Hướng dẫn để nâng cao kỹ thuật Responsive Testing
Bài đăng này đã không được cập nhật trong 6 năm

Thiết kế reponsive web liên quan đến việc tạo một trang web linh hoạt có thể truy cập từ bất kỳ thiết bị nào, bắt đầu từ điện thoại di động đến máy tính bảng. Hơn nữa, thiết kế reponsive web cải thiện trải nghiệm duyệt web của người dùng. Xem xét điều này từ quan điểm của người đảm bảo chất lượng, một thiết kế web responsive đòi hỏi phải đánh giá kỹ lưỡng bằng cách sử dụng nhiều thiết bị trước khi nó sẵn sàng ra mắt. Người kiểm thử phần mềm có thể thấy khó khăn khi thực hiện kiểm thử responsive vì nhiều yếu tố sẽ được xem xét trong giai đoạn thử nghiệm.
Dưới đây là cái nhìn tổng quan về Responsive Testing dưới quan điểm của người kiểm thử phần mêm, đảm bảo chất lượng. Trong bài đăng này, tập trung rộng rãi vào các quan điểm sau:
- Những thách thức liên quan đến việc Responsive Tesing
- Kiểm thử trang web khác nhau như thế nào từ thiết bị di động với máy tính
- Các quy tắc và hướng dẫn phải tuân theo trong quá trình Responsive Testing
- Cuối cùng, các công cụ khác nhau có sẵn để thực hiện Responsive Testing
![]()
Thiết kế web responsive là gì? Nó có ích như thế nào?
Một thực tế là ngày càng có nhiều người dùng thay thế máy tính để bàn và máy tính xách tay của họ bằng máy tính bảng hoặc các thiết bị di động khác, điều này đưa chủ đề thiết kế web responsive lên hàng đầu.
Hãy bắt đầu bằng cách nói về thiết kế web responsive. Thiết kế responsive hiện đang là xu hướng. Nhiều designer, developer, tester ngày nay tập trung vào phát triển các trang web và ứng dụng có thể dễ dàng truy cập trên các thiết bị di động khác nhau. Thiết kế responsive không chỉ giúp nâng cao trải nghiệm web của người dùng mà còn giúp bạn dễ dàng xem trang web trên thiết bị di động.
Gần đây, Google đã phát hành một công cụ, cho phép các developer kiểm tra một trang web trên các thiết bị khác nhau bằng các độ phân giải màn hình khác nhau.

Những thử thách khi kiểm thử web responsive
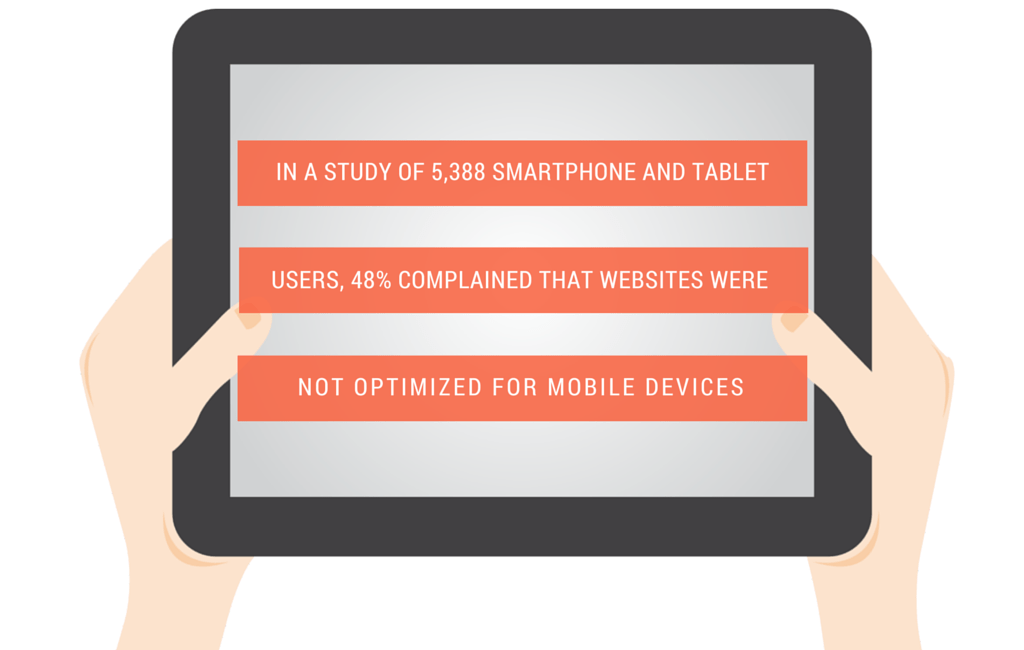
