Khám phá sức mạnh của "Breakpoints" trong Charles
1. Giới thiệu Breakpoints
Charles Breakpoints là một công cụ quan trọng giúp chúng ta tạm dừng yêu cầu và phản hồi của API để xem và thay đổi dữ liệu. Breakpoints giúp chúng ta kiểm tra và hiểu rõ hơn về cách ứng dụng xử lý yêu cầu và phản hồi của API.
Các bạn có thể hiểu breakpoints là các điểm dừng trong quá trình giao tiếp giữa ứng dụng và API. Khi một breakpoint được đặt, Charles sẽ tạm dừng yêu cầu hoặc phản hồi tại điểm đó và cho phép chúng ta xem và thay đổi dữ liệu trước khi nó được tiếp tục xử lý. Vai trò của breakpoints là cho phép chúng ta kiểm tra và gỡ lỗi các yêu cầu và phản hồi của API, giúp chúng ta hiểu rõ hơn về cách ứng dụng xử lý thông tin.
Tóm lại vai trò của breakpoints như sau:
- Kiểm tra yêu cầu và phản hồi: Breakpoints cho phép chúng ta kiểm tra xem yêu cầu và phản hồi của API có đúng như mong đợi hay không. Chúng ta có thể xem và so sánh các thông tin trong yêu cầu và phản hồi để đảm bảo tính chính xác và đầy đủ của dữ liệu.
- Gỡ lỗi: Khi gặp sự cố trong quá trình giao tiếp với API, breakpoints cho phép chúng ta dừng lại xem và thay đổi chi tiết các yêu cầu và phản hồi để tìm hiểu nguyên nhân của sự cố. Điều này giúp chúng ta nhanh chóng xác định và khắc phục lỗi.
