Kiểm tra cài đặt mã theo dõi trang web Google analytics
Bài đăng này đã không được cập nhật trong 7 năm
Để đảm bảo rằng mã theo dõi của bạn được thêm vào trang web của bạn. Để xác minh rằng Google Analytics có thể theo dõi lưu lượng truy cập của bạn, bạn cần phải xem mã nguồn của trang web của mình. Trong bài này, tôi sẽ hướng dẫn bạn cách thực hiện.
Kiểm tra các báo cáo Real-Time (Thời gian thực)
-
Báo cáo Thời gian thực cho phép xem hoạt động hiện tại trên trang web của mình.
-
Nếu những báo cáo này có dữ liệu, thì mã theo dõi của bạn đang thu thập dữ liệu và gửi nó đến Google Analytics như mong đợi.
-
Báo cáo Real-Time Overview và Behavior cho phép bạn xem hoạt động cho các trang cụ thể.
-
Nếu bạn chưa thêm mã theo dõi vào tất cả các trang trên trang web của mình, bạn có thể kiểm tra các báo cáo này để xem liệu mã theo dõi có đang gửi dữ liệu từ các trang mà bạn đã gắn thẻ hay không.
-
Các báo cáo Real-Time chỉ hiển thị hoạt động cho các trang hoạt động nhất, do đó chúng không cung cấp đánh giá toàn diện, nhưng cho ta biết một tín hiệu tốt rằng mã theo dõi của bạn đang hoạt động chính xác.
Xem báo cáo Real-Time như thế nào
Bước 1: Vào https://analytics.google.com/analytics/web/provision/?authuser=0#provision/SignUp/ Đăng nhập vào tài khoản Google Analytics
- Điền các thông tin required về Account Name , Website Name, Website URL
VD: điền Account Name là Tracking code, Website Name là Tracking code, Website URL là https://www.chatwork.com/
- Bấm nút "Get Tracking ID"
- Bấm nút "I Accept"
Bước 2: Điều hướng đến chế độ xem trong thuộc tính đã thêm mã theo dõi. Nếu gần đây bạn đã thêm mã theo dõi vào thuộc tính (trang web) này, có khả năng sẽ chỉ có một lần xem.
- Analytics cho phép có nhiều tài khoản. Mỗi tài khoản có thể có nhiều thuộc tính và mỗi thuộc tính có thể có nhiều chế độ xem.
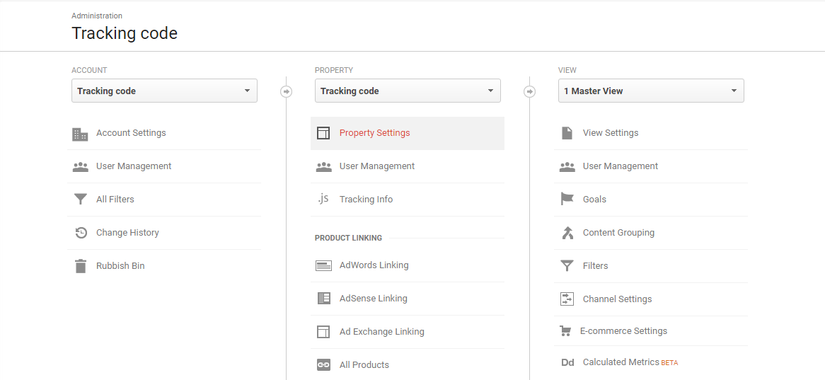
- Nhấp vào Admin, ở dưới cùng bên trái, bên dưới danh sách báo cáo trong điều hướng báo cáo.

- Sử dụng các công cụ này để tạo thuộc tính mới, thay đổi quyền của người dùng, thêm tích hợp, thiết lập bộ lọc, nhập dữ liệu và hơn thế nữa.
- Sử dụng ACCOUNT | PROPERTY | VIEW các trình đơn được vẽ ở trên để chọn hoặc tìm kiếm tài khoản, thuộc tính và chế độ xem mong muốn.

- Hãy nhớ: Tài khoản bạn chọn xác định thuộc tính mà bạn có thể nhìn thấy. Thuộc tính bạn chọn xác định xem bạn có thể xem các chế độ xem nào.
Bước 3: Mở Báo cáo
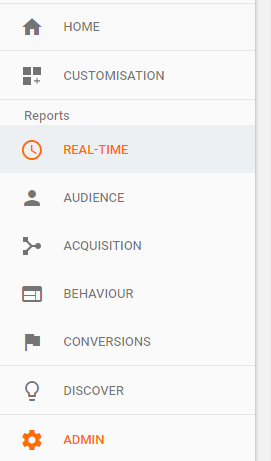
Báo cáo có sẵn trong bảng điều khiển bên trái.

