Hướng dẫn tạo test case cơ bản sử dụng SELENIUM IDE
Bài đăng này đã không được cập nhật trong 4 năm
1. Giải thích các thành phần trên giao diện Selenium IDE
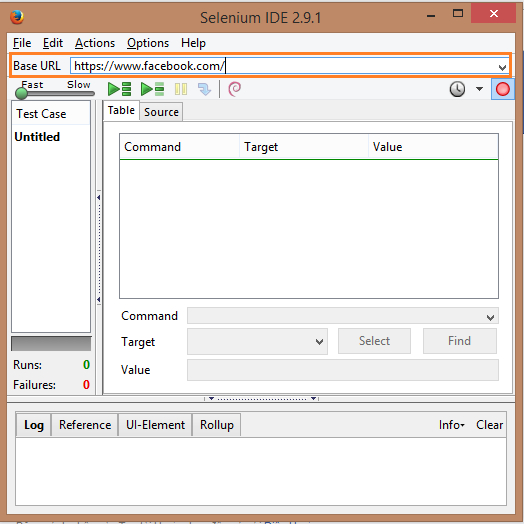
1.1 Giao diện Selenium IDE:
1.2 Giải thích thành phần
Thanh trượt tốc độ: Cho phép điều chỉnh tốc độ việc chạy lại test case
 BaseURL: Thanh lưu đường dẫn link trang web cần test
Nút record: thực hiện ghi lại quá trình tạo test case
BaseURL: Thanh lưu đường dẫn link trang web cần test
Nút record: thực hiện ghi lại quá trình tạo test case
 Play test suite: Chạy lại test suit đang thực hiện
Play test suite: Chạy lại test suit đang thực hiện
 Play test case: Chạy lại test case đang thực hiện
Play test case: Chạy lại test case đang thực hiện
 Nút dừng: Cho phép dừng quá trình phát lại tại 1 bước tùy chọn
Nút dừng: Cho phép dừng quá trình phát lại tại 1 bước tùy chọn
 Nút next step: Cho phép tiếp tục chạy sau điểm đã đặt nút dừng trước đó
Nút next step: Cho phép tiếp tục chạy sau điểm đã đặt nút dừng trước đó
 Command : Tập các thao tác thực hiện đối với trang web đang test. Ví dụ: type, click,…
Target: Vị trí của các phần tử trên trang web
Value: Giá trị của phần tử trên trang web hoặc giá trị mà bạn muốn nhập vào.
Table: Bảng chứa các bước thực hiện tạo ra 1 test case, bao gồm Command, Target, Value. Mỗi giá trị trên là 1 cột trong bảng
Source: Mã nguồn lưu trữ quá trình thực hiện test case dưới dạng HTML
Run: Hiển thị số lượng test case đang chạy
Failures: Hiển thị số lượng test case lỗi
Log: Hiển thị quá trình thực hiện các thao tác lên trang web
Reference: Giải thích các giá trị của các trị, các tham số để xác định vị trí phần tử trên trang web
Command : Tập các thao tác thực hiện đối với trang web đang test. Ví dụ: type, click,…
Target: Vị trí của các phần tử trên trang web
Value: Giá trị của phần tử trên trang web hoặc giá trị mà bạn muốn nhập vào.
