[iOS10] Tìm hiểu về User Notifications: Framework mới của iOS 10 để tạo notification
Bài đăng này đã không được cập nhật trong 4 năm
I. Giới thiệu
Trước đây, khi notification được Apple giới thiệu, notification đơn giản chỉ là một banner thông báo của nhà phát triển ứng dụng để phát đi thông điệp của mình đến người dùng, hoặc chỉ đơn giản để người dùng chú ý đến ứng dụng của mình sau một thời gian người dùng "quên" không sử dụng ứng dụng. Tuy nhiên, càng ngày notification càng được tích hợp thêm nhiều chức năng, trên iOS 9, lập trình viên có thể gửi message đến người dùng hay cho người dùng trả lời nhanh(quick reply) ngay trên notification(như trên ứng dụng Facebook).
Trên iOS 10, để quản lý tốt hơn notification, và để phát triển notification mạnh hơn nữa, Apple đã giới thiệu một framework hoàn toàn mới để xử lý các tác vụ liên quan đến notification: UserNotificationsUI framework. Trong bài này, tôi xin giới thiệu đến các bạn một ứng dụng để demo một số tính năng của framework này.
II. Demo Project
1. Tạo project
Đầu tiên, chúng ta mở Xcode và tạo project mới, đặt tên cho project là UserNotificationsUITutorial, chọn language là Swift và tạo project.
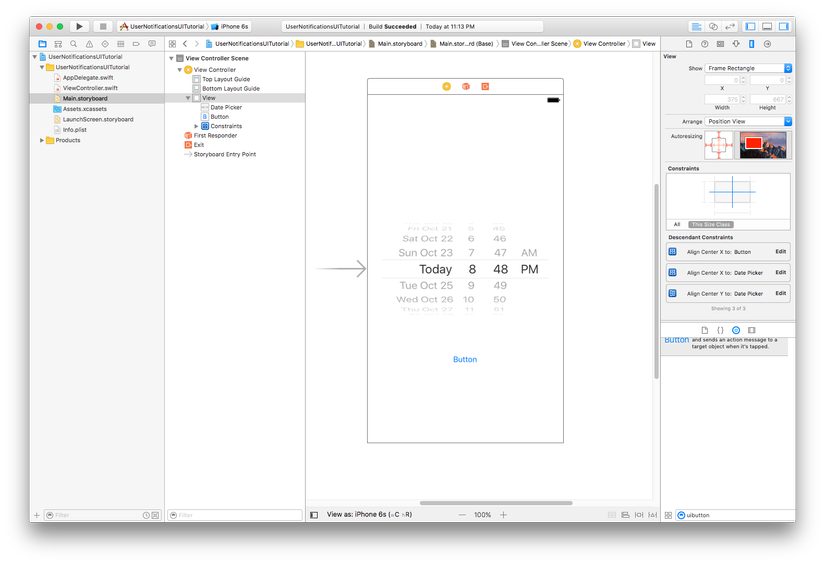
Tiếp theo, chúng ta vào file Main.storyboard, chọn View Controller Scene, kéo và thả 1 object UIDatePicker và 1 object UIButton vào trong view controller scene của chúng ta. Trong bài viết này chúng ta chỉ tập chung tìm hiểu về framework UserNotificationsUI nên tôi sẽ tạo giao diện cực kỳ đơn giản, các bạn có thể thêm auto layout cho 2 object của chúng ta để đảm bảo chúng không bị che khuất khi chúng ta chạy project (như hình sau)

Kế tiếp, chúng ta mở Assistant editor, kéo tạo @IBOutlet cho object UIDatePicker @IBAction cho object UIButton, và đặt tên hàm là datePickerDidSelectDate(:_)
@IBOutlet weak var datePicker: UIDatePicker!
@IBAction func datePickerDidSelectDate(_ sender: AnyObject) {
}
2. Tạo Notifications
Chúng ta mở file AppDelegate.swift, thêm đoạn code sau vào đầu file để import UserNotifications framework
import UserNotifications
Trong iOS, mỗi khi lập trình viên chúng ta muốn sử dụng một tài nguyên nào đó của thiết bị (camera, microphone, photos, ...), chúng ta cần phải được người dùng cấp quyền truy cập. Việc hiện notification cũng tương tự, cần được người dùng cấp quyền. Trong hàm application(_:, didFinishLaunchingWithOptions _ của file AppDelegate.swift, chúng ta thêm đoạn code sau để request quyền hiển thị notification:
của file AppDelegate.swift, chúng ta thêm đoạn code sau để request quyền hiển thị notification:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .sound]) { (accepted, error) in
if !accepted {
print("accept denied.")
