[In App Purchase Flutter] Phần 2: Hiển thị và xử lý mua Product trên Store
Bài đăng này đã không được cập nhật trong 5 năm
1. Thiết lập danh sách Product trên các Store:
Trong series bài viết này mình sẽ ví dụ 1 item Consumable tên là Test Diamond cho cả 2 store Android và Ios
1. Google Play Store:
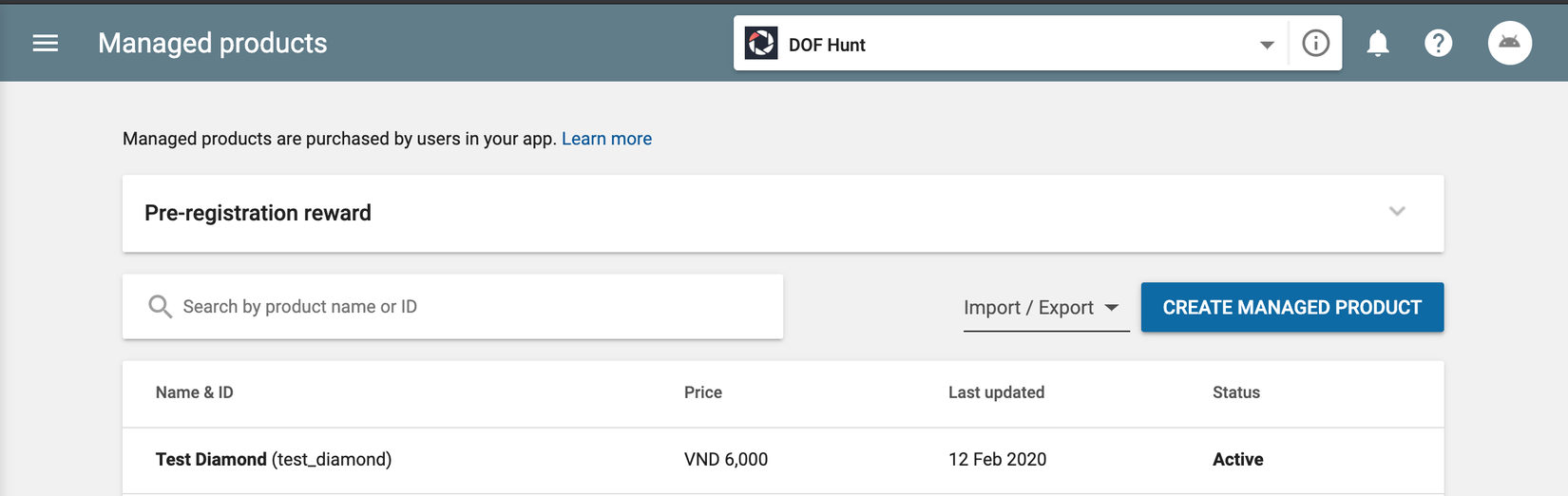
Bạn vào trang Google Play Conse -> App được chọn -> Store Presence -> In-app Products -> Managed products.
