Introduction to Foundation 5 - Responsive front-end framework
Bài đăng này đã không được cập nhật trong 4 năm
Foundation 5
The most advanced front-end framework lets you build across devices.
Trong các dự án, với những yêu cầu làm Prototype cho khách hàng, hay đơn giản không có yêu cầu cụ thể về Design từ phía khách hàng, chúng ta đã khá quen thuộc với sự hỗ trợ về mặt front-end của thư viện Boostrap. Đây là một thư viện mã nguồn mở được tạo ra bởi các Developer và các Designer của Twitter giúp đỡ chúng ta khá nhiều trong việc phát triển giao diện người dùng (UI/UX) của ứng dụng.
Tuy nhiên hôm nay, tôi muốn giới thiệu với các bạn về Foundation - bộ thư viện phát triển giao diện ứng dụng người dùng được phát triển bởi ZURB, hiện tại đang được sử dụng trong khá nhiều các website lớn như Facebook, Mozilla, Ebay, Yahoo!
Trước hết hãy cùng nhau làm quen với một số khái niệm cơ bản khi bước đầu tiếp cận với Foundation:
Foundation là gì?
- Foundation (theo như quảng cáo trên trang của họ) là một front-end framework đầu tiên và tiên tiến nhất thế giới, giúp chúng ta dễ dàng xây dựng các bản prototype, các sites và các ứng dụng (apps) hoạt động trên hầu hết các thiết bị (từ các màn hình loại nhỏ như smartphone tới các màn hình cỡ trung và lớn như PC và TV) với bộ thư viện mà họ cung cấp.
- Foundation hướng tới kiến trúc
mobile-first, tức là ban đầu bạn sẽ phải thiết kế ứng dụng cho các thiết bị có màn hình nhỏ đầu tiên, sau đó mở rộng ra những loại kích cỡ màn hình lớn hơn. Tuy nhiên bạn cũng không bắt buộc phải đi theo kiến trúc đó, chỉ là họ khuyên nên làm theo kiến trúc này sẽ đạt được hiệu quả tốt về thiết kế.
Front-end framework là gì?
- Tương tự như các frameworks dùng để xây dựng giao diện ứng dụng
native(kiểu Xcode cho iOS), Foundation là một framework để xây dựng giao diện front-end, giao diện người dùng của website hoặc các ứng dụng web. Foundation hoạt động trênbrowser, bởi vậy chúng ta có thể chủ động thiết kế cácViewriêng lẻ mà không cần quan tâm đến vấn đề logic, hayServerxử lý ra sao.
Các kỹ thuật sử dụng trong Foundation
- Foundation được xây dựng và đóng gói với bộ HTML, CSS và Javascript, cung cấp cho người dùng các thành phần cơ bản nhất của ứng dụng Web. Ngoài ra các kỹ thuật như
jQuery,HTML5 BoilerplatevàNormalizrcũng được sử dụng để hỗ trợ thêm sức mạnh cho Foundation. - Kết hợp lại chúng ta sẽ có một bộ thư viện gồm các thành phần (components) và các plugins giúp làm việc dễ dàng hơn với các loại trình duyệt (browsers) và các loại thiết bị (devices) khác nhau.
Vì sao nên sử dụng Foundation
- Foundation được phát triển và hỗ trợ bởi ZURB - công ty sử dụng framework này cho hầu hết các dự án của họ từ những startup nhỏ tới các doanh nghiệp lớn. Foundation đã được dùng và kiểm thử trong nhiều năm.
- Hiện tại Foundation đã ra phiên bản 5 và nhiều lần release với những cải tiến đáng kể để chắc chắn rằng nó có thể hoạt động tốt và tương thích với nhiều môi trường khác nhau.
Download
Bạn có thể download từ link sau: Download
Với 3 lựa chọn:
- Download Everything - Trọn bộ framework (gồm các components và plugins).
- Download Essentials - Light version của framework bao gồm các thành phần:
grid,typography,interchange,buttonsvàReveal. - Custom Download - Tùy chọn những thành phần muốn tích hợp vào hệ thống, đồng thời có thể chủ động định nghĩa màu sắc (
color), độ rộng cột (column size) hayfont size, ...
Ngoài ra, nếu bạn quen và thích thú làm việc với SASS, chúng ta cũng có thể download và config từ link sau: Foundation with SASS.
