Hướng dẫn "chơi" Tinker nhưng không phải trong DotA
Bài đăng này đã không được cập nhật trong 2 năm
Lời mở đầu
- Xin chào tất cả các bạn, tôi đã quay trở lại rồi đây. Xin lỗi các bạn vì quả giật title câu view nhưng mà đã lâu rồi tôi mới quay trở lại con đường viết lách nên phải tạo điểm nhấn một tí, biết đâu gỡ gạc được tí view an ủi.
- Thôi không dài dòng nữa, chúng ta hãy cùng đến với nhân vật chính của bài viết hôm nay TINKER.
Nội dung
Tinker là gì?
- Theo như định nghĩa trên trang chủ Laravel thì
Laravel Tinker is a powerful REPL for the Laravel framework, powered by the PsySH package.
- Đại loại tinker là công cụ chạy trên ternimal giúp chúng ta thao tác với database (còn nếu bạn hứng thú với việc tìm hiểu về REPL- Read Eval Print Loop thì có thể tìm hiểu ở đây)
Sử dụng tinker như thế nào?
-
Để sử dụng được tinker, bạn cần gõ command sau trên terminal:
php artisan tinker #hoặc php artisan ti
1. Query database:
-
Query theo điều kiện
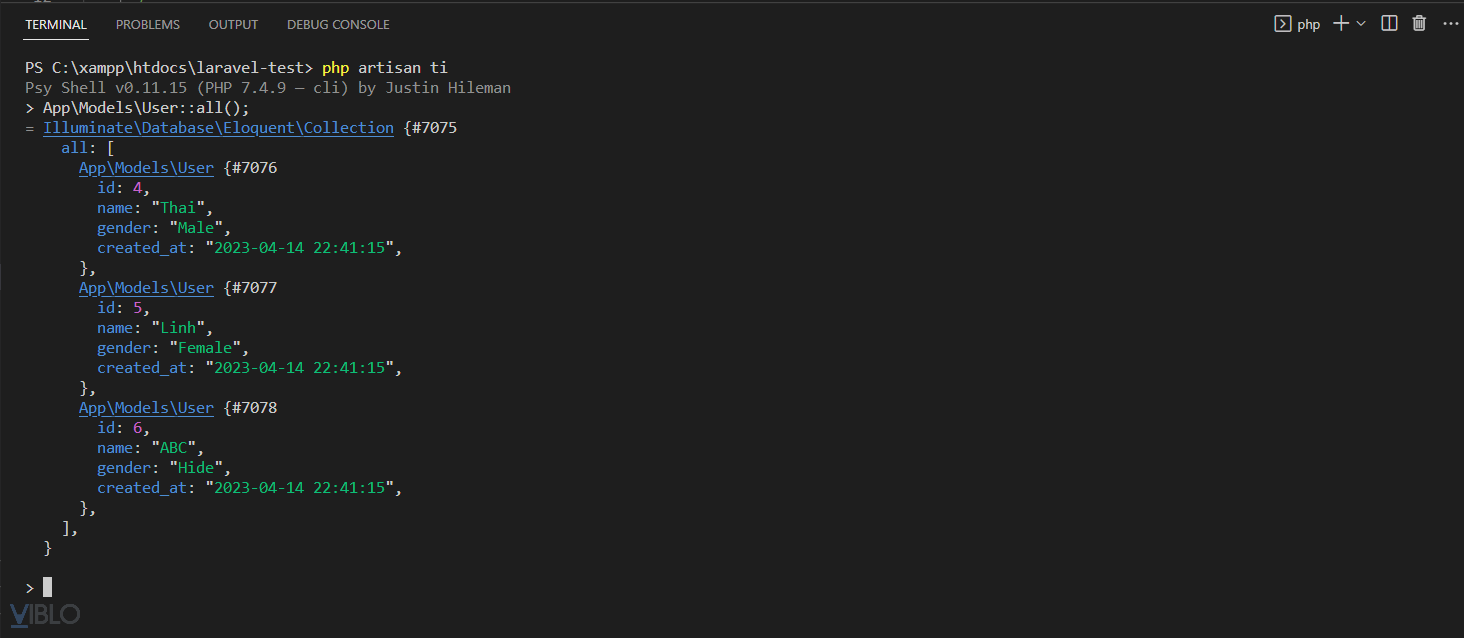
App\Models\User::all(); //query all user App\Models\User::where('gender', 'male')->first(); //find user by condition // find relationship $user = App\Models\User::with('comments')->first(); $comments = $user->comments;![]()
-
Tạo thêm record:
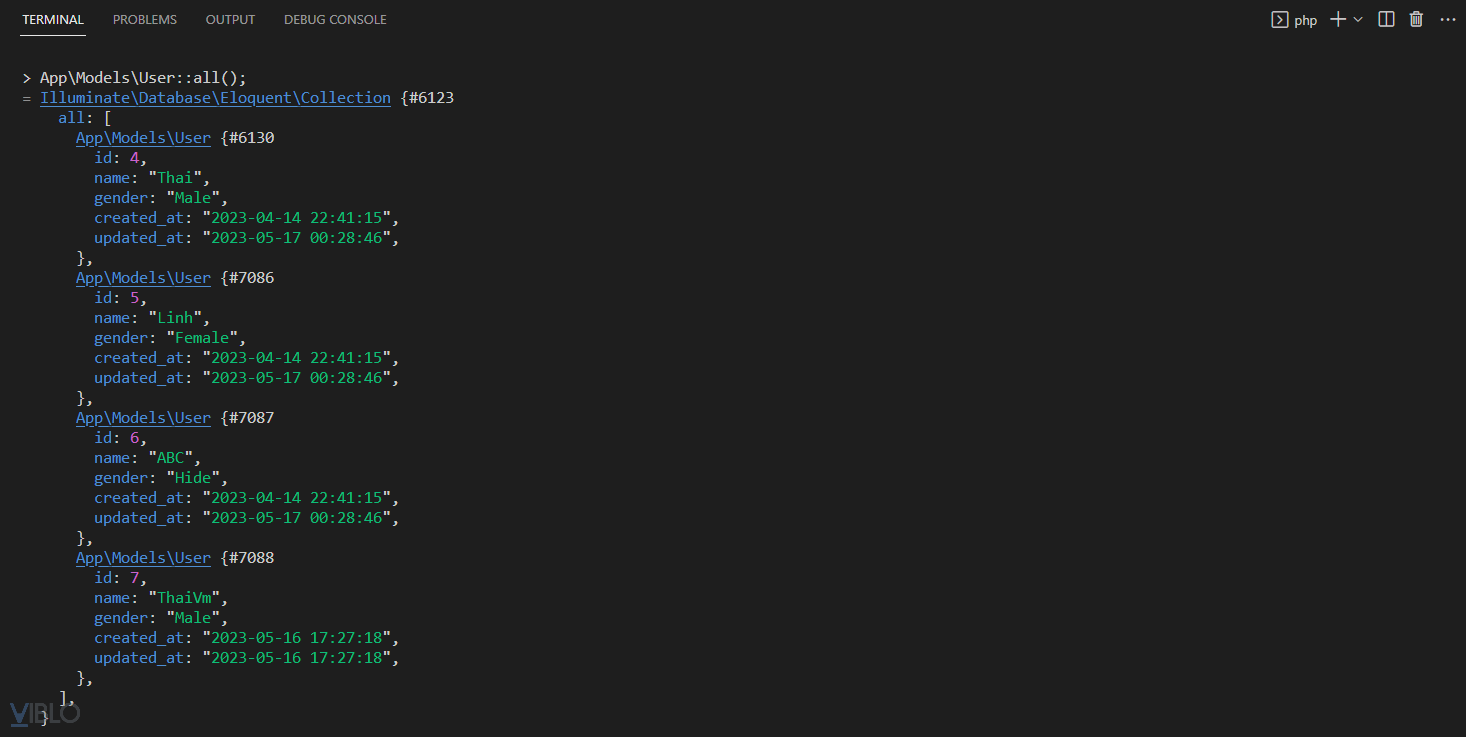