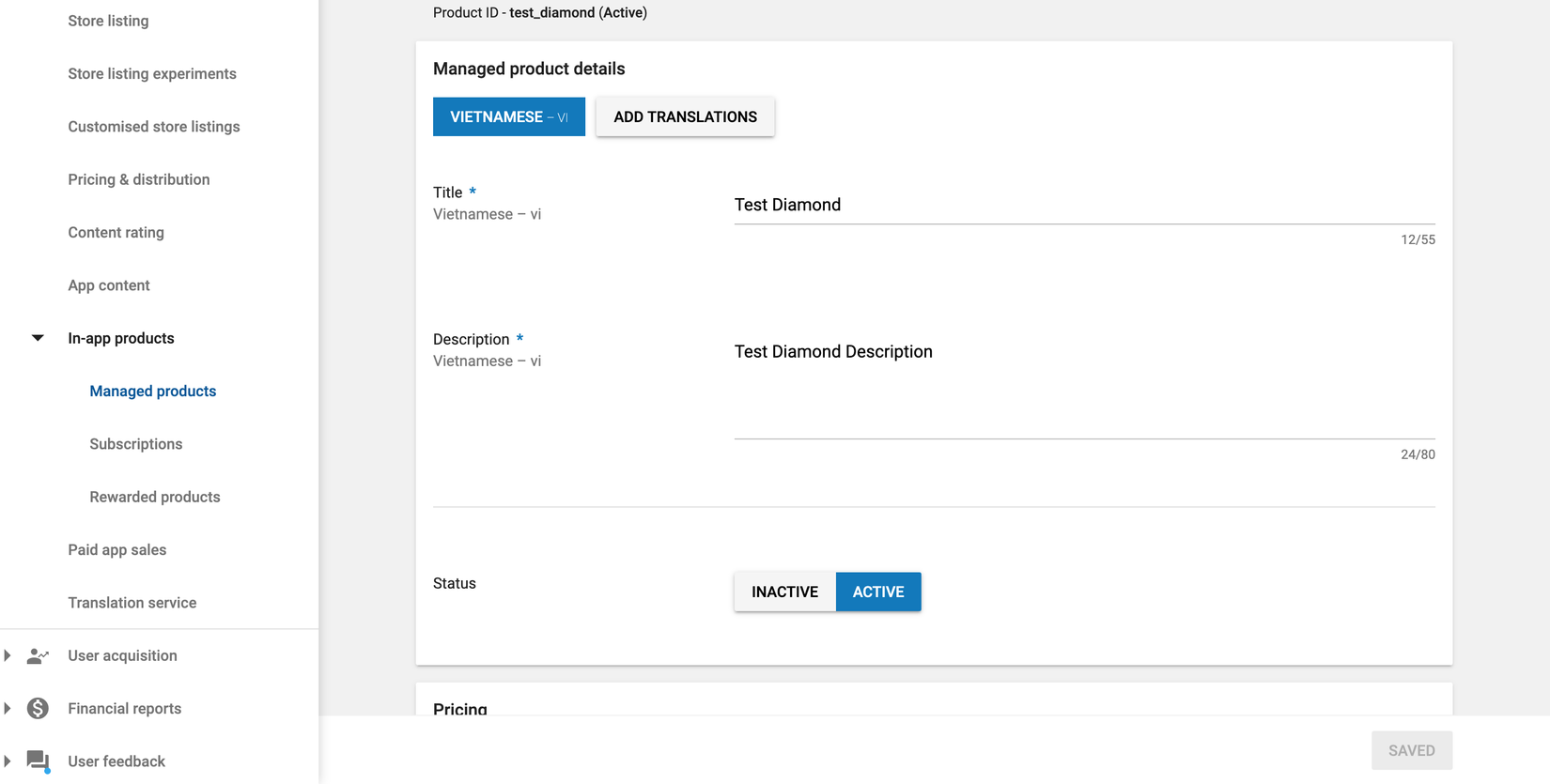
Sau đó, bạn nhấn nút "Create managed product", rồi điền các thông tin cơ bản như hình dưới:

Nhấn Saved,

2. Apple Store:
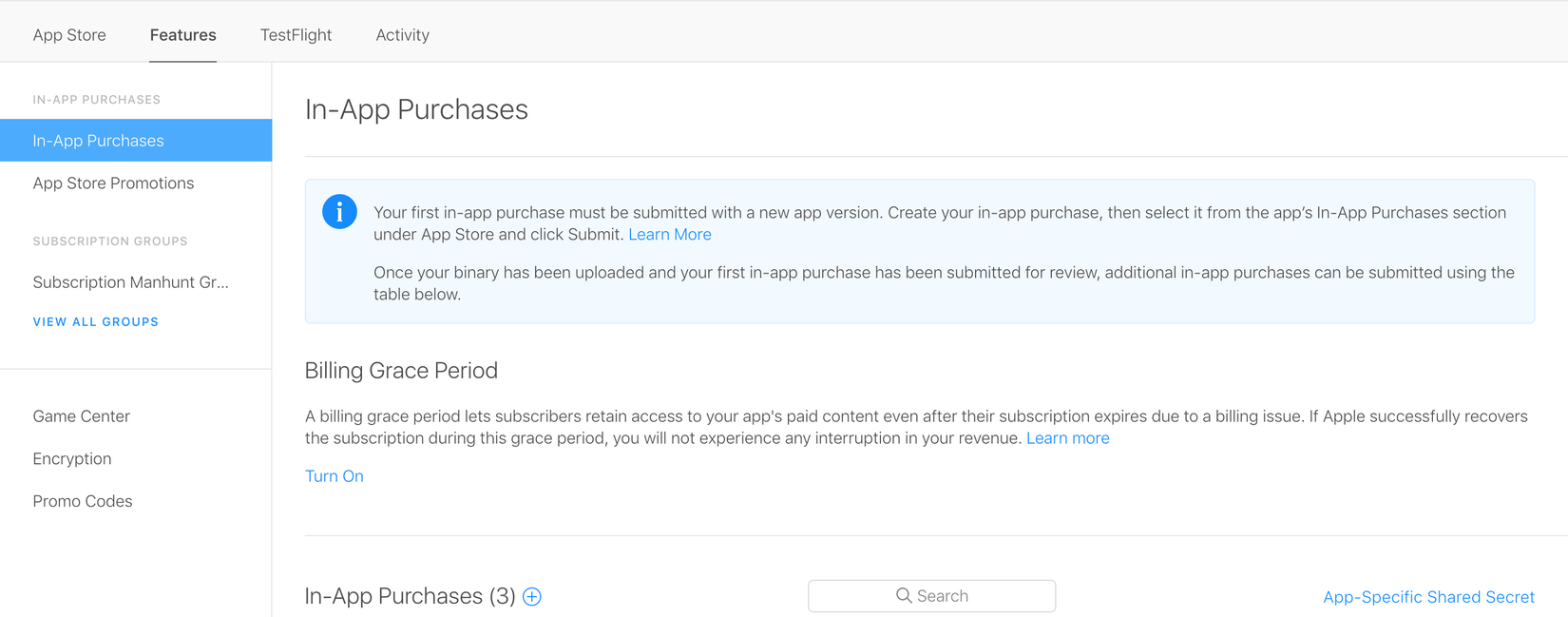
Đầu tiên, bạn vào trang App Store Connect -> App được chọn -> Chọn Tab Features -> In-App Purchases như hình dưới

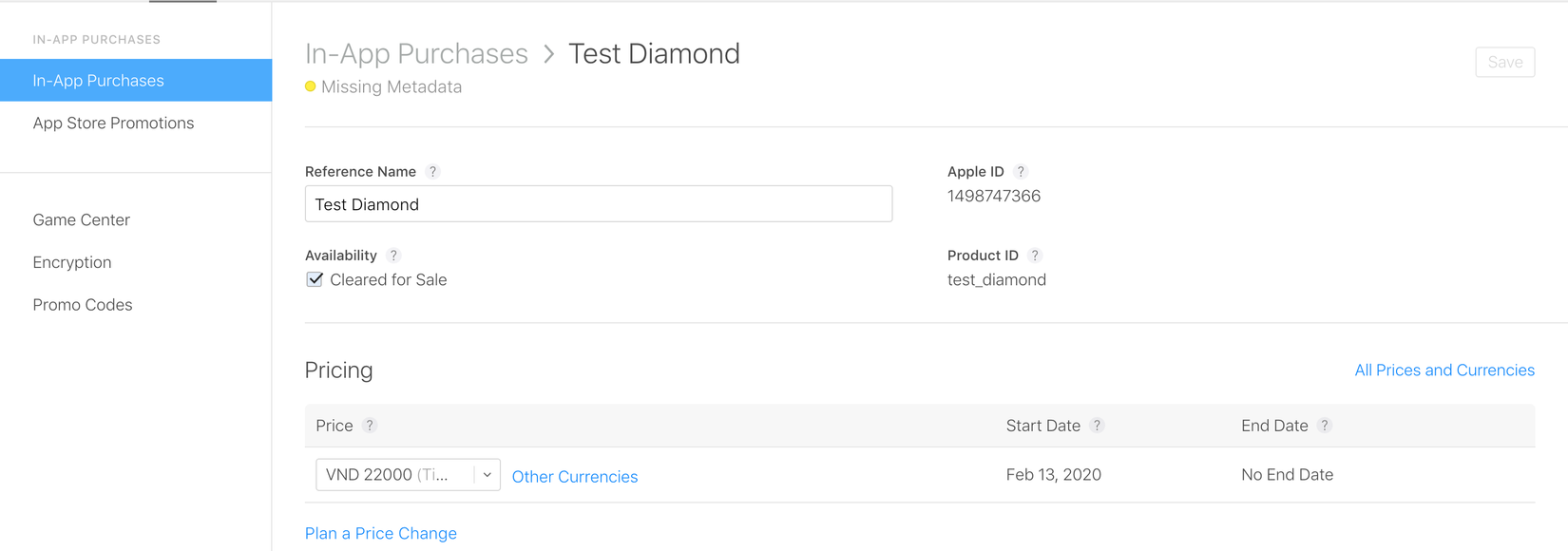