}
}
return true
}
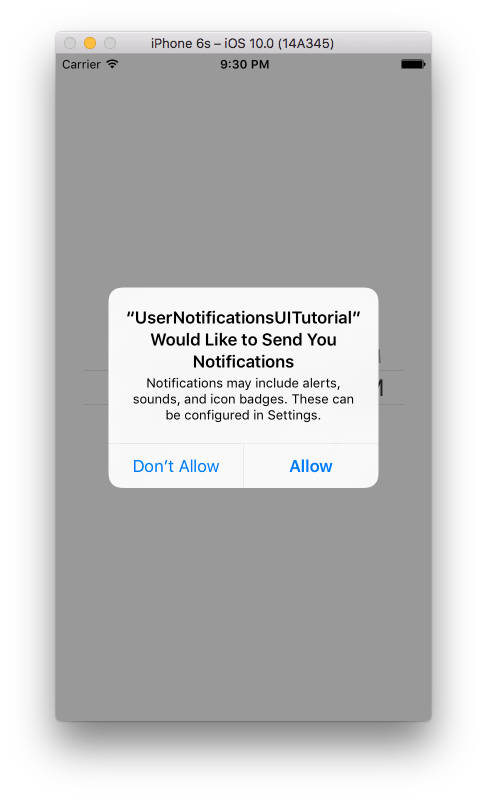
Build và chạy thử project, chúng ta sẽ được như sau:

Tất nhiên là chọn "Allow" để cấp quyền cho app của chúng ta code tiếp 
Trong UserNotificationsUI framework, để tạo notifications, chúng ta cần tạo request tới iOS để hệ điều hành lên lịch cho notification của chúng ta. Request này bao gồm 2 thành phần: Triggers và content:
-
Triggers: là tập hợp các điều kiện cần được thỏa mãn để notification được hiển thị. ngoài điều kiện thời về thời gian(UNCalendarNotificationTrigger như trong demo của tôi), chúng ta còn có thể tạo các điều kiện về vị trí (UNLocationNotificationTrigger), điều kiện về khoảng thời gian(UNTimeIntervalNotificationTrigger) và push notification (UNPushNotificationTrigger).
-
Content: nội dung của notification. UserNotificationsUI framework là một framework mạnh mẽ và tuyệt vời, nó thậm chí cho phép chúng ta nhúng các custom view controller vào notifications.
Bây giờ, vẫn trong file AppDelegate.swift, chúng ta tạo một function như đoạn code sau:
func scheduleNotification(at date: Date) {
let calendar = Calendar(identifier: .gregorian)
let components = calendar.dateComponents(in: .current, from: date)
let newComponents = DateComponents(calendar: calendar, timeZone: .current, month: components.month, day: components.day, hour: components.hour, minute: components.minute)
}
Trong đoạn code trên, chúng ta tạo các DateComponents từ instance date. Các bạn chú ý, đoạn code trên được viết bằng Swift 3.0 nên các bạn có thể cảm thấy hơi lạ. Trong swift 3.0, các class NSDate, NSCalendar,.. đã được thay thế bằng các struct Date, Calendar, DateComponents … Các instance date, calendar, newComponents ở đây không phải là các object, bởi chúng được khởi tạo từ các struct.
instance newComponents sẽ được sử dụng để khởi tạo triggers của notification. Chúng ta tiếp tục viết thêm code vào hàm bên trên để tạo triggers cho notification như sau:
let trigger = UNCalendarNotificationTrigger(dateMatching: newComponents, repeats: false)
dòng code trên đã khá là rõ ràng, chúng ta khởi tạo instance trigger của class UNCalendarNotificationTrigger sử dụng newComponents, chúng ta để giá trị của repeats là false vì chúng ta chỉ cần notification được trigger 1 lần.