$user = new App\Models\User; $user->name = "ThaiVm"; $user->gender = "Male"; $user->save(); App\Models\User::all();![]()
-
Xoá bản ghi:
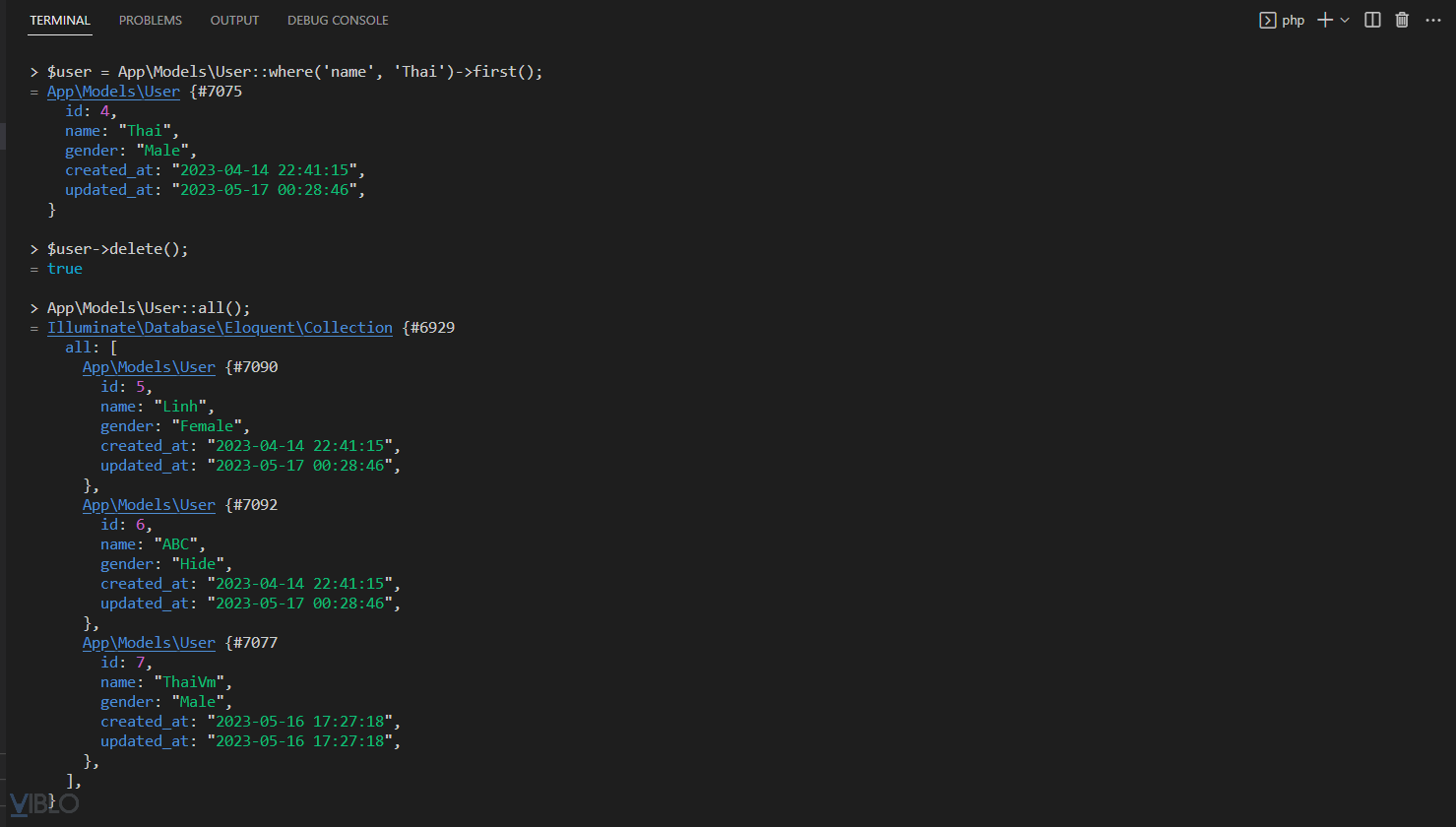
$user = App\Models\User::where('name', 'Thai')->first(); $user->delete();![]()
2. Viết function trong tinker
-
Một function thường sẽ gồm nhiều dòng, nhưng nếu xuống dòng bằng
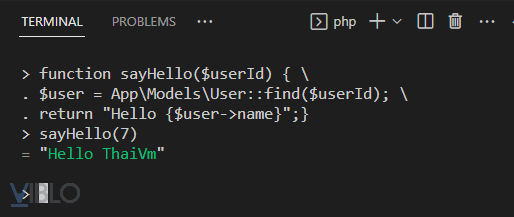
enterthì tinker sẽ hiểu đó là kết thúc câu lệnh. Vì vậy, để viết function trong tinker, bạn có thể sử dụng\để kết thúc từng dòng lệnh và bắt đầu dòng tiếp theo với...