Table: Bảng chứa các bước thực hiện tạo ra 1 test case, bao gồm Command, Target, Value. Mỗi giá trị trên là 1 cột trong bảng
Source: Mã nguồn lưu trữ quá trình thực hiện test case dưới dạng HTML
Run: Hiển thị số lượng test case đang chạy
Failures: Hiển thị số lượng test case lỗi
Log: Hiển thị quá trình thực hiện các thao tác lên trang web
Reference: Giải thích các giá trị của các trị, các tham số để xác định vị trí phần tử trên trang web
1.3 Tác vụ của menu bar
-
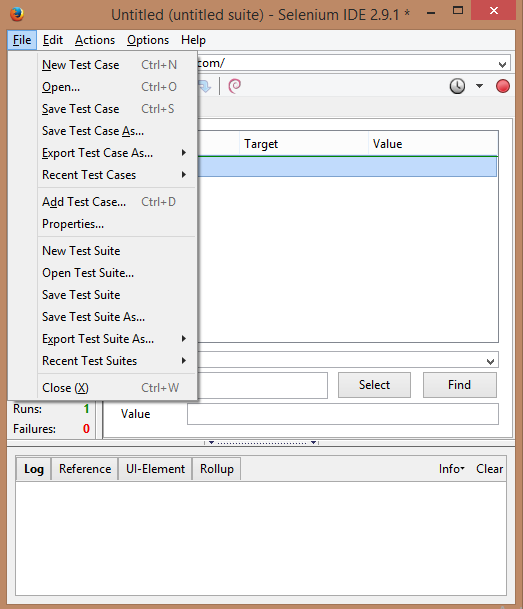
File
 New Test Case: Cho phép tạo ra 1 file để làm test case mới
Open: Cho phép mở test case đã lưu
Save Test Case: Cho phép lưu test case đang thực hiện dưới định dạng HTML
Save Test Case As: Cho phép lưu lại test case đang thực hiện dưới dạng định dạng HTML tại vị trí khác trên máy tính
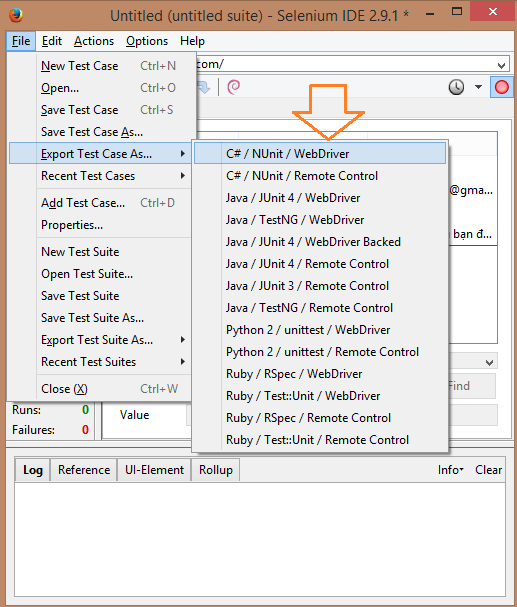
Export Test Case As: Cho phép lưu lại test case dưới các định dạng khác như ruby, python, java, C#
Recent Test Cases: Cho phép mở các test case đã lưu
Add Test Case: Cho phép thêm test case vào chuỗi test case đang có trên màn hình Selenium IDE
Tương tự các mục khác đối với test suite(New Test Suite, Open Test Suite, Save Test Suite, Save Test Suite As, Export Test Suite As, Recent Test Suites)
New Test Case: Cho phép tạo ra 1 file để làm test case mới
Open: Cho phép mở test case đã lưu
Save Test Case: Cho phép lưu test case đang thực hiện dưới định dạng HTML
Save Test Case As: Cho phép lưu lại test case đang thực hiện dưới dạng định dạng HTML tại vị trí khác trên máy tính
Export Test Case As: Cho phép lưu lại test case dưới các định dạng khác như ruby, python, java, C#
Recent Test Cases: Cho phép mở các test case đã lưu
Add Test Case: Cho phép thêm test case vào chuỗi test case đang có trên màn hình Selenium IDE
Tương tự các mục khác đối với test suite(New Test Suite, Open Test Suite, Save Test Suite, Save Test Suite As, Export Test Suite As, Recent Test Suites) -
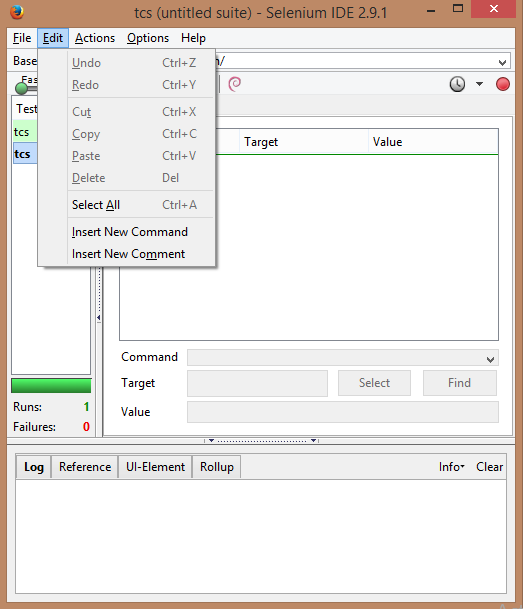
Edit
 Cho phép người dùng thực hiện các tác vụ quay lại, bỏ thao tác không muốn ghi, sao chép lại thao tác, dán, xóa, chọn tất cả các thao tác, chèn thêm câu lệnh, chèn thêm chú thích.
