Kiểm thử chức năng đa ngôn ngữ (multiple language) cho website với Selenium và TestNG
Bài đăng này đã không được cập nhật trong 2 năm
Kiểm thử Multiple Language cho chức năng Localization website bằng Selenium Web Driver và TestNG
I. GIỚI THIỆU
Localization (Nội địa hóa) trong lập trình là quá trình thay đổi hoặc điều chỉnh ứng dụng hoặc phần mềm để nó có thể hỗ trợ nhiều ngôn ngữ và văn hóa khác nhau. Khi ứng dụng chạy, nó sẽ chọn ngôn ngữ hiển thị dựa trên các cài đặt ngôn ngữ được xác định, ví dụ như cài đặt ưu tiên ngôn ngữ của hệ điều hành hoặc cài đặt ngôn ngữ người dùng đã chọn trong ứng dụng. Sau đó, ứng dụng sẽ đọc tệp ngôn ngữ tương ứng và sử dụng các giá trị bản dịch để hiển thị các chuỗi văn bản phù hợp. Mục tiêu chính của localization là tạo ra một trải nghiệm người dùng tốt hơn và tăng tính khả dụng của ứng dụng trên nhiều thị trường và vùng địa lý khác nhau.
Một số ngôn ngữ và framework cung cấp các công cụ và thư viện tích hợp sẵn để hỗ trợ localization, như Java với ResourceBundle, .NET với ResourceManager, Angular với ngx-translate, React với react-i18next, v.v.
Trong bài viết này, chúng ta sẽ tìm hiểu về cách kiểm thử chức năng đa ngôn ngữ cho website một cách cơ bản nhất, dễ tiếp cận nhất bằng cách sử dụng Selenium Web Driver và TestNG cho Testers. Chúng ta hãy cùng nhau đi giải quyết bài toán đặt ra bên dưới 
II. CHUẨN BỊ MÔI TRƯỜNG
A. Chuẩn bị môi trường
Để thực hiện kiểm thử đa ngôn ngữ, chúng ta sẽ sử dụng thư viện Selenium để tự động hóa quá trình kiểm thử trên trình duyệt web và TestNG là một framework kiểm thử phổ biến trong Java.
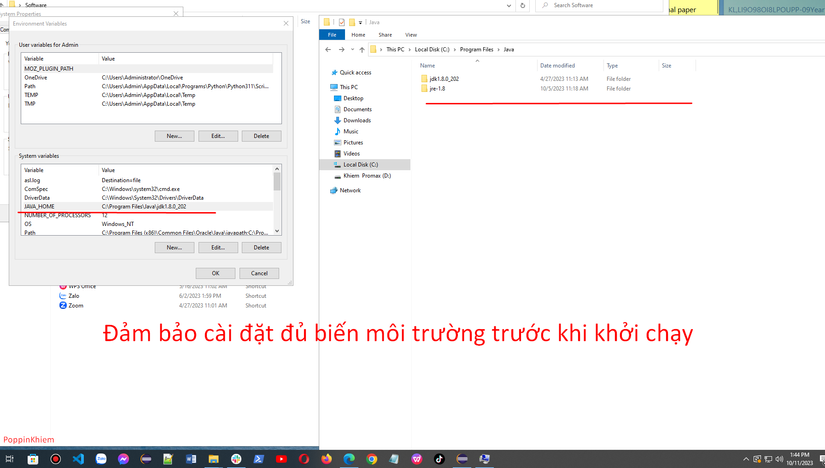
- Đảm bảo rằng bạn đã cài đặt Java Development Kit (JDK) trên máy tính của bạn. Đảm bảo cài đặt version Java từ phiên bản Java 8 trở lên.

