Học nhanh ngôn ngữ Dart (Flutter) nhờ ngôn ngữ Kotlin (Phần 3 / 5)
Bài đăng này đã không được cập nhật trong 5 năm
1. Lời mở đầu
Series này được viết nhằm mục đích giúp những bạn đã hiểu biết về ngôn ngữ Kotlin hoặc Java có thể học nhanh ngôn ngữ Dart để code Flutter. Nếu bạn chưa đọc phần 1 và 2, bạn có thể đọc lại tại đây
2. Hàm (function)

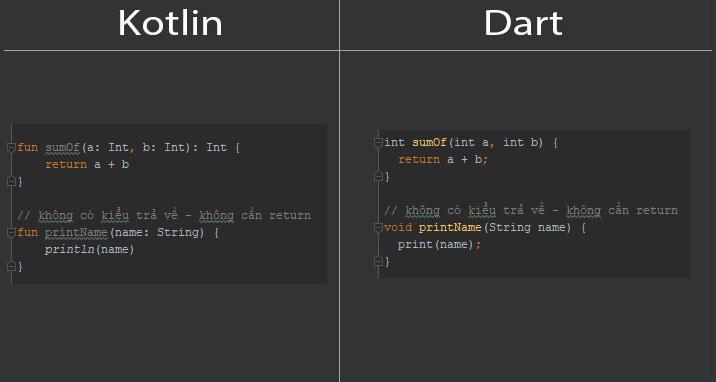
- Thật ra cả trong Kotlin và Dart, không có khái niệm hàm không có kiểu trả về. Tất cả hàm đều có
returnnhưng nếu chúng ta không sử dụngreturnthì cả Kotlin và Dart sẽ ngầm địnhreturn. Kotlin sẽ trả về ngầm định một giá trị làUnitcòn Dart sẽ trả vềnull. Mình comment vào code như vậy cho nó dễ so sánh hàm córeturnvà khôngreturnhy vọng mọi người không hiểu nhầm
- Nếu để ý thì cách viết hàm của Dart rất giống Java
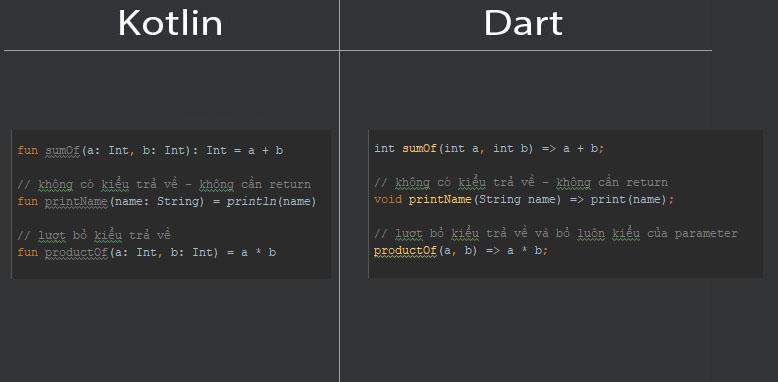
3. Single-Expression function

- Dart dùng arrow syntax
=>để viết các hàm mà chỉ có 1 biểu thức duy nhất một cách nhanh gọn (tương tự Kotlin) - Dart vi diệu hơn Kotlin ở chỗ nó lượt bỏ được cả kiểu trả về của hàm và kiểu dữ liệu của các biến parameter lun. Parameter không được khai báo kiểu sẽ có kiểu là
dynamic. Tuy nhiên, cách viết code này không được khuyến khích trong Dart (bạn thấy nó warning đó). Dart muốn bạn khi khai báo một hàm phải khai báo đầy đủ kiểu trả về và kiểu của các parameter (nếu có).
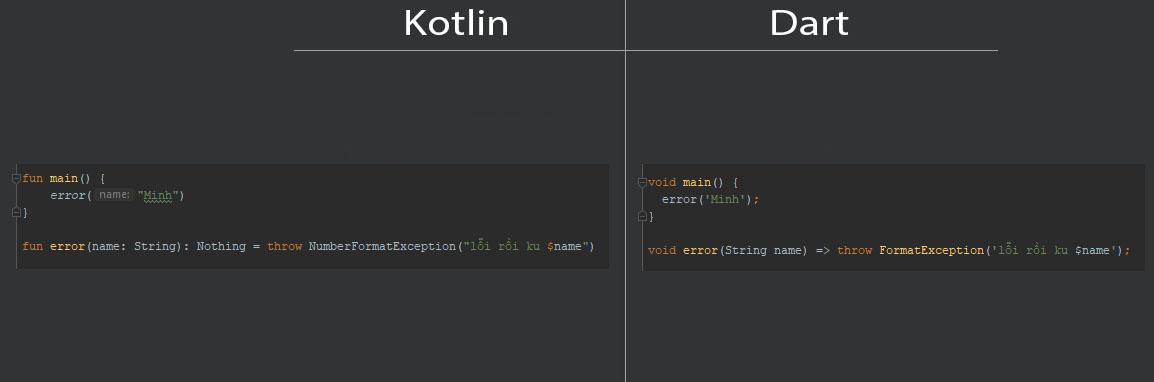
Hoặc bạn cũng có thể dùng nó để throw Exception:

