Hướng dẫn lập trình macos phần 2
Bài đăng này đã không được cập nhật trong 4 năm
Ở phần trước chúng ta đã làm quen với việc sử dụng các thành phần UI đơn giản, nên ở phần 2 này chúng ta sẽ làm quen với những UI phức tạp hơn, các bạn sẽ học cách để tùy chỉnh độ lớn của window tùy thích. Cùng với đó là cách thiết kế và chuyển màn hình hay windown để hiện trong app của bạn
Mở đầu
Hãy mở xcode lên và chọn "Create a new Xcode project" sau đó hãy tạo một project mới tên là "EggTimer", chọn sử dụng ngôn ngữ Swift và dùng Storyboard nhé.
EggTimer
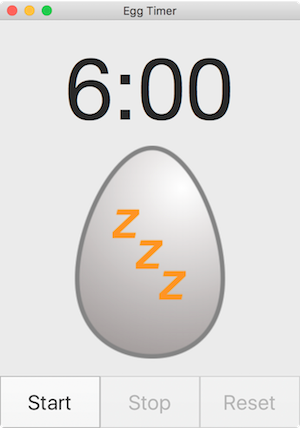
Chúng ta sẽ tạo một app tên là EggTimer; nó sẽ đếm ngược thời gian trên màn hình hình. Sẽ có những chi tiết đồ họa biểu hiện việc luộc trứng như thế nào và các trạng thái của nó. Cửa sổ thứ hai của app sẽ hiện ra tùy chọn của app

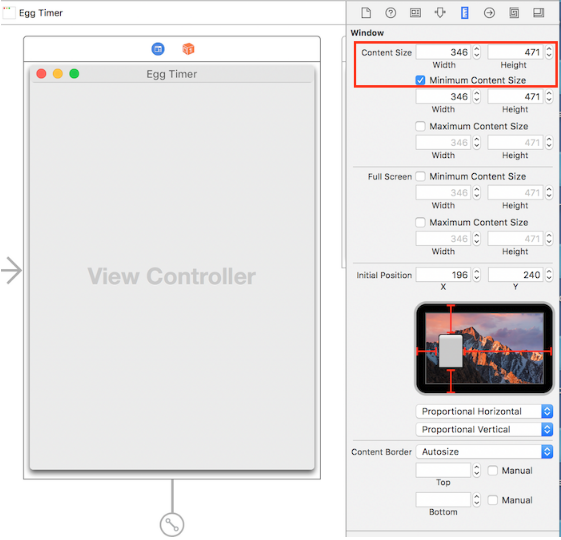
Việc đầu tiên là hãy mở Storyboard lên, như đã giới thiệu ở phần trước thì trong giao diện của Storyboard sẽ tồn tại "Application Scene", "Window Controller Scene" và "View Controller Scene". Hãy chọn vào "Window Controller" trước, đối với app này bạn sẽ để độ lớn không nhỏ hơn 346x471, nó sẽ là độ lớn mặc định của app.

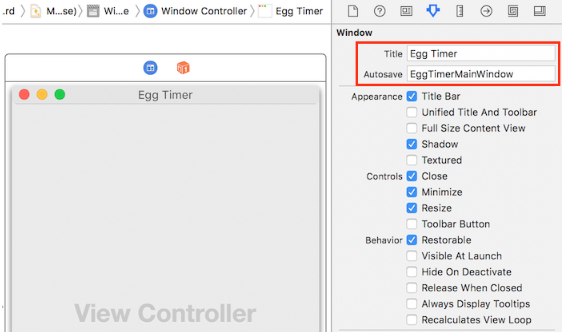
Tiếp theo hãy vào "Size Inspector" trong mục "Ultilities" và chọn "Content Size Width" bằng 346 và tương tự với "Content Size Height" bằng 471. Chọn checkbox "Minimum Content Size" để độ lớn của window không nhỏ hơn kích thước này. Hãy chọn "Window" trong "WindowController" và sửa Title thành "EggTimer" và Autosave thành "EggTimerMainWindow" để lưu lại độ lớn và vị trí của windown sau mỗi lần chạy.

