HƯỚNG DẪN LÀM GAME FLAPPY BIRD (P1)
Bài đăng này đã không được cập nhật trong 4 năm
HƯỚNG DẪN LÀM GAME FLAPPY BIRD (P1)
Flappy bird một game do tác giả Nguyễn Hà Đông làm ra và đã gây được tiếng vang lớn trong thời gian qua, hình thức chơi game đơn giản nhưng có độ khó cao đã khiến cho game có lượt tải về rất cao. Sau đây mình xin hướng dẫn các bạn làm game flappy bird với Unity.
Chuẩn bị textures
Để chuẩn bị textures bạn có 3 cách.
Cách 1 : Chụp màn hình game flappy bird và dung các phần mềm xử lí ảnh chuyên dụng để cắt ghép và tạo ra các texture.
Cách 2 : Tự sáng tạo riêng cho mình các textures.
Cách 3 : Download texture đã có sẵn tại đường link sau :
http://www.mediafire.com/download/mv2o0owtft2fdjt/Flappy_Bird.rar
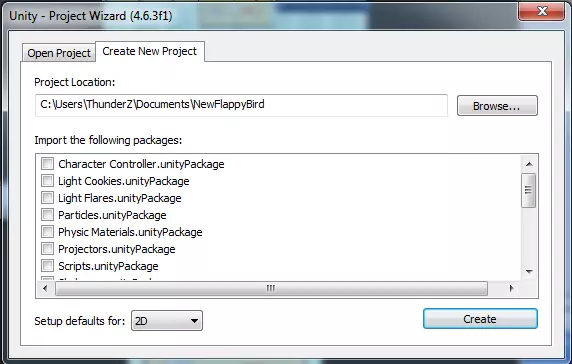
Tạo project game 2D

Import texture
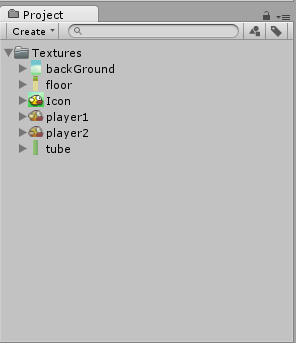
Các textures hiện tại cần bao gồm :
- background : phần nền phía sau.
- floor : phần nền bên dưới để làm mặt đất
- tube : các ống
- player : con chim.
Sau khi bạn đã có textures bạn cần phải import vào project. ( các textures dùng để áp vào mặt ngoài của các vật liệu) Tạo thư mục Textures, sau đó import các tài nguyên hình ảnh vào như sau.

Làm phần nền phía sau.
Phần nền phía sau là hình ảnh các tòa nhà và cây, nó được dịch chuyển dần mỗi khi con chim bay (di chuyển).
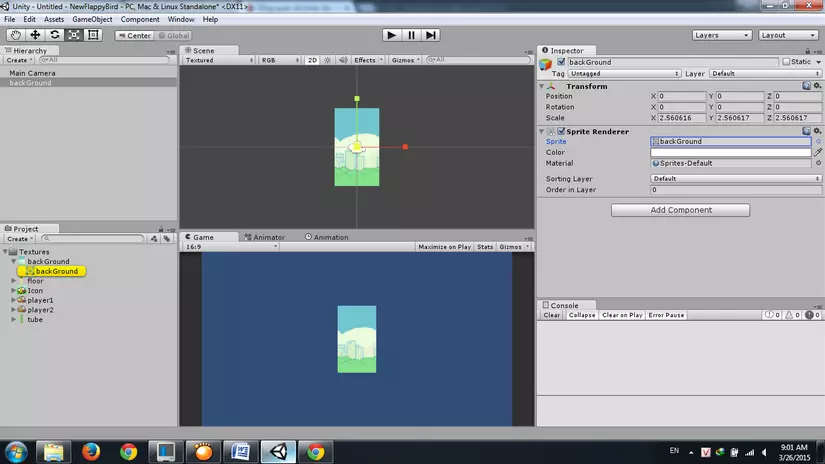
Để làm phần nền này đầu tiên bạn cần thêm một đối tượng background.
Sau đó add Component là Sprite Rendered cho nó với Sprite là ảnh background trong thư mục Textures.
(Bạn có thể kéo ảnh background vào phần list các game object để làm việc này dễ dàng hơn)