- Trong bảng điều khiển bên trái, mở danh mục và báo cáo bạn muốn.
- Nếu bảng điều khiển bên trái bị thu gọn, hãy nhấp vào biểu tượng cho loại bạn muốn.
Chọn Real-Time > Overview hoặc Real-Time > Behavior.
- Ví dụ:
-
Để check event gửi đi thì chọn Real-Time > Event: cho ta xem giá trị Event Category, Event Action, Active Users được gửi đi. Xem được giá trị đã gửi, số realtime hiện lên hay không
-
Nhược điểm: Nhiều Device cùng thao tác thì không rõ giá trị gửi đi là của User nào gửi, chỉ check được số Active User có tăng lên hay không thôi. Nếu chỉ một tester thao tác để test thì có thể sẽ có kết quả chính xác hơn, so với việc nhiều người cùng thao tác
- Bạn có thể sử dụng báo cáo Behavior > Site Content để kiểm tra các trang không xuất hiện trong báo cáo Real-Time, nhưng phải mất 24-48 giờ để xử lý dữ liệu cho các báo cáo không phải là thời gian thực.
Sử dụng Google Tag Assistant
-
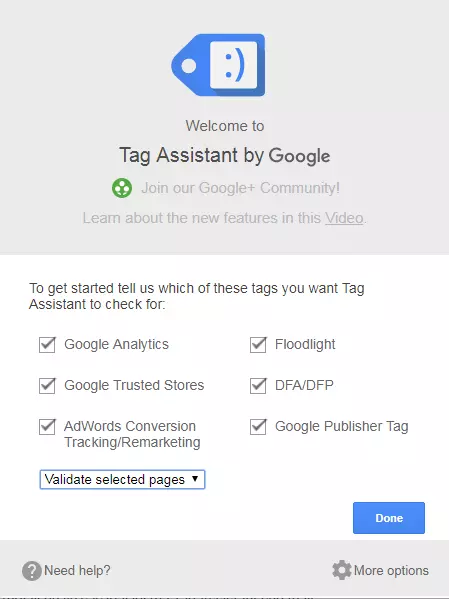
Google Tag Assistant là một tiện ích mở rộng miễn phí của trình duyệt Chrome cho bạn biết liệu các thẻ Google Analytics (mã theo dõi) có kích hoạt đúng hay không.
-
Google Tag Assistant cho phép ghi lại hành trình của người dùng trên trang web của mình và sau đó xem báo cáo về tất cả số lần truy cập được gửi trong quá trình hành trình đó và các lỗi nào liên quan đến việc gửi những lượt truy cập đó hay không.
Có thể cài đặt Google Tag Assistant thông qua liên kết Cửa hàng Google Chrome này https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk
Cách hoạt động của Tag Assistant
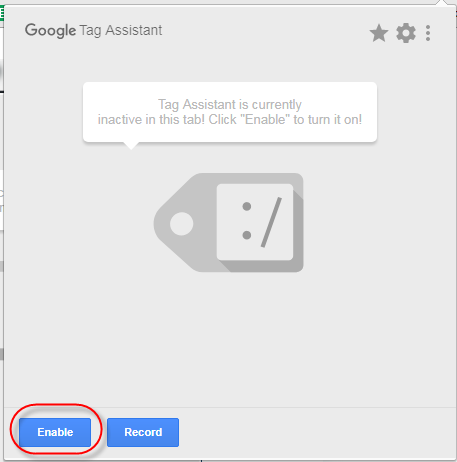
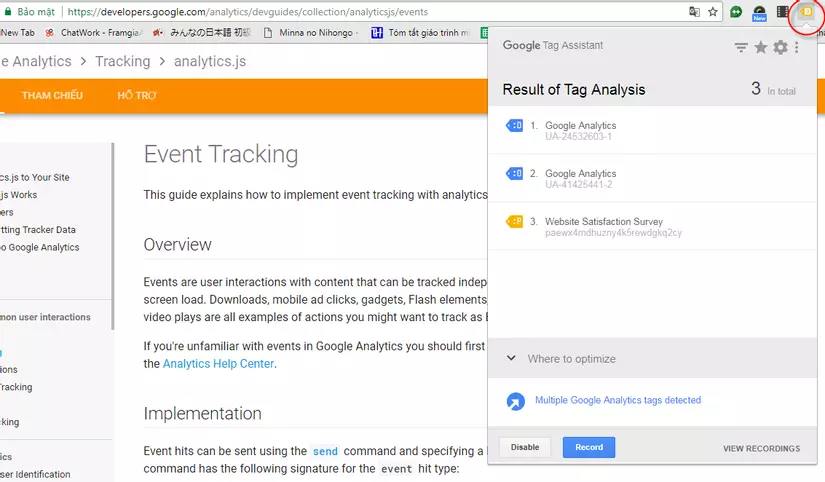
- Sau khi cài đặt tiện ích mở rộng, bạn sẽ thấy biểu tượng cho biết trạng thái của thẻ trên trang bạn đang xem.