Chỉnh sửa UI - Phần 1
Giao diện của chúng ta sẽ gồm 2 stack view. Cái đầu sẽ chứa text thời gian còn lại và ảnh quả trứng. Cái thứ 2 sẽ chứa 3 button ở bên dưới. Hãy bắt đầu với button trước :
- Tìm "Button" trong "Object Library"
- Kéo một Gradient button vào trong View Controller
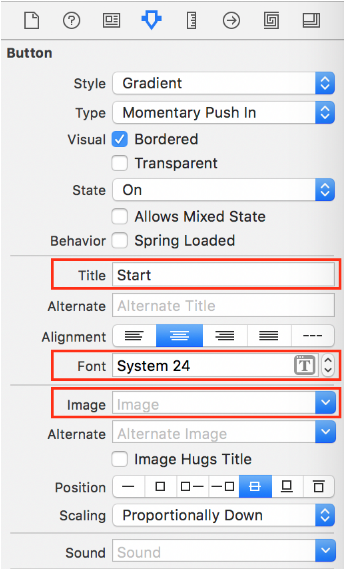
- Dùng "Attribute Inspector" để bỏ ảnh và thêm title là "Start"
- Chuyển font thành System 24.

- Mở rộng button cho vừa với text
- Chọn Start button và ấn tổ hợp Command-D hai lần để tạo ra 2 bản sao chép
- Kéo 2 button mới đó ra cho dễ nhìn
- Sửa lại title của chúng thành "Stop" và "Reset"
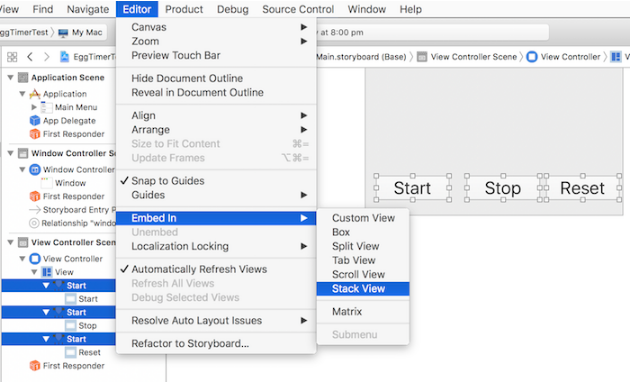
- Chọn cả 3 button đó và chọn Editor/Embed In/Stack View.

Để làm cho button vừa trong Stack View hãy vào "Attribute Inspector" :
- Distribution: Fill Equally
- Spacing: 0
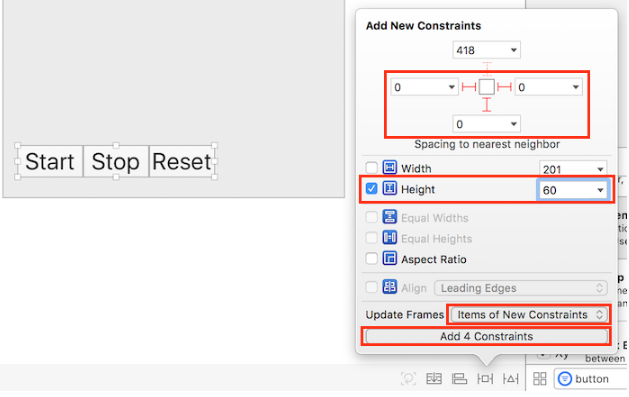
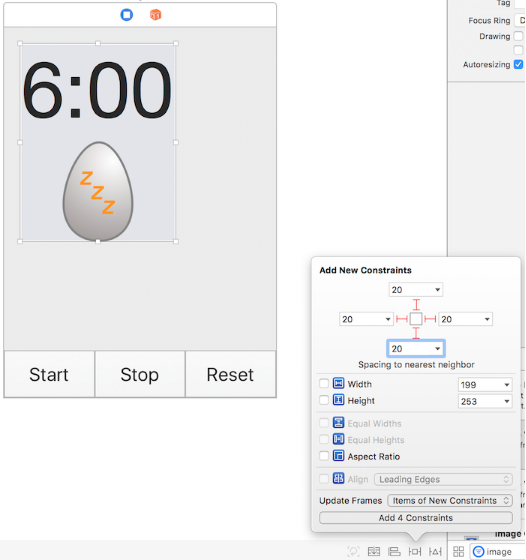
Chọn nút "Add New Constraints" ở dưới "Visual Editor" và set Constraint trái, phải, dưới, và chiều cao như hình . Chọn "Update Frames": "Items of New Constraints" và chọn add 4 constraint đó.

