Bắt đầu với React Native
Bài đăng này đã không được cập nhật trong 6 năm
Updated:
Bài viết này mình đã viết khá là lâu và nay React Native đã ra khá là nhiều version mới rồi, nên tiện thể update code cho mọi người thì mình sẽ làm 1 series chia sẻ kinh nghiệm cá nhân của mình luôn.
Version cũ: 0.57.1
Version mới: 0.60.5
I. React Native là gì??
Để nắm rõ nhất khái niệm các bạn nên vào docs: Docs , hoặc cũng không sao, code nhiều sẽ hiểu nó là cái gì thôi mà =))
1.Phát triển ứng dụng mobile với JavaScript và React
React Native cho phép bạn xây dựng app mobile chỉ cần sử dụng với Javascript. Cách design giao diện cũng giống như ReactJs, nếu ai biết ReactJs rồi thì sẽ là 1 lợi thế, mà không biết cũng chẳng sao cả  .
.
2. Native app
Đa phần ứng dụng mobile viết bằng Javascript hiện nay sử dụng Cordova hoặc các framework xây dựng trên nền Cordova như Ionic, Sencha Touch,… Bạn có thể gọi các View giống hệt native ra tuy nhiên ứng dụng của bạn lại chỉ là một đống HTML/HTML5 và Js gói bên trong Webview. Với React Native, nó cho phép bạn render các View của mình bằng chính native API, bằng cách gọi chính sdk theo từng nền tảng để build ứng dụng. ( Sau khi code 1 năm thì mình thấy nó vẫn chưa hoàn toàn native cho lắm )
3. Không phải lãng phí thời gian biên dịch lại
Với React Native bạn có 3 lựa chọn để Reload lại app:
- Reload: sẽ load lại tất cả
- Hot Reloading: Sẽ tự động compile, chỉ thay đổi giao diện đang code, ta sẽ không cần mỗi lần code 1 đoạn lại phải
Reload. - Debug server host & post for device: để làm kết nối bằng cách này ta cần thông qua địa chỉ Ip ( 2 máy cần phải có cùng giải mạng ). Đầu tiên bạn vào Dev Setting kéo xuống 1 chút sẽ thấy dòng Debug server ..., khi đó nó sẽ yêu cầu bạn nhập địa chỉ
IP:port. Ví dụ mình đang run với ReactNative với cổng là 8081 và địa chỉ Ip là 192.168.0.100 thì mình cần phải nhập192.168.0.100:8081. Sau khi đã kết nối nó cũng tương tự như Hot Reload nhưng bạn không cần phải cắm dây nối như Hot Reload nữa mà thông qua (wifi).
4. Import native khi nào cần thiết
Được gọi là Native nhưng mình thấy không đúng lắm, giữa Android và Ios vẫn có những chỗ chất riêng của nó, khi cần mình sẽ cần phải custom riêng 2 cái đó riêng ra. Vậy nên bạn cần phải hiểu về UI của Ios và Android.
II. Cài đặt môi trường.
Giới thiệu như vậy chắc mọi người cũng hiểu qua về React Native là gì rồi nhỉ  , trước khi tạo 1 App cơ bản thì mình cần cài đặt môi trường trước nhá.
, trước khi tạo 1 App cơ bản thì mình cần cài đặt môi trường trước nhá.
1. Node và Java Development Kit
React Native sử dụng Node.js, một JavaScript runtime, để xây dựng mã lệnh JavaScript của bạn. React Native cũng yêu cầu một phiên bản mới nhất của Java SE Development Kit (JDK) để chạy trên hệ điều hành Android.