Với khả năng truy cập internet không giới hạn, người tiêu dùng đang yêu cầu quyền truy cập vào mọi thứ và mọi thứ ngay trong tầm tay. Xu hướng này đang thúc đẩy các doanh nghiệp cải tổ / di chuyển các trang web hiện tại của họ sang các phiên bản responsive, để giúp người tiêu dùng của họ dễ dàng truy cập nội dung mọi nơi. Tuy nhiên, trong khi thiết kế web hoặc ứng dụng responsive, có một số tham số nhất định developer cần xem xét, ngay từ khi tạo trang web / ứng dụng thân thiện với người dùng để có thể có trải nghiệm người dùng tốt hơn như thay đổi kích thước, xoay và cuộn.
Từ góc độ đảm bảo chất lượng, tester phải nhận thức được các khía cạnh khác nhau của thiết kế web responsive, bao gồm các ưu điểm và hạn chế của nó. Hơn nữa, họ nên ở trong một vị trí để xác định rõ ràng các yêu cầu và tính năng mà người tiêu dùng mong đợi từ một trang web responsive. Trong khi thực hiện kiểm thử, người kiểm thử cần tạo ra checklist và chiến lược cụ thể cho tiến trình kiểm thử web responsive

Checklist kiểm thử Responsive
Dưới đây là một danh sách giúp tester thực hiện test responsive hiệu quả:
a) Tương thích phát triển
Nhóm kiểm thử phần mềm có trách nhiệm đảm bảo rằng tất cả các tính năng và tùy chọn có sẵn cho người dùng truy cập trang web qua máy tính để bàn hoặc máy tính xách tay cũng được mở rộng sang phiên bản di động của trang web. Tất cả các màn hình phải được căn chỉnh hoàn hảo tùy thuộc vào độ phân giải và kích thước của thiết bị di động.
b) Thiết kế tương thích
Trong phân khúc thị trường di động hiện nay, nhiều nhà sản xuất thiết bị di động đang cung cấp nhiều loại thiết bị. Mặc dù có thể không thực hiện kiểm thử responsive trên tất cả các thiết bị có sẵn, một sự kết hợp nhiều thiết bị vẫn nên được xem xét trong giai đoạn kiểm thử. Hơn nữa, tester phải đảm bảo rằng hình ảnh hoặc các yếu tố không chồng chéo lên nhau. Nếu Testing team đang làm việc trên một dự án khách hàng, họ có thể có danh sách các thiết bị mà người dùng của khách hàng thường xuyên sử dụng, điều này sẽ giúp họ tạo ra một kế hoạch kiểm thử hiệu quả. Nói chung, một trang web responsie nên được kiểm tra trên các thiết bị có độ phân giải từ 320 pixel đến 2560 pixel.
Dưới đây là bảng tham chiếu liệt kê độ phân giải màn hình của nhiều loại thiết bị di động.