Compatibility
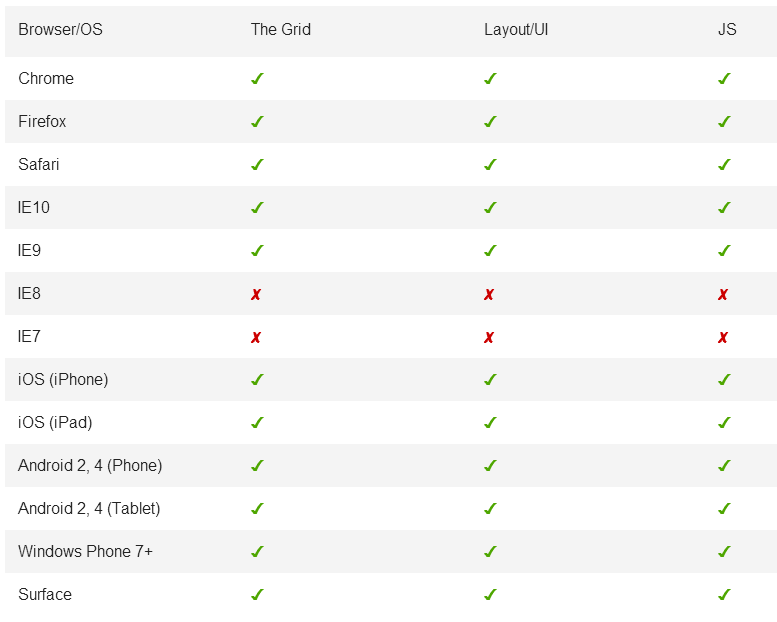
Hãy cùng xem Foundation tương thích với các Browsers thế nào qua hình ảnh sau:

Ta có thể thấy Foundation tương thích với hầu hết các trình duyệt và các thiết bị. Tuy nhiên nếu bạn mong muốn ứng dụng của mình hoạt động với IE7 hoặc IE8, bạn sẽ phải cân nhắc trong việc sử dụng thư viện Foundation, hoặc chúng ta cần thêm thư viện hỗ trợ cho IE7 hoặc IE8 để làm việc cùng Foundation.
Cấu trúc thư mục
Sau khi download và giải nén, tổng quan cấu trúc thư mục của Foundation gồm các thư mục và các files như sau:
css/
foundation.css
foundation.min.css
normalize.css
img/
js/
foundation/
vendor/
foundation.min.js
human.txt
robots.txt
index.html
- File
human.txtvàrobots.txtđơn giản là những file chú thích (notes) cho người dùng và cho máy tìm kiếm (search engines), chúng ta cũng không cần quá quan tâm đến 2 files này. - Thư mục CSS chứa tất cả các file CSS cần thiết của Foundation như
foundation.css,foundation.min.cssvànormalize.css, bạn chỉ cần import vào là có thể sử dụng được các style mà Foundation cung cấp. - Thư mục JS chứa file chính
foundation.min.jsvà 2 thư mục confoundationvàvendor.- Thư mục foundation chứa các
pluginshỗ trợ (mỗi plugin một file độc lập), trong từngViewbạn muốn sử dụng plugin nào chỉ cần import riêng filejscủa plugin đó mà không nhất thiết import tất cả các plugin. - Thư mục vendor chứa một số file trợ giúp cho hoạt động của Foundation như
jQuery,modernizr, ...
- Thư mục foundation chứa các
- Thư mục img chứa các file hình ảnh phục vụ cho việc thiết kế giao diện ứng dụng.
Grid System
Grid System trước đây thường được dùng để thiết kế chủ yếu cho các tạp chí, và ý tưởng này đã được đưa vào công việc thiết kế giao diện Web với sự hỗ trợ khá mạnh mẽ từ CSS. Ta có thể hiểu hết sức đơn giản về grid system đó là hệ thống giúp ta phân chia giao diện (layout) thành nhiều lưới (grids), mỗi grid chiếm một khoảng diện tích nhất định và ta có thể đặt nội dung hiển thị (HTML) vào các grid đó.
Cũng tương tự Bootstrap, Foundation cung cấp cho người dùng hệ thống grid gồm 12 cột (column), hỗ trợ luôn nested grid (tức là hệ thống grid con trong hệ thống grid cha đã chia).
Foundation Grid sẽ tự động tăng và giảm kích thước tùy theo kích cỡ trình duyệt, định nghĩa trước (pre-define) kích thước grid cho một số màn hình và thiết bị chính.