- Đi đến trang web của bạn VD. Trang https://developers.google.com/analytics/devguides/collection/analyticsjs/events đã được get tracking ID
- Nhấp vào biểu tượng tiện ích mở rộng một lần nữa. Sau đó, nhấp vào Enable

- Reload lại trang của bạn. Nếu mã Google Analytics của bạn được cài đặt chính xác, bạn sẽ thấy ID theo dõi của mình khi biểu tượng tiện ích được nhấp.

-
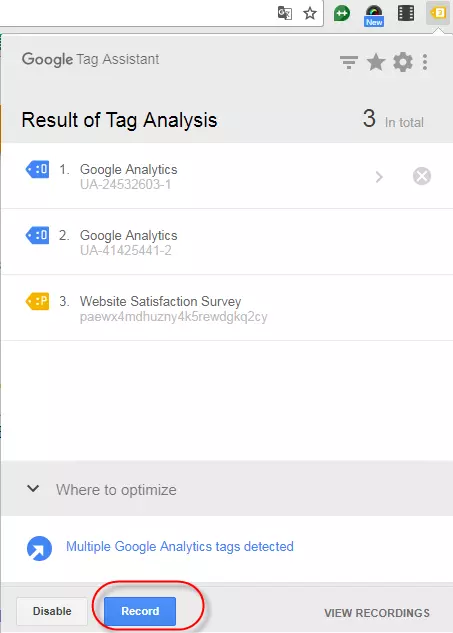
Nhấp vào nút Record

-
Load lại trang https://developers.google.com/analytics/devguides/collection/analyticsjs/events
-
Điều hướng qua một luồng các trang khác và thực hiện các hành động hoặc thao tác trên trang đó. VD kéo dưới cùng trang, vào Twitter đăng nhập, rồi like, comment,..
-
Nhấp lại vào biểu tượng Google Tag Assistant , sau đó nhấp vào STOP RECORDING

-
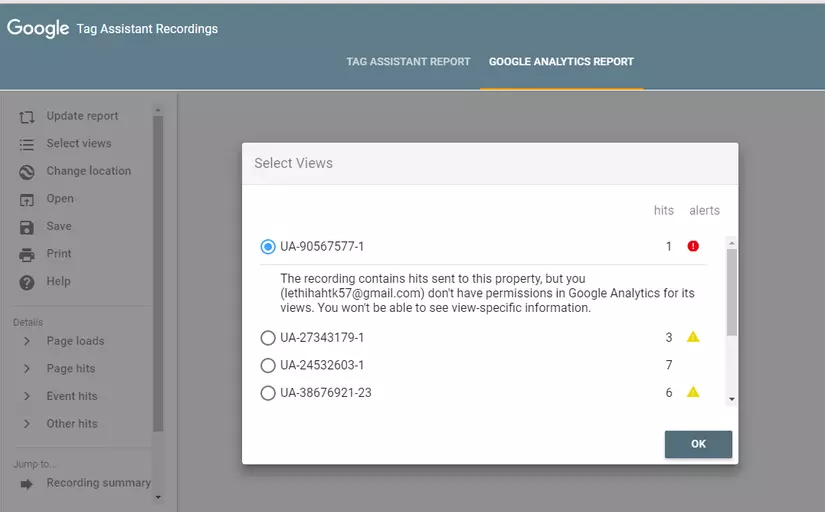
Chọn tab GOOGLE ANALYTIC REPORT.