c) Nhiều chế độ (Multi Modes)
Về cơ bản, tất cả các thiết bị di động đều có hai chế độ - potrait và landscape. Một trang web được xem ở một trong hai chế độ này. Ở chế độ potrait, một thiết bị có cạnh ngắn nhất sẽ hướng về phía người dùng, trong khi ở chế độ landscape, một thiết bị có cạnh dài nhất sẽ đối diện với người dùng. Một trang web xuất hiện tương tự trong cả hai chế độ này. Designer và developer cần đảm bảo rằng hình ảnh / văn bản được điều chỉnh tự động tùy thuộc vào chế độ được người dùng chọn.
d) Mô phỏng web (web simulator)
Không giống như máy tính để bàn hoặc máy tính xách tay, mạng tốc độ cao có thể không phải lúc nào cũng có sẵn cho người dùng di động. Trong điều kiện như vậy, thời gian tải và các yếu tố hiệu suất đi vào hình ảnh. Thời gian tải của trang web phải luôn nhất quán trên thiết bị di động. Ngoài ra, developer nên đảm bảo rằng kích thước hình ảnh (kích thước tệp) là tối thiểu, khi so sánh với các hình ảnh được hiển thị trên phiên bản máy tính để bàn, giúp giảm thời gian tải. Đây là yếu tố quan trọng mà người kiểm thử nên tập trung và đảm bảo tính nhất quán về hiệu suất.
e) Định hướng nội dung (Content Orientation)
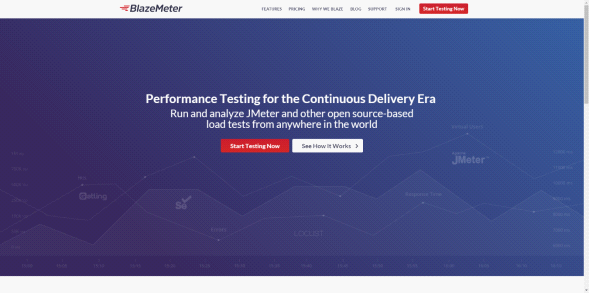
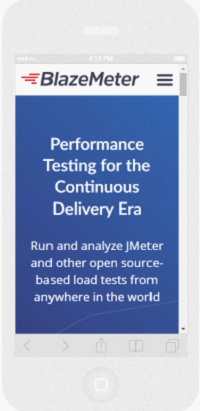
Một tester cần phải hiểu rằng khi họ chuyển từ bố cục màn hình lớn hơn (máy tính để bàn) sang bố cục hạn chế của màn hình nhỏ hơn (thiết bị di động), cách hiển thị nội dung sẽ biến đổi . Hãy nhanh chóng tìm ra sự thay đổi giữa màn hình máy tính để bàn và màn hình di động bằng cách sử dụng kịch bản thời gian thực. Chúng tôi đã chọn trang web BlazeMeter để chứng minh sự khác biệt giữa màn hình máy tính để bàn và màn hình thiết bị di động.

Nếu bạn nhìn vào ảnh chụp màn hình bên dưới của trang web respónive của họ, bạn sẽ nhận thấy rằng bố cục, văn bản và nội dung được trình bày một cách rõ ràng và sắc nét bằng cách xóa tất cả các khoảng trắng không mong muốn. Đó là một cách tuyệt vời để trình bày nội dung trên thiết bị di động.

