Hướng dẫn cách chuyển đổi ứng dụng iOS sang macOS (Phần cuối)
Bài đăng này đã không được cập nhật trong 7 năm
Ở phần trước chúng ta đã hoàn thiện phần UI và trong phần cuối này chúng ta sẽ hoàn thiện phần logic còn lại hoàn thiện app. Đầu tiên hãy mở "ViewController.swift" và xóa đi "representedObject". Và thêm hàm sau vào phía dưới "viewDidLoad()".

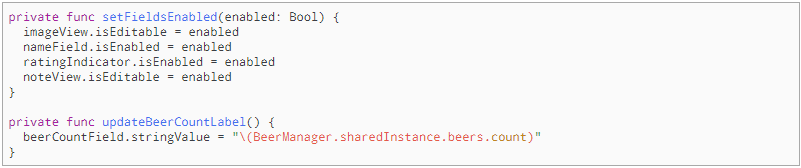
Hai hàm trên sẽ giúp bạn điều khiển phần UI:
- setFieldsEnable(_: ) sẽ cho phép bạn dẽ dàng tắt hoặc bật việc điều khiển form.
- updateBeerCountLabel() điều chỉnh số lượng beer trong "beerCountField".
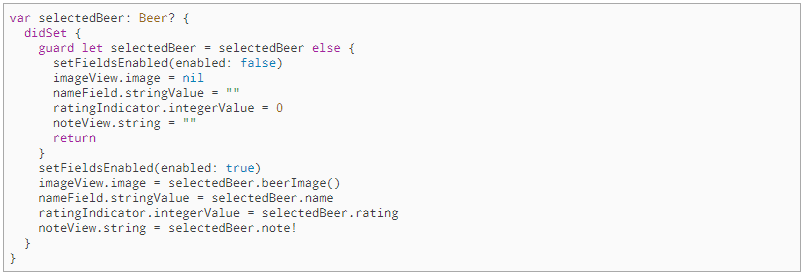
Bên dưới phần khai báo outlet, thêm property sau:

Property trên sẽ đại diện cho loại beer mà được chọn trong table view. Nếu không có loại beer nào đang được chọn, phần setter sẽ đảm nhiệm việc xóa đi giá trị ở trong phần UI và vô hiệu hóa phần UI đó để không thể sử dụng được.
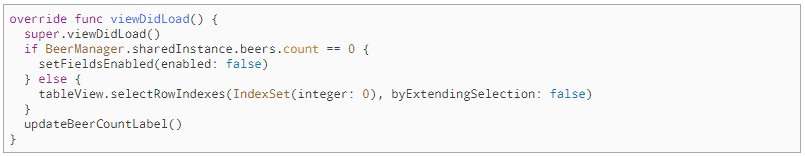
Thay thế nội dung hàm "viewDidLoad()" như sau:

Giống như đối với iOS, khi khởi động chúng ta cần phải cho app làm việc gì đó thì trong macOS cũng như vậy, bạn cần phải điền đầy đủ dữ liệu người dùng vào form.
(h1)Them Data vào Table View
Hiện tại bây giờ, table view chưa thể hiển thị bất kì data nào, nhưng hàm "selectRowIndexes(_:byExtendingSelection:)" sẽ chọn loại beer đầu tiên trong danh sách. Phần code delegate sẽ tự làm điều đó cho bạn.
Để làm cho table view hiện danh sách beer, thêm đoạn code sau vào phần cuối của file "ViewController.swift", bên ngoài lớp "ViewController".