Cách sử dụng grid_system cơ bản nhất đó là bạn bọc các thành phần muốn chia cột vào một thẻ div cha với class row, đối với mỗi thành phần con chúng ta cần thêm class column hoặc columns (tùy theo số lượng cột được chia cho các thành phần con), cuối cùng là định nghĩa độ rộng cho cột với các class như: small-#, medium-# và large-# (chỗ này ý tưởng cũng giống hệt Bootstrap chỉ có tên class khác đi chút).
Code
<div class="row">
<div class="small-4 large-6 columns">6</div>
<div class="small-8 large-6 columns">6</div>
</div>
<div class="row">
<div class="small-3 large-5 columns">5</div>
<div class="small-9 large-7 columns">7</div>
</div>
<div class="row">
<div class="small-4 columns">4</div>
<div class="small-8 columns">8</div>
</div>
<div class="row">
<div class="large-4 columns">4</div>
<div class="large-4 columns">4</div>
<div class="large-4 columns">4</div>
</div>
<div class="row">
<div class="small-2 large-3 columns">3</div>
<div class="small-4 large-6 columns">6</div>
<div class="small-8 large-3 columns">3</div>
</div>
<div class="row">
<div class="small-2 columns">2</div>
<div class="small-8 columns">8</div>
<div class="small-2 columns">2</div>
</div>
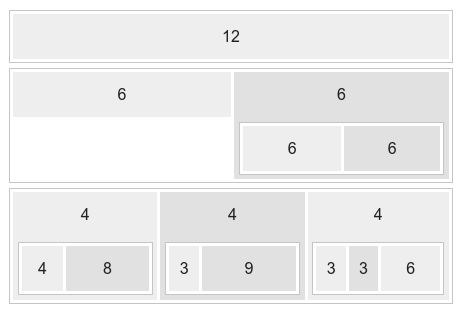
Output

Hệ thống grid của Foundation có các tính năng nổi bật như:
-
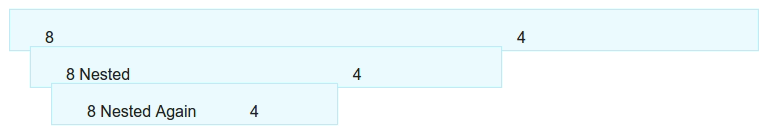
Nesting: lồng grid trong grid.
Code
<div class="row">
<div class="small-8 columns">8
<div class="row">
<div class="small-8 columns">8 Nested
<div class="row">
<div class="small-8 columns">8 Nested Again</div>
<div class="small-4 columns">4</div>
</div>
</div>
<div class="small-4 columns">4</div>
</div>
</div>
<div class="small-4 columns">4</div>
</div>
**Output**

-
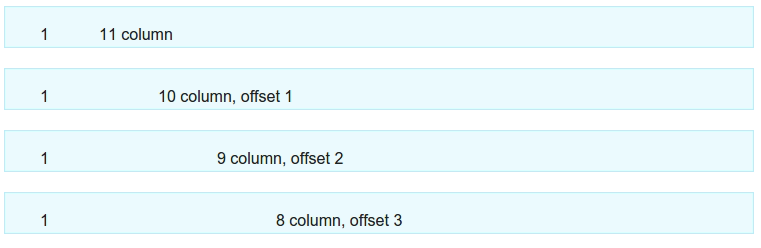
Offsets: Tạo ra các khoảng trắng giữa các cột (
column) trong một hàng (row) với các tên class kiểularge-offset-1haysmall-offset-3.Code
<div class="row">
<div class="large-1 columns">1 </div>
<div class="large-11 columns">11 column</div>
</div>
<div class="row">
<div class="large-1 columns">1 </div>
<div class="large-10 large-offset-1 columns">10 column, offset 1</div>
</div>
<div class="row">
<div class="large-1 columns">1 </div>
<div class="large-9 large-offset-2 columns">9 column, offset 2</div>
</div>
<div class="row">
<div class="large-1 columns">1 </div>
<div class="large-8 large-offset-3 columns">8 column, offset 3</div>
</div>
**Output**

-
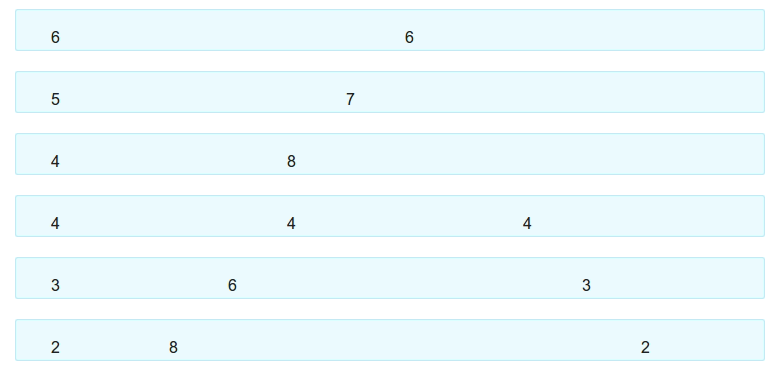