- Tải xuống và cài đặt Selenium WebDriver và TestNG (Để sau, download Selenium WebDriver trước đã): https://www.selenium.dev/downloads/

Các thông tin về setup biến môi trường, Java Development Kit và các đầu mục liên quan bạn có thể search google trong phút mốt hoặc tham khảo tại đây:
https://www.ibm.com/docs/en/b2b-integrator/5.2?topic=installation-setting-java-variables-in-windows
II. Tạo dự án kiểm thử
A. Trình soạn thảo IDE Eclipse và cấu trúc thư mục để giải quyết bài toán
1. Sử dụng Eclipse
Có nhiều trình soạn thảo code cho Java khác nhau như Intelliji, Netbeans...Trong phạm vi bài viết này mình sẽ giới thiệu IDE Eclipse vì mình dùng quen, giao diện cũng thân thiện. 
Nếu bạn đã quen sử dụng Maven hoặc Gradle trong IDE thì bạn nên theo các bước:
- Tạo một dự án Maven hoặc Gradle mới trong IDE của bạn.
- Thêm các dependency cần thiết cho Selenium WebDriver và TestNG vào file pom.xml hoặc build.gradle.
Cả Maven và Gradle đều hỗ trợ quản lý các phụ thuộc ngoài (dependencies) của dự án, giúp tự động tải về và cài đặt các thư viện phụ thuộc cần thiết. Cả hai công cụ cũng hỗ trợ quản lý các vòng đời phát triển, từ quản lý mã nguồn, kiểm thử, biên dịch, đóng gói và triển khai ứng dụng.
Tuy nhiên mình sẽ không sử dụng Maven và Gradle, mình sẽ dùng cách truyền thống và tự import thư viện. Mình khuyên các bạn nên dùng Maven hoặc Gradle để tiện quản lý và scale up.  Ở đây mình sẽ tạo nhiều file, lấy theo tư tưởng POM (Page Object Model), còn có thể sẽ không chính xác như dự án nhưng mình sẽ cố gắng phân tách các file, đảm bảo tính "Solid", mỗi file có nhiệm vụ riêng biệt chứ không để lẫn tất cả các hàm vào 1 file.
Ở đây mình sẽ tạo nhiều file, lấy theo tư tưởng POM (Page Object Model), còn có thể sẽ không chính xác như dự án nhưng mình sẽ cố gắng phân tách các file, đảm bảo tính "Solid", mỗi file có nhiệm vụ riêng biệt chứ không để lẫn tất cả các hàm vào 1 file. 
2. Cấu trúc thư mục:
Bài toán ở đây là: Mình muốn kiểm tra tính đúng đắn Bar header của website có chức năng đa ngôn ngữ khi thay đổi ngôn ngữ của website. Các ngôn ngữ sẽ là tiếng Việt, Anh, Nhật. Sau khi kiểm tra xong mình sẽ muốn chụp lại evidence.
Cấu trúc file sẽ bao gồm:
1. Các thư viện liên quan đến Selenium, đọc và ghi file
2. File java viết code: HomePage, LanguageUtils
3. file java viết các case test: TestMultiLang
4. File html để xem report
Các file sẽ được sắp vào các package khác nhau để tiện quản lý. Mỗi package có ý nghĩa riêng cũng lấy theo tư tưởng POM. (Các bạn có thể tham khảo thêm) (Ở dưới chúng ta sẽ tìm hiểu sâu hơn)

B. Các bước thực hiện
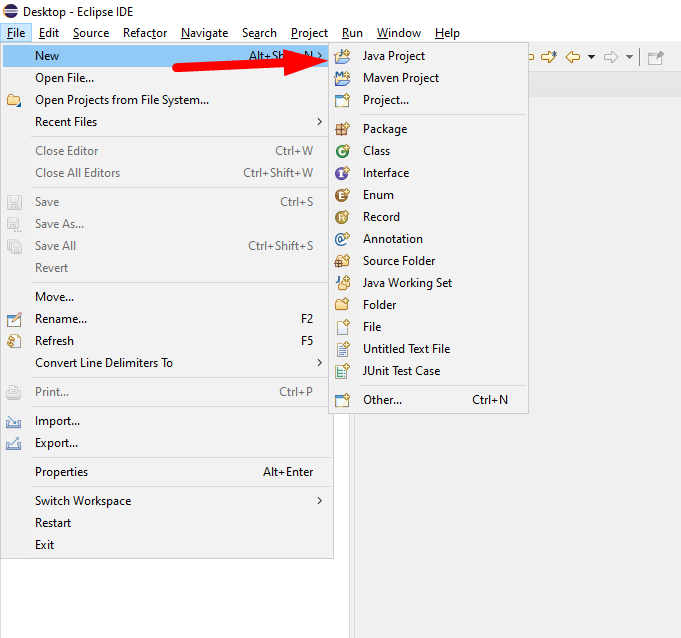
I. Tạo project mới, import các thư viện
Tạo 2 class Java và 1 class testNG bằng cách:
- Tạo class LanguageUtils và HomePage.