Linux
-
Cài đặt curl:
sudo apt install curl -
Cài đặt Nodejs:
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -sudo apt install -y nodejs -
Cài đặt Java:
sudo add-apt-repository ppa:webupd8team/javasudo apt update; sudo apt install oracle-java8-installerjava -versionBạn có thể set java8 làm mặc định:
sudo apt install oracle-java8-set-defaultVới các bạn sử dụng Ubuntu 18 có thể tham khảo link này để cài đặt java: https://www.codehub.vn/Huong-Dan-Cai-Dat-Java-tren-Ubuntu-18-04
Windows
-
Đầu tiên cần cài đặt Chocolatey bằng cách sử dụng các hướng dẫn trên trang https://chocolatey.org/
-
Cài đặt Node.js nếu bạn chưa có hoặc có phiên bản cũ hơn 4. Chạy lệnh sau với quyền Administrator (kích chuột phải vào Command Prompt và chọn “Run as Administrator”):
choco install -y nodejs.install -
Cài đặt Python 2:
choco install -y python2 -
Cài đặt JDK:
choco install -y jdk8
MacOS
-
Đầu tiên cần cài đặt một số thứ sau:
brew install yarnbrew install nodebrew install watchmanbrew tap AdoptOpenJDK/openjdkbrew cask install adoptopenjdk8 -
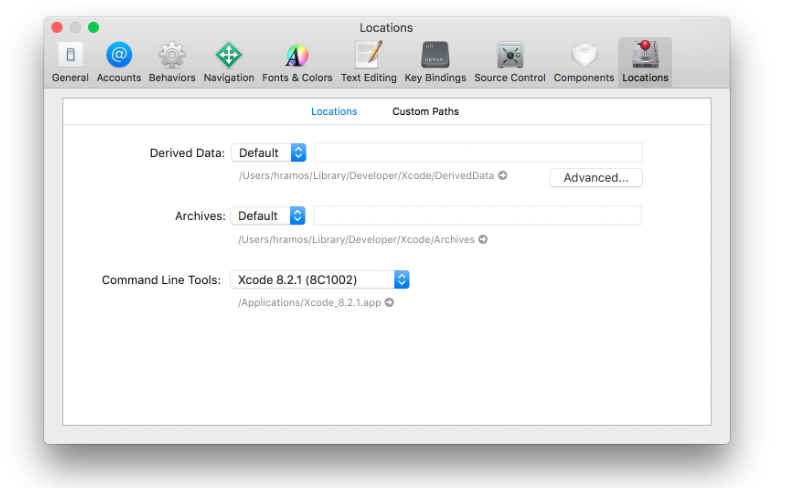
Set Command Line Tools:
Các bạn mở Xcode -> Preferences và set Xcode như hình

2. Cài đặt react native CLI
npm install -g react-native-cli- Bạn cũng có thể sử dụng Expo để run app của mình https://facebook.github.io/react-native/docs/getting-started
3. Cài đặt môi trường phát triển trên Android
Các bạn có thể vào trang https://developer.android.com/studio/install để cài đặt sao cho phù hợp với HĐH của mình.
Sau khi cái bạn tải bản .zip về rồi các bạn hãy unzip nó ra. Sau đó vào thư mục android-studio/bin/ các bạn chạy lệnh ./studio.sh
Sau đó bạn cứ ấn Yes nhá  .
.
( Đây là với Ubuntu )
III. Tạo một ứng dụng đơn giản.
Để không bị nhàm chán ta sẽ đi vào 1 ví dụ để các bạn hiểu hơn về ReactNative là gì. Ở đây mình sẽ tạo 1 app đọc truyện cơ bản 
Các bạn có thế tạo app bằng nhiều cách như sử dụng Expo, react native cli, :
-
Mình sẽ nói qua về Expo và lý do tại sao lại không sử dụng nó trong series này: expo bao gồm các lib mặc định, giúp bạn đủ để tạo một app đầy đủ các chức năng cơ bản, bạn không thể import các lib native, do đó nó chỉ phù hợp với các app mà Expo có thư viện các bạn cần, và đó cũng chính là lý do mình không chọn nó trong series này vì nó có nhiều hạn chế. Tuy vậy nhưng Expo có ưu điểm đó là: chạy được trên nhiều thiết bị mà cần phải gửi file apk cho họ thông qua app
Expo. -
react-native-cli: với cli ta có thể init với version mới nhất hoặc version cụ thể:- newsest version:
react-native init InitApp - specific version:
$ react-native init InitApp --version react-native@x.xx.x
- newsest version:
iOS
cd ios && pod install
open projectname.xcworkspace or react-native run-ios

Android
Với android ta cần phải tạo file sdk trỏ tới sdk android trong máy của bạn, các bạn vào thư mục android và tạo file local.properties với nội dung như sau nhá:
- Ubuntu:
sdk.dir = /home/myComputer/Android/Sdk - MAC OS :
sdk.dir = /Users/name/Library/Android/sdk - Windows
sdk.dir = C:\Users\apatil\AppData\Local\Android\Sdk
Note: phần này cũng quan trọng nhưng nhiều bạn hay mắc phải, đó là config môi trường ANDROID_HOME, các bạn có thể theo link chọn react-native-cli và chọn theo nền tảng của mình.