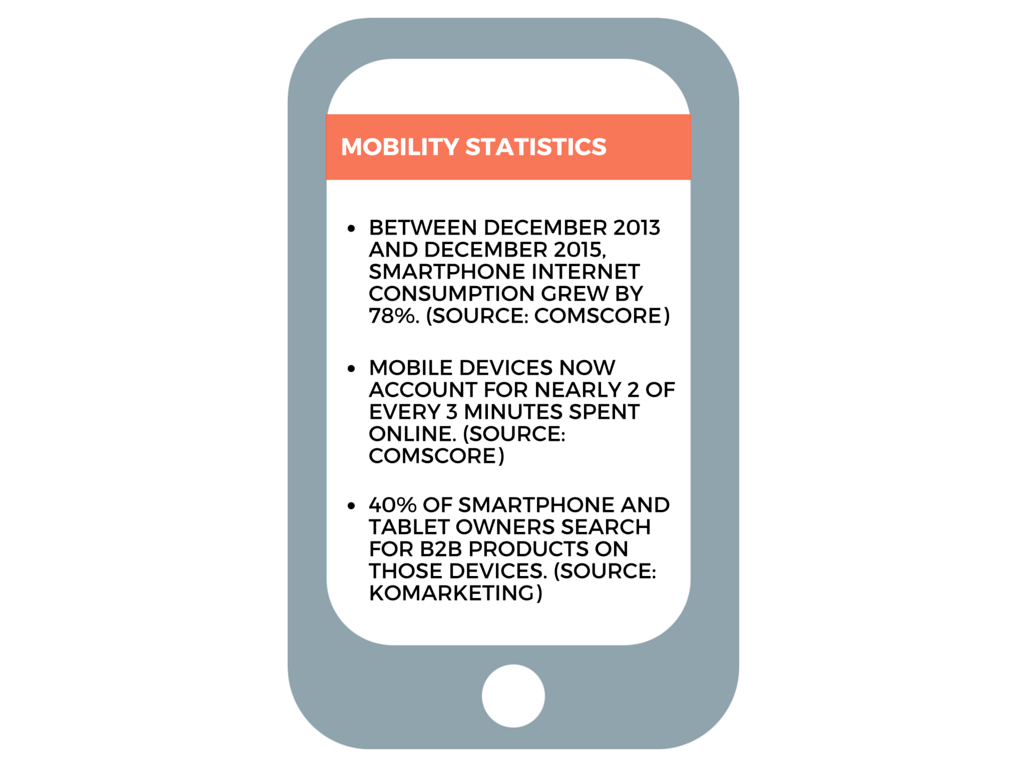
Xu hướng trong phát triển ứng dụng di động Trong phân khúc thị trường thiết bị di động hiện tại, có khoảng 24.000 thiết bị Android riêng lẻ có sẵn. Thống kê quan trọng này chỉ là một dấu hiệu cho thấy các cơ hội vô tận có sẵn cho các doanh nghiệp và tại sao họ nên tập trung vào việc tạo các trang web responsive và phát triển các ứng dụng di động có thể truy cập trên thiết bị di động. Hơn nữa, một số khảo sát đã chỉ ra rằng người dùng cuối đang thể hiện sự quan tâm để cài đặt và truy cập các nền tảng truyền thông xã hội, trò chơi và nền tảng nhắn tin trên các ứng dụng di động chuyên dụng thay vì sử dụng trình duyệt để truy cập các trình duyệt này. Xu hướng này gián tiếp giúp các doanh nghiệp quảng cáo ứng dụng di động của họ và tiếp cận người tiêu dùng một cách dễ dàng.
Các quy tắc và hướng dẫn kiểm tra thiết kế đáp ứng
Dưới đây là một số quy tắc và hướng dẫn quan trọng để testing web responsive hiệu quả.
Text Alignment - Đảm bảo rằng hình ảnh và văn bản được căn chỉnh hoàn hảo
Clickable Zones - vùng có thể click được - Đặc biệt chú ý đến các khu vực này
Padding - Kiểm tra đệm chính xác trên tất cả các ranh giới
Fonts - Đảm bảo rằng kích thước phông chữ, kiểu và màu sắc luôn được duy trì trên toàn bộ trang web / ứng dụng
Scrolling - Đảm bảo rằng cuộn linh hoạt được cung cấp cho người dùng cuối
Navigation - Đơn giản hóa điều hướng giữa các trang web nội bộ
Boundaries - Đảm bảo rằng văn bản, hình ảnh và khung nằm trong ranh giới
Analytics - Sử dụng Google Analytics để tóm tắt các thiết bị và trình duyệt được người tiêu dùng sử dụng
Indexing - Đảm bảo các ứng dụng đáp ứng được lập chỉ mục bởi các công cụ tìm kiếm
Menu - Menu điều hướng phải được thiết kế cho nhiều loại thiết bị

Mẹo để testing web responsive - Trình duyệt Chrome và Firefox
Các trình duyệt internet mới nhất cho phép điều chỉnh kích thước cửa sổ theo độ phân giải RWD phổ biến.