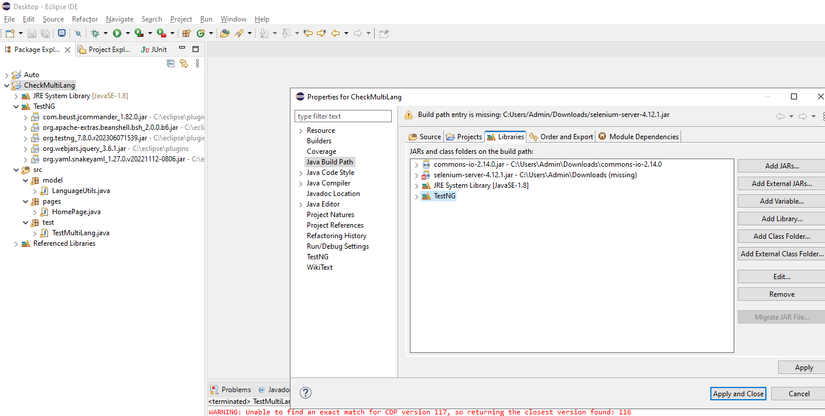
- Import thư viện testNG và thêm các thư viện file Jar khác
Các bước thực hiện: Click chuột phải -> Project -> Config Java build path -> Thêm thư viện testNG (Phần add thư viện bạn có thể tham khảo thêm Google để chi tiết hơn)

Để có thể capture màn hình, bạn cần cài thêm thư viện Apache IO FileUtils và add vào dự án của bạn tại link:
https://commons.apache.org/proper/commons-io/download_io.cgi

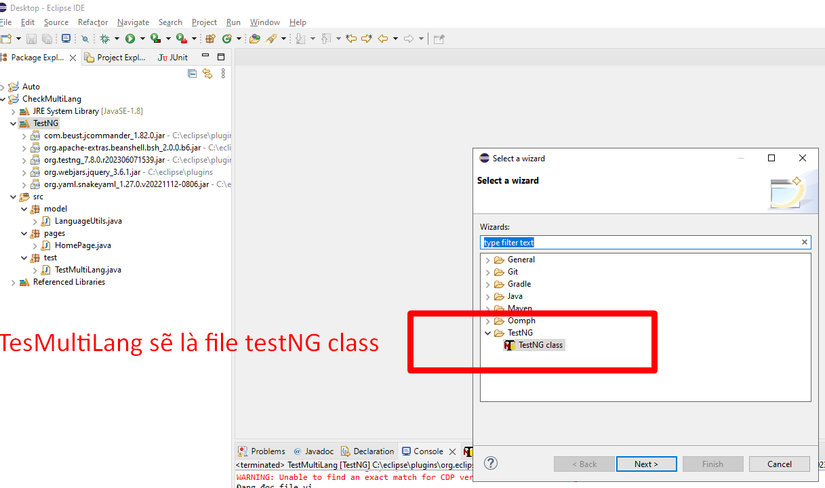
- Tạo class testNG

II. Xác định các ngôn ngữ và văn bản
1. Xác định danh sách các ngôn ngữ mà bạn muốn kiểm thử trên website của bạn.
Tạo một file hoặc một bộ sưu tập các file chứa các văn bản tương ứng cho mỗi ngôn ngữ.
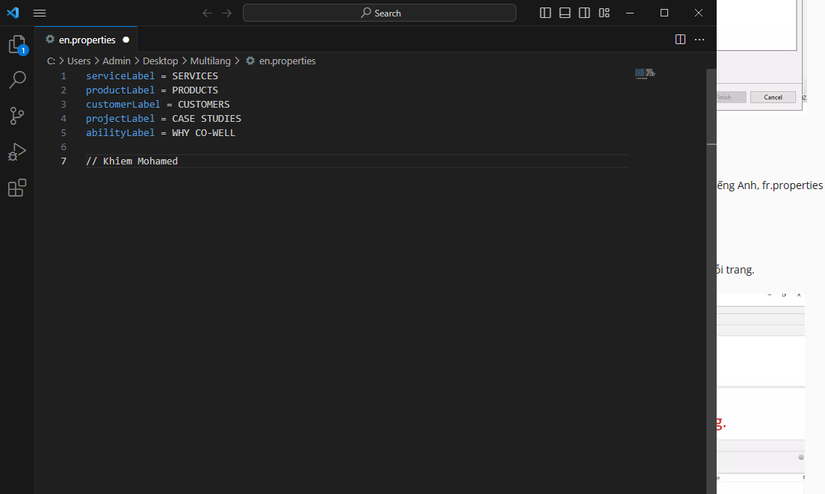
Ở đây mình sẽ check 3 file: en.properties cho tiếng Anh, ja.properties cho tiếng Nhật, và vi.properties cho tiếng Việt.
Trong mỗi file, đặt các cặp giá trị key-value để mô tả các chuỗi văn bản tương ứng trong từng ngôn ngữ.