> function sayHello($userId) { \ . $user = App\Models\User::find($userId); \ . return "Hello {$user->name}";} => null > sayHello(7) => "Hello ThaiVm"![]()
3. Up/down chế độ bảo trì

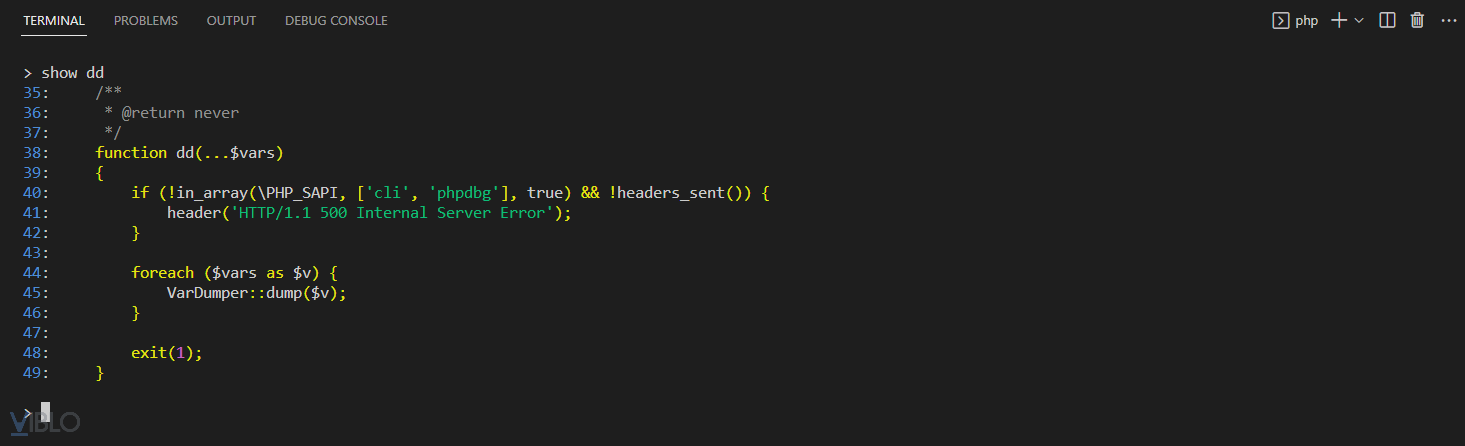
4. Xem source code của một hàm hay một class
show <functionName>

5. Nếu các bạn còn biết chức năng nào nữa, hãy cùng chia sẻ trong phần comment nhé
Chạy Laravel Tinker ngay trên trình duyệt
-
Nếu như các bạn đã thường xuyên sử dụng tinker trên terminal, chắc hẳn bạn đã ít nhất một lần cảm thấy khó chịu khi cần copy/paste một đoạn code dài (giống như việc viết function trong tinker). Vậy thì laravel-web-tinker chính là thứ bạn cần để loại bỏ sự khó chịu đó.
