Gọi Weather API với Retrofit2 và Coroutines - Phần 3: Hilt
Bài đăng này đã không được cập nhật trong 4 năm
Hi các bạn, hôm nay mình sẽ tiếp tục series Weather App và ở phần này mình sẽ sử dụng Hilt một thư viện về Dependency injection (DI) do google tạo ra  .
.
1. Denpendency Injection là gì
Dependency injection (DI) là một kỹ thuật được sử dụng phổ biến trong lập trình và rất phù hợp trong Android development, các phụ thuộc được cung cấp cho class thay vì tự bản thân class tạo ra. Mục đích là để giảm sự phụ thuộc giữa các class.
2. Bắt đầu code
Trước tiên là add thư viện vào project nhé.
Trong build gradle (project)
dependencies {
...
classpath 'com.google.dagger:hilt-android-gradle-plugin:2.38.1'
}
build gradle (Module)
apply plugin: 'dagger.hilt.android.plugin'
dependencies {
...
def hilt_version = "2.38.1"
implementation "com.google.dagger:hilt-android:$hilt_version"
kapt "com.google.dagger:hilt-compiler:$hilt_version"
}
Sau khi Syn xong thì chúng ta bắt đầu tạo thư mục 
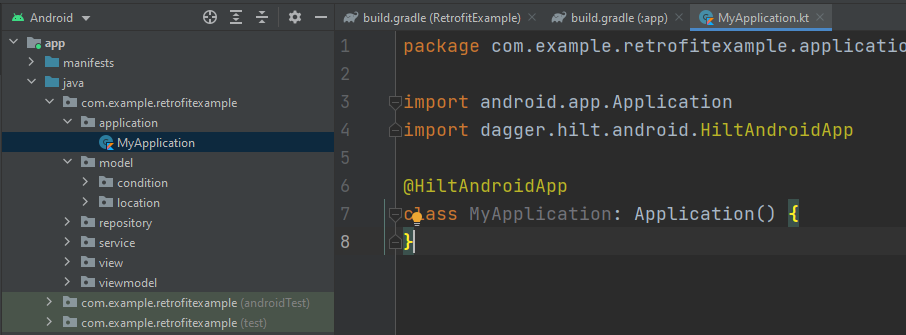
Tạo 1 class application với annonation là @HiltAndroidApp
@HiltAndroidApp
class MyApplication: Application() {
}

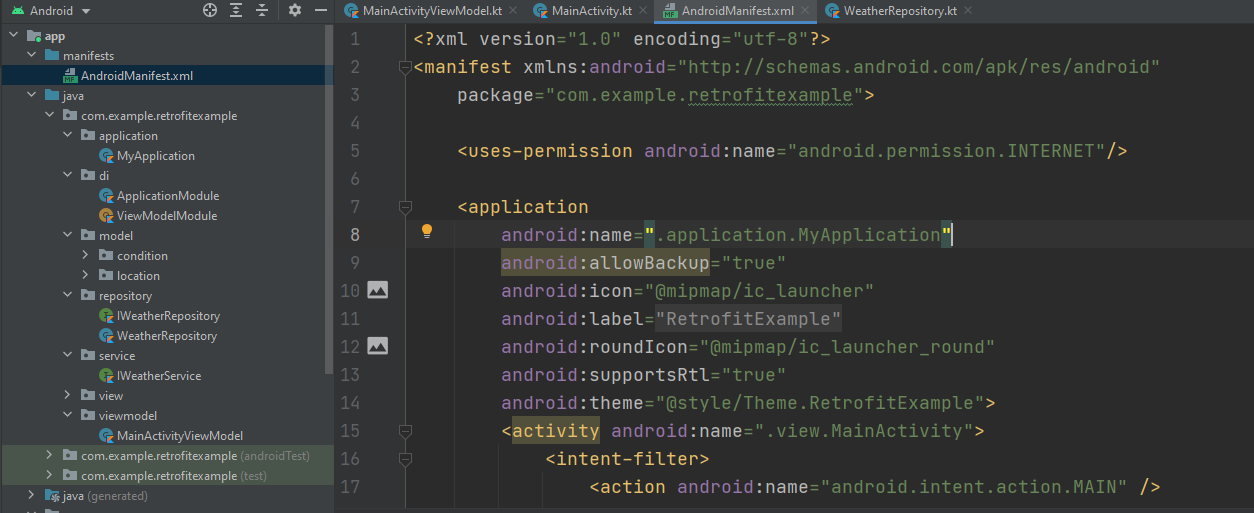
android:name=".application.MyApplication"

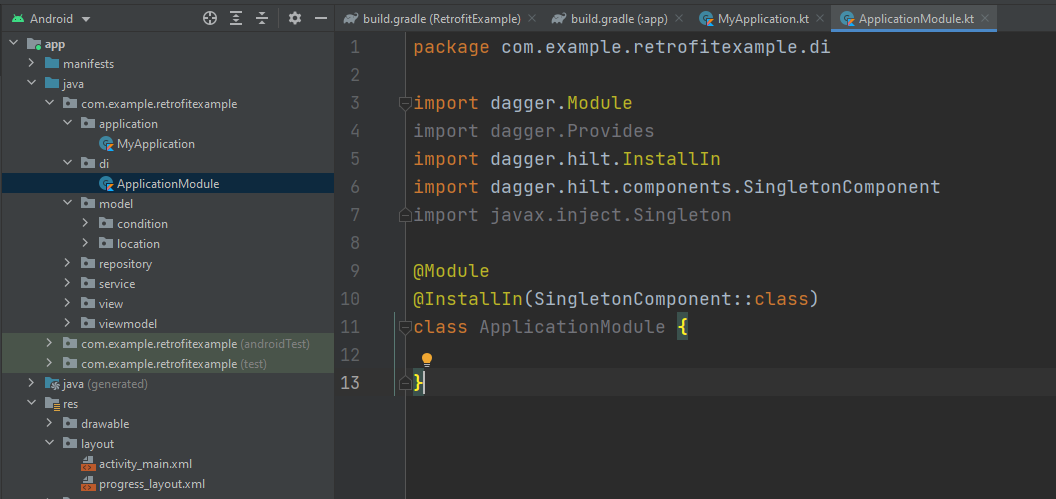
Tiếp theo là tạo 1 App Module nơi chứa code khởi tạo của bạn, thường thì class này sẽ được nằm trong một thư mục có tên là di (tự tạo nhé)
@Module
@InstallIn(SingletonComponent::class)
class ApplicationModule {
...
}

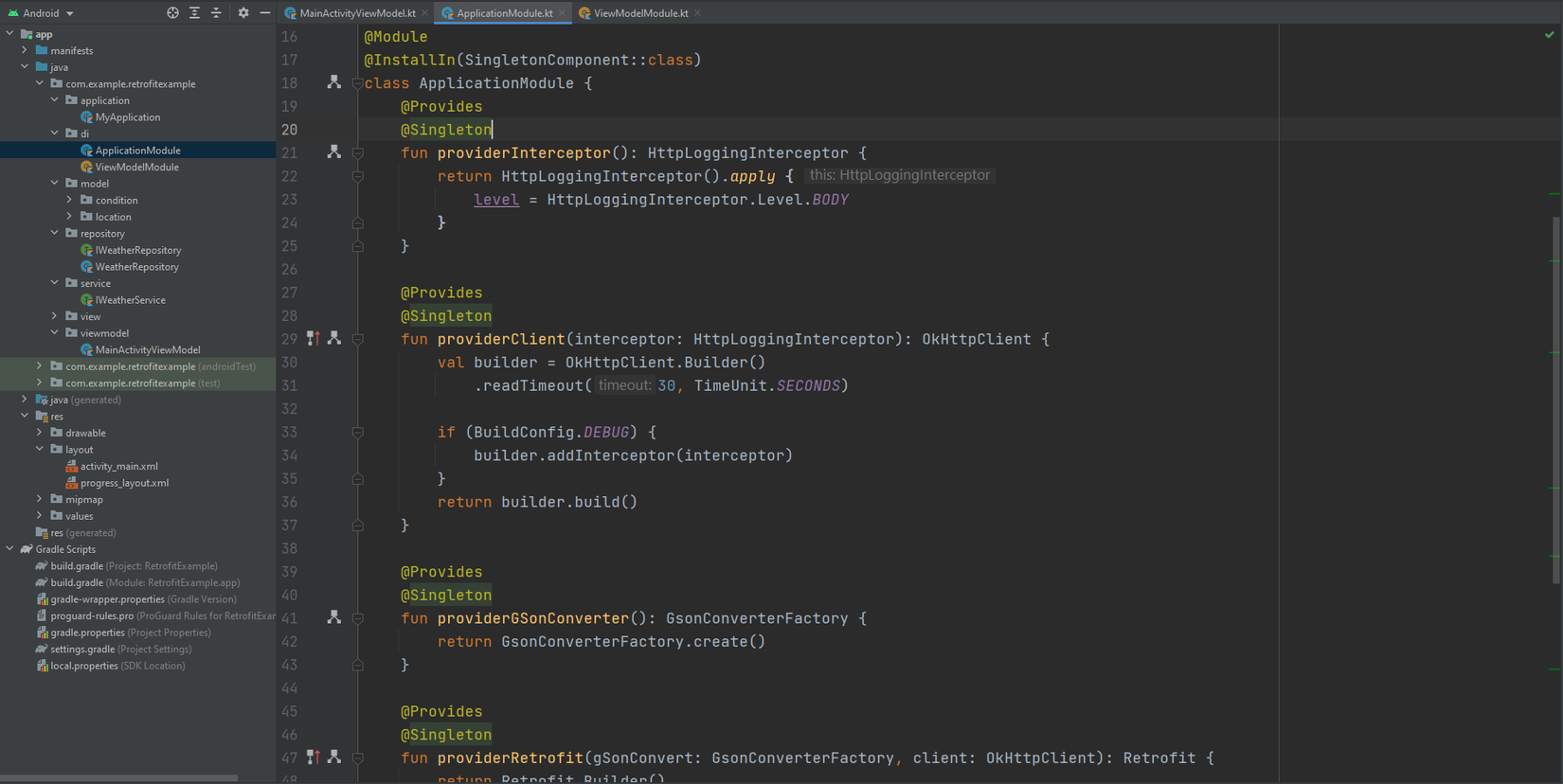
