HTTP (HyperText Transfer Protocol)
Bài đăng này đã không được cập nhật trong 4 năm
Giơi thiệu
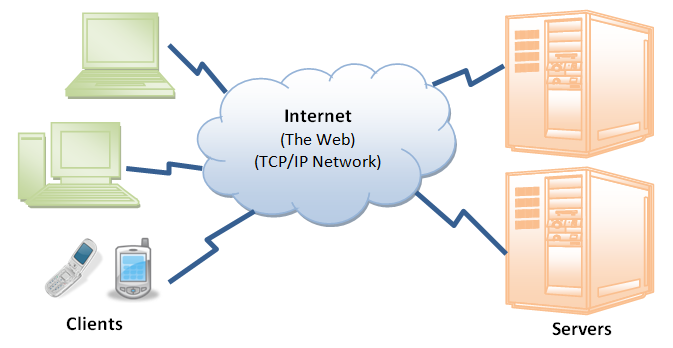
WEB là một hệ thống client/server được mô tả như trong hình dưới đây:

Có nhiều ứng dụng đang chạy trên Web ví dụ như: email, chuyển tập tin, âm nhạc trực tuyến, video trực tuyến ... Mỗi ứng dụng đều sử dụng một giao thức nhất định để trao đổi thông tin giữa máy khách và máy chủ, các giao thức như HTTP, FTP, SMTP, POP...
HyperText Transfer Protocol (HTTP)
HTTP (Hypertext Transfer Protocol) có lẽ là các giao thức ứng dụng phổ biến nhất được sử dụng trong Internet.
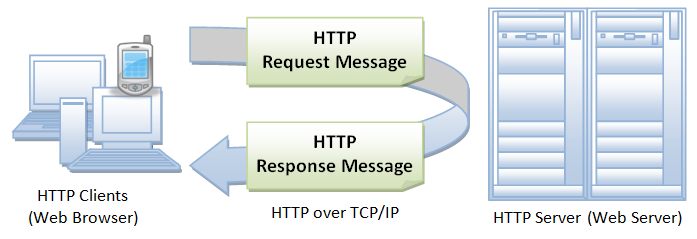
- HTTP là một giao thức client-server bất đối xứng, như trong hình minh họa. Một HTTP client gửi một tin yêu cầu(request) đến một máy chủ(server) HTTP. Các máy chủ lần lượt trả lại các tin tương ứng. Hay nói cách khác, HTTP là một giao thức lấy thông tin từ máy chủ của client (pull protocol).

- HTTP là một stateless protocol. Hay nói cách khác, request hiện tại không biết những gì đã hoàn thành trong request trước đó.
- HTTP cho phép tạo các yêu cầu gửi và nhận các kiểu dữ liệu, do đó cho phép xây dựng hệ thống độc lập với dữ liệu được truyển giao.
Browser (Trình duyệt)
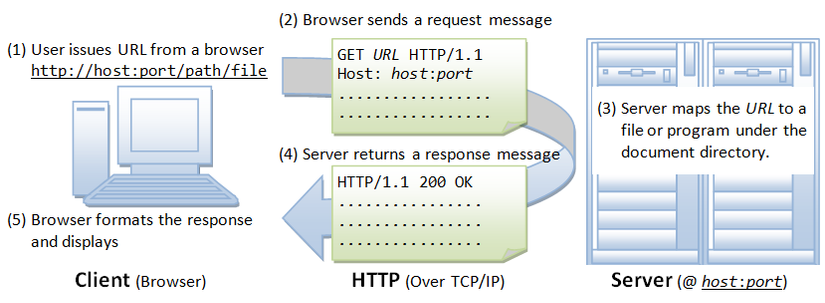
Bất cứ khi nào bạn tạo một URL trên trình duyệt của bạn mục đích lấy dữ liệu (resource) từ server sử dụng HTTP. Trình duyệt đưa URL vào một request message, và gửi yêu cầu đến máy chủ HTTP. Máy chủ HTTP phân tích tin yêu cầu và trả lại bạn thông tin tương ứng, thông tin trả về có thể là một tài nguyên bạn yêu cầu hoặc một thông báo lỗi. Tiến trình này được minh họa dưới đây:

Uniform Resource Locator (URL)
Một URL (Uniform Resource Locator) được sử dụng để xác định duy nhất một tài nguyên trên Web. Một URL có cấu trúc như sau:
protocol://hostname:port/path-and-file-name
Trong một URL có 4 thành phần:
- Protocol: giao thức tầng ứng dụng được sử dụng bởi client và server
- Hostname: tên DNS domain
- Port: Cổng TCP để server lắng nghe request từ client
- Path-and-file-name: Tên và vị trí của tài nguyên yêu cầu.
HTTP Protocol
Như đã đề cập trong phần trên, mỗi khi bạn nhập một URL vào thanh địa chỉ của trình duyệt, trình duyệt sẽ dịch URL thành một thông điệp yêu cầu theo giao thức quy định, và gửi yêu cầu đó đến máy chủ.
Ví dụ trình duyệt dịch URL https://viblo.asia/ thành một request message
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding: gzip, deflate, sdch
Accept-Language: en,vi;q=0.8,fr-FR;q=0.6,fr;q=0.4,en-US;q=0.2
Cache-Control: max-age=0
Connection: keep-alive
Cookie: systemLang=vi;
DNT: 1
Host: viblo.asia
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36
Khi request đến server, server thực hiện một trong 3 hành động sau:
- Server phân tích request nhận được, maps yêu cầu với tập tin trong tập tài liệu của server, và trả lại tập tin yêu cầu cho client.
- Server phân tích request nhận được, maps yêu cầu vào một chương trình trên server, thực thi chương trình và trả lại kết quả của chương trình đó.
- Request từ client không thể đáp ứng, server trả lại thông báo lỗi.
Ví dụ về respond HTTP:
Cache-Control:no-cache
Connection:keep-alive
Content-Encoding:gzip
Content-Type:text/html; charset=UTF-8
Date:Mon, 23 May 2016 18:11:40 GMT
Server:nginx/1.8.1
Strict-Transport-Security:max-age=15768000
Transfer-Encoding:chunked
Vary:Accept-Encoding
X-Powered-By:PHP/5.6.20
Trình duyệt xử lý response từ server, hiển thị nội dung của response lên cửa sổ trình duyệt theo kiểu dữ liệu tương ứng của response (Content-Type respond header). Các loại media type phổ biến bao gồm "text/plain", "text/html", "image/gif", "image/jpeg", "audio/mpeg", "video/mpeg", "application/msword", and "application/pdf".
Ở trạng thái Idling, một máy chủ HTTP không làm gì cả nhưng vẫn lắng nghe request từ cổng đã được xác định của nó. Khi một request đến, máy chủ phân tích tiêu để request (request header), áp dụng các quy tắc được quy định sẵn, và có những xử lý tương ứng.
HTTP Request và Response Messages
HTTP client và HTTP server giao tiếp với nhau bằng gửi các tin văn bản. Client gửi các tin yêu cầu đến server. Server lần lượt trả lại các response tương ứng.
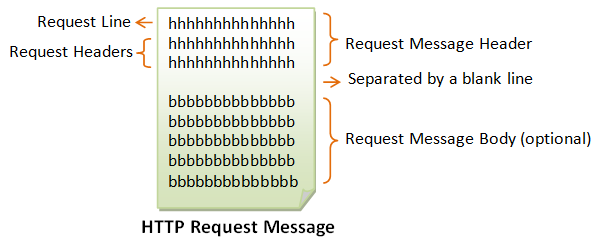
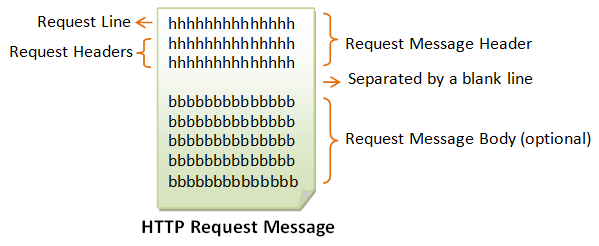
Mỗi một tin HTTP bao gồm một tiêu đề (header) và một nội dung (message body/không bắt buộc) được ngăn cách bởi một dòng trắng như hình dưới đây.

