Hiểu biết cơ bản về Adapter pattern
Bài đăng này đã không được cập nhật trong 4 năm
Mục đích
- Chuyển đổi giao diện (interface) của một lớp(class) trong một giao diên khác theo mong muốn của khách hàng. Bộ chuyển đổi (Adapter) buộc các lớp làm việc cùng với nó tuân theo quy tắc không thể thay đổi được bởi vì vấn đề giao diện tương thích.
- Bọc lớp đã tồn tại trong một giao diện mới.
- Chống lại việc một thành phần cũ được tích hợp trên một hệ thống mới.
Vấn đề gặp phải
Một thành phần bộ phận tháo rời("off the shelf") thường có một chức năng rất hữu dụng đó là bạn có thể sử dụng lại, nhưng đối với cách nhìn rộng ("view of the world") là không thích hợp với các triết lý và cộng nghệ của hệ thống hiện tại đã được phát triển.
Thảo luận
Việc sử dụng lại đã luôn là một việc rất vất vả và khó nhọc. Một lý do đã cản trở việc thiết kế một vài điều mới trong khi phải sử dụng lại được một vài điều cũ. Luôn có một và thứ là không hoàn toàn đúng giữa cái cũ và cái mới. Nó có thể là kích thước vật lý hoặc một độ lệch nào đó. Nó có thể là thời gian hoặc sự đồng bộ. Nó cũng có thể là một vài rủi ro không mong muốn hoặc xung đột về tiêu chuẩn.
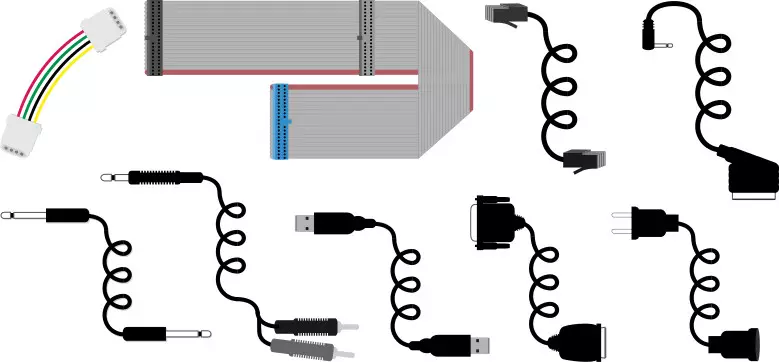
Nó giống như vấn đề khi thêm một thiết bị cắm ba chân vào một cái thiết bị cũ chỉ có hai chân, và khi đó, một vài các bộ chuyển đổi hoặc trung gian để hỗ trợ là cần thiết.

Bộ chuyển đổi nói vêc việc tạo ra một trừu tượng trung gian để chuyển đổi, hoặc lắp ghép thành phần cũ vào một hệ thống mới. Người dùng gọi phương thức trên đối tượng bộ chuyển đổi(Adapter) và nó sẽ chuyển hướng để gọi các thành phần được kế thừa. Chiến lượng này có thể thức hiện với việc kế thừa hoặc với một tập hợp.
Tính năng của bộ chuyển đổi là một tác nhân bao bọc hoặc một tác nhân thay đổi của một lớp có sẵn. Nó cung cấp một khác khác biệt hoặc một sự thay đổi cách nhìn của một lớp.
Cấu Trúc
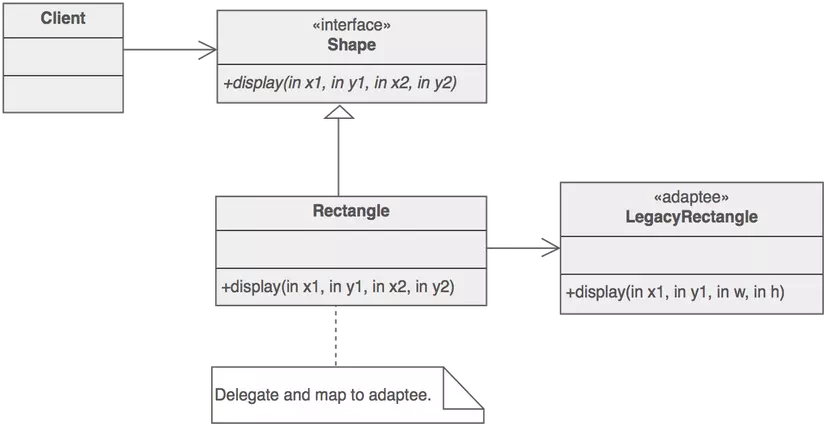
Như ở dưới, Hình chữ nhật kế thừa phương thức display() với những tham số đầu vào được mong muốn là "x, y, w, h". Nhưng người dùng muốn đưa vào thông số là "góc trên bên trái với tọa độ x, y" và "góc dưới bên phải với tọa độ x, y". Sự không tưởng đồng này có thể giải quyết bằng cách thêm vào một cấp độ thêm một cách gián tiếp. Ví dụ như một đối tượng bộ chuyển đổi(Adapter) như dưới đây

