Khi backend developer: Xây dựng giao diện của 1 website - viết tiếp
Bài đăng này đã không được cập nhật trong 4 năm
Bài trước https://viblo.asia/ho.xuan.vinh/posts/JlkzymgazZW Cũng như bài trước, tiếp nối những trăn trở khi một backend developer đi code frontend. Biết là muôn vàng khó khăn vậy đó nhưng mà con đường nào thì cũng có lối. Vậy thì chọn lối nào.
Phần trước có nói về vue.js một javascipt framework nhanh, gọn, dễ dùng. Thì bây giờ vẫn với tiêu chí đó nhưng mà với css framework là bootstrap. Vào thời điểm hiện tại thì "Aww yeah, Bootstrap 4 is coming!" sẽ hiện ra khi vào trang chủ.
Boostrap
Những điều mang lại
Grid system cho layout Đầu tiên bootstrap phải kể đến grid system. Với mỗi row thì sẽ chứa được 12 collums. Ví dụ
// Vừa đủ 12 columns
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
// 8 columns nên vẫn thuộc 1 rows
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
// 2 rows
<div class="row">
<div class="col-md-12">.col-md-12</div>
<div class="col-md-12">.col-md-12</div>
</div>
Rõ hơn về các thuộc tính của class
- col-md-8, col-md-4,col-md-12: số 4,8,12 là số lượng column
- Còn 1 phần đáng quan tâm là 'md' ở trong các class col-md-
- md được dùng để quy định đối áp dụng với dạng kích thước màn hình mong muốn
*Tiếp tục với ví dụ trên và thay đổi 1 ít *
// 2 rows. Nhưng với width màn hình (≥1200px) nó vẫn sẽ là 1 row
<div class="row">
<div class="col-md-12 col-lg-6">.col-md-12 col-lg-6</div>
<div class="col-md-12 col-lg-6">.col-md-12 col-lg-6</div>
</div>
- col-lg-6: Với col-lg nó sẽ có tác dụng khi width màn hình (≥1200px) thì nó div này sẽ tương đương 6 columns.
- Ngoài ra khi width màn hình < 1200px thì nó vẫn là 12 columns.
Có thể thêm khảo thêm ở Grid Options sẽ được trích dẫn sau.
Với grid system thì việc làm layout coi như đã bớt được 50% rồi. Kết hợp với các grid options để có 1 giao diện responsive hoạt động tốt trên các loại kích thước màn hình.
Đơn giản, đồng bộ ở style
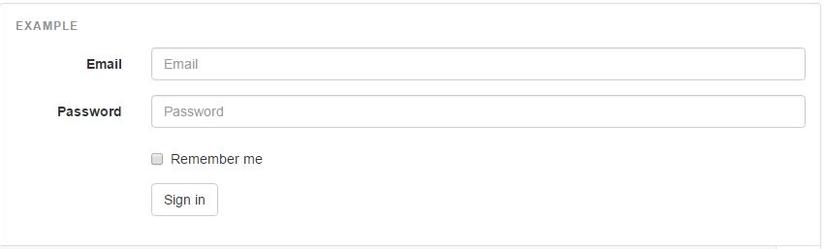
 Một form đăng nhập mẫu của bootstrap. Đơn giản, hợp lý, đầy đủ và có thể sử dụng ngay luôn mà không cần phải tùy biến thêm gì nữa.
Tham khảo đây: http://getbootstrap.com/css/#forms-horizontal
Một khi đã đề cao tính giản dị trong style của bootstrap thì cứ tiếp tục sử dụng những thành phần khác đã được bootstrap thiết kế để có được sự đồng bộ.
Một form đăng nhập mẫu của bootstrap. Đơn giản, hợp lý, đầy đủ và có thể sử dụng ngay luôn mà không cần phải tùy biến thêm gì nữa.
Tham khảo đây: http://getbootstrap.com/css/#forms-horizontal
Một khi đã đề cao tính giản dị trong style của bootstrap thì cứ tiếp tục sử dụng những thành phần khác đã được bootstrap thiết kế để có được sự đồng bộ.
Sẵn sàng và hiệu quả với component
Đã có layout, style.
Với component mình có mọi thành phần đã được sẵn sàng. Việc bây giờ là lấy các thành phần cần thiết và ghép vào giao diện.
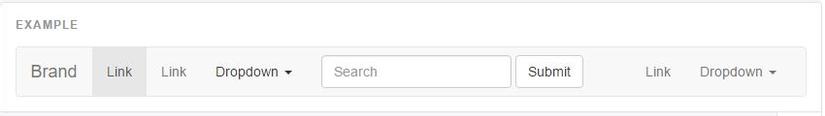
Một thanh navbar với branch, search form, menu item, dropdown menu.
 Những thành phần như component này hầu như ở mọi trang web đều sẽ sử dụng. Thay vì dành rất nhiều công sức để hoàn thành của một cụm như thế này thì mình sử dụng các component mà bootstrap đã cũng cấp và hoàn thiện. Rồi từ đó có dành nhiều sự tập trung hơn để phát triển các tính năng khác.
Những thành phần như component này hầu như ở mọi trang web đều sẽ sử dụng. Thay vì dành rất nhiều công sức để hoàn thành của một cụm như thế này thì mình sử dụng các component mà bootstrap đã cũng cấp và hoàn thiện. Rồi từ đó có dành nhiều sự tập trung hơn để phát triển các tính năng khác.
Ngoài ra thì bootstrap cũng cấp một số thành phần để tạo hiệu ứng sinh động hơn cho trang web. Bootstrap javascript: Xem thêm tại đây: http://getbootstrap.com/javascript/
Tại sao chọn bootstrap
Lý do chính để mình chọn bootstrap vẫn là do sự quen thuộc với nó. Tuy nhiên nó từ thời điểm bắt đầu biết đến bootstrap đến bây giờ thì nó đã và vẫn đáp ứng được nhu cầu của mình khi xây dựng giao diện một trang web với các tiêu chí là nhanh, chuẩn, hoàn chỉnh, dễ sử dụng.
Nếu không sử dụng bootstrap thì sao?
- Thì không cần phải dùng thêm framework nào
- Hoặc Google với từ khóa “best css framework”. Xem bài viết đầu tiên Top 21 Best Free CSS3 Frameworks for Web Development 2016 https://colorlib.com/wp/free-css3-frameworks/ Có 21 sự lựa chọn. Và hẳn là best thì cũng đáng để thử thay thế bootstrap.
Tham khảo
Những điểm cần chú ý khi dùng grid system để có giao diện responsive hiển thị tốt trên các kích cỡ màn hình http://getbootstrap.com/css/#grid-options Bootstrap component: sử dụng những component có sẵn tiết kiệm công thiết kế tất cả từ đầu http://getbootstrap.com/components/ Nằm cuối của phần css nhưng mà sẽ rất hữu dụng khi xây dựng giao diện responsive http://getbootstrap.com/css/#responsive-utilities Chia sẽ các css framework tốt https://colorlib.com/wp/free-css3-frameworks/
All rights reserved