Pushing/Pulling: cho phép thay đổi thứ tự sắp xếp hiển thị của các cột trong hàng bằng cách sử dụng các class kiểu
small-push-#,small-pull-#(tương tự vớimediumvàlarge)Code
<div class="row">
<div class="small-6 small-push-6 columns">6 First</div>
<div class="small-6 small-pull-6 columns">6 Last</div>
</div>
<div class="row">
<div class="large-8 large-push-4 columns">8 First</div>
<div class="large-4 large-pull-8 columns">4 last</div>
</div>
<div class="row">
<div class="medium-9 medium-push-3 columns">9 First</div>
<div class="medium-3 medium-pull-9 columns">3 Last</div>
</div>
<div class="row">
<div class="small-4 small-push-8 large-8 medium-push-4 columns">8 First</div>
<div class="small-8 small-pull-4 large-4 medium-pull-8 columns">4 last</div>
</div>
**Output**

-
Block Grid: Foundation đưa ra khái niệm
block gridgiúp chúng ta có thể chia cột cho một list (ul>li) bằng cách sử dụng các classsmall-block-grid-#,medium-block-grid-#,large-block-grid-#.#khi được thay bằng số cụ thể chính là số phần tử (item) trên một hàng. Ví dụ :small-block-grid-2có nghĩa với màn hình nhỏ, ta sẽ có 2 phần tửlitrên một hàng.Code
<ul class="small-block-grid-3 medium-block-grid-3">
<li><img src="img/1.jpg" alt="image1"></li>
<li><img src="img/2.jpg" alt="image2"></li>
<li><img src="img/3.jpg" alt="image3"></li>
</ul>
**Output**

Các thành phần (Elements) cơ bản
Trong phần này tôi sẽ không đi sâu vào việc với thiệu chi thiết các thành phần mà Foundation cung cấp. Các bạn vui lòng tham khảo trong Document của Foundation ở phần Reference Link. Tôi chỉ giới thiệu qua về một số thành phần cơ bản cung cấp cho chúng ta những công cụ gì:
-
Utility Classes: cung cấp các class phục vụ cho việc hiển thị cơ bản như
.left,.right,.clearfix,.text-left,.text-justify,.radius,... -
Navigation: Cung cấp các thể loại
Menu,BreadcumshayPagination.
-
Media:
- Orbit Slider: phục vụ việc tạo slider ảnh.
- Clearing Lightbox: tạo gallery.
- Flex Video: scale các video nhúng từ
YoutubehoặcVimeotheo đúng định dạng của thiết bị.
-
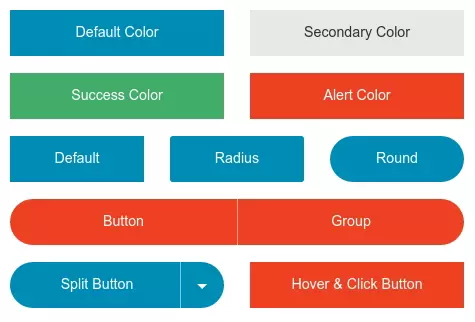
Button: phần này cũng tương tự như Bootstrap, cũng có
button,button group,button dropdown.
-
Typography: bao gồm
labelsmàu sắc đủ kiểu,inline lists, một số kiểuheader(h1, h2, h3,...), một số dạng list dữ liệu (ul>li). Ngoài ra thì có thêm tính năngPrint Stylesvới các class hỗ trợ.show-for-print,.hide-for-print. -
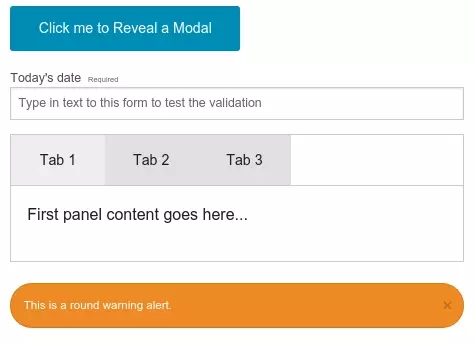
Modal: hỗ trợ các thể loại Modal Popup, các Alert thông báo message và Tooltip.