Cho phép người dùng thực hiện các tác vụ quay lại, bỏ thao tác không muốn ghi, sao chép lại thao tác, dán, xóa, chọn tất cả các thao tác, chèn thêm câu lệnh, chèn thêm chú thích. -
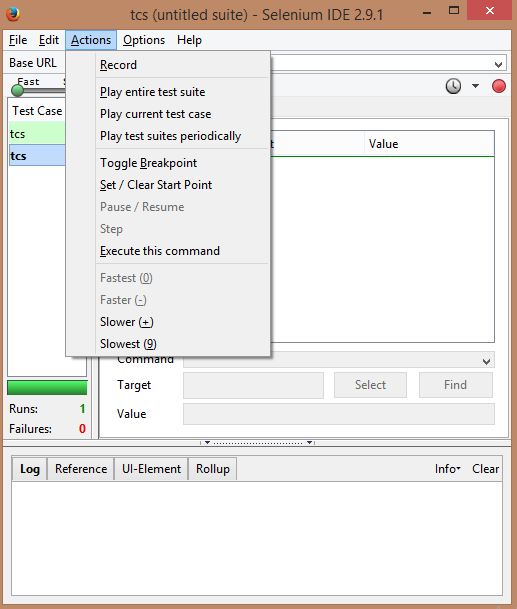
Actions
 Record: Cho phép thực hiện ghi
Play entire test suite: Cho phép thực hiện chạy test suit hiện tại đang mở
Play entire test case: Cho phép thực hiện chạy test case hiện tại đang mở
Toogle Breakpoint: Cho phép thiết lập điểm dừng
Set/ Clear Start Point: Cho phép thiết lập hoặc xóa điểm bắt đầu
Pause/ Resume: Cho phép dừng test case hoặc test suite đang chạy
Execute this command: Cho phép thực hiện từng lệnh mà người dùng chọn
Fastest, Faster, Slower, Slowest: Cho phép điều chỉnh tốc độ
Record: Cho phép thực hiện ghi
Play entire test suite: Cho phép thực hiện chạy test suit hiện tại đang mở
Play entire test case: Cho phép thực hiện chạy test case hiện tại đang mở
Toogle Breakpoint: Cho phép thiết lập điểm dừng
Set/ Clear Start Point: Cho phép thiết lập hoặc xóa điểm bắt đầu
Pause/ Resume: Cho phép dừng test case hoặc test suite đang chạy
Execute this command: Cho phép thực hiện từng lệnh mà người dùng chọn
Fastest, Faster, Slower, Slowest: Cho phép điều chỉnh tốc độ -
Options
 Options: Cho phép thay đổi các thiết lập ví dụ thiết lập định dạng lưu file, thời gian thực hiện, ...
Format: Cho phép người dùng lựa chọn định dạng hiển thị của tab Source
Clear history: Xóa lịch sử tạo test case hoặc test suite
Options: Cho phép thay đổi các thiết lập ví dụ thiết lập định dạng lưu file, thời gian thực hiện, ...
