Hướng dẫn thay đổi hình background VSCode theo sở thích - cực đơn giản
Bài đăng này đã không được cập nhật trong 2 năm
Chào mọi người, nếu bạn đang cảm thấy màn hình vscode của mình thật nhạt nhẽo và đơn điệu, bạn cần có sự mới lạ để tăng hứng thú code. Vậy bạn nên xem bài viết này, hôm nay mình sẽ hướng dẫn cho các bạn cách để có 1 hình nền vscode thật đẹp theo sở thích. Let's gooo

1. Cài đặt extension
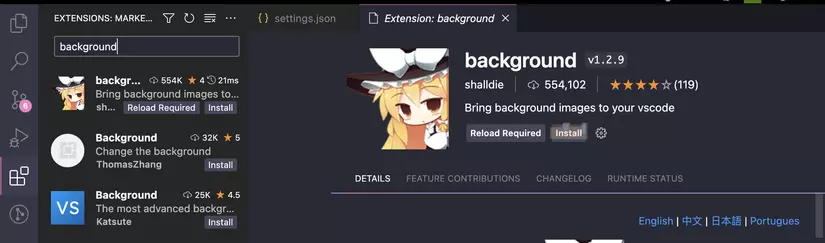
Đầu tiên, các bạn hãy tìm và cài extension background vào vscode

Sau khi cài xong, bạn hãy restart lại VSCode, lúc này background đã được apply, mặc định nó sẽ sử dụng hình default của extension, lúc này vscode của bạn sẽ có dạng như:

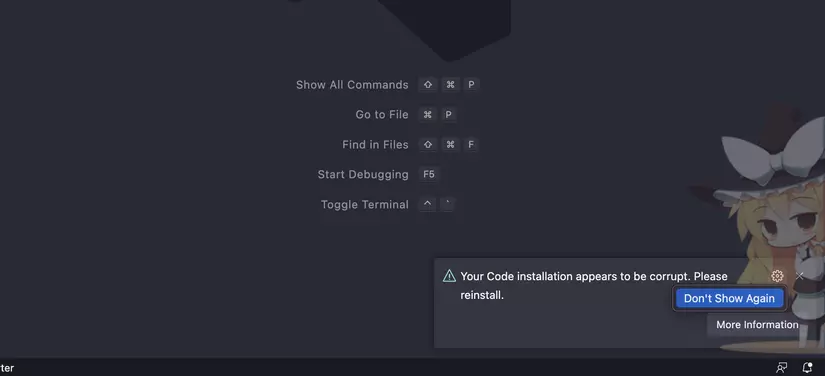
Trông cũng khá dễ thương phải không anh em. Ngoài ra, sau khi cài extension, mỗi lần mở lên VSCode sẽ nó 1 thông báo ở góc dưới bên phải, mọi người có thể bấm vào để ngăn nó hiện lên lần sau

2. Mục Tùy chỉnh Background
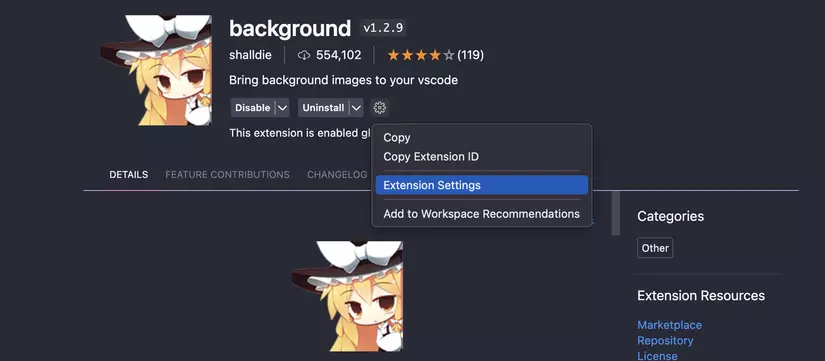
Cách 1: Bạn vào extension, chọn settings --> extension settings để mở cửa sổ cài đặt extension

