Gosu - Thư viện game 2D cho Ruby - Phần 4
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp theo series này mình giới thiệu đến phần khá thú vị đó là Animation.
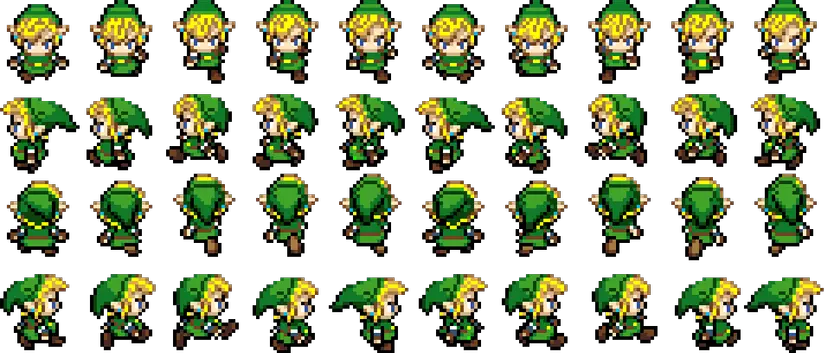
Về cơ bản thì animation là 1 tập hợp các ảnh biểu diễn chuyển động của vật thể kiểu như này.
 Mỗi một hình nhỏ được cắt ra gọi là một sprite. Đưa các sprites vào 1 mảng và gọi từng sprite trong mảng đó ra bằng function draw thì sẽ tạo ra được animation.
Code mẫu:
Mỗi một hình nhỏ được cắt ra gọi là một sprite. Đưa các sprites vào 1 mảng và gọi từng sprite trong mảng đó ra bằng function draw thì sẽ tạo ra được animation.
Code mẫu:
require 'gosu'
class Link
def initialize(animation)
@animation = animation
@x = 300
@y = 300
end
def draw
img = @animation[Gosu::milliseconds / 100 % @animation.size];
img.draw(@x, @y, 1)
end
end
class GameWindow < Gosu::Window
def initialize(width=800, height=600, fullscreen=false)
super
self.caption = 'Hello Animation'
@animation = Gosu::Image::load_tiles(self, "link.png", 120, 130, false)
@links = []
end
def update
@links.push(Link.new(@animation))
end
def button_down(id)
close if id == Gosu::KbEscape
end
def draw
@links.each {|link| link.draw}
end
end
window = GameWindow.new
window.show
Kết quả:

Giải thích:
Trong phần code mẫu bên trên mình tạo 1 class Link định nghĩa vị trí hiển thị của animation qua biến @x, @y và frame của animation bằng dòng code bên dưới. 100ms tương ứng với 1 frame (1frame = 1 sprite)
img = @animation[Gosu::milliseconds / 100 % @animation.size];
Và phần thân mình load ảnh bằng Gosu::Image và cắt ảnh đó ra làm nhiều sprites kích thước 120px x 130px (kích thước này tương ứng với 1 sprite của nhân vật). @animation = Gosu::Image::load_tiles(self, "link.png", 120, 130, false). Ở function update, sử dụng class Link để xác định khung hình cho các sprite được cắt (biến @animation), và sử dụng phương thức push() để đưa vào array @links bằng @links.push(Link.new(@animation))
và phần còn lại là gọi từng sprite trong array @links bằng @links.each {|link| link.draw} sẽ được kết quả như demo bên trên.
Chúc các bạn thành công và hẹn gặp lại trong bài tiếp theo nhé. Tham khảo: http://memorandums.hatenablog.com/entry/2016/04/21/174834
All rights reserved