III. Xây dựng các pages và định nghĩa các element trên pages đó
- Tạo các lớp Java tương ứng với các trang trong website của bạn.
- Trong mỗi lớp trang, xác định các thành phần giao diện như nút, trường văn bản, đường liên kết, vv.
- Sử dụng các phương thức của Selenium WebDriver để tương tác với các thành phần giao diện trong các trang.
- Xây dựng các phương thức để thực hiện các hành động (ví dụ: nhập liệu, nhấp chuột) và truy xuất dữ liệu từ các trang.

Lớp HomePage có constructor nhận một đối số driver kiểu WebDriver để khởi tạo đối tượng HomePage và gán giá trị cho thuộc tính driver.
Lớp HomePage có các thuộc tính serviceLabel, productLabel, customerLabel, projectLabel, và abilityLabel kiểu By. Đây là các định danh (locator) của các phần tử trên trang web. Các định danh này được sử dụng để tìm và tương tác với các phần tử tương ứng trên trang web.
Phương thức getServiceLabelText và tương tự tìm phần tử có định danh serviceLabel trên trang web và trả về nội dung văn bản của phần tử đó dưới dạng một chuỗi. Phương thức này sử dụng driver.findElement(serviceLabel) để tìm phần tử và getText() để lấy nội dung văn bản của phần tử.
IV. Xây dựng lớp Utils cho ngôn ngữ
- Tạo một lớp LanguageUtils để quản lý ngôn ngữ và các chuỗi văn bản tương ứng.
- Trong lớp LanguageUtils, bạn có thể sử dụng mẫu Singleton Parttern để đảm bảo rằng chỉ có một thể hiện duy nhất của lớp được tạo ra và sử dụng trong toàn bộ ứng dụng. Tuy nhiên để đơn giản hóa, mình sẽ tạo bằng phương pháp bình thường, dễ tiếp cận nhất.
- Thêm phương thức để tải và truy xuất văn bản từ các file ngôn ngữ.

Để có thể đọc được các file ngôn ngữ tiếng Việt, hoặc tiếng bất kỳ. Bạn phải cài thêm các chuẩn đọc ký tự. Ở đây mình sẽ dùng UTF_8 Standerd Charset. Còn tiếng Nhật, Nga..thì có thể sẽ khác. Dùng Shift_Jis hoặc đại loại thế...
Phương thức loadLanguage nhận một chuỗi language làm đối số và đọc tệp ngôn ngữ tương ứng.
Nếu language là "en" thì nó sẽ đọc tệp "en.properties", ngược lại nó sẽ đọc tệp có tên là "language.properties" (Phần này mình đang để ưu tiên check ngôn ngữ "en trước".  Sau đó, nó sẽ load các thuộc tính từ tệp ngôn ngữ vào thuộc tính properties bằng cách sử dụng properties.load()
Sau đó, nó sẽ load các thuộc tính từ tệp ngôn ngữ vào thuộc tính properties bằng cách sử dụng properties.load()
Phương thức getText nhận một chuỗi key làm đối số và trả về giá trị tương ứng từ thuộc tính properties. Nếu properties khác null, nó sẽ sử dụng properties.getProperty(key) để lấy giá trị.