-
Tương tự như mọi package khác thì bạn có thể cài đặt chỉ với một vài câu lệnh
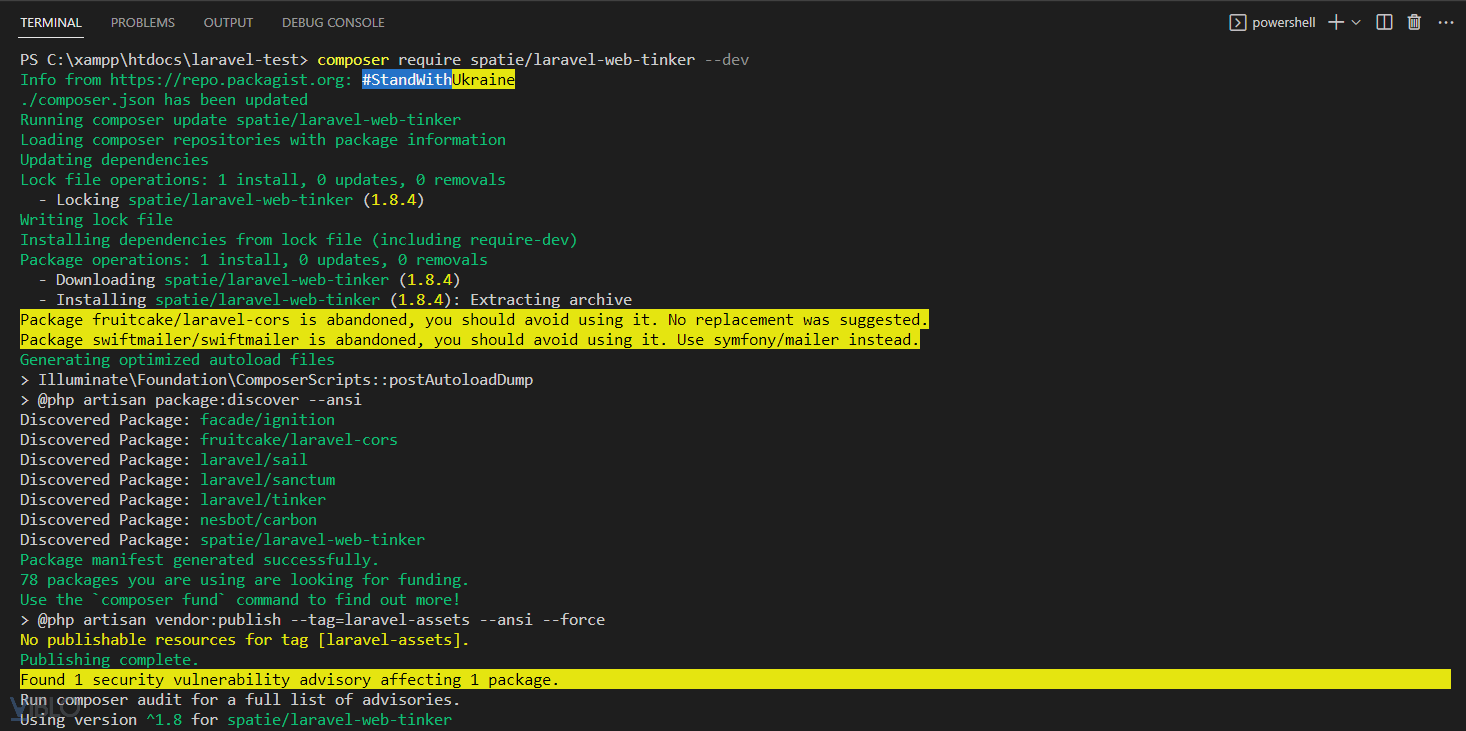
composer require spatie/laravel-web-tinker --dev![]()
php artisan web-tinker:install![]()
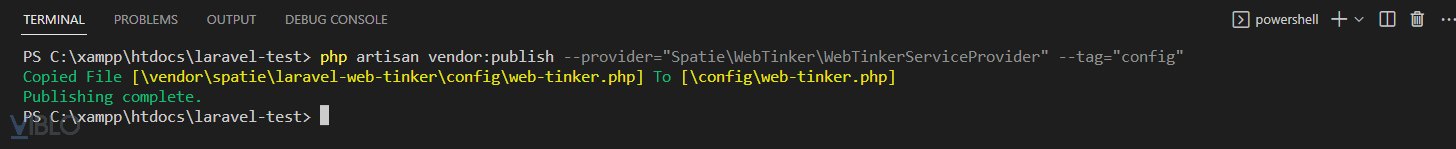
php artisan vendor:publish --provider="Spatie\WebTinker\WebTinkerServiceProvider" --tag="config"![]()
-
Thay đổi config trong file:
<?php return [ /* * The web tinker page will be available on this path. */ 'path' => '/tinker-edit-path', //tuỳ chỉnh đường dẫn /* * Possible values are 'auto', 'light' and 'dark'. */ 'theme' => 'dark', //tuỳ chỉnh theme sáng tối /* * By default this package will only run in local development. * Do not change this, unless you know what you are doing. * mặc định chỉ chạy ở môi trường local, nếu đổi sang môi trường khác, vui lòng đọc kỹ tại repo github) */ 'enabled' => env('APP_ENV') === 'local', /* * This class can modify the output returned by Tinker. You can replace this with * any class that implements \Spatie\WebTinker\OutputModifiers\OutputModifier. */ 'output_modifier' => \Spatie\WebTinker\OutputModifiers\PrefixDateTime::class, /* * These middleware will be assigned