Sau đó, chọn Create Consumable Product, rồi điền các thông tin cơ bản như hình dưới:
(Lưu ý: "Product ID" bạn tạo ở 2 store phải đồng nhất với nhau)

2. Demo tính năng In App Purchase Flutter:
Việc set up cho từng platform ở trên rất phức tạp, nhưng các bạn phải đảm bảo hoàn thiện các bước ở trên mới nghĩ đến code Flutter. Nếu các bạn đã set up xong, chúc mừng các bạn mình bắt đầu việc code ở Flutter thui 
2.1 Get danh sách Product hiện tại và đã mua trên Store:
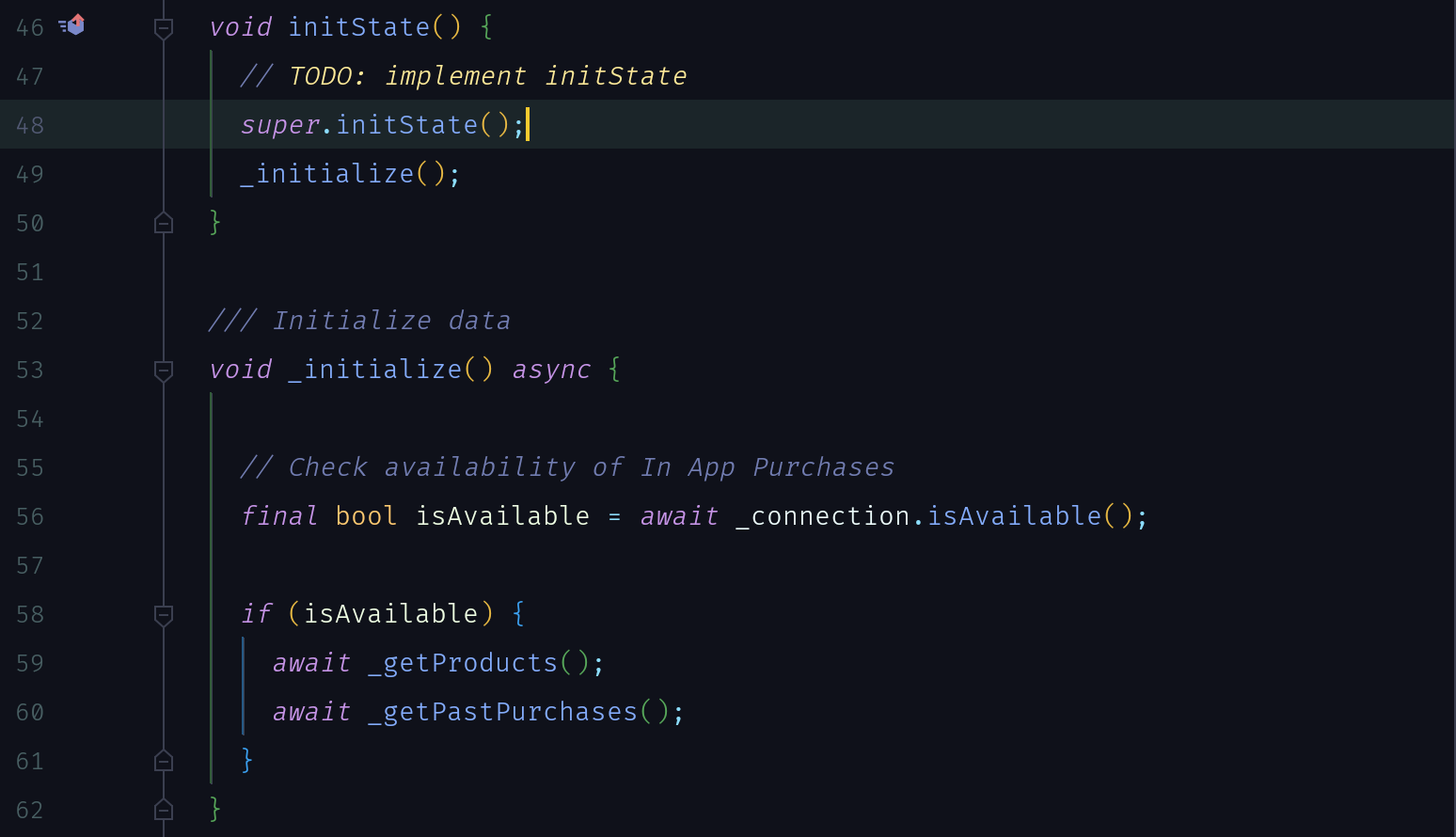
Khi App được khởi tạo, bạn phải thực hiện các bước như sau:
- Kiểm tra Connect đến Store.
- Get danh sách Product hiện tại.
- Get danh sách Product đã mua.
- Trong trường hợp danh sách của bạn có sản phẩm thuộc dạng Consumable, bạn nên kiểm tra dưới backend của bạn xem User đã mua sản phẩm đó chưa.