2. Cách sử dụng
2.1. Cách đặt breakpoints
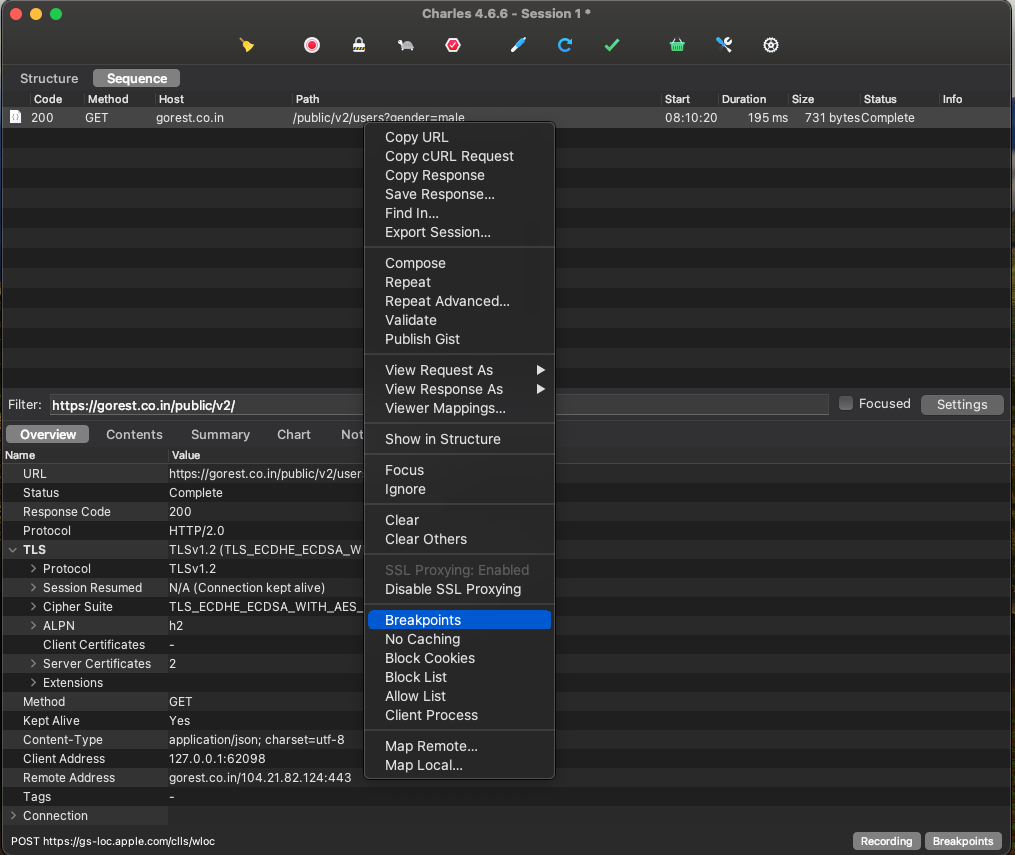
Cách 1: Nháy chuột phải vào API cần breakpoints sau đó chọn Breakpoints

Bằng cách này thì Charles sẽ thêm chính xác URL của API đó vào danh sách API cần breakpoints. Tức là API phải có cùng host, path, query như thế mới breakpoints như hình dưới:

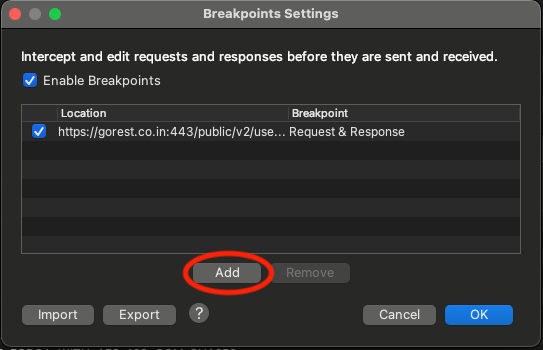
Cách 2: Vào Proxy -> Breakpoints Settings... Sau đó chọn Add

Ở đây bạn sẽ điền thông tin của API mà bạn muốn đặt breakpoints, trong đó
- Scheme là method của API
- Host: là domain của API, trong ví dụ này mình sẽ điền gorest.co.in
- Path: là đường dẫn của API, trong ví dụ này mình sẽ điền public/v2/users
- 2 Check box Request và Response dùng để chỉ định breakpoints khi app gửi Request hay khi nhận Response, Mình đang muốn breakpoints cả 2 nên sẽ check cả 2 ô.
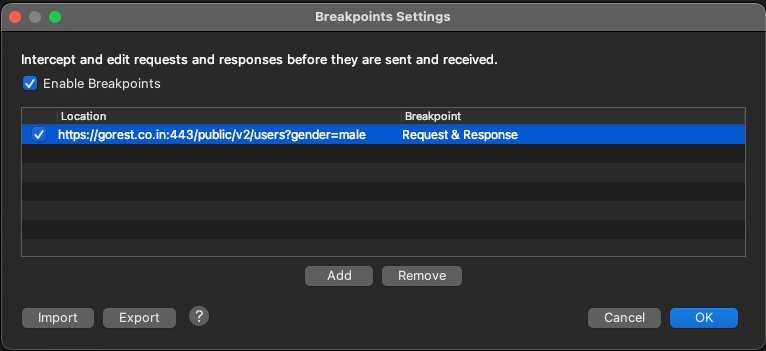
Kết quả được như hình:

Sau đó chọn OK để lưu lại cài đặt.
Chú ý: mặc định Charles sẽ bật Breakpoints cho cả Request và Response, tức là 1 API sẽ bị breakpoints 2 lần lúc Gửi request và Nhận response nhé.