Để có thể làm hình nền lặp lại ở trong game ta sẽ tạo ra một material là background và render lại nó.
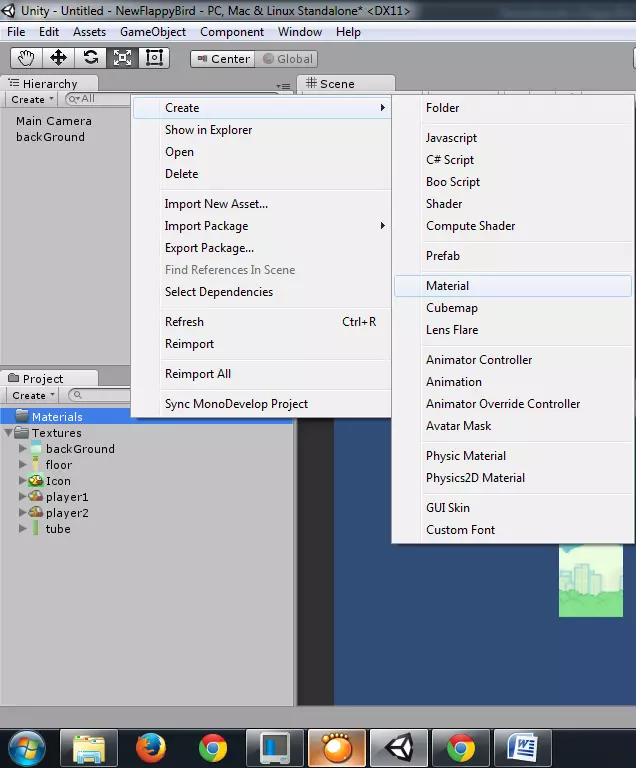
Bạn cần tạo thư mục Materials chứa tất cả các materials phục vụ cho project.
Sau đó tạo mới một material tên là background như sau

Để các thuộc tính của material background như sau :
- Shader : Sprites/Default
- Tiling : x = 1, y =1
- Offset : x =0, y =0

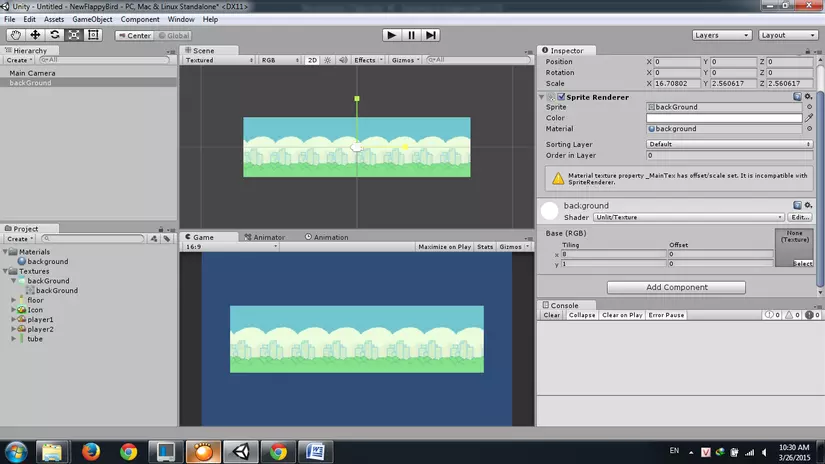
Sau đó chúng ta add material background cho game object là backGround bằng cách click vào material và kéo vào game object.
Sau đó trong phần thuộc tính của game object background thì chọn Shader là Unlit/Texture cho material.
Với Tilling x = 8 và kéo kích thước chiều ngang của đối tượng background ra chúng ta được kết quả như sau