Vị trí của Stack View đã chuẩn nhưng các nút bên trong vẫn ngắn hơn Stack View. Vào "Document Outline", ấn Control-Kéo từ nút Start tới Stack View và chọn "Equal Heights". Làm tương tự với 2 nút còn lại
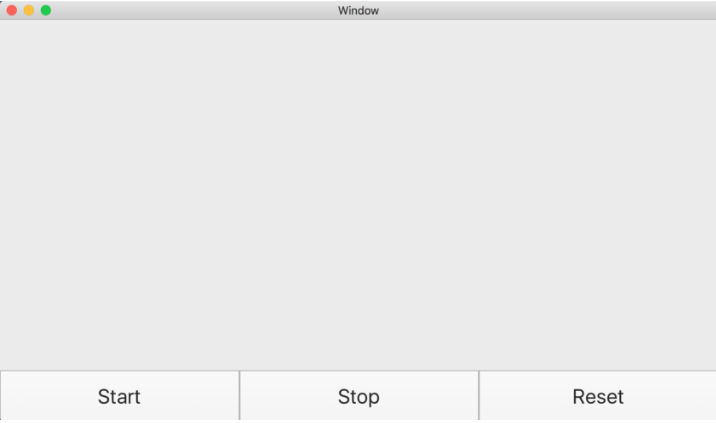
Hãy chạy thử app để xem giao diện của chúng ta

Chú ý hãy bỏ Enable 2 nút stop và reset trong "Attribute Inspector" đi vì khá vô lý khi start còn chưa bắt đầu.
Chỉnh sửa UI - Phần 2
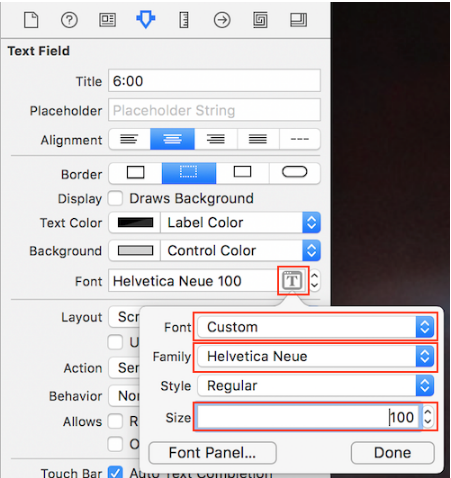
Stack View thứ 2 của chúng ta sẽ chứa phần text và phần ảnh quả trứng. Hãy kéo một Label vào trong View Controller, chỉnh Title của nó thành "6:00" và "Alignment" thành Center. Chỉnh font thành "Helvetica Neue" và chuyển font size thành 100. Điều này sẽ làm cho text trong label bị mất cho nên hãy chỉnh lại độ lớn cho label.

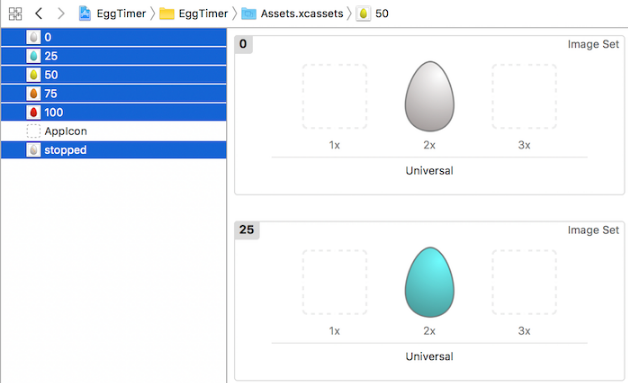
Để thêm một ảnh hãy vào "Object Library" và gõ "image". Hãy chọn "Image View", kéo nó vào trong View Controller và để nó ngay dưới Label. Hãy lấy ảnh ở đây nếu như bạn không có. Giải nén file lấy được về và kéo thả các ảnh vào trong "Assets.xcassets" trong "Project Navigator".