Tiếp theo, chúng ta tạo content cho notification như code sau:
let content = UNMutableNotificationContent()
content.title = "Notice!!!"
content.body = "This is the tutorial of UserNotificationsUI framework"
content.sound = UNNotificationSound.default()
Đoạn code khởi tạo content cho notification cũng rất đơn giản và rõ ràng. chúng ta tạo instance content của class UNMutableNotificationContent và gán giá trị title, body, sound cho nó.
Bây giờ, việc còn lại chỉ còn là tạo request cho notification và khai báo request này đến hệ điều hành, để iOS lên lịch và hiển thị notification của chúng ta. Vẫn trong hàm bên trên, chúng ta thêm code sau:
let request = UNNotificationRequest(identifier: "heheheNotification", content: content, trigger: trigger)
UNUserNotificationCenter.current().add(request) { (error) in
if let error = error {
print("error : \(error)")
}
}
Đoạn code này cũng rất rõ ràng: Dòng code thứ nhất, chúng ta tạo instance request của class UNNotificationRequest với các parameter identifier, content, trigger. Mỗi request đều có identifier để sau này khi cần có thể xác định request chúng ta cần, còn content và trigger là các instance đã được chúng ta khai báo ở trên. Dòng code thứ hai, chúng ta thêm request vào singleton của class UNUserNotificationCenter để khai báo lên hệ điều hành và hiển thị lỗi nếu có lỗi sảy ra.
Cuối cùng, hàm của chúng ta sẽ được như sau:
func scheduleNotification(at date: Date) {
let calendar = Calendar(identifier: .gregorian)
let components = calendar.dateComponents(in: .current, from: date)
let newComponents = DateComponents(calendar: calendar, timeZone: .current, month: components.month, day: components.day, hour: components.hour, minute: components.minute)
let trigger = UNCalendarNotificationTrigger(dateMatching: newComponents, repeats: false)
let content = UNMutableNotificationContent()
content.title = "Notice!!!"
content.body = "This is the tutorial of UserNotificationsUI framework"
content.sound = UNNotificationSound.default()
let request = UNNotificationRequest(identifier: "heheheNotification", content: content, trigger: trigger)
UNUserNotificationCenter.current().add(request) { (error) in
if let error = error {
print("error : \(error)")
}
}
}
Bây giờ chúng ta chuyển sang file ViewController.swift và bắt đầu implement hàm datePickerDidSelectDate(_ mà vừa nãy chúng ta đã tạo từ Assistant Editor, như sau:
mà vừa nãy chúng ta đã tạo từ Assistant Editor, như sau:
@IBAction func datePickerDidSelectDate(_ sender: AnyObject) {
let date = datePicker.date
let delegate = UIApplication.shared.delegate as? AppDelegate
delegate?.scheduleNotification(at: date)
}
Đoạn code bên trên rất đơn giản, chúng ta lấy giá trị date từ datePicker và truyền vào trong hàm scheduleNotification(at _ của AppDelegate mà chúng ta đã code.
của AppDelegate mà chúng ta đã code.
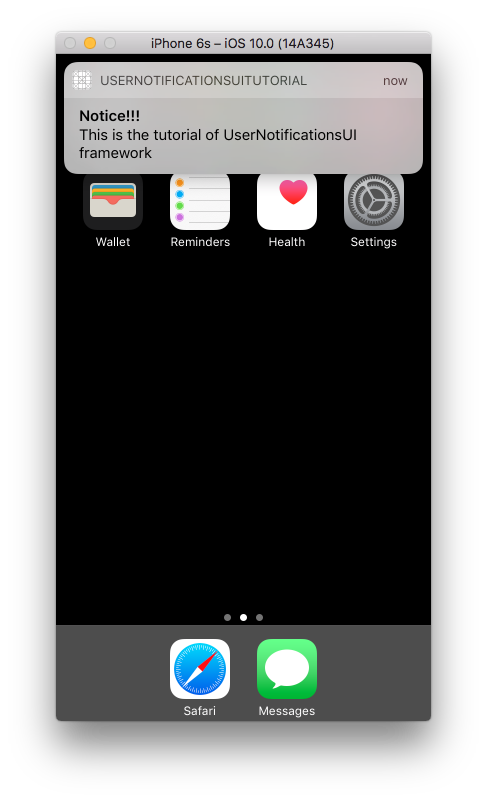
Chạy thử project, chọn một mốc thời gian gần với thời gian hiện tại để test, bấm nút, thoát ra home screen và ngồi đợi thôi. Kết quả nhận được sẽ như sau:

3. Gắn thêm ảnh vào Notification
Trước iOS 10, việc đính kèm ảnh vào notification là điều không thể. Tuy nhiên, việc sử dụng framework UserNotifications, giờ đây chúng ta đã có thể đính kèm ảnh trong notification. Các bạn có thể dùng bất kỳ ảnh nào để gắn vào notification, hoặc có thể download ảnh sau:

Lưu tên ảnh thành pig.jpg và kéo vào project. Lưu ý, chúng ta ko để ảnh trong asset catalog vì chúng ta cần dùng URL của ảnh.