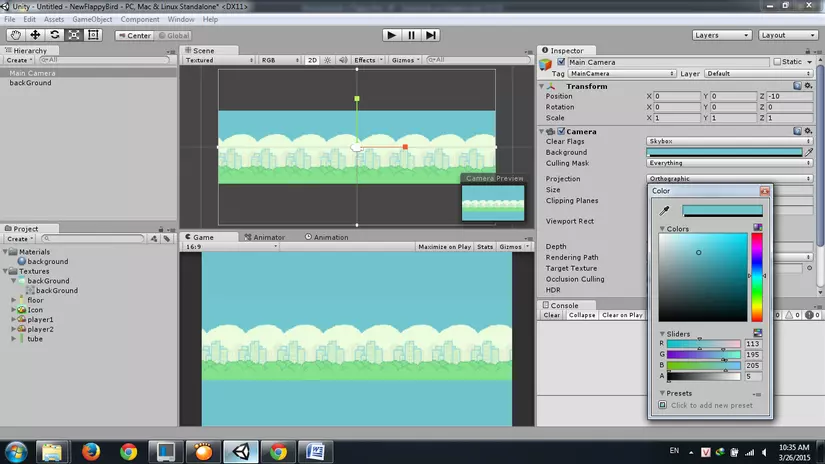
Chọn mầu nền của Main Camera là mầu của bầu trời trong ảnh background để khiến cho các phần mà ảnh không đè lên được thì vẫn có mầu nền như ý muốn.

Làm phần nền bên dưới
Chúng ta sẽ làm tương tự như làm với phần nền bên trên.
-
Đầu tiên là tạo một game object tên là floor (bạn có thể dung phím tắt Ctrl + D để duplicate từ một đối tượng khác sau đó đổi tên cho phù hơp)
-
Sau đó tạo ra một material tên là floor và add nó vào cho game object floor Thuộc tính của material floor sẽ là
- Shader : Sprites/Default
- Tiling : x = 1, y =1
- Offset : x =0, y =0
-
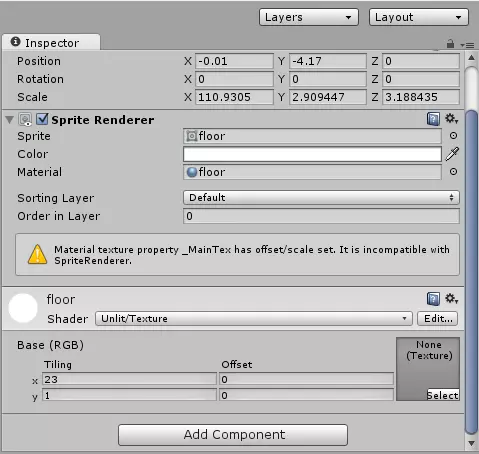
Add material cho game object floor và cài đặt các thuộc tính như sau

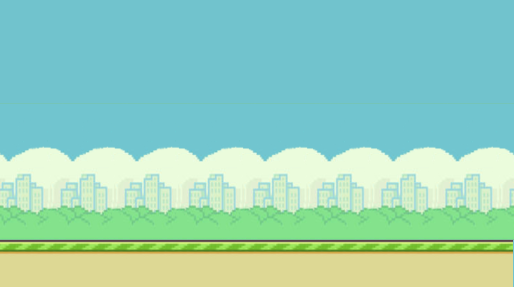
Kết quả là bây giờ chúng ta đã dựng xong phần khung cảnh cho game

