Khám phá bí mật với hàm clamp(): Chìa khóa cho các kiểu chữ linh hoạt trong CSS
Trong quá trình thiết kế website, việc đảm bảo văn bản hiển thị đẹp mắt và dễ đọc trên mọi thiết bị là vô cùng quan trọng. Tuy nhiên, việc sử dụng media queries để tùy chỉnh kích thước phông chữ cho từng loại màn hình có thể gây tốn thời gian và công sức. Vậy làm cách nào để tạo ra kiểu chữ linh hoạt, tự động co giãn theo kích thước khung nhìn mà không cần viết quá nhiều mã? Câu trả lời chính là sử dụng hàm clamp() trong CSS.
Trước khi tìm hiểu về clamp(), hãy cùng điểm qua vấn đề thường gặp khi xử lý kích thước phông chữ trên các thiết bị khác nhau. Giả sử chúng ta có một trang web đơn giản với thẻ <h1> và thẻ p. Khi xem trên màn hình máy tính, kích thước văn bản có vẻ phù hợp, nhưng khi chuyển sang điện thoại, văn bản trở nên quá lớn hoặc quá nhỏ, gây khó khăn cho người đọc.
Ví dụ: Dưới đây là một trang web cơ bản có thẻ H1 và thẻ P:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Fluid Typography</title>
</head>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: Arial, sans-serif;
background: #333;
color: white;
text-align: center;
}
h1{
font-size: 5rem;
}
p{
font-size: 3rem;
color: red;
}
</style>
<body>
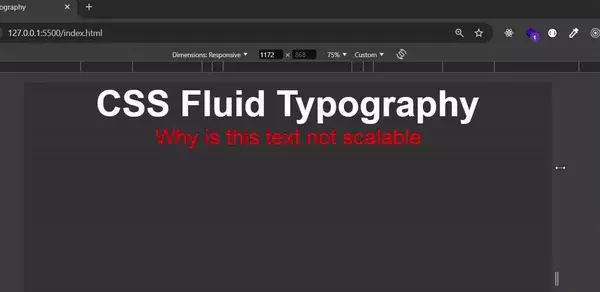
<h1>CSS Fluid Typography</h1>
<p>Why is this text not scalable</p>
</body>
</html>
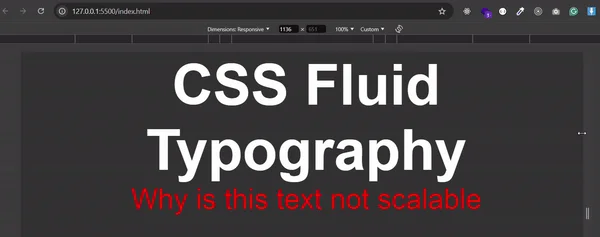
Bây giờ chúng ta hãy xem văn bản trên sẽ hoạt động như thế nào trên các kích thước màn hình khác nhau

Một giải pháp phổ biến cho ví dụ trên là sử dụng media queries để điều chỉnh kích thước phông chữ dựa trên độ rộng của khung nhìn. Tuy nhiên, phương pháp này có thể trở nên phức tạp khi bạn cần xử lý nhiều điểm dừng (breakpoints) cho các thiết bị khác nhau.
Để khắc phục nhược điểm này, CSS cung cấp cho chúng ta đơn vị vw (viewport width). Đơn vị vw cho phép bạn thiết lập kích thước phông chữ tương đối với độ rộng của khung nhìn, giúp văn bản phản hồi tốt hơn với các kích thước màn hình khác nhau.
Hãy cập nhật mã hiện tại của chúng ta với những thay đổi sau:
<style>
h1 {
font-size: 10vw; /* H1 size is 10% of the viewport width */
}
p {
font-size: 5vw; /* p size is 5% of the viewport width */
color: red;
}
</style>
Nếu bạn đặt font-size: 10vw; cho thẻ <h1>, kích thước phông chữ sẽ bằng 10% độ rộng của khung nhìn. Điều này có nghĩa là nếu khung nhìn rộng 1000px, kích thước phông chữ sẽ là 100px. Tuy nhiên, việc sử dụng vw đơn thuần có thể khiến kích thước phông chữ tăng hoặc giảm quá mức khi thay đổi kích thước khung nhìn. Cùng xem nó đã thay đổi như thế nào nhé!!!

Từ ảnh ở trên, chúng ta có thể thấy rằng sử dụng vw hoạt động với văn bản phản hồi nhưng thiếu ràng buộc. Khi chiều rộng khung nhìn tăng lên, kích thước phông chữ sẽ tiếp tục tăng không giới hạn và tương tự, nó sẽ tiếp tục co lại khi chiều rộng khung nhìn giảm xuống.
Đó là lúc hàm clamp() phát huy tác dụng. clamp() cho phép bạn đặt ra giới hạn tối thiểu, giá trị mong muốn và giới hạn tối đa cho kích thước phông chữ, giúp kiểm soát cách văn bản co giãn trong một phạm vi nhất định.
Cú pháp của hàm clamp() rất đơn giản:
clamp(minimum, preferred, maximum)
Trong đó:
- Minimum: Kích thước nhỏ nhất mà văn bản có thể co lại.
- Preferred: Kích thước lý tưởng, thường là một tỷ lệ phần trăm của độ rộng khung nhìn.
- Maximum: Kích thước lớn nhất mà văn bản có thể mở rộng.
Ví dụ, chúng ta có thể áp dụng clamp() cho thẻ <h1> như sau:
h1 {
font-size: clamp(24px, 5vw, 48px);
}
Với đoạn mã trên, kích thước phông chữ của thẻ <h1> sẽ nằm trong khoảng từ 24px đến 48px. Khi khung nhìn thay đổi, kích thước phông chữ sẽ tự động điều chỉnh dựa trên giá trị 5vw nhưng không nhỏ hơn 24px và không lớn hơn 48px.
Nhờ sự kết hợp giữa vw và clamp(), bạn có thể tạo ra kiểu chữ linh hoạt, tự động co giãn theo kích thước màn hình mà không cần viết quá nhiều mã CSS.
Cảm ơn các bạn đã theo dõi.
All rights reserved