Tiếp theo, để có thể đính kèm ảnh vào notificaiton, chúng ta cần tạo instance của class UNNotificationAttachment. Ngoài ảnh, chúng ta còn có thể đính kèm file âm thanh, file video với nhiều định dạng file format. Để tạo instance của UNNotificationAttachment, chúng ta cần update code cho hàm scheduleNotification(at _ của AppDelegate. Thêm đoạn code sau vào ngay trên khai báo instance request:
của AppDelegate. Thêm đoạn code sau vào ngay trên khai báo instance request:
if let path = Bundle.main.path(forResource: "pig", ofType: "jpg") {
let url = URL(fileURLWithPath: path)
do {
let attachment = try UNNotificationAttachment(identifier: "pig", url: url, options: nil)
content.attachments = [attachment]
} catch {
print("Failed to load The attachment.")
}
}
Trong đoạn code trên, chúng ta lấy url của file ảnh cần đính kèm, rồi khởi tạo instance attachment của class UNNotificationAttachment với identifier “pig” và url là url của ảnh. Sau đó, chúng ta gán attachment vào content instance. Đơn giản phải không 
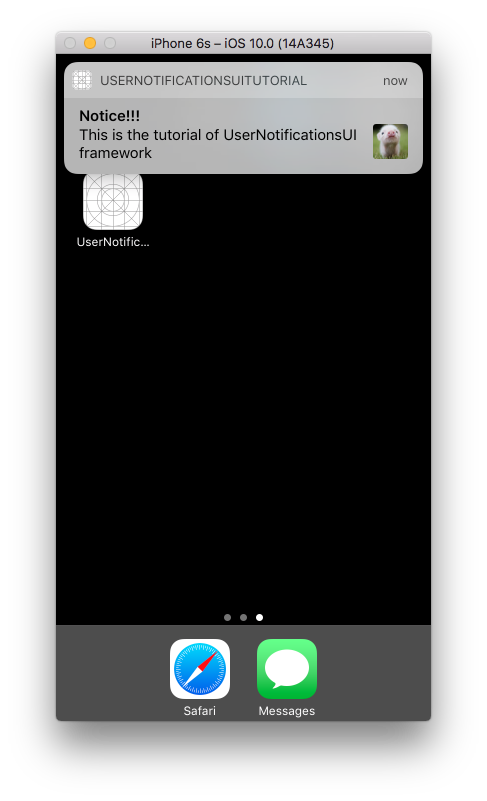
Build và chạy thử project, set thời gian hiện notification, ra màn hình chính và chờ thôi nào. Và kết quả là đây:

Vậy là chỉ với những dòng code đơn giản, chúng ta đã có thể đính kèm files vào trong notification, một việc mà trước đây chúng ta không thể làm được. Trên đây chỉ là một trong rất nhiều việc mà UserNotifications, tôi xin được kết thúc demo project ở đây.
III. Kết luận
Trên đây, tôi đã giới thiệu đến các bạn UserNotifications, một framework hoàn toàn mới của iOS 10. UserNotifications là một framework rất mạnh giúp chúng ta tạo và tương tác với notification. Trong tương lai chắc chắn UserNotifications được lập trình viên sử dụng rộng rãi để tạo nên các tính năng thú vị. Hi vọng bài viết này của tôi giúp ích được các bạn trong việc tìm hiểu về UserNotifications framework. Để tìm hiểu thêm về framework này, các bạn có thể tham khảo thêm tại đây
Cuối cùng, xin cảm ơn các bạn đã theo dõi bài viết này. Have a nice day !!!
All rights reserved