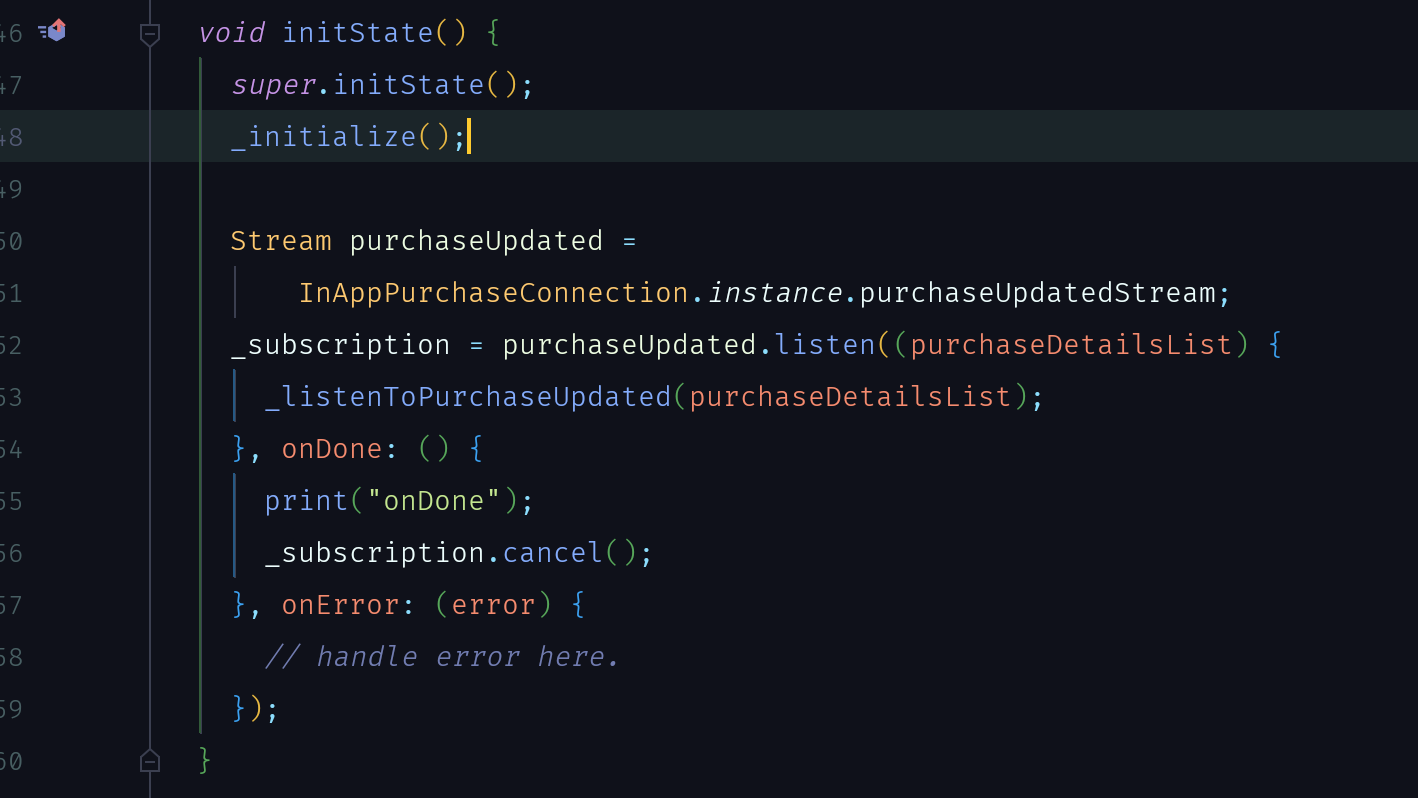
2.2 Handle New Purchases :
- Cho phép User thực hiện việc mua Product.
- Khởi tạo 1 Stream để lắng nghe việc mua hàng.