-
Content: hỗ trợ trình bày nội dung trang với
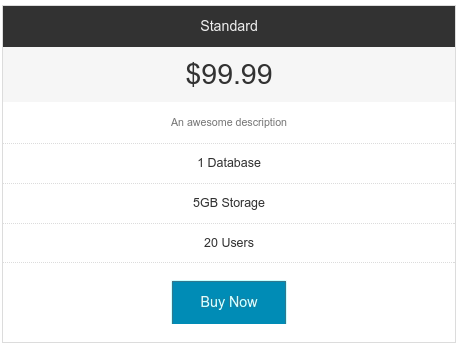
dropdown list, các thể loạitables,tabs,accordion menuvà có thêm cảpricing tables.

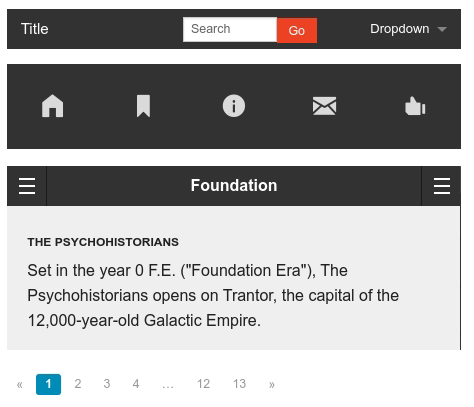
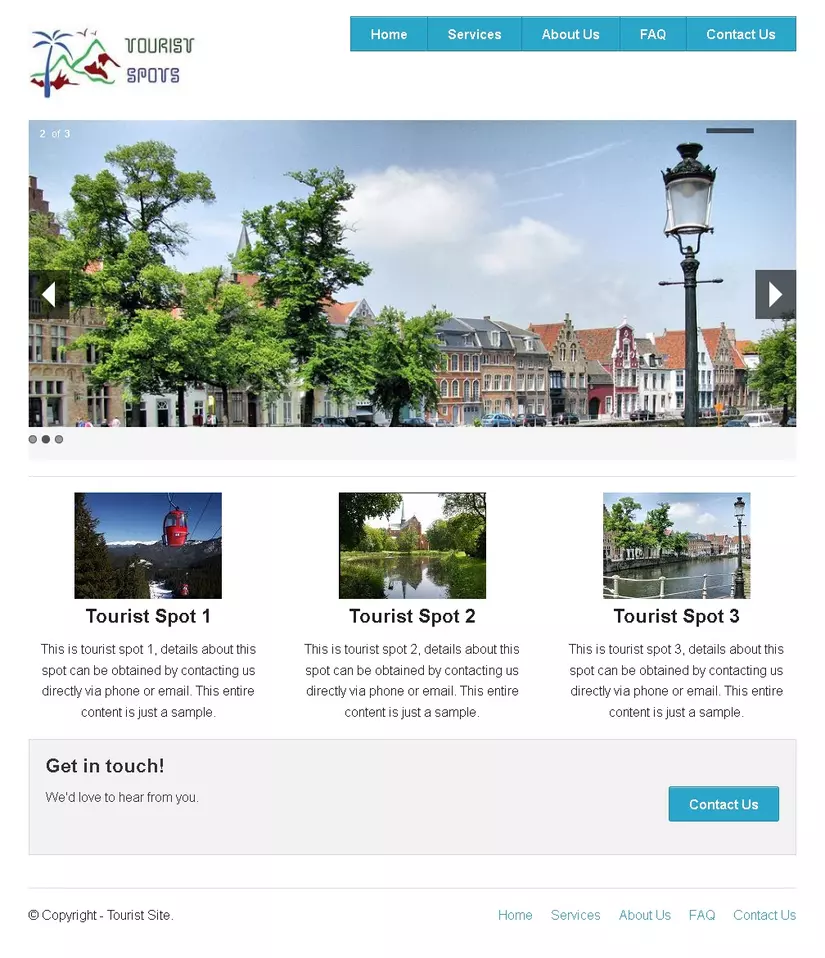
Simple demo - Tourist Spot

Phần này chúng ta sẽ làm quen hơn với Foundation thông qua việc xây dựng một ứng dụng demo nho nhỏ có tên là Tourist Spots. Trong demo này có sử dụng các thành phần sau của Foundation:
- Grid
- Orbit
- Pricing Table
- Accordion
- Section Tab
- Form
- Reveal
Bạn có thể xem demo tại đây.