Thêm đối tượng game player
Nhắc đến game player thì chúng ta sẽ phải nhắc đến animation, ở trong game flappy bird thì animation khá đơn giản. Đối với con chim chỉ có trạng thái bay hoặc không bay, lúc bay thì chim sẽ vỗ cánh.
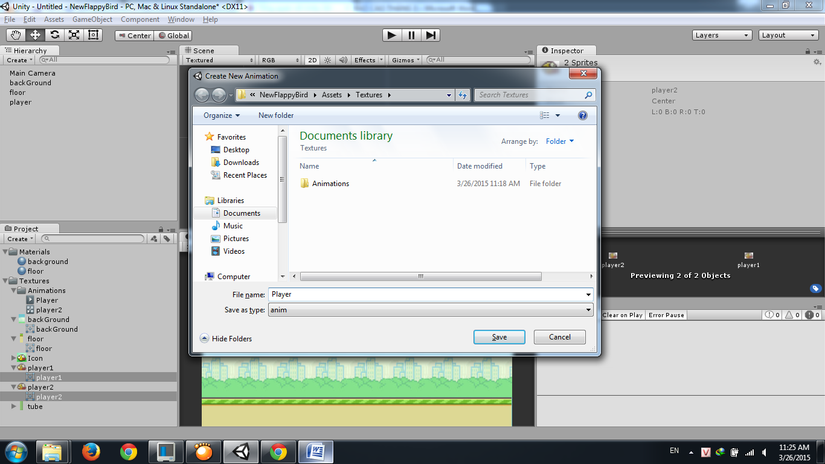
Đầu tiên ta cần tạo một thư mục là Animations bên trong thư mục Textures, nó dùng để chứa các animation trong project.
Ta sẽ tạo ra một animation với 2 textures player1 và player2 (2 trạng thái của con chim) Ở Unity hỗ trợ kéo thả rất nhiều nên chúng ta sẽ thực hiện nó bằng kéo thả.
Giữ Ctrl và click vào player1 và player2, kéo chúng vào vùng danh sách các game object. Lúc này sẽ hiện ra khung để tạo ra animation như sau

Lúc này chúng ta đã có con chim và nếu chạy project chúng ta sẽ thấy là con chim liên tục vỗ cánh dù cho chúng ta không click chuột.

Nhưng ở trong kịch bản game thì chỉ khi chúng ta click chuột, hay chạm tay vào màn hình thì con chim mới vỗ cánh, vậy chúng ta cần phải xử lí animation cho nó.
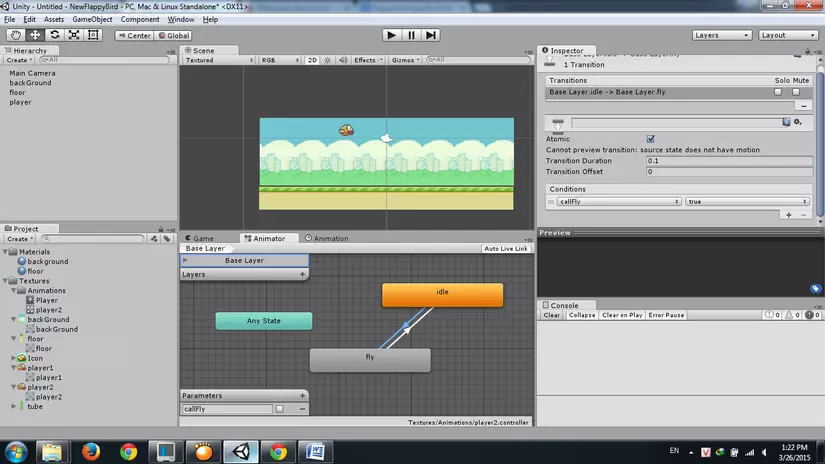
Đầu tiên ở trong phần animator của game object player ta tạo ra 2 trạng thái là idle và fly. Fly là trạng thái bay và idle là trạng thái lúc không hoạt động.
Tạo thêm 1 Parameter là callFly kiểu boolen để làm mốc chuyển đổi giữa 2 trạng thái.
Cài đặt idle là trạng thái default.
Tạo ra 2 transition để chuyển đổi giữa 2 trạng thái fly và default bằng cách click chuột phải vào trạng thái và chọn Make transition. Và set conditions cho việc chuyển đổi trạng thái giữa hai trạng thái là theo trạng thái của param callFly.