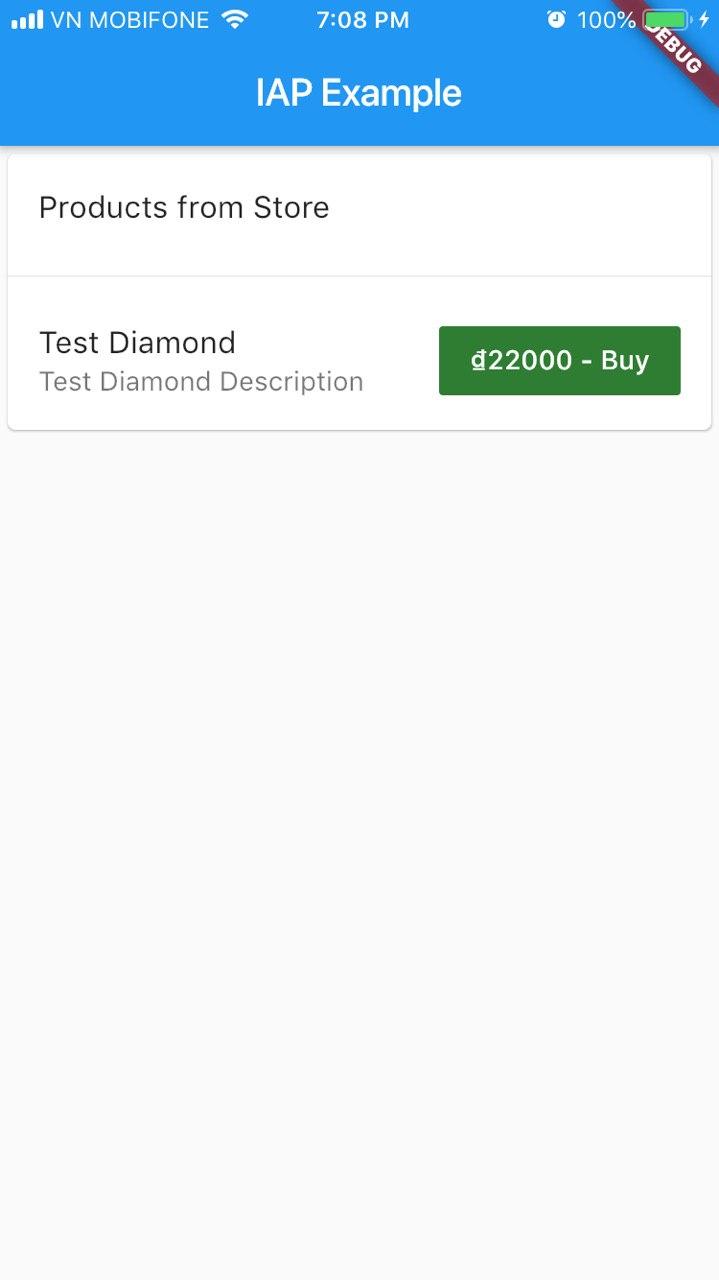
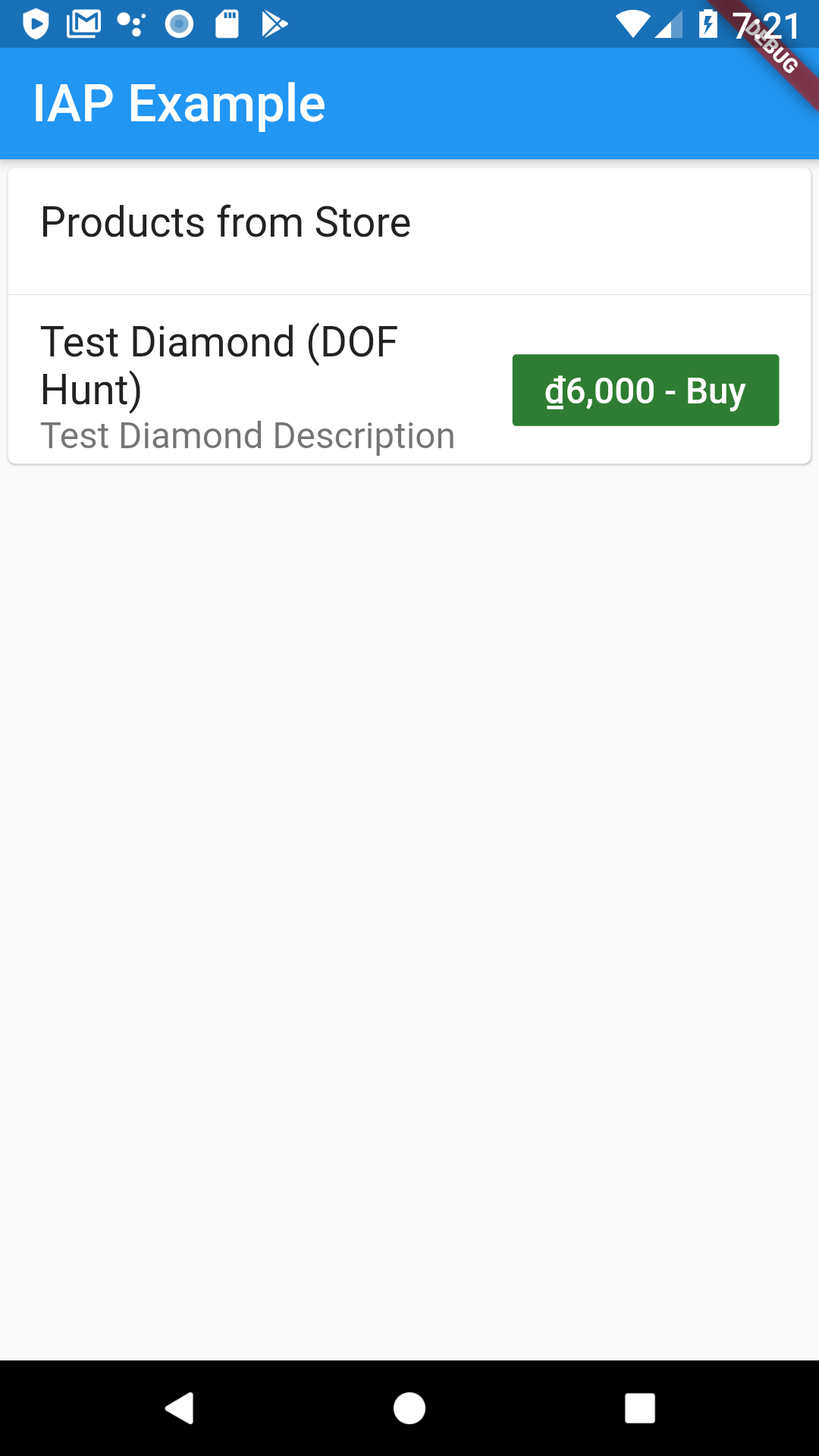
2.3 Build UI in Flutter:
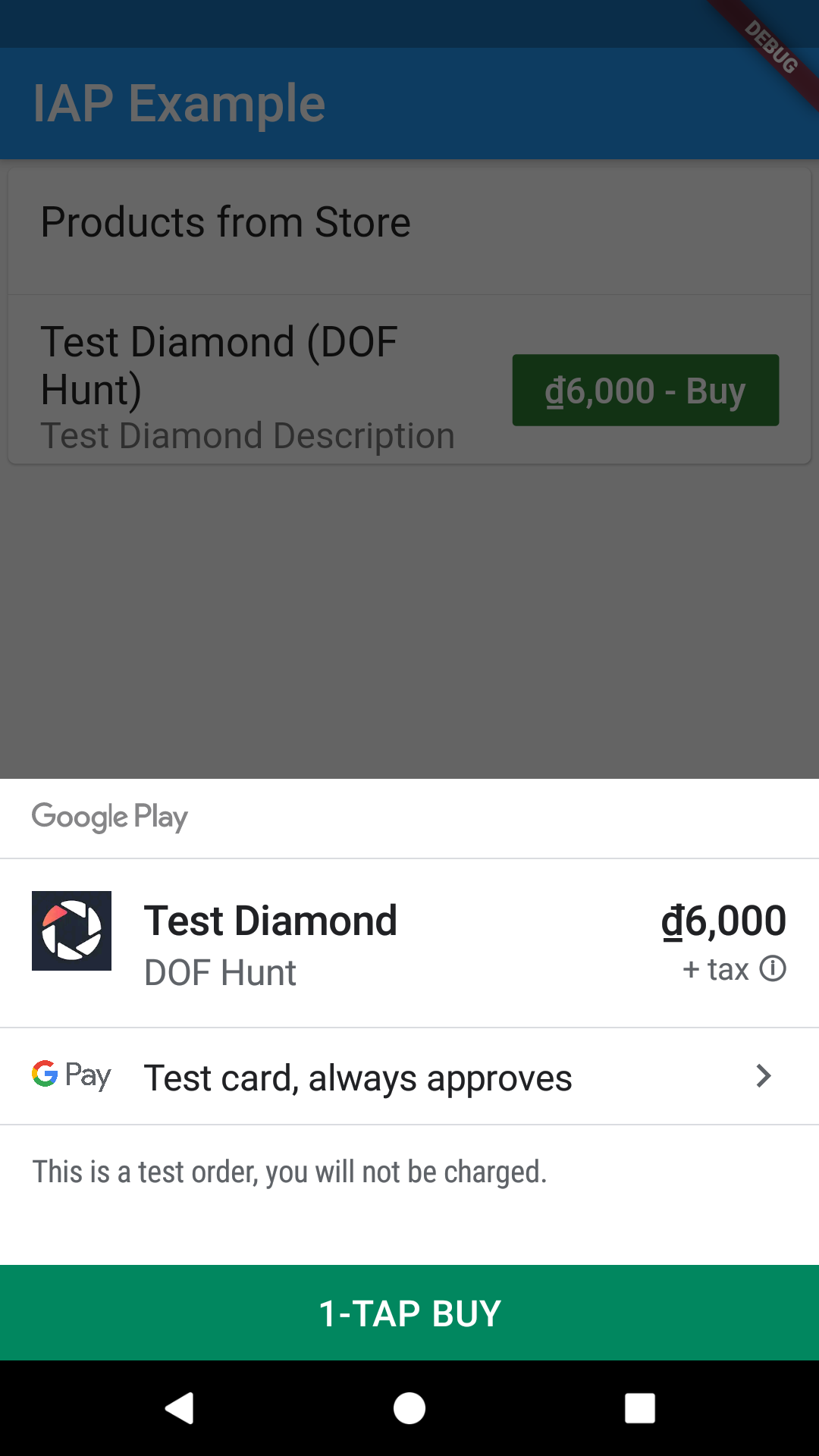
Trong giao diện example mà mình đã code khi chạy lên sẽ giống như hình dưới, các bạn hãy kiểm tra lại các setting nếu không fetch được danh sách sản phẩm trên Store.


Tiến hành đặt mua hàng thôi!!!