2.2. Xem và thay đổi dữ liệu
Sau khi đã đặt breakpoints như trên, bạn có thể quay lại ứng dụng thao tác để app gọi lại API 1 lần nữa, trong ví dụ của mình sẽ là mở Safari và loại lại URL https://gorest.co.in/public/v2/users?gender=male
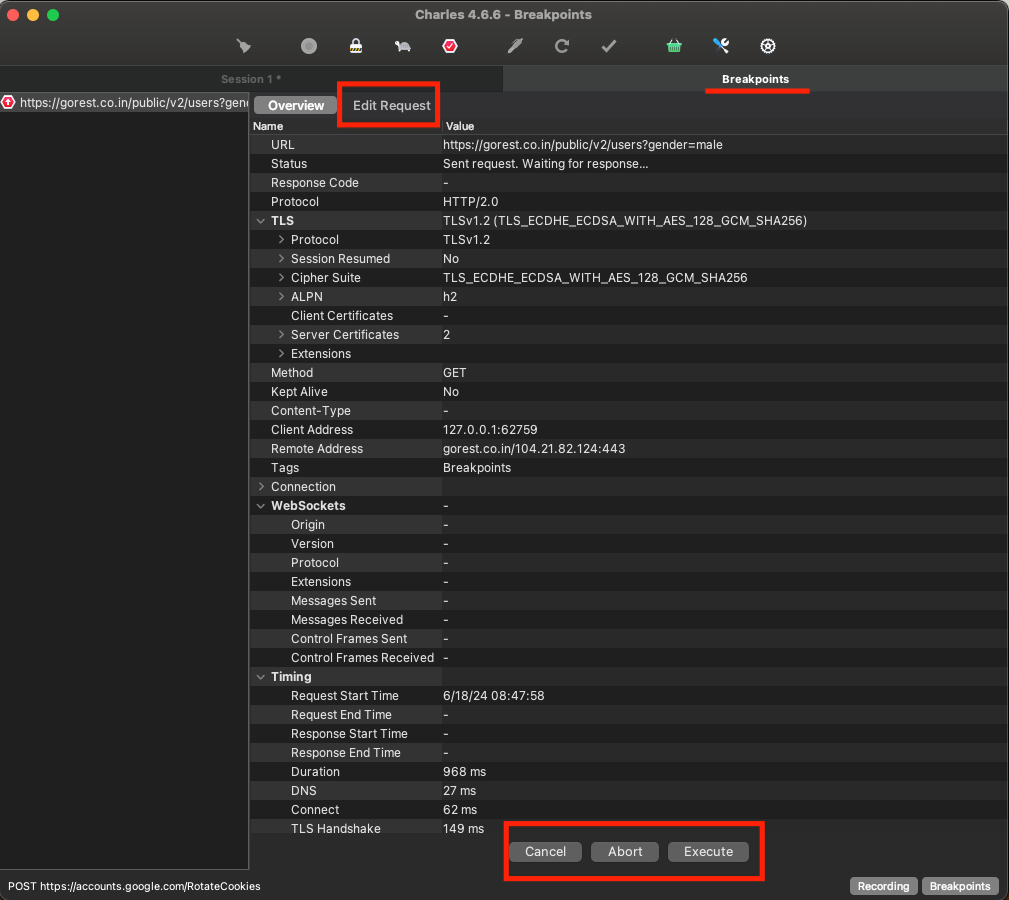
Nếu bạn setup Breakpoints đúng sẽ có 1 modal như sau bật lên

Modal này có nghĩa là API đã được breakpoint REQUEST, ở đây bạn có thể có các Options:
- Chọn Edit Request để xem thông tin và chỉnh sửa Request
- Chọn Cancel để bỏ qua cho API tiếp tục chạy bình thường mà không can thiệp gì