Các bước hướng dẫn chi tiết tại đây.
So sánh Foundation và Bootstrap
Dưới đây là một vài chi tiết so sánh giữa Foundation và Bootstrap, hy vọng có thể mang lại thông tin đối sánh cho các bạn trong việc lựa chọn thư viện nào cho Project của mình.
| Tiêu chí | Bootstrap | Foundation |
|---|---|---|
| Creators | Mark Otto và Jacob Thornton | ZURB |
| Ngày phát hành | 2011 | 2011 |
| Version hiện tại | 3.3.5 | 5.5.2 |
| Mức độ phổ biến | 82k+ stars trên GitHub | 20k+ stars trên GitHub |
| Mô tả | “Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web.” | “The most advanced responsive front-end framework in the world” |
| Ý tưởng, Kiến trúc | Responsive Web Design (RWD), mobile first | RWD, mobile first, semantic |
| Framework size | 145KB | 326KB |
| Preprocessors | Less và Sass | Sass |
| Responsive | Có | Có |
| Module hỗ trợ | Có | Có |
| Templates/Layouts | Có | Có |
| Bộ Icon | Glyphicons | Foundation Icon Fonts |
| Add-ons | Không được đóng gói trong bộ Download, nhưng có nhiều plugins của bên thứ 3 có thể tích hợp vào | Có |
| Các thành phần nổi bật | Jumbotron | Icon Bar, Clearing Lightbox, Flex Video, Keystrokes, Joyride, Pricing Tables |
| Document | Bootstrap Docs | Foundation Docs |
| Customization | Có | Có |
| Browser Supported | Firefox, Chrome, Safari, IE8+ (cần thêm sự hỗ trợ của Respond.js) | Chrome, Firefox, Safari, IE9+; iOS, Android, Windows Phone 7+ |
| Sizing Units | Dùng đơn vị pixels (absolut units) |
Dùng đơn vị em (relative units) |
Vấn đề về Media Queries và Grid System :
-
Bootstrap: sử dụng
min-widthcho media queriesScreens Viewport Size Container Width Class Prefix Extra small screens < 768px auto .col-xs-*Small screens ≥ 768px 750px .col-sm-*Medium screens ≥ 992px 970px .col-md-*Large screens ≥ 1200px 1170px .col-lg-* -
Foundation: sử dụng
max-widthcho media queriesScreens Viewport Size Class Prefix (Default Grid) Class Prefix (Block Grid) Small screens ≤ 40em (640px) .small-* .column(s).small-block-grid-*Medium screens ≥ 40.063em (641px) .medium-* .column(s).medium-block-grid-*Large screens ≥ 64.063em (1025px) .large-* .column(s).large-block-grid-*XLarge screens ≥ 90.063em (1441px) Not Activated Not Activated XXLarge screens ≥ 120.063em (1921px) Not Activated Not Activated Mặc định những kích cỡ màn hình cỡ XLarge hoặc XXLarge của Foundation không được kích hoạt sử dụng, chúng ta có thể kích hoạt bằng cách bỏ
commenttrong filecss.
Kết luận
Trong bài viết tôi đã trình bày một số khái niệm và tính năng cơ bản mà Foundation cung cấp, đồng thời qua việc so sánh nho nhỏ giữa Foundation và Bootstrap hy vọng mang lại cho các bạn cái nhìn tổng quan nhất về hai bộ thư viện này.
Tuy nhiên có một câu hỏi mà tôi chưa trả lời được trong bài viết này đó là Với dự án thế nào thì chọn front-end framework nào? Foundation hay Bootstrap hay framework nào khác? Và tại sao lại chọn như vậy?. Trong tương lai khi có nhiều kinh nghiệm hơn về front-end tôi cũng rất mong trả lời được câu hỏi này, hiện tại chỉ dừng ở mức sử dụng.
Mỗi front-end framework lại có điểm mạnh và điểm yếu riêng, có thể nếu bạn thích làm việc với pixels bạn nên chọn Bootstrap, còn nếu bạn thích làm việc với em bạn có thể chọn Foundation. That's simple and just for fun (yaoming)
Reference Link
All rights reserved