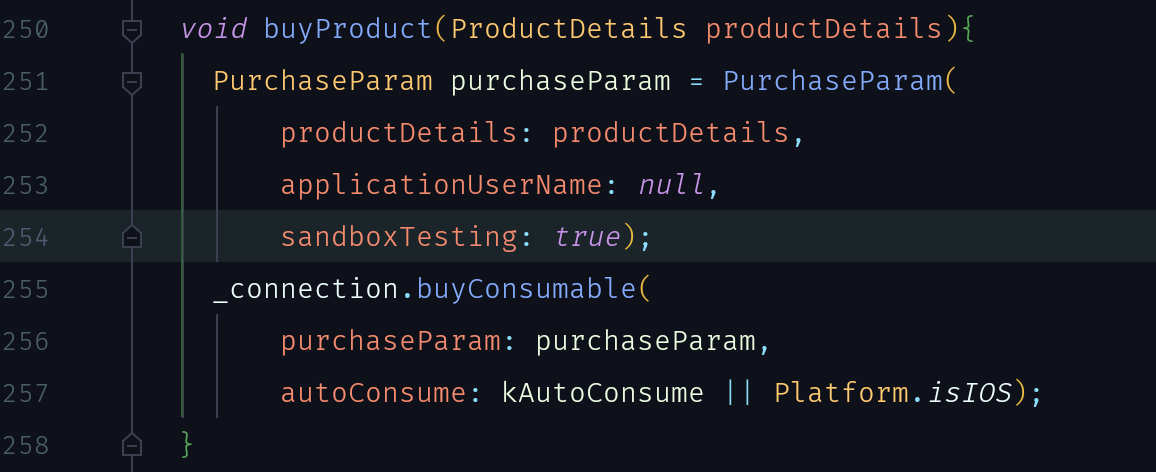
Khi User mua sản phẩm, mình call func buyProduct() để xử lý việc mua hàng, vì trong phạm vi bài viết này mình demo sản phẩm Consumable nên mình chỉ handle trường hợp này mà thôi.

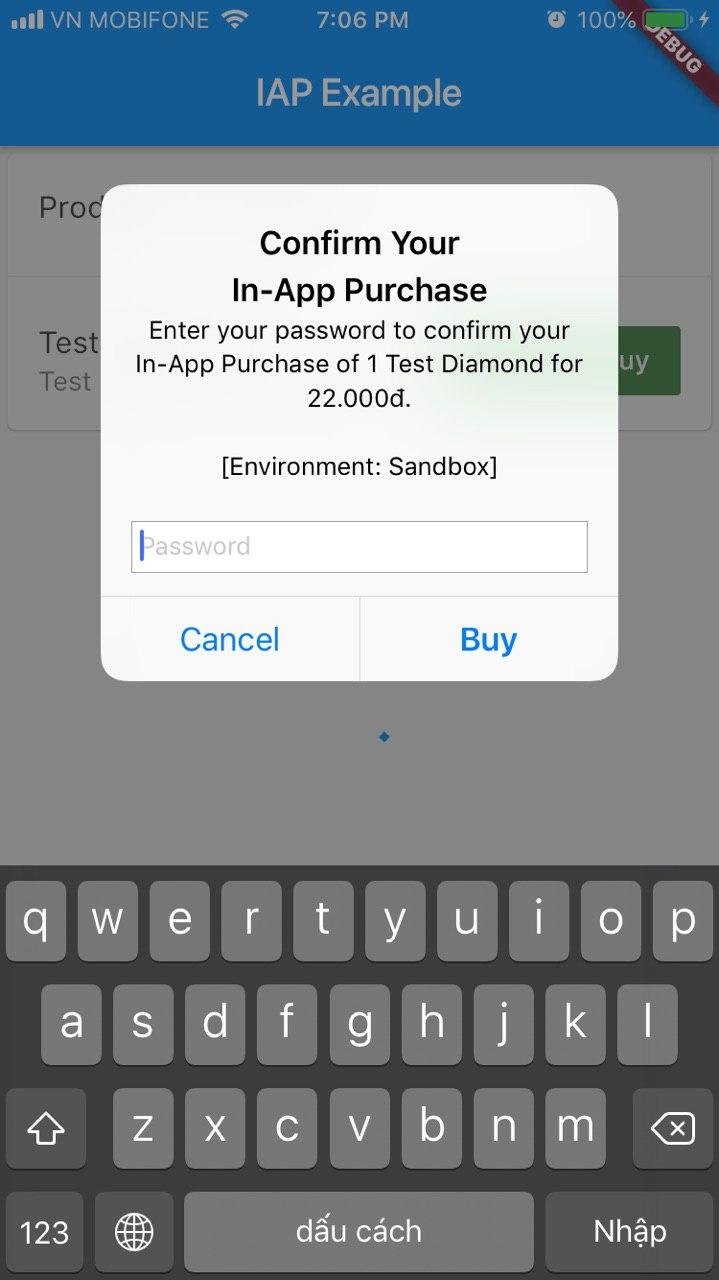
Điền mật khẩu và thanh toán thôi!!!


Tutorial đến đây là kết thúc. Nếu các bạn có thắc mắc hay khó khăn gì, comment bên dưới cho mình biết nhé!!!
All rights reserved