- Chọn Abort để Charles trả về lỗi với API này
- Chọn Execute để xử lý tiếp API (chọn nút này sau khi bạn đã chỉnh sửa request)
Thay đổi Request
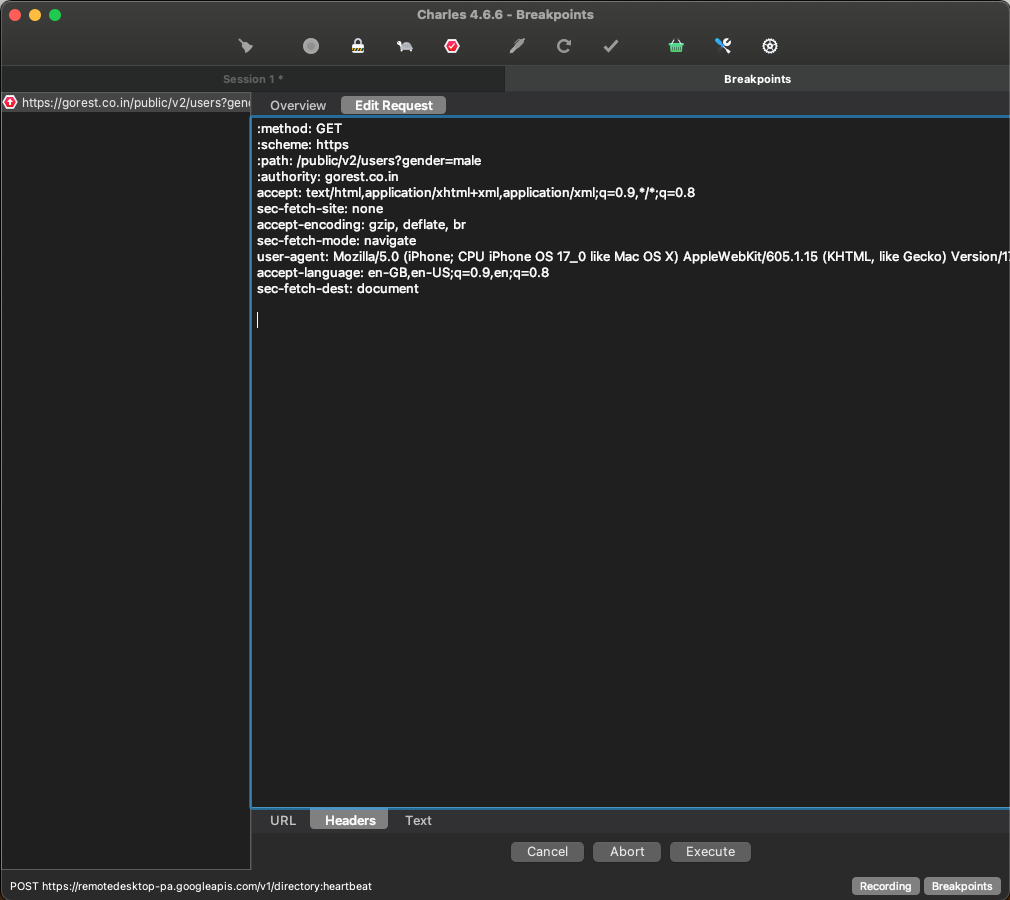
Để có thể thay đổi request, các bạn chọn Edit Request Khi đó các bạn sẽ chuyển sang màn hình Edit như này, ở đây bạn có thể sửa Header, body, params của Request...

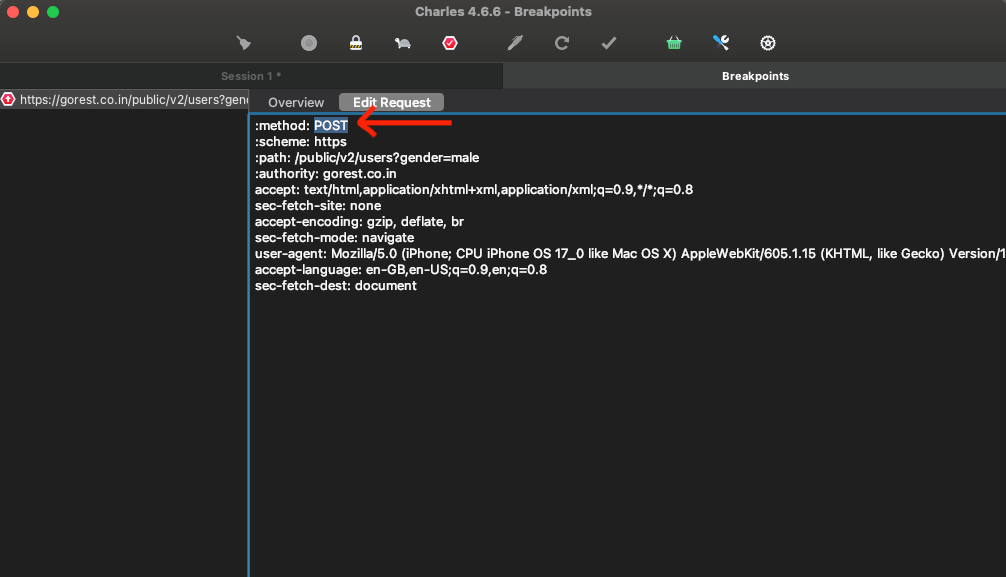
Ví dụ thử sửa Method từ GET sang POST nhé:

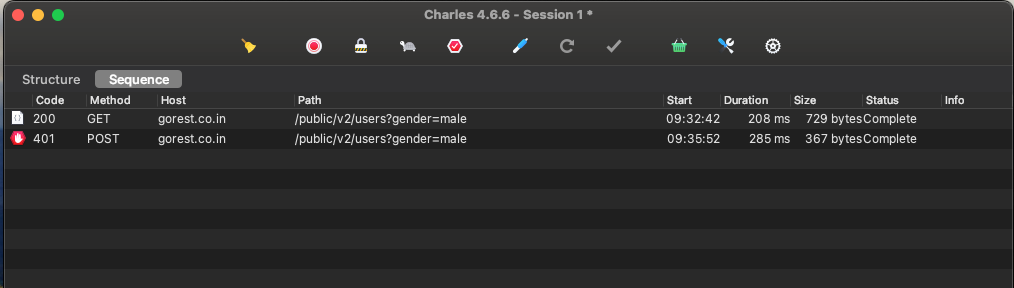