-
Chọn một hoặc nhiều chế độ xem khác nhau

Chú thích : Một số biểu tượng
- Biểu tượng xám có 'x' cho biết không tìm thấy mã trên trang
- Chỉ thị màu xanh lá cây sẽ hiển thị nếu tìm thấy một thẻ hợp lệ. Số trong biểu tượng cho thấy số lượng các thẻ đã được tìm thấy
- Chỉ số màu xanh sẽ hiển thị có những đề xuất về cải thiện gắn tag tổng thể
- Chỉ báo màu vàng sẽ cho thấy một thẻ đã được tìm thấy với các vấn đề triển khai nhỏ
- Chỉ thị màu đỏ sẽ cho thấy một thẻ đã được tìm thấy với các vấn đề thực hiện quan trọng
- Nhấp vào biểu tượng để mở một cửa sổ có chứa chi tiết thẻ. Cho thấy có bao nhiêu thẻ đã được tìm thấy, có bao nhiêu lỗi đã được tìm thấy, bất kỳ lỗi nào, và một liên kết đến tài liệu trợ giúp có liên quan nhất có sẵn để giải quyết vấn đề.
Sử dụng Google Anaytics Debugger
Kiểm tra mã theo dõi Analytics bằng cách sử dụng một trình Google Analytics Debugger khác của tiện ích mở rộng của Chrome.

-
Để sử dụng tiện ích mở rộng, hãy chuyển đến Google Analytics Debugger. Sau đó, nhấp vào Add to Chrome .
-
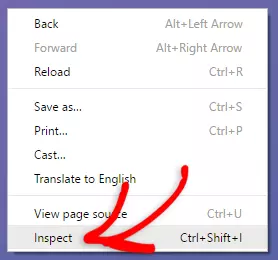
Sau khi kích hoạt, hãy vào trang web của bạn. Sau đó, nhấp chuột phải và chọn Inspect.

-
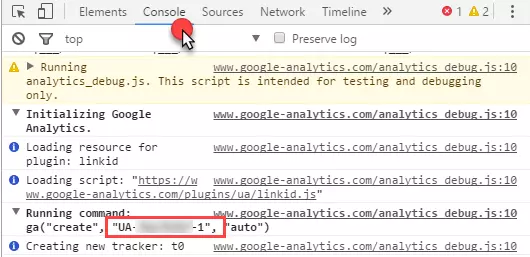
Nhấp vào tab bảng điều khiển để xem ID theo dõi của bạn.

- Click vào Preserve log để giữ log, search từ khóa để test GA/ AMA, thực hiện thao tác hệ thống để check các event được gửi đi chính xác hay không.
Debugger theo cách thông thường
- Đơn giản là kết nối device IOS/ Android với laptop Windows, Linux, hoặc Mac
- Chọn Remote device
- Chọn Inspect trang web mà bạn muốn Tracking
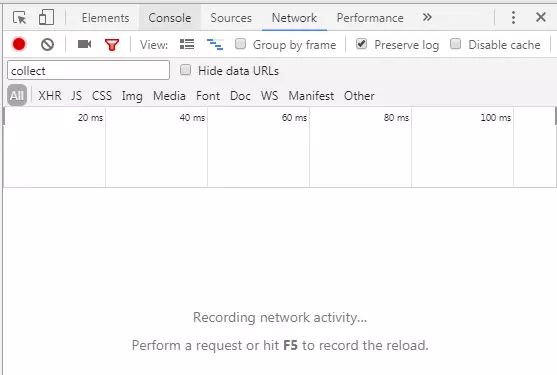
- Mở tab Network, check mục Prevent log như hình

- Gõ tìm kiếm text " collect " để check dữ liệu GA gửi đi
- Thực hiện thao tác hệ thống bấm vào button/ banner gửi event
- Cuối cùng kiểm tra thông tin event gửi đi chính xác không.
Kết luận
- Để đảm bảo rằng bạn đang thu thập dữ liệu và có thể nhìn thấy nó trong các báo cáo của bạn.
- Nếu bạn không chắc tracking code (mã theo dõi) của mình đang hoạt động đúng cách, hãy thử một trong các cách bên trên để kiểm tra thiết lập của bạn.
Tham khảo
https://support.google.com/analytics/answer/1008083 https://support.google.com/analytics/answer/6280771 https://www.monsterinsights.com/docs/how-to-check-your-site-for-your-google-analytics-tracking-code/ https://developers.google.com/analytics/devguides/collection/analyticsjs/events
All rights reserved