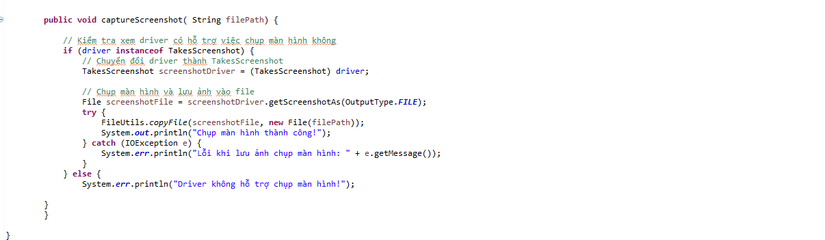
Phương thức captureScreenshot nhận một chuỗi filePath làm đối số và chụp màn hình của trình duyệt và lưu ảnh vào tệp được chỉ định bởi filePath.
Phương thức này kiểm tra xem trình duyệt có hỗ trợ chụp màn hình không bằng cách kiểm tra xem driver có thể được chuyển đổi thành TakesScreenshot.
Nếu có, nó sẽ chụp màn hình bằng getScreenshotAs(OutputType.FILE) và sao chép ảnh chụp màn hình vào tệp filePath bằng FileUtils.copyFile().
V : Viết các kịch bản kiểm thử
Tạo các kịch bản kiểm thử bằng TestNG và sử dụng Selenium WebDriver để tương tác với trình duyệt web. Sử dụng lớp LanguageUtils để truy xuất các chuỗi văn bản tương ứng trong các bước kiểm thử.

-
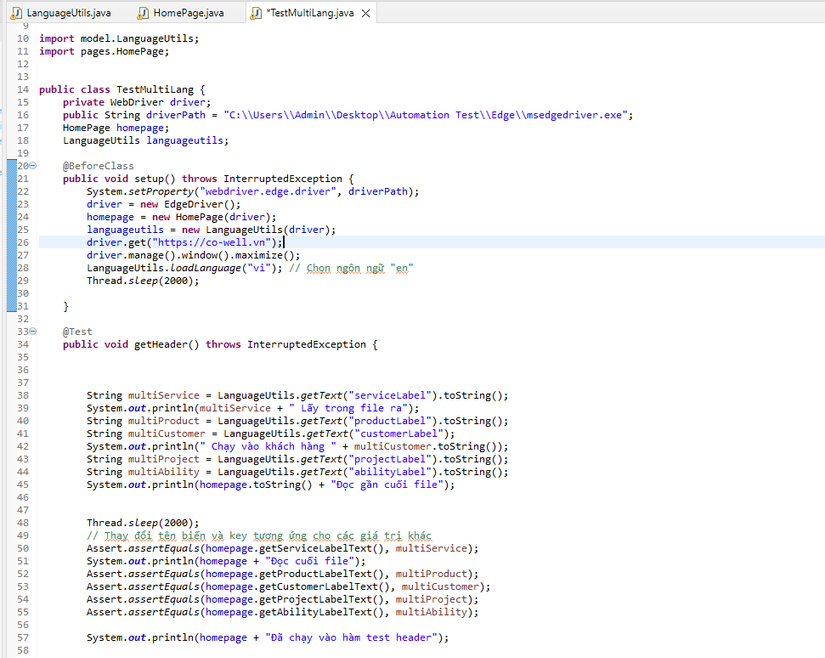
Phương thức setup được đánh dấu với @BeforeClass và được thực thi trước khi các phương thức kiểm thử được chạy.
-
Trình duyệt được mở và truy cập vào trang "https://co-well.vn".
-
Sau đó, ngôn ngữ được đặt là "vi" bằng cách gọi phương thức LanguageUtils.loadLanguage("vi"). Khoảng thời gian dừng 2 giây được sử dụng để đảm bảo rằng trang web đã tải hoàn thành trước khi tiếp tục thực hiện kiểm thử.
Phương thức getHeader được đánh dấu với @Test và là một phương thức kiểm thử. Trong phương thức này, các giá trị văn bản của các phần tử trên trang web được lấy bằng cách sử dụng phương thức LanguageUtils.getText(key). Các giá trị này được so sánh với các giá trị văn bản tương ứng lấy từ các phương thức trong lớp HomePage
Phương thức tearDown được đánh dấu với @AfterClass và được thực thi sau khi tất cả các phương thức kiểm thử đã hoàn thành. Trong phương thức này, một ảnh chụp màn hình của trang web được lưu lại bằng cách gọi phương thức languageutils.captureScreenshot(file). Sau đó, trình duyệt được đóng bằng cách gọi phương thức driver.quit().
Sau khi kết thúc các case test, chụp ảnh evidence và thoát khỏi trình duyệt.