Sau đó chọn Execute tiếp để cho chạy API tiếp, sau đó có thể xuất hiện thêm modal breakpoints Response, nhưng bạn chọn Execute tiếp nhé. Và dưới đây là kết quả:

Tèo, server chỉ hỗ trợ method GET, mình cố tình gửi thành POST nên server đã trả về lỗi 401 rồi kìa 
Thay đổi Response

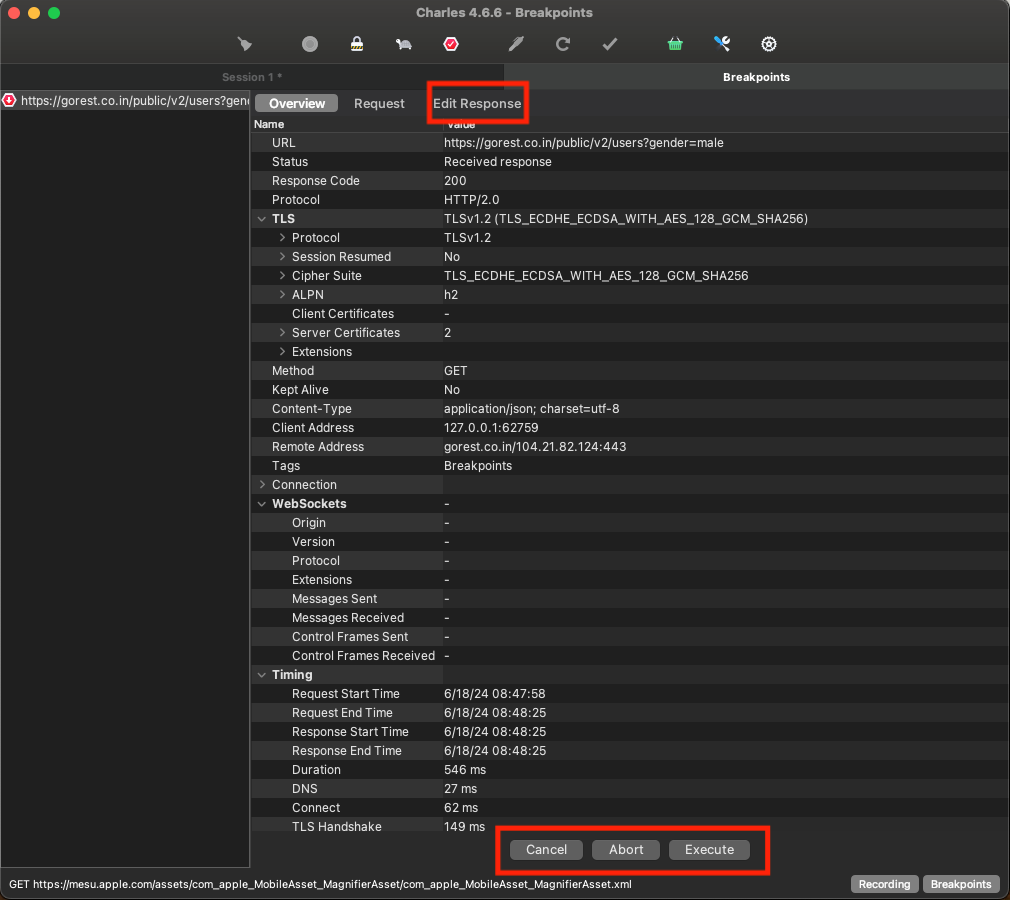
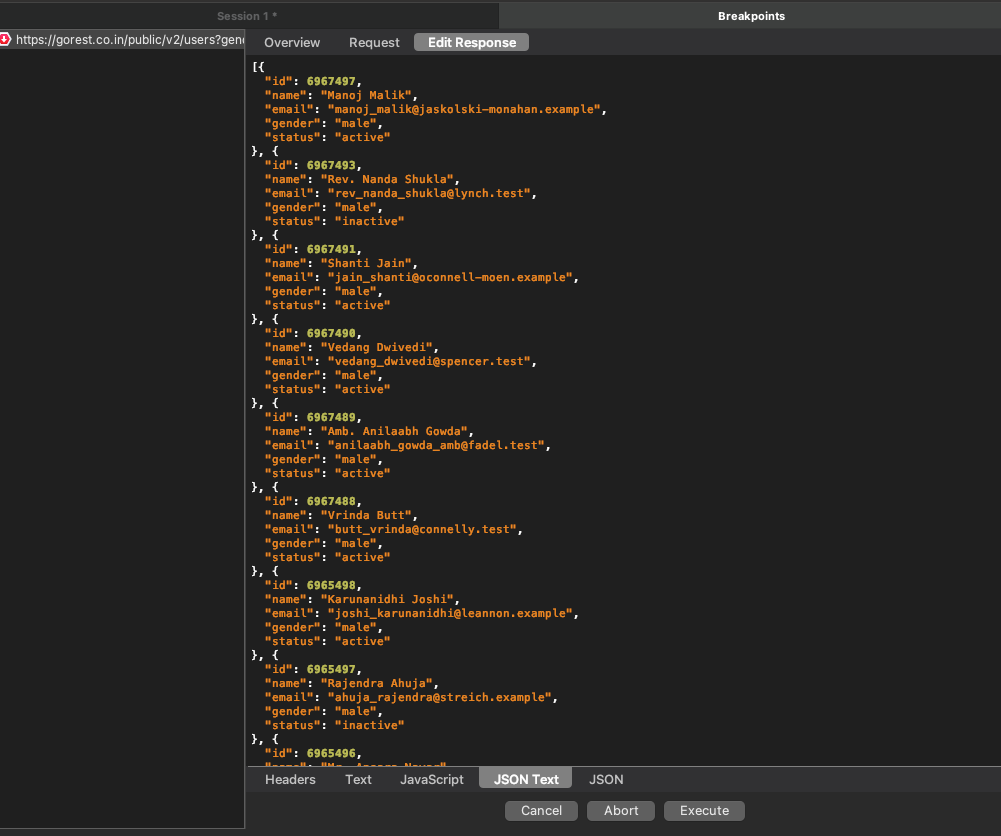
Ảnh trên là modal Breakpoints của RESPONSE, tương tự như request ở đây bạn có các Options:
- Chọn Edit Response để xem thông tin và chỉnh sửa Response