Output:
FormatException: lỗi rồi ku Minh
4. Local funtions
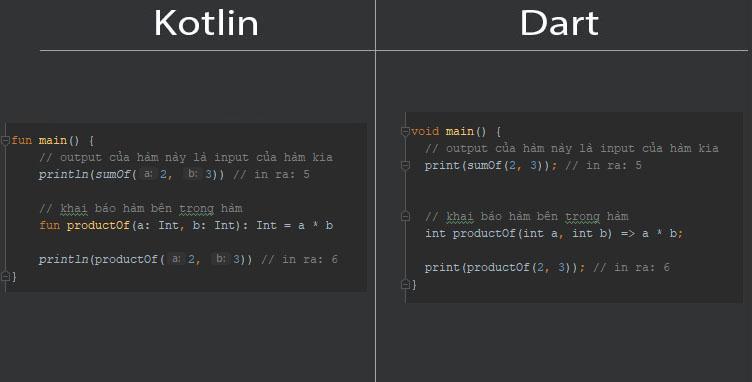
Cũng giống như Kotlin, Dart cũng có thể khai báo 1 hàm bên trong 1 hàm và output của hàm này cũng có thể là input của hàm kia.

5. Named parameters

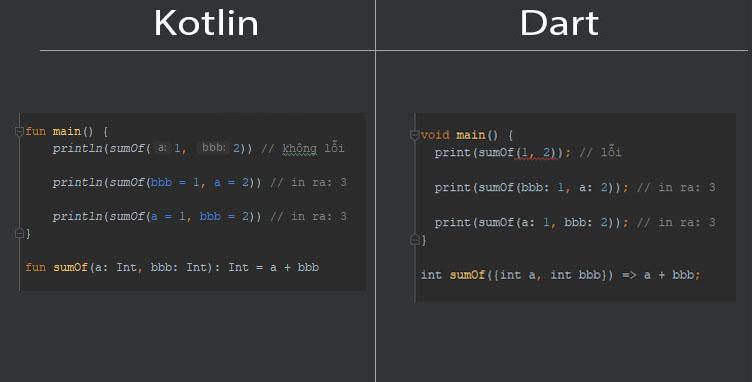
- Cũng giống như Kotlin, Dart cũng hỗ trợ named parameters chỉ khác biệt một chỗ về mặt syntax là Dart yêu cầu parameters phải đặt trong
{ } - Giữa tên param và argument, Kotlin sử dụng dấu
=(VD:bbb = 1), còn Dart dùng dấu:(VD:bbb: 1) - Một khi đã sử dụng tính năng named parameters trong function (tức là có dấu
{ }như đã nói ở trên thì Dart bắt buộc phải chỉ định rõ tên của từng param khi call function. Còn Kotlin thông minh hơn, nó sẽ tự hiểualà mấy cònbbblà mấy. Như các bạn thấy ở trường hợp đầu tiên Kotlin không báo lỗi còn Dart thì báo lỗi. - Đây là 1 loại
Optional parameterstrong Dart, các parameters được đặt trong{ }thì khi gọi hàm không cần thiết phải truyền vào. Nói cách khác là truyền vào cũng được, không truyền vào cũng được. Nếu không truyền vào thì nó sẽ có giá trị default lànull. Ví dụ:
void main() {
enableFlags(); // in ra: null và null