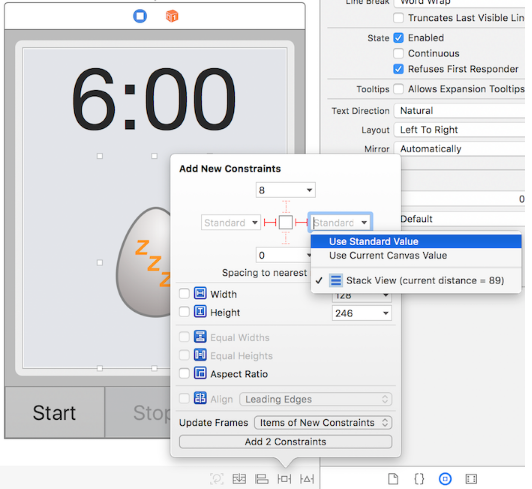
Quay trở lại Storyboard, thêm ảnh vào trong "Image View" , sau đó hãy tạo Stack View thứ hai giống như cái đầu tiên bằng cách chọn cả label và ảnh sau đó ấn vào Editor/Embed In/Stack View. Hãy thêm constraint cho Stack View như sau:

Sau khi làm xong ta sẽ thấy ảnh ở bên trong vẫn còn quá nhỏ, hãy set constraint cho ảnh như sau:

Trong "Attributes Inspector", chọn "Scaling to Proportionally Up or Down".
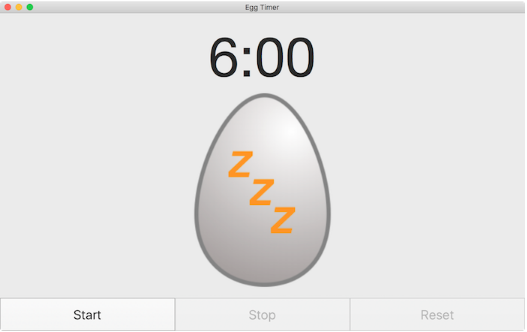
Hãy chạy app và ta sẽ có kết quả:

Kết nối UI vào trong code
Giống như trong phần đầu bạn đã biết về @IBOutlets và @IBActions để kết nối tới UI. Trong phần này, bạn cần @IBOutlets cho:
- Time label
- Egg image view
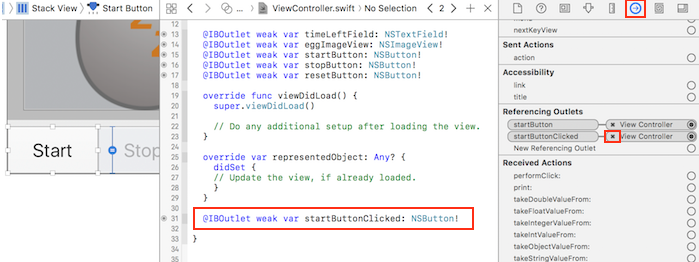
- Ba button Ba button sẽ cần cả @IBActions để bắn lên sự kiện khi chúng ta ấn vào nó. Trong "Project Navigator", chọn "Main.storyboard". Ấn tổ hợp "Option-click" vào "ViewController.swift" trong "Project Navigator" để mở "Assistant Editor". Hãy chọn label thời gian và ấn "Control-kéo" vào trong ViewController, giống như ở phần 1. Đổi tiên label thành "timeLeftField". Làm như vậy với "Image View", đổi tên nó thành "eggImageView". Đặt tên 3 button là "startButton", "stopButton" and "resetButton". Các button cũng cần có @IBActions. Ấn "Control-kéo" từ button nhưng lần này hãy đổi thành Action và đổi tên nó là "startButtonClicked". Làm tương tự với các button khác "stopButtonClicked" và "resetButtonClicked".

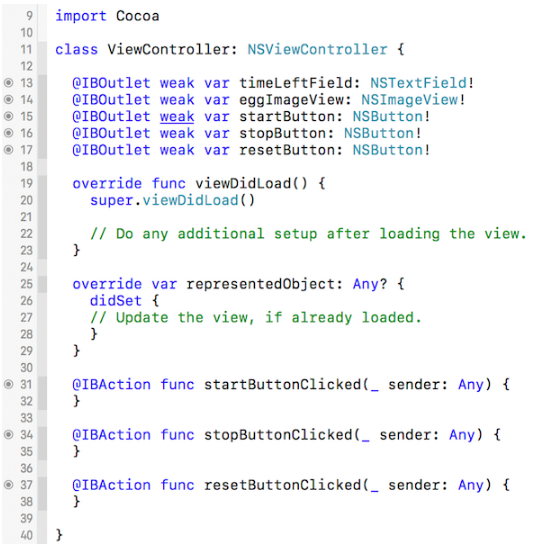
ViewController sẽ như thế này:

Trong phần sau chúng ta sẽ thêm code vào trong các function này để chúng hoạt động và cách tạo menu. Cảm ơn các bạn đã theo dõi. Ref : https://www.raywenderlich.com/151746/macos-development-beginners-part-2
All rights reserved