to every WebTinker route, giving you the chance * to add your own middlewares to this list or change any of the existing middleware. */ 'middleware' => [ Illuminate\Cookie\Middleware\EncryptCookies::class, Illuminate\Session\Middleware\StartSession::class, Spatie\WebTinker\Http\Middleware\Authorize::class, ], /* * If you want to fine-tune PsySH configuration specify * configuration file name, relative to the root of your * application directory. */ 'config_file' => env('PSYSH_CONFIG', null), ]; -
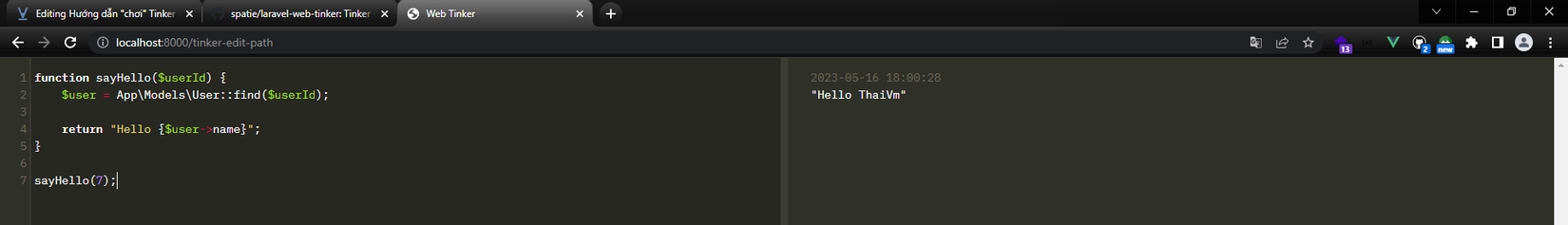
Và giờ là lúc truy cập vào địa chỉ
localhost:8000/path-trong-file-configvà trải nghiệm:

Tổng kết
- Trong bài viết này mình đã "hướng dẫn" sơ qua cho các bạn về cách "chơi" Tinker trên terminal cũng như là giao diện web. Rất mong bài viết đã mang lại những thông tin hữu ích cho bạn đọc, và từ đó giúp ích cho các bạn trên con đường "try hard" và "go pro" Laravel nhé.
- Hy vọng sẽ sớm được gặp lại các bạn trong các bài viết sau (nếu tôi bớt lười hơn).
Tài liệu tham khảo
- Laravel Doc: https://laravel.com/docs/9.x/artisan#tinker
- Laravel web tinker: https://github.com/spatie/laravel-web-tinker
All rights reserved