Format: Cho phép người dùng lựa chọn định dạng hiển thị của tab Source
Clear history: Xóa lịch sử tạo test case hoặc test suite -
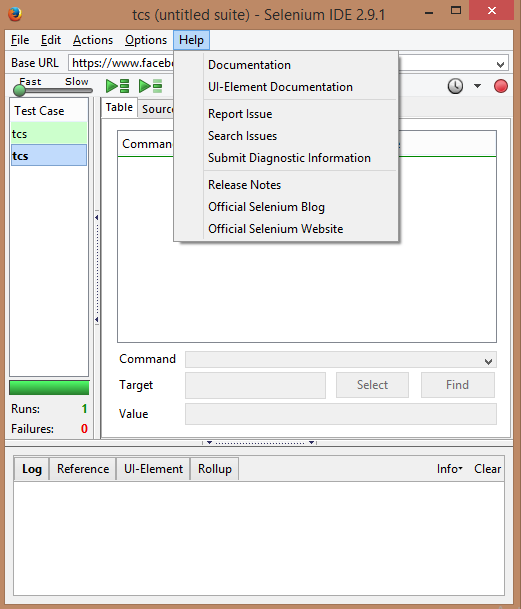
Help
 Hỗ trợ người dùng truy cập các trang web chính thức cung cấp thông tin về Selenium IDE
Hỗ trợ người dùng truy cập các trang web chính thức cung cấp thông tin về Selenium IDE
2. Ví dụ tạo 1 test case đơn giản
Trang web sử dụng: https://facebook.com
Màn hình sử dụng: Màn hình đăng nhập
Test case thực hiện:
Nhập nội dung vào trường Email hoặc số điện thoại
Không nhập nội dung vào trường Mật khẩu
Nhấn nút Đăng nhập
Bước 1: Bật Selenium IDE lên. Đưa link trang web cần kiểm thử vào khung dữ liệu BaseUrl. Chế độ record sẽ được tự động ghi khi mở Selenium IDE.
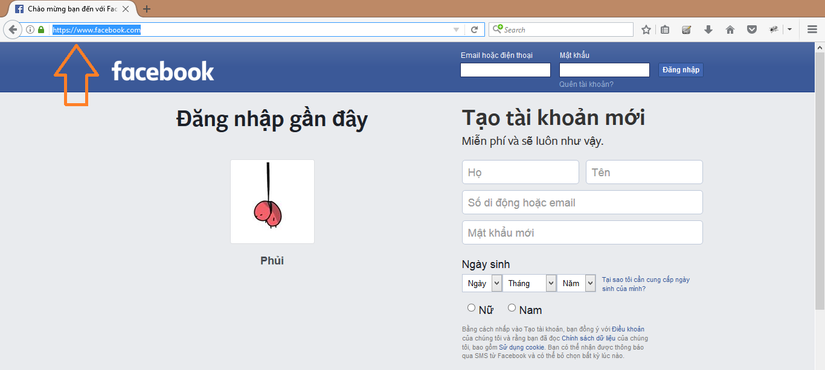
 Bước 2: Truy cập trang web trên trình duyệt Firefox
Bước 2: Truy cập trang web trên trình duyệt Firefox
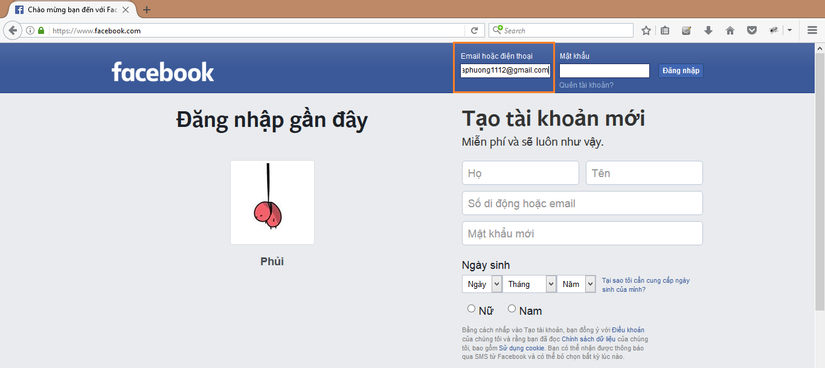
 Bước 3: Nhập nội dung vào email tại ô dữ liệu nhập Email hoặc số điện thoại
Bước 3: Nhập nội dung vào email tại ô dữ liệu nhập Email hoặc số điện thoại
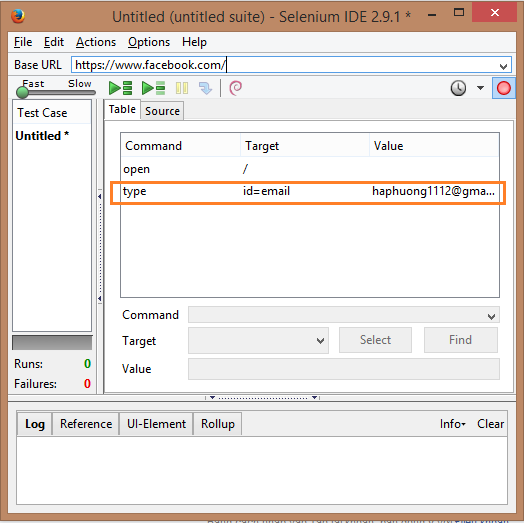
 Tương ứng trên Selenium IDE sẽ ghi lại hành động này
Tương ứng trên Selenium IDE sẽ ghi lại hành động này
 Bước 4: Không nhập nội dung vào trường Mật khẩu và nhấn nút Đăng nhập
Bước 4: Không nhập nội dung vào trường Mật khẩu và nhấn nút Đăng nhập
 Tương ứng trên Selenium IDE sẽ ghi lại hành động này
Tương ứng trên Selenium IDE sẽ ghi lại hành động này
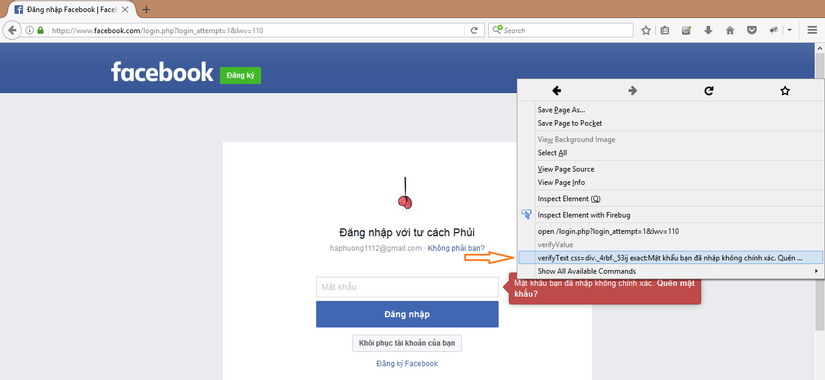
 Bước 5: Kiểm tra thông báo lỗi
Chuột phải chọn verify Text css....
Bước 5: Kiểm tra thông báo lỗi