Sau khi mọi thứ đã xong mình chạy nó thôi nào  :
:
react-native run-android
Sau khi đã xong mọi thứ bạn hay mở 1 tab mới trên Terminal và run nó nào, à quên trước khi run các bạn cần kết nối với thiết bị. Bạn nào dùng máy ảo thì sử dụng Android Studio tạo 1 máy ảo nên nhá, còn ai sử dụng máy thật kết nối thì cần phải bật Developer options lên.
B1: Nếu bạn sử dụng Android thì hãy vào theo đường dẫn sau: Setting -> About phone -> Build Number.
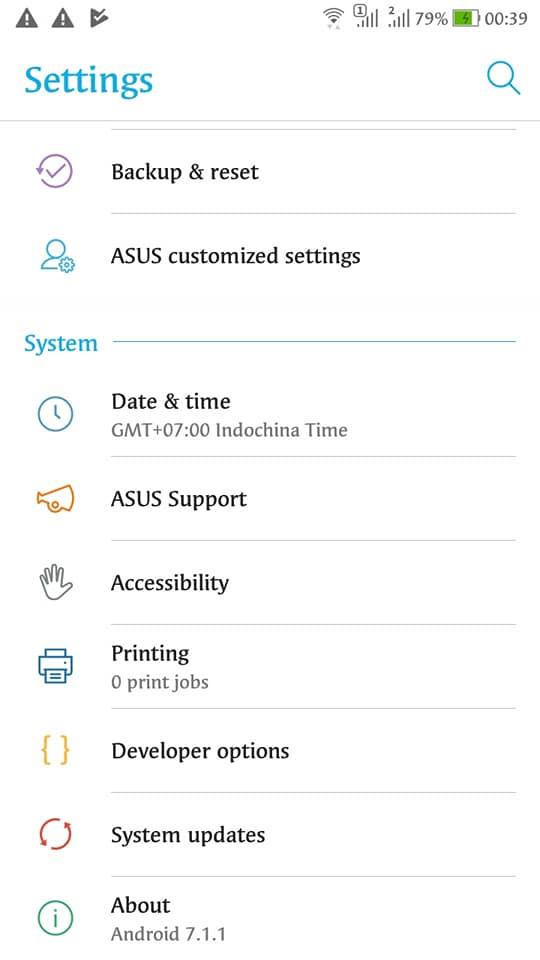
B2: Các bạn nhấn vào Build Number khoảng 7 lần để thấy điều lạ xảy ra  . Sau khi thành công thì sẽ có giao diện như sau:
. Sau khi thành công thì sẽ có giao diện như sau:

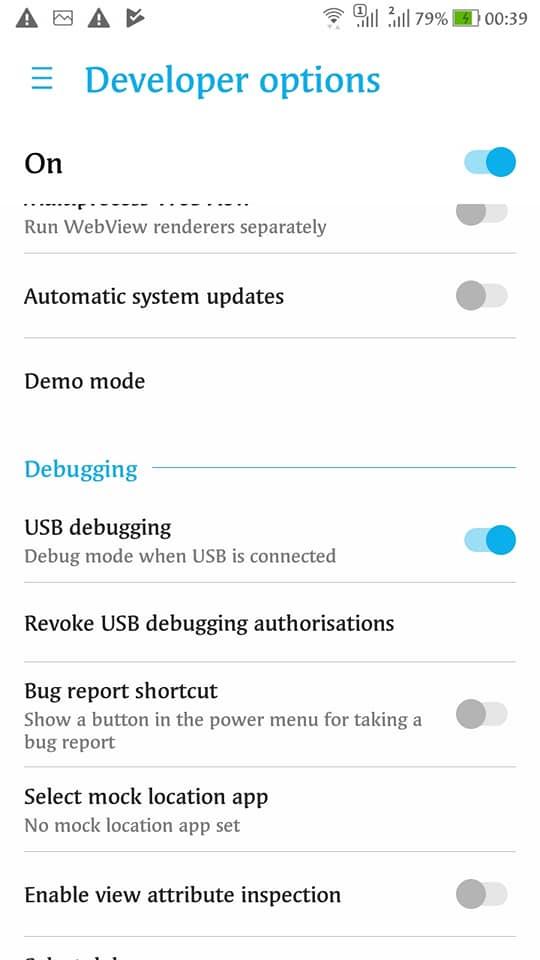
B3: Bật USB debugging

Bạn có thể kiểm tra đã connect với device chưa bằng cách cài cài đặt adb để xem đã kết nối thiết bị chưa nhá:
sudo apt install adbadb deviceshoặcadb devicetuỳ vào các bạn cài như nào :v
Như mình đã nói ở trên bạn có thể chọn bất cứ cách nào để debugg, ở đây mình chọn Hot Reloading nhá, đối với máy ảo các bạn nhấn tổ hợp phím Ctrl+M còn đối với Android các bạn lắc máy của mình nhá  .