VI : Chạy và xem kết quả
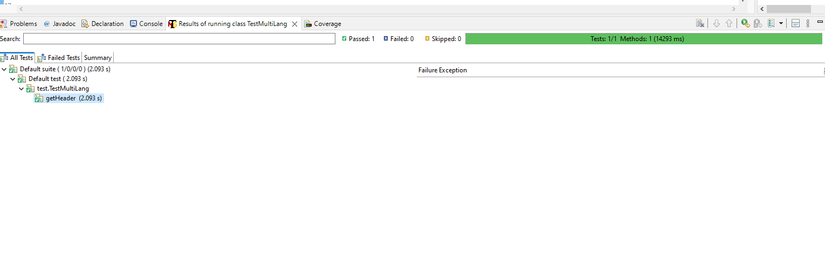
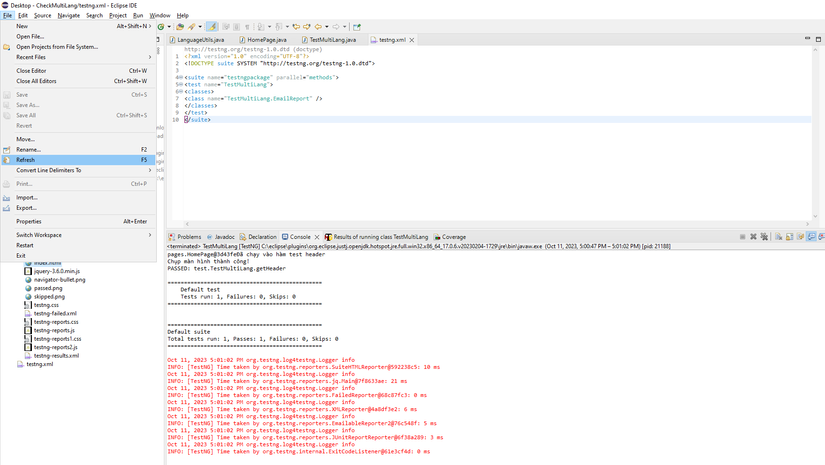
Chạy các kịch bản kiểm thử và kiểm tra kết quả.
Đảm bảo rằng giao diện người dùng hiển thị đúng và dễ hiểu với các ngôn ngữ khác nhau.

- Đây là kết quả:

- Và capture được màn hình:

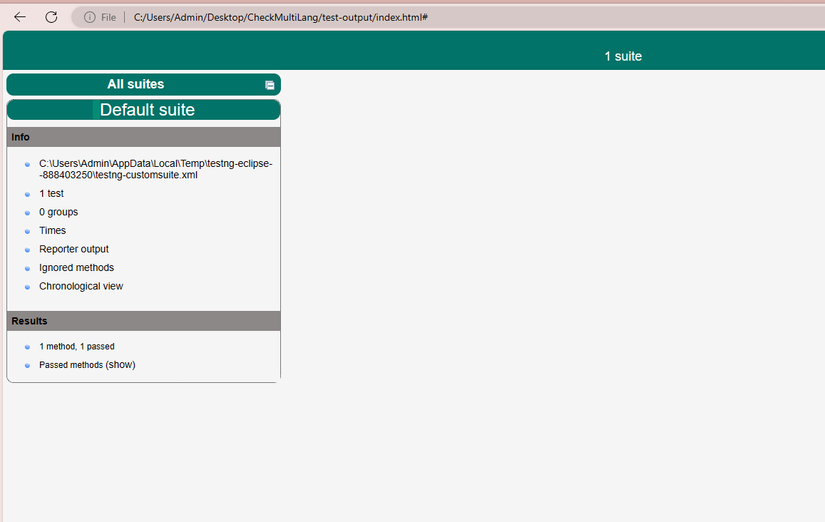
VII. Xem báo cáo
- Quay lại project, bạn click vào Refresh project:

- Thư mục test-output đã hiện ra, bây giờ click vào file index.html để xem trên trình duyệt.

Các bạn có thể tham khảo code tại bình luận phía dưới nhé. Bài viết này mình đã hướng dẫn một cách cơ bản cho các bạn mới tiếp cận Selenium để cùng thao tác được nhé. Nếu các bạn có góp ý hãy bình luận nhé.
Author: PoppinKhiem
All rights reserved