Trong class này nó sẽ chứa code khởi tại các object trong class Repository, ViewModel, ..., đây là code của mình, các phần setup bao gồm retrofit, repository.
ApplicationModule.kt
@Module
@InstallIn(SingletonComponent::class)
class ApplicationModule {
@Provides
@Singleton
fun providerInterceptor(): HttpLoggingInterceptor {
return HttpLoggingInterceptor().apply {
level = HttpLoggingInterceptor.Level.BODY
}
}
@Provides
@Singleton
fun providerClient(interceptor: HttpLoggingInterceptor): OkHttpClient {
val builder = OkHttpClient.Builder()
.readTimeout(30, TimeUnit.SECONDS)
if (BuildConfig.DEBUG) {
builder.addInterceptor(interceptor)
}
return builder.build()
}
@Provides
@Singleton
fun providerGSonConverter(): GsonConverterFactory {
return GsonConverterFactory.create()
}
@Provides
@Singleton
fun providerRetrofit(gSonConvert: GsonConverterFactory, client: OkHttpClient): Retrofit {
return Retrofit.Builder()
.baseUrl(BuildConfig.BASE_URL)
.addConverterFactory(gSonConvert)
.client(client)
.build()
}
@Provides
@Singleton
fun providerService(retrofit: Retrofit): IWeatherService {
return retrofit.create(IWeatherService::class.java)
}
}

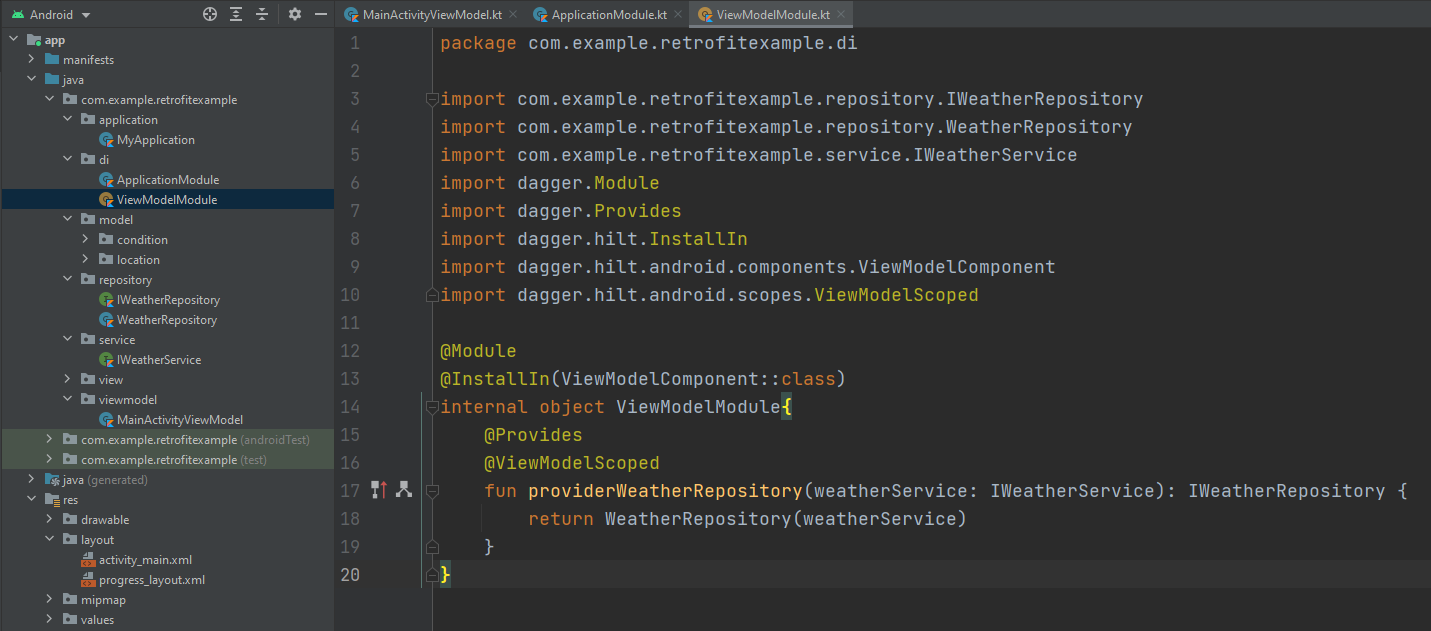
ViewModelModule.kt
@Module
@InstallIn(ViewModelComponent::class)
internal object ViewModelModule{
@Provides
@ViewModelScoped
fun providerWeatherRepository(weatherService: IWeatherService): IWeatherRepository {
return WeatherRepository(weatherService)
}
}

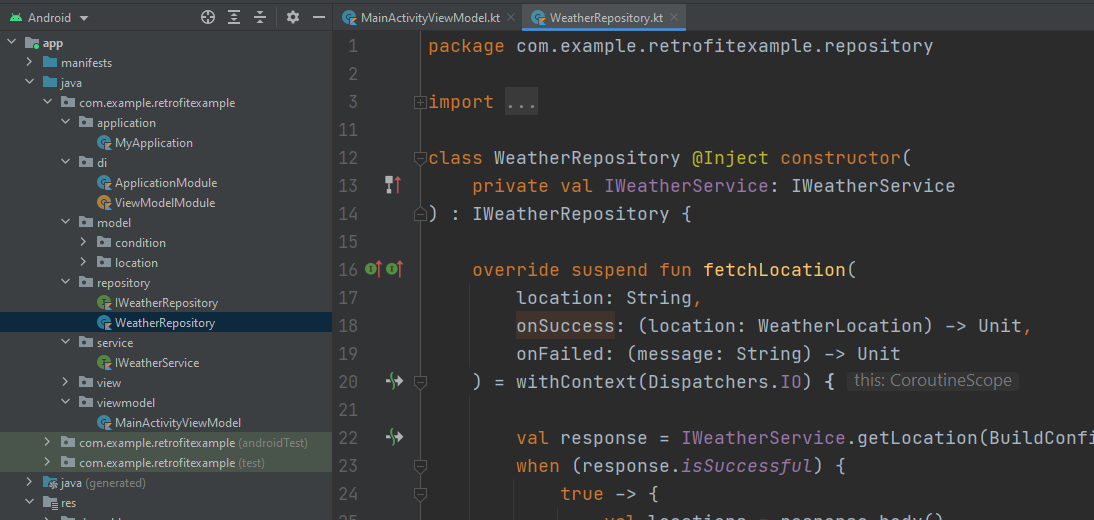
WeatherRepository.kt
Thêm annonation @Inject vào contructor() của class Repository.