- Chọn Cancel để bỏ qua cho API tiếp tục chạy bình thường mà không can thiệp gì
- Chọn Abort để Charles trả về lỗi với API này
- Chọn Execute để xử lý tiếp API (chọn nút này sau khi bạn đã chỉnh sửa response)
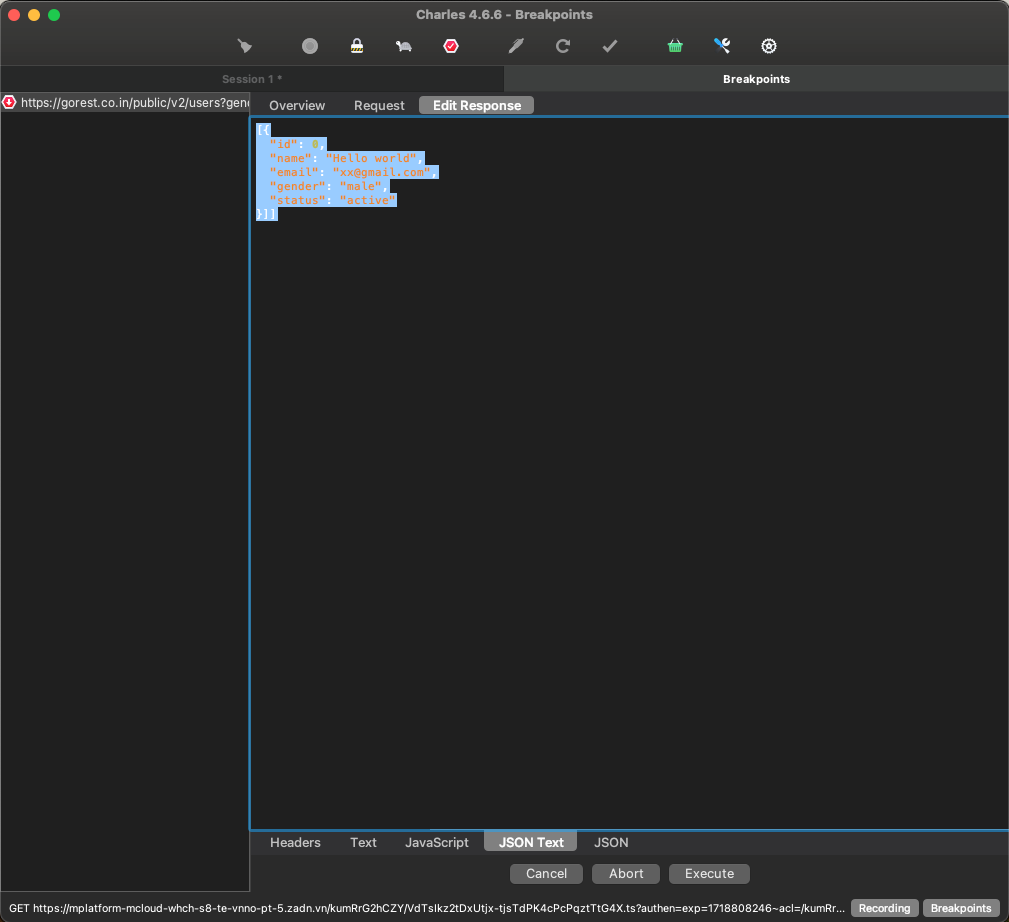
Để có thể thay đổi Response bạn chọn Edit Response, Ở đây bạn có thể sửa Headers, Text, Json, ... và bất kỳ thành phần nào khác của Response

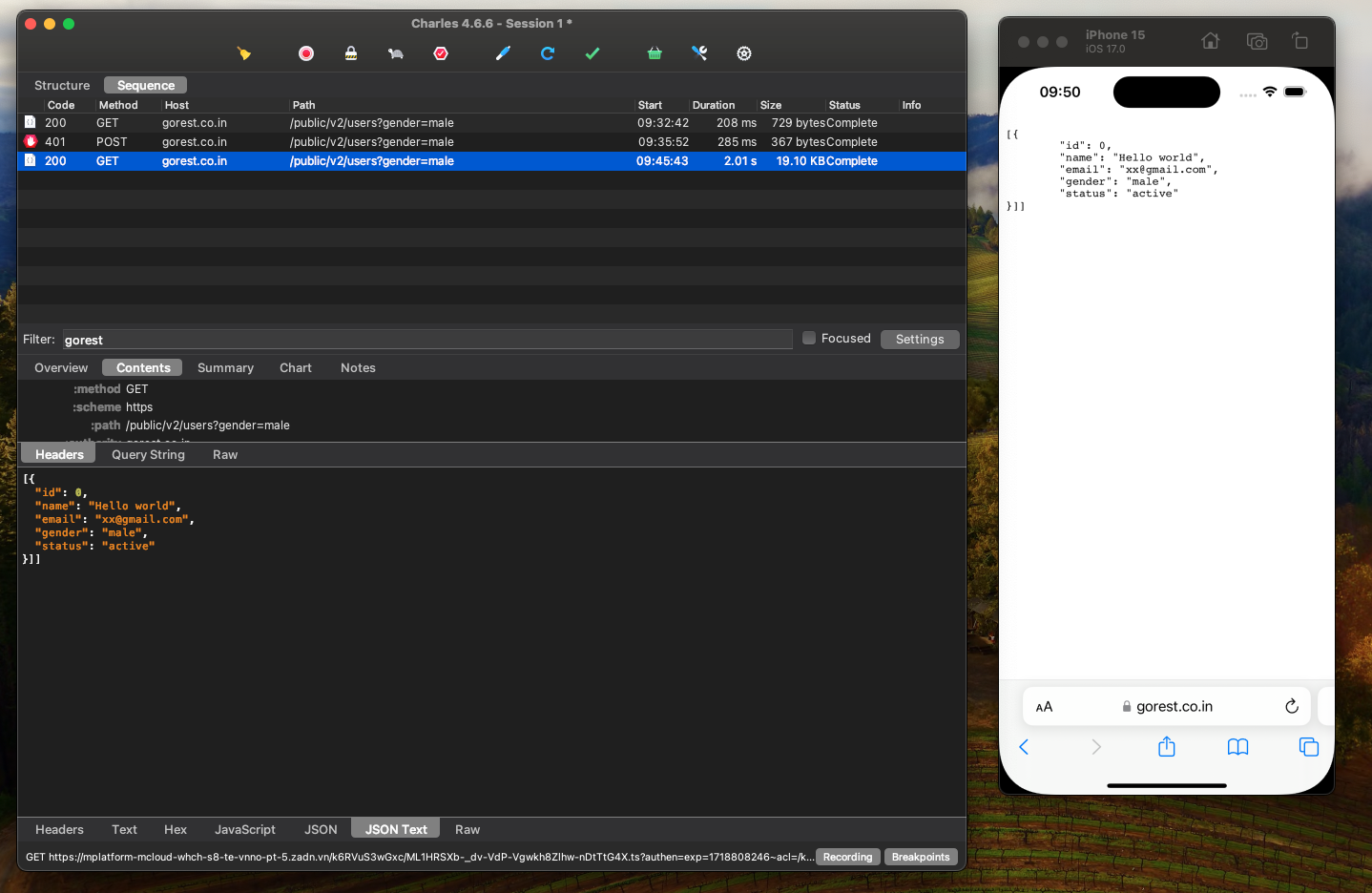
Ví dụ thử sửa JSON thành 1 json mới nhé:

Sau đó ấn Execute để cho chạy tiếp API. Và đây là kết quả nhận được: json mới đã được trả về thay vì json cũ của server.