Trong Firefox, sử dụng lệnh Ctrl + Shift + M để đạt được chức năng này Google Chrome có các tùy chọn nâng cao khả dụng trong các công cụ dành cho developer, cũng cho phép tester mô phỏng một thiết bị di động cụ thể (Developer Tools > Settings > Show ‘Emulation’ - Chế độ xem mô phỏng trong ngăn kéo bảng điều khiển) Công cụ Testing responsive web Dưới đây là một vài công cụ tiện dụng để testing responsive web http://responsuredesignchecker.com/ http://lab.maltewassermann.com/viewport-resizer/ http://beta.screenqueri.es/
Kết luận
Testing web responsive có những thách thức riêng của nó. Nó đòi hỏi sự quan sát nhạy bén và thực hiện nhiều chiến lược kiểm thử. Tuy nhiên, với sự ra đời của các công cụ kiểm thử và trình giả lập (simulator) khác nhau, quy trình testing responsive web đã đơn giản hóa đến một mức độ nhất định. Bất kể cải tiến, nhà phát triển và người thử nghiệm phải liên tục tương tác và trao đổi ý tưởng trong giai đoạn phát triển và thử nghiệm, cho phép họ tạo và cung cấp kết quả tốt hơn trong khoảng thời gian ngắn hơn đáng kể.
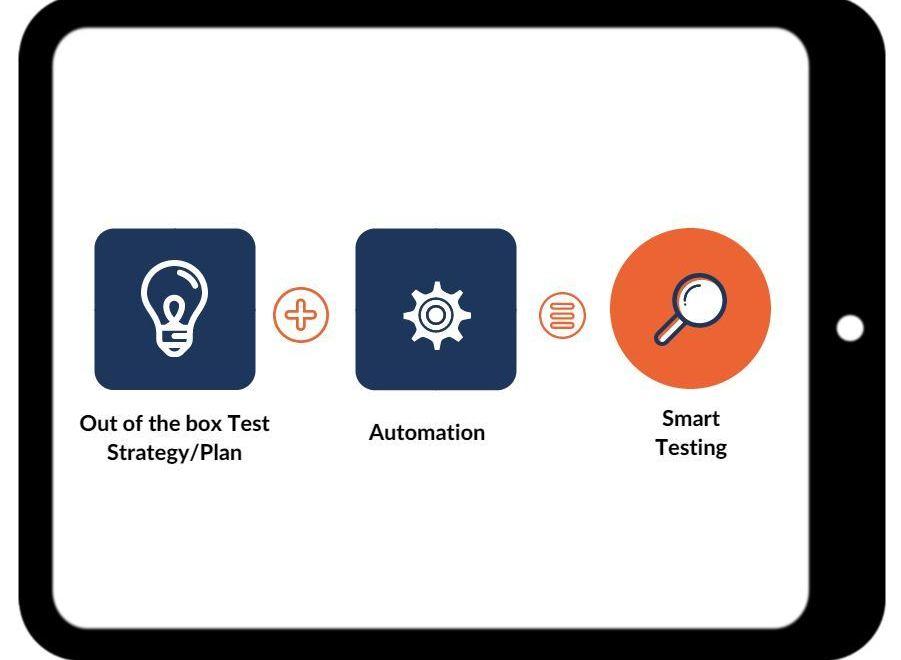
Evoke từ QA và Dịch vụ kiểm tra Evoke cung cấp QA đẳng cấp thế giới và các dịch vụ kiểm thử phần mềm giúp tăng tốc và cải thiện hiệu suất ứng dụng phần mềm trên toàn doanh nghiệp. Các dịch vụ thử nghiệm của chúng tôi kết hợp sự kết hợp của các công cụ hiện đại và khung tự động thử nghiệm giúp doanh nghiệp cải thiện chất lượng phần mềm và nâng cao hiệu suất của các ứng dụng phần mềm. Các dịch vụ thử nghiệm đầu cuối của chúng tôi bao gồm:
Tư vấn quy trình kiểm thử
- Kiểm thử chức năng
- Automation testing
- Performance Testing
- Security Testing
- Compatibility Testing
- Regression Testing
Nguồn tham khảo: https://www.evoketechnologies.com/blog/responsive-design-testing-guidelines/
All rights reserved