Khám phá mô hình hộp CSS: Nền tảng cho bố cục web
Mô hình hộp CSS là một khái niệm cơ bản trong phát triển web, tạo thành nền tảng cho bố cục và thiết kế trên web. Nắm vững mô hình hộp là điều cần thiết cho bất kỳ nhà phát triển nào làm việc với HTML và CSS bởi vì nó ảnh hưởng đến cách các phần tử được hiển thị, cách khoảng và căn chỉnh.
Mô hình hộp CSS là gì?
Mỗi phần tử HTML về cơ bản là một hộp chữ nhật và Mô hình hộp CSS là một khung xác định cách tính toán kích thước của hộp này. Nó bao gồm nội dung, phần đệm, viền và lề của một phần tử. Bằng cách hiểu cách các lớp này tương tác, bạn có thể kiểm soát khoảng cách và bố cục của các phần tử trang web của mình hiệu quả hơn.
Dưới đây là phân tích chi tiết các thành phần chính của mô hình hộp:

1. Nội dung (Content)
Vùng nội dung (content) là nơi hiển thị nội dung thực tế của phần tử (chẳng hạn như văn bản, hình ảnh hoặc các phần tử khác). Chiều rộng và chiều cao của vùng nội dung có thể được đặt bằng cách sử dụng các thuộc tính CSS width và height. Nó tạo thành phần trong cùng của hộp.
VD:
div {
width: 200px;
height: 150px;
}
2. Phần đệm (Padding)
Phần đệm là khoảng cách giữa nội dung và viền của phần tử. Nó thêm không gian bên trong phần tử nhưng nằm trong đường viền. Bạn có thể đặt phần đệm đồng đều hoặc chỉ định riêng cho mỗi cạnh bằng cách sử dụng các thuộc tính như padding-top, padding-right, padding-bottom và padding-left.
Ví dụ:
div {
padding: 20px;
/* Or, padding-top: 10px; padding-right: 15px; padding-bottom: 10px; padding-left: 15px; */
}
3. Viền (Border)
Viền bao quanh phần đệm và nội dung của phần tử. Nó tạo ra một cạnh hiển thị xung quanh phần tử. Bạn có thể điều chỉnh chiều rộng, kiểu và màu sắc của viền bằng cách sử dụng các thuộc tính như border-width, border-style và border-color.
VD:
div {
border: 2px solid #000;
}
4. Lề (Margin)
Lề là khoảng cách bên ngoài viền của phần tử. Nó xác định khoảng cách giữa phần tử hiện tại và các phần tử xung quanh nó. Giống như phần đệm, lề có thể được đặt riêng lẻ cho mỗi bên (margin-top, margin-right, v.v.) hoặc đồng đều.
Ví dụ:
div {
margin: 10px;
/* Or, margin-top: 5px; margin-right: 20px; margin-bottom: 5px; margin-left: 20px; */
}
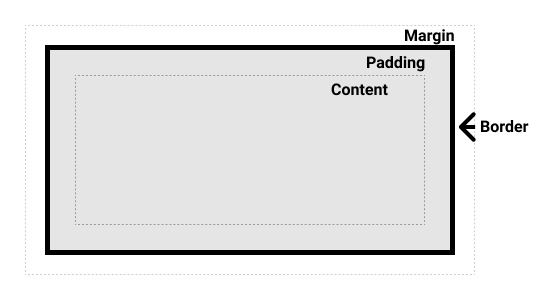
Hình dung Mô hình Hộp CSS
Dưới đây là hình ảnh minh họa cách thức hoạt động của mô hình hộp:
+-----------------------------+
| Margin |
| +-----------------------+ |
| | Border | |
| | +-----------------+ | |
| | | Padding | | |
| | | +-----------+ | | |
| | | | Content | | | |
| | | +-----------+ | | |
| | +-----------------+ | |
| +-----------------------+ |
+-----------------------------+
Kích thước Hộp và thuộc tính box-sizing
Theo mặc định, khi bạn đặt width và height của một phần tử, các giá trị đó chỉ áp dụng cho vùng nội dung, không phải phần đệm, viền hoặc lề. Điều này đôi khi có thể dẫn đến kết quả không mong muốn trong bố cục của bạn, đặc biệt là khi viền hoặc phần đệm được thêm vào.
Để kiểm soát cách mô hình hộp tính toán chiều rộng và chiều cao của phần tử, bạn có thể sử dụng thuộc tính box-sizing.
- box-sizing: content-box;: Đây là giá trị mặc định, trong đó width và height chỉ áp dụng cho hộp nội dung.
- box-sizing: border-box;: Trong trường hợp này, width và height bao gồm phần đệm và viền, giúp dễ dàng định cỡ các phần tử hơn mà không làm hỏng bố cục.
Ví dụ:
div {
width: 200px;
padding: 20px;
border: 5px solid #000;
box-sizing: border-box; /* Total width remains 200px, including padding and border */
}
Tầm quan trọng của Mô Hình Hộp CSS
Mô hình hộp đóng một vai trò quan trọng trong thiết kế và bố cục web. Dưới đây là một số lý do tại sao việc hiểu nó lại quan trọng đến vậy:
- Tính nhất quán trong bố cục: Nếu không hiểu mô hình hộp, bạn có thể gặp khó khăn trong việc duy trì bố cục nhất quán, đặc biệt là khi thêm phần đệm, lề hoặc viền. Mô hình hộp giúp bạn kiểm soát chính xác khoảng cách và kích thước của các phần tử.
- Khả năng đáp ứng: Trong thiết kế web đáp ứng, nơi các phần tử phải điều chỉnh dựa trên kích thước màn hình, việc biết cách thao tác mô hình hộp cho phép bạn quản lý khoảng cách và căn chỉnh hiệu quả hơn trên các thiết bị khác nhau.
- Gỡ lỗi các vấn đề về bố cục: Nhiều vấn đề về bố cục phát sinh từ việc hiểu sai về mô hình hộp, chẳng hạn như khoảng cách không mong muốn giữa các phần tử hoặc các phần tử tràn ra khỏi vùng chứa của chúng. Khi bạn hiểu cách phần đệm, viền và lề hoạt động cùng nhau, bạn có thể nhanh chóng chẩn đoán và khắc phục những sự cố này.
- Mã sạch hơn và hiệu quả hơn: Bằng cách sử dụng thuộc tính box-sizing, bạn có thể tạo bố cục dễ quản lý và duy trì hơn. Nó giúp giảm độ phức tạp trong CSS của bạn và giảm thiểu kết quả không mong muốn khi thêm kiểu cho các phần tử.
Kết luận
Mô hình hộp CSS là một phần thiết yếu để hiểu cách các phần tử web được cấu trúc và hiển thị. Bằng cách nắm vững nó, bạn có được quyền kiểm soát chính xác bố cục và hình thức của các trang web của mình. Khi bạn tiếp tục phát triển trang web, bạn sẽ thấy rằng mô hình hộp là nền tảng mà dựa trên đó, các thiết kế đáp ứng, có cấu trúc tốt và hấp dẫn trực quan được xây dựng. Cảm ơn các bạn đã theo dõi.
All rights reserved