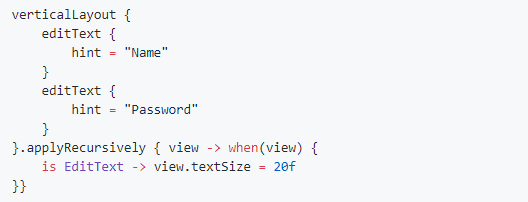
- Sử dụng applyRecursively() cho từng view con.
Anko commons - Dialog
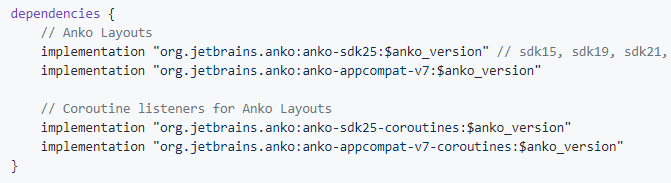
- Thêm thư viện Anko commons:
- Tạo một alert dialog.
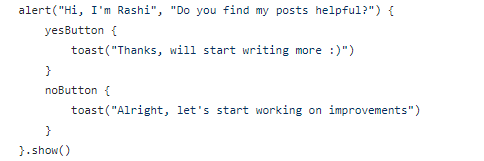
- Ta có thể tạo một alert dialog đơn giản như sau:
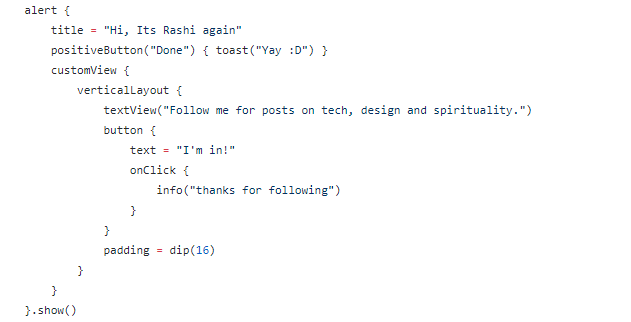
- Ta cũng có thể custom một alert dialog. Như bạn nhìn thấy đoạn code phía dưới, tôi sử dụng toast, logging, custom alert dialog. Chú ý khi custom view tôi đã sử dụng Anko layouts và Anko Coroutines (mình sẽ nói ở dưới sau nhé).
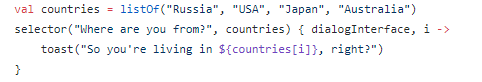
- Tạo một dialog với danh sách items:
Anko Layouts
- Thêm thư viện.
- Basics
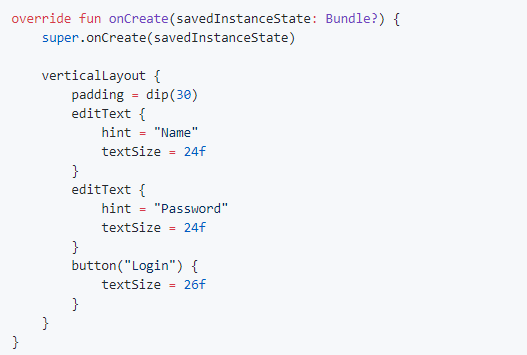
- Trong Anko, bạn không cần phải kế thừa từ bất kỳ class đặc biệt nào, chỉ cần sử dụng Activity, Fragment, FragmentActivity hoặc bất cứ thứ gì bạn muốn.
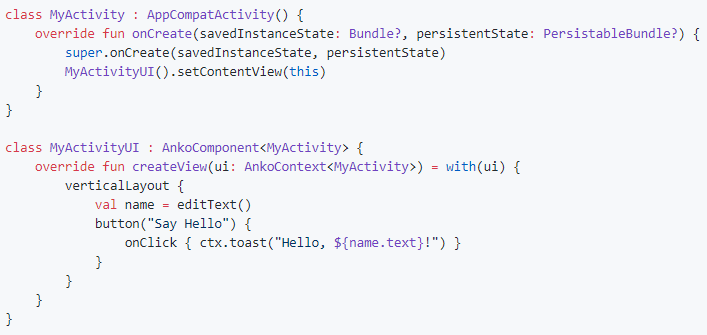
- AnkoComponent
- Việc tạo ra một class riêng biệt để xây dựng UI là rất thuận tiện.
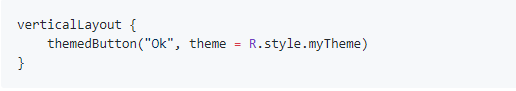
- Themed blocks
- Anko cung cấp "themeable" để tạo ra các view với theme mong muốn
- Layous and LayoutParams
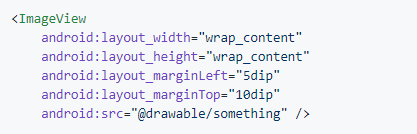
- Vị trí của các widgets bên trong parent containers có thể được điều chỉnh bằng cách sử dụng LayoutParams:
- Trong XML:
- Trong Anko: sử dụng lparams()
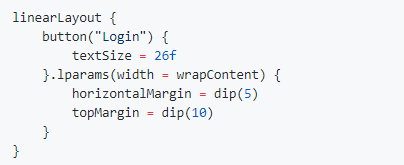
- Nếu bạn sử dụng lparams() mà không chỉ định width/ height, thì giá trị mặc định sẽ là wrapContent.
- Một số thuộc tính:
- horizontalMargin: Căn chỉnh cả lề trái và phải
- verticalMargin: Căn chỉnh cả top và bottom
- margin: căn chỉnh cả top, bottom, left, right
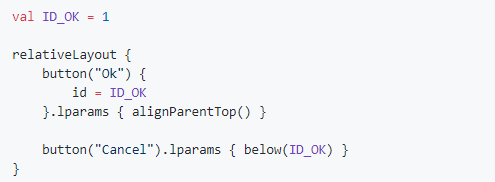
- Chú ý: lparams() khác nhau với các layout khác nhau, ví dụ:
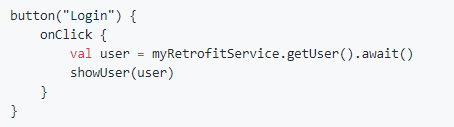
- Listeners
- Trong Anko bạn có thể lắng nghe sự kiện click thông qua Anko Coroutines (mình sẽ nói ở phần 2)
Tổng kết
- Trong phần 1 này, mình đã giới thiệu tới các bạn Anko Commons, Anko Layouts, các bạn hãy thử để giúp code của mình ngắn gọn hơn nhé.
- Thật tuyệt vời phải không các bạn, Phần 2 mình sẽ giới thiệu phần còn lại của thư viện này, hãy theo dõi nhé các bạn.
Tài liệu tham khảo
All rights reserved