Đoạn code trên sẽ điền data vào trong từ hàng của table view từ data source.
Hãy nhìn vào nó kĩ hơn. Bạn sẽ thấy nó không khác gì lắm so với iOS trong file "BeersTableViewController.swift".Nhưng có một điểm khác lớn là khi thay đổi giá trị được chọn, nó sẽ gửi một "Notification" đến "NSTableViewDelegate".
Hãy nhớ rằng macOS có rất nhiều cách để input giá trị vào app, không chỉ có mỗi ngón tay như iOS. Có thể sử dụng bàn phím, chuột để thay đổi giá trị được chọn trong table view, và việc đối ứng với nó cũng rất khác với trong iOS.
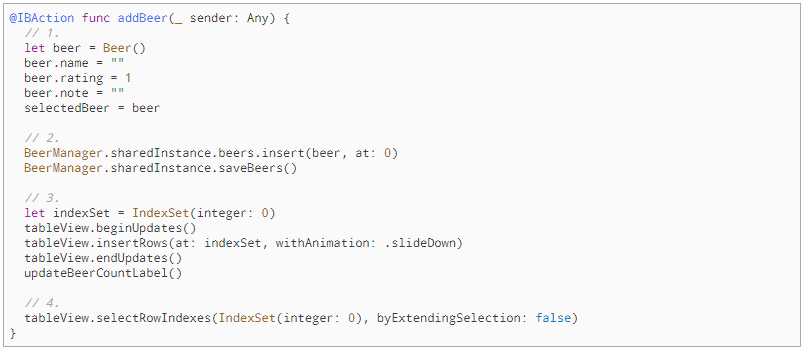
Bây giờ hãy thêm một loại beer. Thay đổi hàm "addBeer()":

Không có gì là ghê gớm ở đây cả, bạn đơn giản làm những việc sau:
- Tạo một beer mới.
- Thêm giá trị beer đó vào model.
- Thêm một hàng mới vào table.
- Chọn hàng có loại beer vừa tạo.
Giống như với iOS, để gọi việc thêm một hàng vào table view , chúng ta bắt buộc phải gọi "beginUpdates()" và "endUpdates()" để thực hiện việc này.
Xóa một loại beer
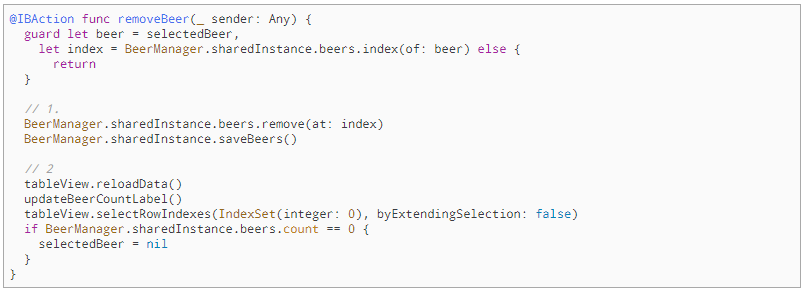
Để xóa một loại beer, thêm đoạn code sau vào "removeBeer(_: )":

Một lần nữa, đoạn code trên không có gì phức tạp:
- Nếu một loại bia đang được chọn, xóa nó đi khỏi model.
- Load lại table view, chọn vào loại bia đầu tiên.
Tùy chỉnh ảnh
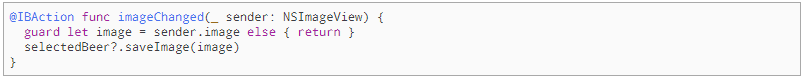
Hãy nhớ lại việc "Image Wells" có khả nằng nhận ảnh được thả vào nó. Thay đổi "imageChanged(_: )" thành:

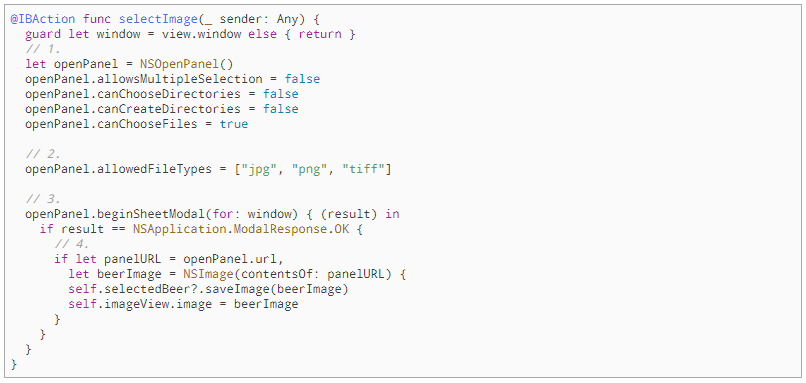
Ở mặt khác, bạn phải tự tùy chỉnh ảnh do người dùng chọn từ trong app. Thay thế "selecteImage()" như sau:

Đoạn code trên biểu diễn việc làm thể nào để dùng "NSOpenPanel" cho việc chọn file.
- Bạn tạo một "NSOpenPanel", và tùy chỉnh nó.
- Để cho phép người dùng chỉ được chọn ảnh, bạn đặt giới hạn lựa chọn chỉ cho các loại nào là ảnh.
- Hiện thông tin cho người dùng.
- Lưu ảnh nếu người dùng chọn.
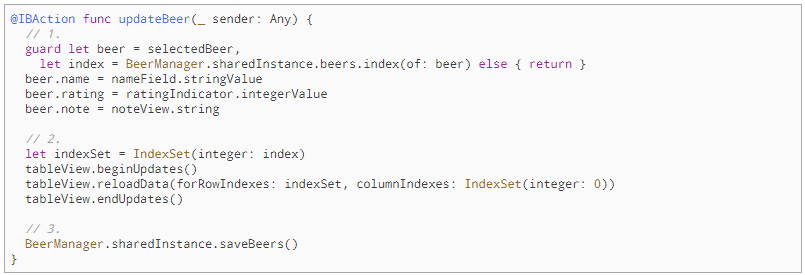
Cuối cùng, thêm đoạn code để lưu data model vào "updateBeer(_: )":

Ở đây là những gì bạn đã thêm vào:
- Bạn chắc chắn rằng đã có beer, cập nhật thông tin của loại beer đó.
- Cập nhận table view để hiện thông tin mới nhất.
- Lưu data.
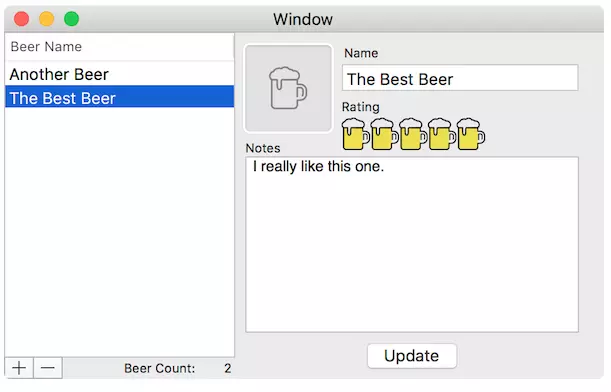
Chạy app thôi! Bây giờ bạn sẽ thấy được thành quả.

Đối với macOS, còn một phần phải hoàn thiện đó là "Preferences", đối với phần này để chúng ta có thể đưa những tùy chỉnh của app vào đây. Bạn có thể đón đọc series khác của mình để biết thêm cách làm phần này.
https://viblo.asia/p/huong-dan-lap-trinh-macos-phan-1-oOVlYynnl8W
https://viblo.asia/p/huong-dan-lap-trinh-macos-phan-2-bWrZnL3p5xw
https://viblo.asia/p/huong-dan-lap-trinh-macos-phan-2-tiep-Eb85oXb0K2G
https://viblo.asia/p/huong-dan-lap-trinh-macos-phan-3-eW65G26alDO
https://viblo.asia/p/huong-dan-lap-trinh-macos-phan-3-tiep-LzD5dOmzljY
https://viblo.asia/p/huong-dan-lap-trinh-macos-phan-cuoi-oOVlYOyVK8W
Cảm ơn các bạn đã theo dõi, chúc các bạn thành công.
Ref: https://www.raywenderlich.com/161968/porting-your-ios-app-to-macos
All rights reserved