}
void enableFlags({bool bold, bool hidden}) {
print('$bold và $hidden');
}
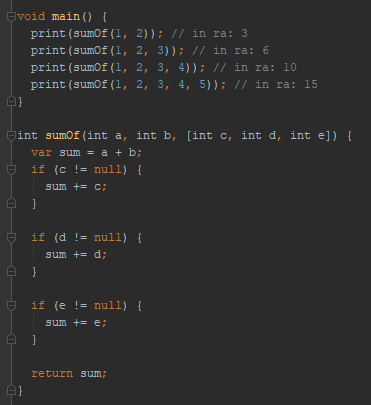
6. Positional parameters
Đây cũng là 1 loại Optional parameters, các parameters được đặt trong [ ] thì khi gọi hàm không cần thiết phải truyền vào. Nói cách khác là truyền vào cũng được, không truyền vào cũng được. Nếu không truyền vào thì nó sẽ có giá trị default là null
Positional parametersvàNamed parametersđều làOptional parametersnhưngPositional parameterskhông ép buộc phải chỉ định rõ tên của từng param khi call function nhưNamed parameters- Chúng ta không thể vừa sử dụng Position parameters vừa sử dụng Named parameters trong cùng 1 hàm. Ví dụ hàm sau sẽ lỗi:
void demoFunc(String foo, [String positonal], {String named}) {
// lỗi compile
}
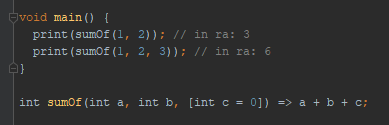
7. Default arguments
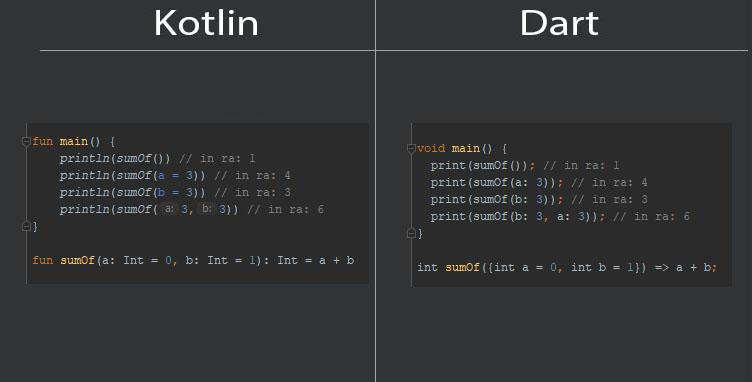
Cũng giống như Kotlin, Dart cũng hỗ trợ default arguments

Default arguments cũng được dùng trong các positional parameters
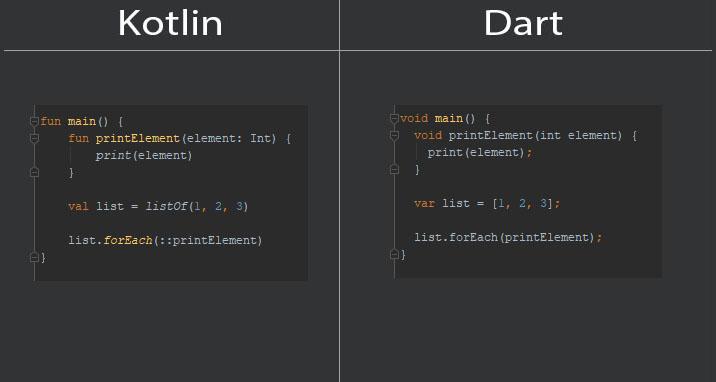
8. Function reference
Nếu như Kotlin phải cần đến toán tử :: đặt trước function thì Dart không cần gì cả.