.

Bây giờ ta cùng bắt đầu tạp app đầu tiên của mình nhá, các bạn mở project lên và chú ý 2 file đó là App.js và index.js nhá. ĐƠn giản là ở đây file index.js gọi đến App.js và ở App có hiển thị nội dung như bạn thấy ở device.
Đầu tiên trước khi bắt đầu ta nên tạo 1 components folder để chứa các component lại với nhau. Ở bài này trước tiên các bạn hãy làm theo mình nhá!
Sau đó các bạn tạo file ListItems.js:
import React, {Component} from 'react';
import {StyleSheet, View, FlatList} from 'react-native';
import Item from './Item';
import data from '../data/data';
export default class App extends Component {
static navigationOptions = {
title: 'Home',
};
render() {
return (
<View style={styles.container}>
<FlatList
data={data}
keyExtractor={item => item.key}
renderItem={({item}) => {
return <Item item={item} navigation={this.props.navigation} />;
}}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
Tiếp đó tạo file Item.js:
import React, {Component} from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity,
Dimensions,
} from 'react-native';
export default class App extends Component {
render() {
const {item} = this.props;
return (
<View style={styles.container}>
<View>
<TouchableOpacity
style={styles.button}
onPress={() => {
this.props.navigation.navigate('Details', {item});
}}>
<Text style>{item.title}</Text>
<Text>{item.content}</Text>
</TouchableOpacity>
</View>
</View>
);
}
}
let screenWidth = Dimensions.get('window').width;
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'column',
width: screenWidth,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: 'white',
},
button: {
flex: 1,
flexDirection: 'column',
borderBottomColor: '#ccc',
borderBottomWidth: 1,
padding: 15,
},
});
Sau đó chúng ta cần 1 file để chứa nội dung Details.js
import React, {Component} from 'react';
import {StyleSheet, Text, View, Dimensions} from 'react-native';
export default class Details extends Component {
static navigationOptions = ({navigation}) => {
return {
title: navigation.getParam(
navigation.state.params.item,
navigation.state.params.item.title,
),
};
};
render() {
let params = this.props.navigation.state.params;
return (
<View style={styles.container}>
<Text style={styles.contents}>{params.item.content}</Text>
</View>
);
}
}
let screenWidth = Dimensions.get('window').width;
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'column',
width: screenWidth,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: 'white',
},
contents: {
margin: 10,
},
});
vậy là cũng gần xong rồi đó, bây giờ chúng ta cần tạo navigation cho các trang, các bạn vào file index.js và sửa lại như sau:
Trước tiên ta cần cài đặt react-navigation:
Note: Ở đây mình dùng react-navigation": "^2.12.1"
react-native install react-navigation
/**
* @format
*/
import {AppRegistry} from 'react-native';
import {name as appName} from './app.json';
import {createStackNavigator} from 'react-navigation';
import ListItems from './components/ListItems';
import Details from './components/Details';
const App = createStackNavigator(
{
ListItem: ListItems,
Details: Details,
},
{
initialRouteName: 'ListItem',
},
);
AppRegistry.registerComponent(appName, () => App);
Cuối cùng là tạo thêm folder data chứa file data.js
var data = [
{
"key": 1,
"title": 'title 1',
"content": "The storm's center is crawling over South Carolina, but many of its main rain bands still are over already-saturated North Carolina -- setting up what may be days of flooding for some communities." },
{
"key": 2,
"title": 'title 2',
"content": "Serious flooding is expected throughout the two states -- and some rivers may not crest for another three to five days."
},
{
"key": 3,
"title": 'title 3',
"content": "Florence crashed ashore Friday morning in North Carolina as a Category 1 hurricane, and it has wiped out power to about 964,000 customers in that state and South Carolina."
},
{
"key": 4,
"title": 'title 4',
"content": "It has trapped people in flooded homes as citizen swift-water rescue teams from out of state join local emergency professionals around the clock to try and bring them to safety."
},
{
"key": 5,
"title": 'title 5',
"content": "By 2 p.m. Saturday, Florence's center was 50 miles west of Myrtle Beach, South Carolina, with maximum sustained winds of 45 mph. It was moving west at 3 mph, the National Weather Service said. The storm will dump rain in the Carolinas through the weekend before reaching the Ohio Valley."