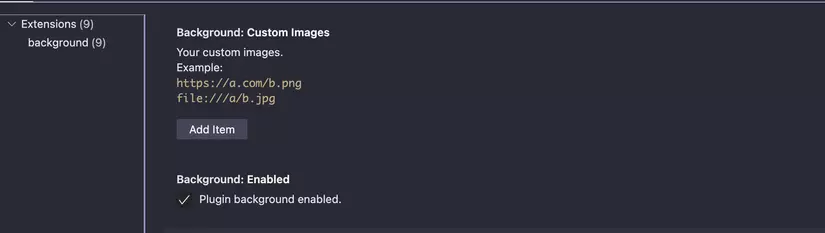
- Ở đây bạn có thể Enabled / Disabled extension đi
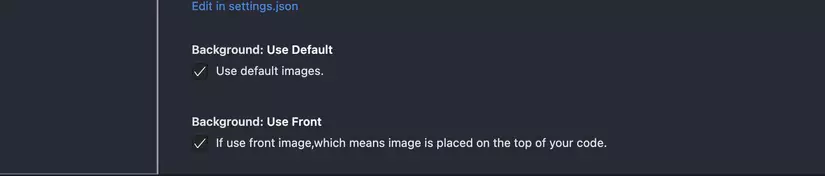
- Thay đổi hình ảnh background bằng hình của bạn (Lưu ý bỏ chọn "Use Default" để apply hình mới)
- Hoặc tùy chỉnh Interval, Looop


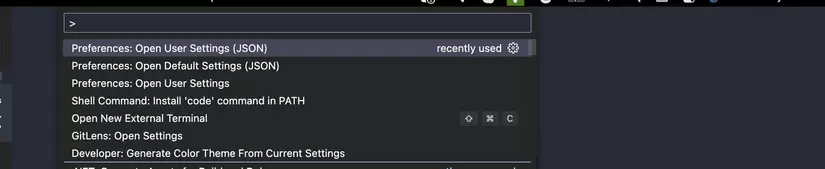
Cách 2: Bạn cũng có thể tùy chỉnh bằng cách mở file settings.json, trong MacOS thì mình bấm tổ hợp Command + Shift + P rồi chọn "Open User Settings (JSON)", hoặc bấm vào "Edit in settings.json" ở màn hình trong cách 1

Ở đây, bạn có thể thêm tùy chỉnh nhiều thứ hơn với các cú pháp tương tự như CSS
"background.fullscreen": {
"image": "",
"opacity": 0.91,
"size": "cover",
"position": "center",
"interval": 0
},
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "9999",
"width": "100%",
"height": "100%",
"background-position": "100% 100%",
"background-repeat": "no-repeat",
"opacity": 1
},
3. Ví dụ về thay đổi hình theo ý muốn
Ví dụ ở đây mình muốn thêm 1 cái hình của mình, thì chúng ta thêm dòng sau:
"background.customImages": [
"/Users/ngoc/Documents/image/1001157.jpeg",
],
"background.useDefault": false,
"background.useFront": false
Trong đó:
- customImages: Danh sách các đường dẫn hình ảnh bạn muốn dùng (có thể chọn nhiều, mỗi tab bạn mở nó sẽ hiển thị 1 hình)
- useDefault: chuyển về false để không sử dụng hình mặc định nữa
- useFront: chuyển về false để hình không đè lên code
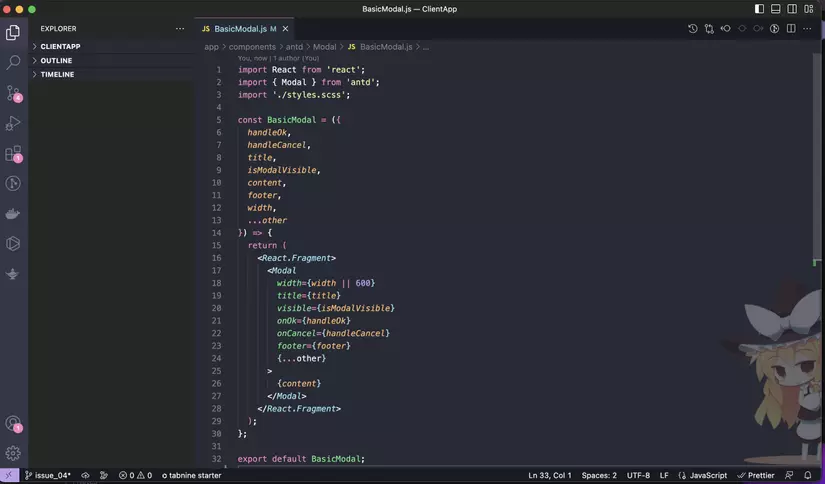
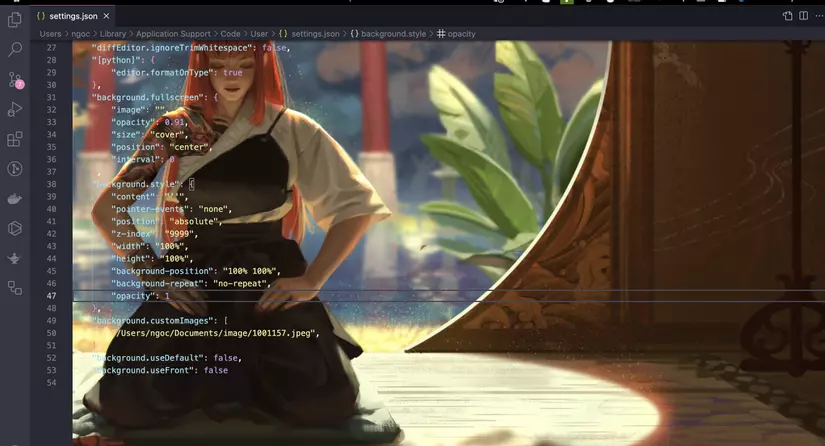
Sau đó mình restart lại VScode, và có kết quả như này:

Trông nó hơi bị rối và khó đọc code nhỉ, thêm vào đó là tấm hình chưa được nằm ở giữa. Bây giờ mình sẽ chỉnh lại như sau:
- Chỉnh độ trong suốt của tấm hình lại bằng dòng sau
"opacity": 0.2(bạn có thể thay đổi thông số theo ý muốn) - Canh chỉnh lại cho tấm hình nằm ở giữa bằng
"background-position": "center"
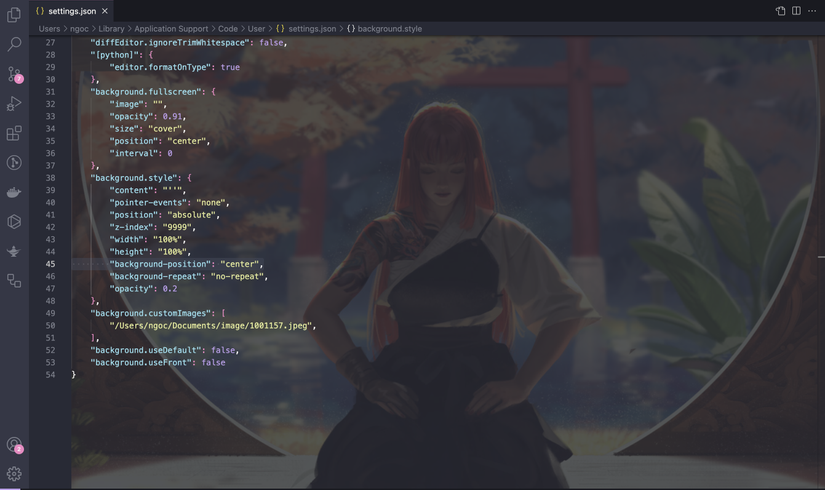
"background.style": {
"opacity": 0.2,
"background-position": "center",
}
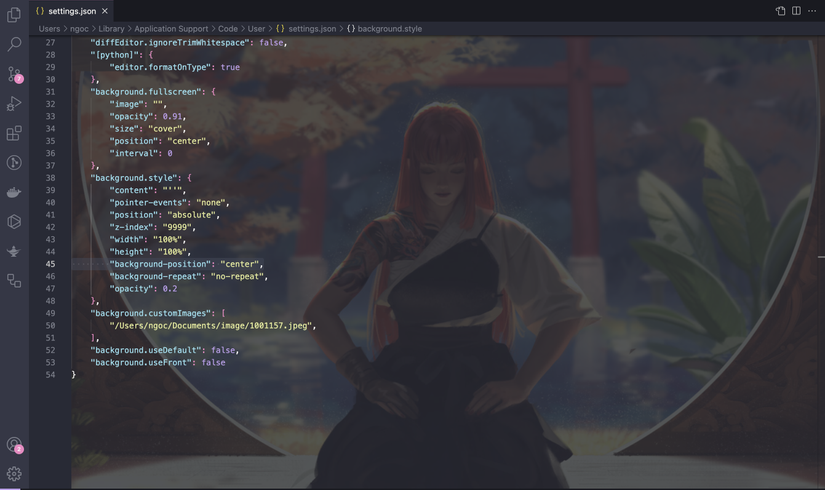
Sau đó thực hiện restart VSCode, và thưởng thức thành quả nhé

Kết
Trên đây là hướng dẫn của mình về việc thay đổi nền của VSCode, giúp tăng hứng thú khi code, anh em nếu thấy hay thì cho mình xin 1 upvote nhé, nếu có vấn đề gì trong quá trình cài đặt, thì comment cho mình biết nhé. Thanks 
Tài liệu tham khảo
https://marketplace.visualstudio.com/items?itemName=shalldie.background
All rights reserved