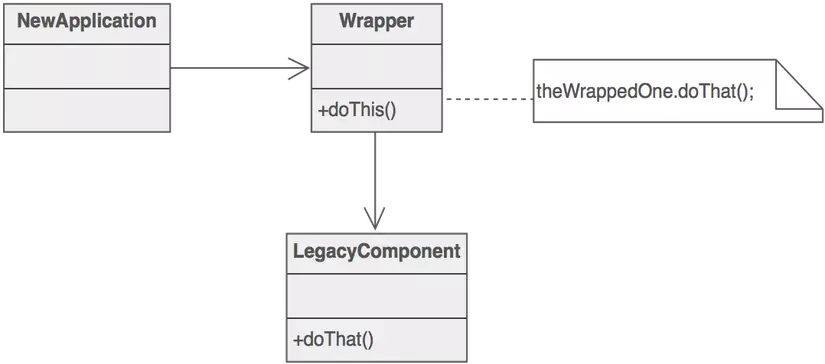
Bộ chuyển đổi đồng thời cũng có thể như là một đối tượng bao bọc (wrapper) như hình dưới đây.

Ví dụ
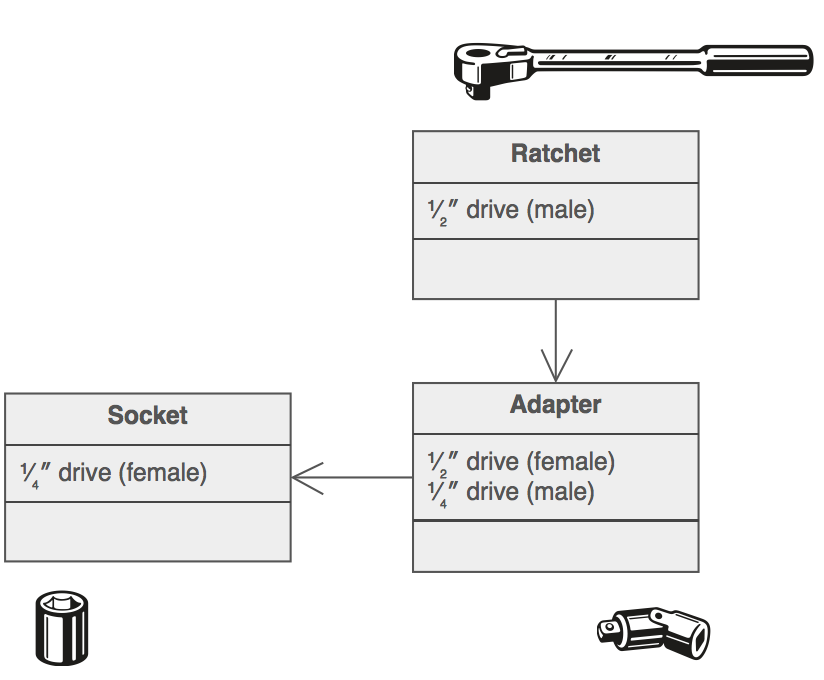
Mẫu thiết kế bộ chuyển đổi (Adapter pattern) cho phép có sự sai khác làm việc cùng nhau bằng cách chuyển đổi giao diện của một lớp bên trong một giao diện mà người dùng mong muốn. Bộ vặn ốc sẽ là một ví dụ minh họa cho bộ chuyển đổi. Một đầu vạn ốc được lắp vào một cái cán và được cung cấp những kích thước để lắp vào cán là giống nhau. Kích thước của con ốc cần vặn ở US là 1/2" và 1/4", rõ ràng chúng ta thấy, một cái ốc 1/2" sẽ không thể lắp vừa với một cái cán được thiết kế cho con ốc 1/4" trừ khi chúng ta sử dụng một bộ chuyển đổi. Một bộ chuyển đổi từ 1/2" đến 1/4" là một bộ phận kết nối với một đầu là tích hợp cho loại 1/2" và một đầu tương thích với con ốc 1/4". khi chúng kết nối với nhau chúng ta sẽ hoàn toàn có thể sử dụng cán 1/4" để vặn con ốc có kích thước 1/2". Hình dưới sẽ minh họa cho việc sử dụng bộ chuyển đổi với ví dụ trên:

Những điều cần cần ghi nhớ
- Nhận diện các thành phần tham gia: những thành phần muốn được điểu chỉnh (ví dụ như khách hàng), và thành phần cần để lắp vào.
- Nhận diện các giao diện mà khách hàng yêu cầu
- Thiết kế một lớp bao bọc (wrapper) mà lớp đó có thể thích nghi để mở rộng cho khách hàng.
- Lớp chuyển đổi, lớp bao bọc (Adapter/Wrapper) là một ("has a") thể hiện của lớp chuyển đổi
- Lớp chuyển đổi, lớp bao bọc (Adapter/Wrapper) kết nối ("maps") giao diện khách hàng và giao diện bộ chuyển đổi.
- Khách hàng sử dụng ("is coupled to") một giao diện mới
Link tham khảo: Adapter Design Pattern
All rights reserved