Output của cả Kotlin và Dart đều là:
1
2
3
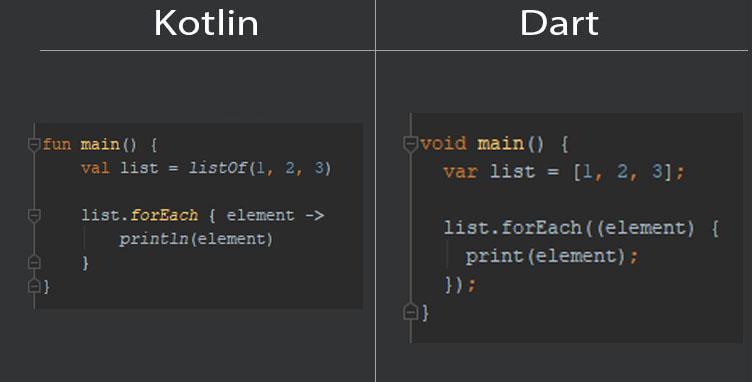
9. Anonymous function, lambda expression
Kotlin nó phân biệt rõ ràng giữa anonymous function với lambda expression thì Dart xem 2 thằng này là một.
Cú pháp:
(item) {
// gõ lệnh gì ở đây
}
Ví dụ vòng for được viết kiểu lambda:

Bạn cũng có thể sử dụng cách viết của Single Expression function trong lambda. Cú pháp: (item) => single expression
void main() {
var list = <int>[1, 2, 3];
list.forEach((element) => print(element));
}
Output của 2 cách trên đều là:
1
2
3
Chú ý: Kotlin có it chứ Dart không có đâu nha, buộc phải đặt tên như ở đây mình đặt tên là element
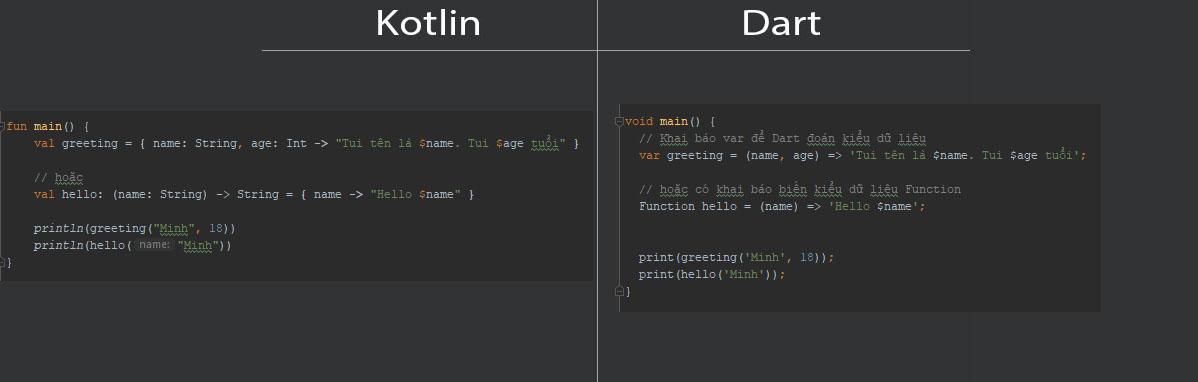
10. Function type
Dart là một ngôn ngữ hướng đối tượng thực sự, vì vậy ngay cả hàm cũng là các đối tượng và có một kiểu Function. Chính vì vậy chúng ta có thể gán một function vào một biến trong Dart. Cái này giống Function Type trong Kotlin.

Cả Kotlin và Dart đều in ra output:
Tui tên là Minh. Tui 18 tuổi
Hello Minh
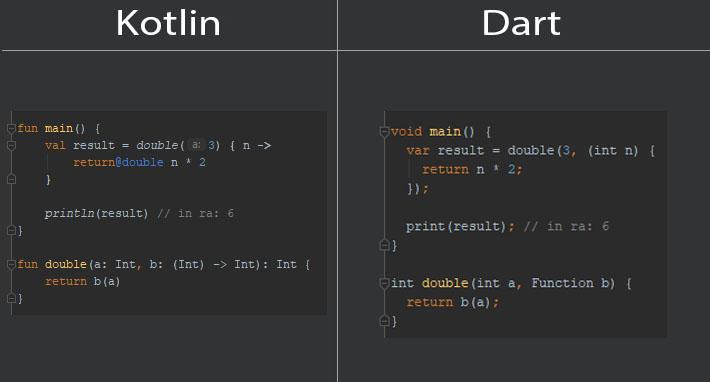
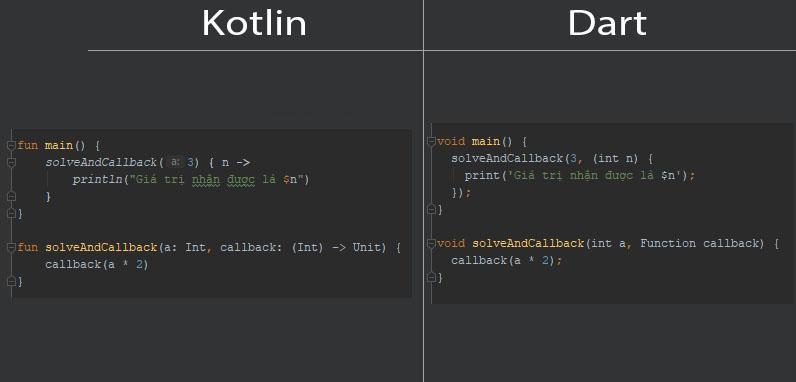
11. High order funtion
Hàm nhận parameter là hàm
Mình viết example so sánh cho các bạn dễ nắm được cách viết của Dart