HTTP Request Message
Định dạng của một tin HTTP request:

Request Line
Dòng đầu tiên của header được gọi là request line.
Một request line có cú pháp như sau:
request-method-name request-URI HTTP-version
- request-method-name: Giao thức HTTP định nghĩa một tập các giao thức GET, POST, HEAD, PUT ... Client có thể sử dụng một trong các phương thức đó để gửi request lên server.
- request-URI: Quy định cụ thể nguồn resource yêu cầu.
- HTTP-version: Hiện tại có hai phiên bản HTTP được sử dụng: HTTP/1.0 và HTTP/1.
Ví dụ:
GET /test.html HTTP/1.1
HEAD /query.html HTTP/1.0
POST /index.html HTTP/1.1
Request headers
Request headers bao gồm các cặp name: value, có dạng như sau:
request-header-name: request-header-value1, request-header-value2, ...
Host: domain-name HTTP/1.1 hỗ trợ máy ảo, nhiều tên miền DNS trên cùng một máy chủ vật lý (www.nowhere123.com and www.nowhere456.com) cùng truy cập tới một thư mục tài liệu gốc. Tên Host là bắt buộc trong HTTP/1.1 để xác định một địa chỉ máy chủ.
Accept: mime-type-1, mime-type-2, ... Client có thể sử dụng các Accept header để báo cho máy chủ các loại MIME và nó có thể xử lý và mong muốn. Nếu server có nhiều phiên bản của các tài liệu (ví dụ ảnh có định dạng là PNG hoặc GIF hoặc các tài liệu văn bản PDF, TXT), server sẽ check accept header để trả lại version tương ứng.
Accept-Language: language-1, language-2, ... Client sử dụng accept language để báo cho máy chủ các ngôn ngữ có thể xử lý hoặc mong muốn. Nếu máy chủ có nhiều phiên bản ngôn ngữ thì sẽ trả lại ngôn ngữ tương ứng trong accpet-language.
Accept-Charset: Charset-1, Charset-2, ... Client sử dụng accept-charset để báo cho server bộ kí tự mà nó có thể xử lý hoặc mong muốn. Ví dụ các bộ ký tự ISO-8859-1, ISO-8859-2, ISO-8859-5, BIG5, UCS2, UCS4, UTF8.
User-Agent: browser-type Xác định loại trình duyệt của client, server sử dụng thông tin này để trả lại dữ liệu tương thích.
Content-Length: number-of-bytes Được sử dụng với request POST, thông báo chiều dài nội dung request body.
Authorization: Cung cấp các chứng thực về username hay password.
Cookie: cookie-name-1=cookie-value-1, cookie-name-2=cookie-value-2, ... Trả lại các cookie được tạo bới máy chủ trước đó, nhằm lưu lại trạng thái của client
Ví dụ:
Host: www.xyz.com
Connection: Keep-Alive
Accept: image/gif, image/jpeg, */*
Accept-Language: us-en, fr, cn
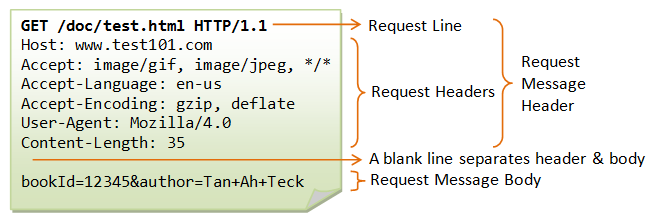
Ví dụ