Vậy là bạn đã có thể sửa Request và Response rồi đó, hãy tự vọc thêm để biết thêm các tips tricks khác nhé.
Chú ý sửa gì thì sửa nhưng vẫn cần giữ đúng format của data để tránh xảy ra lỗi linh tinh nhé 
2.3. Gỡ bỏ Breakpoints
Khi mà bạn đã sử dụng xong breakpoints thì nên gỡ bỏ nó tránh API bị dừng không mong muốn.
Để loại bỏ breakpoints bạn có thể làm theo 2 cách
- Cách 1: nháy chuột phải API đã breakpoints, sau đó bỏ ticket ở Breakpoints đi là được
- Cách 2: vào Proxy -> Breakpoint Setting, sau đó bỏ tick ở API cần gỡ breakpoint hoặc chọn Remove

Kết luận
Breakpoints trong Charles Proxy là một công cụ quan trọng trong quá trình kiểm thử API. Chúng cho phép chúng ta tạm dừng yêu cầu và phản hồi, xem và thay đổi dữ liệu, giúp chúng ta kiểm tra và gỡ lỗi các yêu cầu và phản hồi của API. Bằng cách sử dụng breakpoints một cách thông minh, chúng ta có thể đảm bảo tính chính xác và đáng tin cậy của ứng dụng và cải thiện chất lượng của API mà chúng ta đang kiểm thử.
All rights reserved