Thêm tubes.
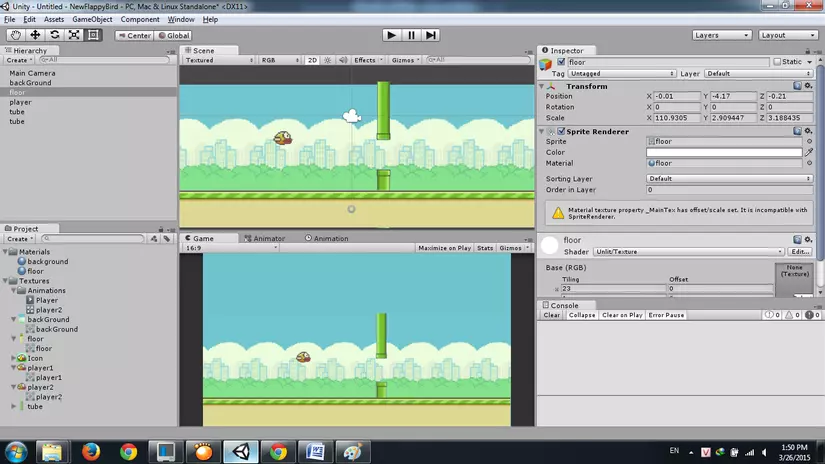
Thêm chướng ngại vật là các ống tube cho game. Kéo thả tube từ trong texture sang list game object.
Sau đó duplicate thành 2 ống, xoay 1 ống hướng lên trên và để cân đối với ống trên như hình. Đồng thời điều chỉnh tọa độ z của đối tượng floor sang giá trị -0.2 để cho tubes trông như đang mọc từ dưới đất lên.

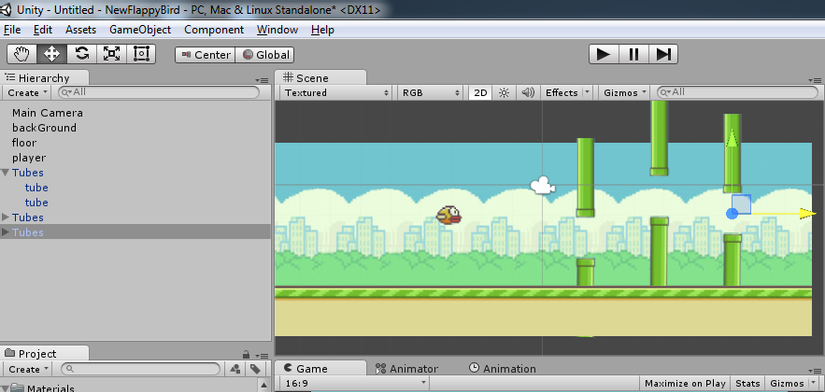
Tạo một game object mới là Tubes để chứa 2 tube nhỏ bên trong thành 1 cặp tubes. Điều này sẽ giúp cho chúng ta dễ dàng render và tạo ra nhiều ống tubes mới ở các vị trí khác nhau nhưng vãn giữ được khoảng cách giữa 2 ống.

Tạo một thư mục Prefabs ở trong Assets và kéo đối tượng Tubes vào đó.
Tạm thời chúng ta sẽ clone (Duplicate) đối tượng Tubes và di chuyển chúng tới các vị trí khác nhau để có cái nhìn sơ bộ về kịch bản game flappy bird.

Vậy là tạm thời chúng ta đã làm xong background, player cũng như các chướng ngại vật cho game. Ở phần tiếp theo mình sẽ hướng dẫn các bạn cách xử lí animation bay lên bay xuống cho player.
All rights reserved