HTTP Response Message
Định dạng của một tin HTTP response:

Status line
Dòng đầu tiên của một tin response gọi là status line.
Một status line có cấu trúc như sau:
HTTP-version status-code reason-phrase
- HTTP-version: Phiên bản HTTP được sử dụng trong sesstion đó. HTTP/1.0 hoặc HTTP/1.1
- status-code: Gồm 3 số tạo ra bởi server để mô tả kết quả của yêu cầu.
- reason-phrase: Mô tả ngắn về status-code
Các status line phổ biến: "200 OK", "404 Not Found", "403 Forbidden", "500 Internal Server Error".
Ví dụ
HTTP/1.1 200 OK
HTTP/1.0 404 Not Found
HTTP/1.1 403 Forbidden
Response Headers
Response headers có dạng bao gồm các cặp name: value
response-header-name: response-header-value1, response-header-value2, ...
Host: domain-name
Ví dụ:
Content-Type: text/html
Content-Length: 35
Connection: Keep-Alive
Keep-Alive: timeout=15, max=100
Response message body chứa dữ liệu yêu cầu.
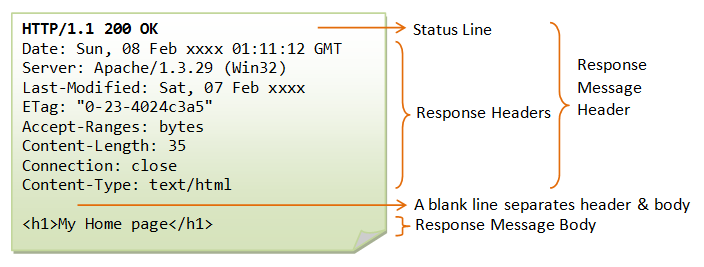
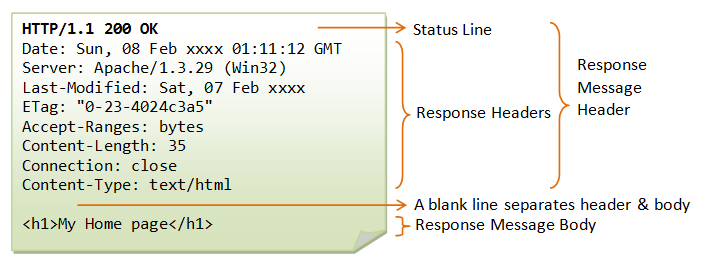
Ví dụ:

HTTP Request Methods
Giao thức HTTP định nghĩa một tập các phương thức request, client có thể sử dụng một trong các phương thức này để tạo request tới HTTP server, dưới đây liệt kê một số phương thức phổ biến.
- GET: Một client có thể sử dụng phương thức GET để yêu cầu lấy tài nguyên từ server.
- HEAD: Một client có thể sử dụng phương thức HEAD để yêu cầu lấy header mà một request GET sẽ thu được. Do đó header chứa ngày thay đổi mới nhất của dữ liệu, nó có thể được sử dụng để kiểm tra bản sao bộ nhớ cache ở local.
- POST: Sử dụng để gửi dữ liệu tới web server.
- PUT: Yêu cầu server để lưu trữ dữ liệu.
- DELETE: Yêu cầu server xóa dữ liệu.
- TRACE: Yêu cầu server trả lại các hành động đã thực hiện ở client
- OPTIONS: Yêu cầu server trả lại danh sách các phương thức request mà nó hỗ trợ.
Tổng kết
Trên là những kiến thức cơ bản cho mỗi WEB developer. Hiểu được các thông tin trên các request message hay các response message giúp bạn dễ dàng hơn trong quá trình phát triển web, hay tìm lỗi.
Tham khảo
All rights reserved