class WeatherRepository @Inject constructor(
private val IWeatherService: IWeatherService
)

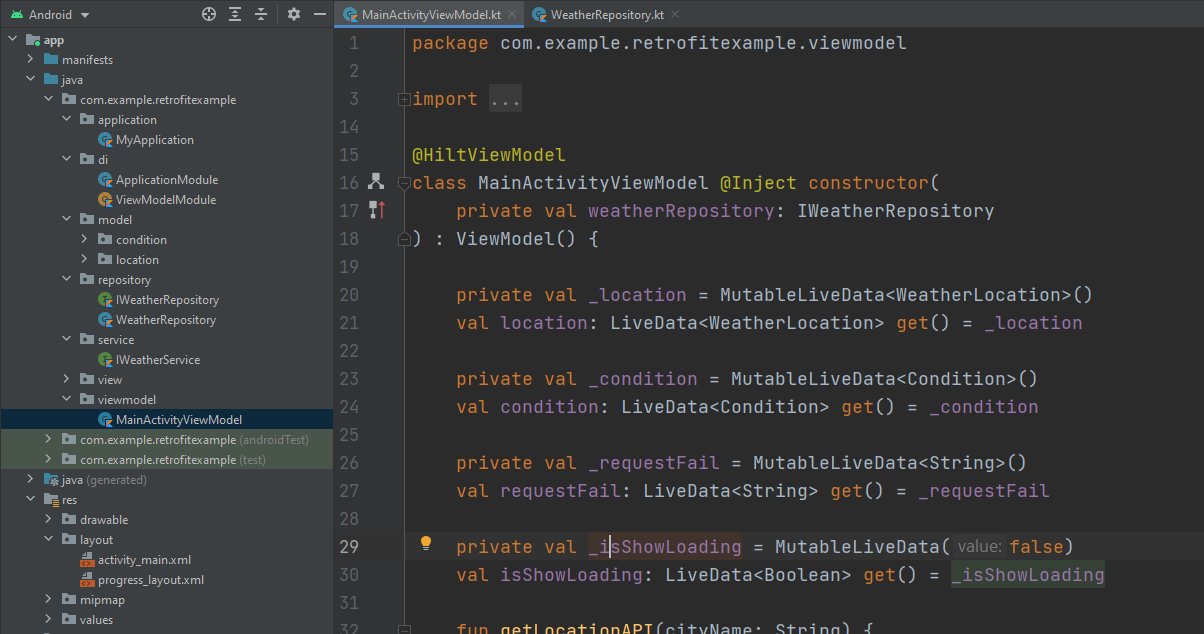
MainActivityViewModel.kt
@HiltViewModelkotlin
class MainActivityViewModel @Inject constructor(
private val weatherRepository: IWeatherRepository
) : ViewModel() {

Cuối cùng là run và xem kết quả.
3. Demo
https://github.com/vinhlamle4/WeatherAppNew
4. Tài liệu tham khảo
https://developer.android.com/training/dependency-injection
https://viblo.asia/p/dependency-injection-trong-android-voi-hilt-LzD5dvEYZjY
All rights reserved