Chuột phải chọn verify Text css....
 Tương ứng trên Selenium IDE sẽ ghi lại hành động này
Tương ứng trên Selenium IDE sẽ ghi lại hành động này
 Bước 6: Sau đó nhấn nút Play entire test case
Bước 6: Sau đó nhấn nút Play entire test case  để chạy lại quá trình tạo test case và sẽ được kết quả chạy như sau:
để chạy lại quá trình tạo test case và sẽ được kết quả chạy như sau:
 Lưu test case vào máy tính cá nhân.
Chọn File -> Save Test Case As để lưu test case về máy tính với định dạng HTML
Lưu test case vào máy tính cá nhân.
Chọn File -> Save Test Case As để lưu test case về máy tính với định dạng HTML
 Chọn File -> Export Test Case As để lưu test case về máy tính với các định dạng tùy chọn C#, Java, Python2, Ruby
Chọn File -> Export Test Case As để lưu test case về máy tính với các định dạng tùy chọn C#, Java, Python2, Ruby

3. Tổng kết
Selenium IDE khá dễ sử dụng. Selenium IDE là bước đầu giúp người dùng tiếp xúc với bộ công cụ kiểm thử tự động Selenium. Test case được tạo ra có thể lưu trữ tại máy tính cá nhân với những định dạng file dành cho C#, Python, Java, Ruby và có thể tái sử dụng cho những test case có chức năng tương tự. Bài viết này đưa ra cách tạo 1 test case đơn giản sử dụng Selenium IDE. Ngoài ra, Selenium IDE còn có thể thực hiện các tác vụ khác nữa sẽ được đề cập ở các bài viết sau. Nguồn tài liệu tham khảo: https://daominhdam.wordpress.com/2016/06/10/selenium-ide-01-gioi-thieu-cai-dat-selenium-ide/ https://daominhdam.wordpress.com/2016/06/15/selenium-ide-02-mot-so-commands-thong-dung/ https://www.youtube.com/watch?v=3Yz9hzTueWM
All rights reserved