Hoặc anh em cũng hay sử dụng cho mục đích callback thế này

Output của cả Kotlin và Dart:
Giá trị nhận được là 6
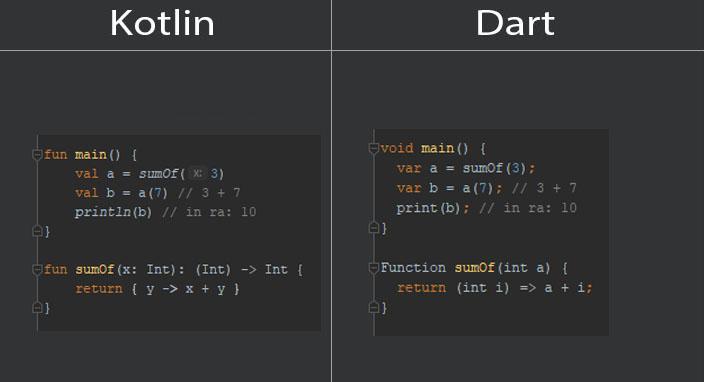
Hàm trả về một hàm
Trong Dart một hàm cũng có thể trả về một hàm.

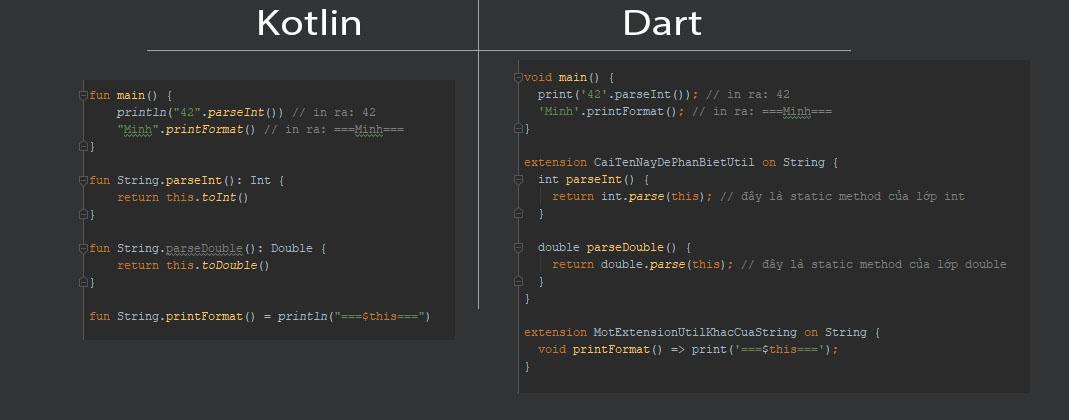
12. Extension function
Dart cũng hỗ trợ Extension function như Kotlin. Cú pháp:
extension <tên extension> on <Type> {
// viết function body
}

Khác biệt ở chỗ là Dart có thêm <tên extension>.
Kết luận
Phần này chỉ viết riêng về hàm mà nó nhiều như vậy. Thấy ý tưởng của Dart cũng giống Kotlin chứ nhỉ  . Hy vọng các bạn tiếp tục theo dõi những phần tiếp theo
. Hy vọng các bạn tiếp tục theo dõi những phần tiếp theo 
Tham khảo: https://dart.dev/guides
Đọc tiếp phần 4: Học nhanh ngôn ngữ Dart (Flutter) nhờ ngôn ngữ Kotlin (Phần 4)
All rights reserved