},
{
"key": 6,
"title": 'title 6',
"content": "Winds: Florence's tropical-storm-force winds (at least 39 mph) extend up to 150 miles from its center."
},
{
"key": 7,
"title": 'title 7',
"content": "• Trapped and rescued: In hard-hit New Bern, North Carolina, where 4,300 homes have been damaged, rescuers have taken more than 400 people from homes surrounded by rising waters, and about 100 others are awaiting rescue, Mayor Dana Outlaw said Saturday morning. In nearby Onslow County, three US Coast Guard helicopters were helping with rescue missions Saturday, officials said."
}
];
module.exports = data;

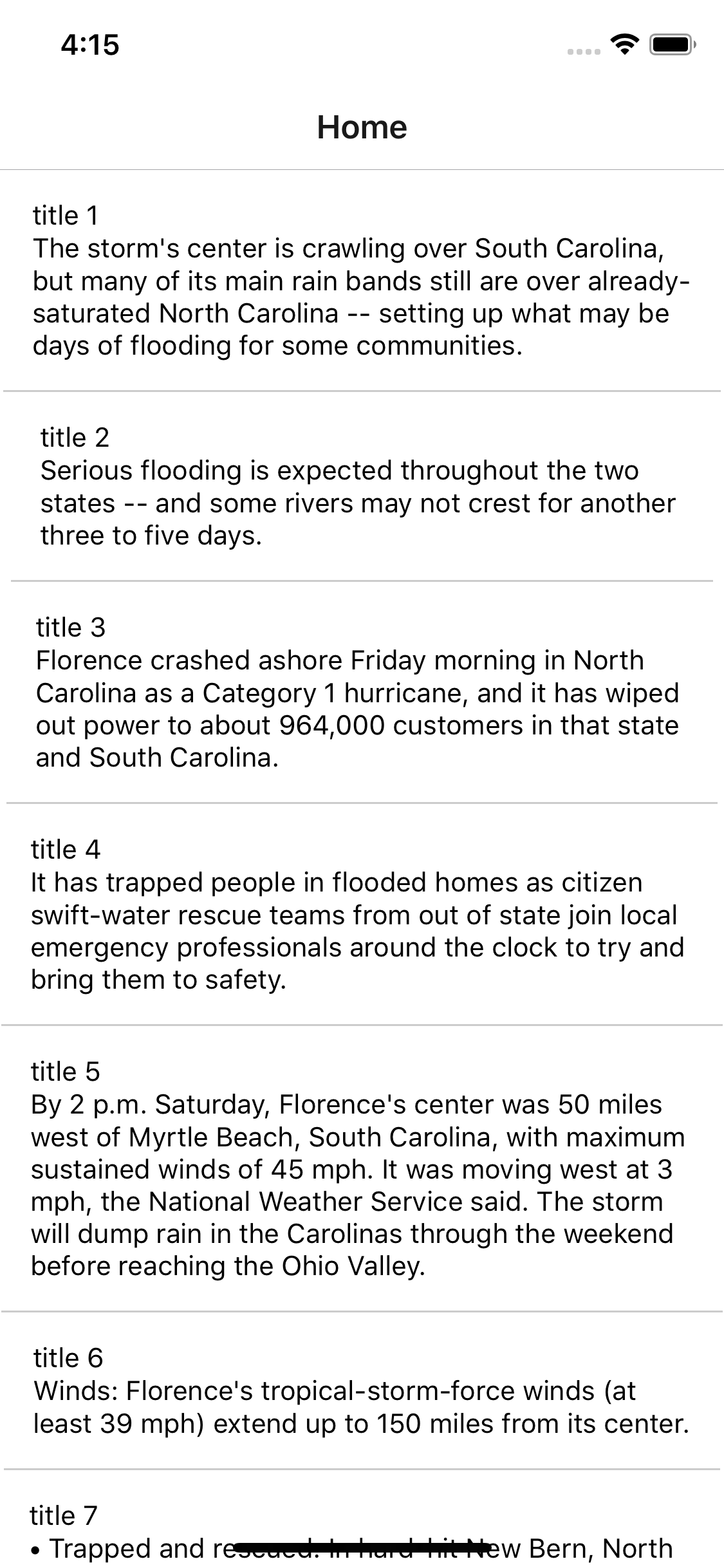
Và kết quả


All rights reserved