Giới thiệu về WebpageTest
Bài đăng này đã không được cập nhật trong 4 năm

-
Khi bạn tham gia một dự án về web, thì việc kiểm tra tốc độ load page và kiểm tra trên nhiều enviroment là những điểm quan trọng bạn cần chú ý tới trong khi test web. Nếu bạn cần một công cụ đo tốc độ website hỗ trợ nhiều nơi nhất, đây có lẽ là sự lựa chọn tốt nhất. Webpagetest hỗ trợ test ở rất nhiều nơi, và test trên nhiều trình duyệt web khác nhau.
-
Webpage chính là một website free cho phép bạn analyze website mà bạn muốn và ghi nhận lại tốc độ load của từng file, từng yếu tố trên web và qua đó bạn có thể biết được những yếu tố nào đang kéo tốc độ load website của bạn chậm lại và cho bạn một báo cáo đầy đủ tất cả các thông tin này. Báo cáo cũng có kèm theo những gì bạn có thể điều chỉnh để cải thiện tốc độ website. Bạn cũng có thể export report này ra và download về. Công cụ này không những sử dụng cho tester mà công cụ này còn hỗ trợ cho developer một cách thuận tiện và nhanh chóng.
-
Ưu điểm của webpage
- Sử dụng webpage free và nhanh chóng thuận tiện không cần cài đặt
- Test độ tải page thuận tiện và nhanh chóng
- Test web trên desktop và mobile
- Thuận tiện cho việc sử dụng nhiều môi trường khác nhau và nhiều trình duyệt để test
-
Hướng dẫn cách test và cách đọc thông số
-
Đầu tiên ta thực hiện truy cập vào link: http://www.webpagetest.org/
-
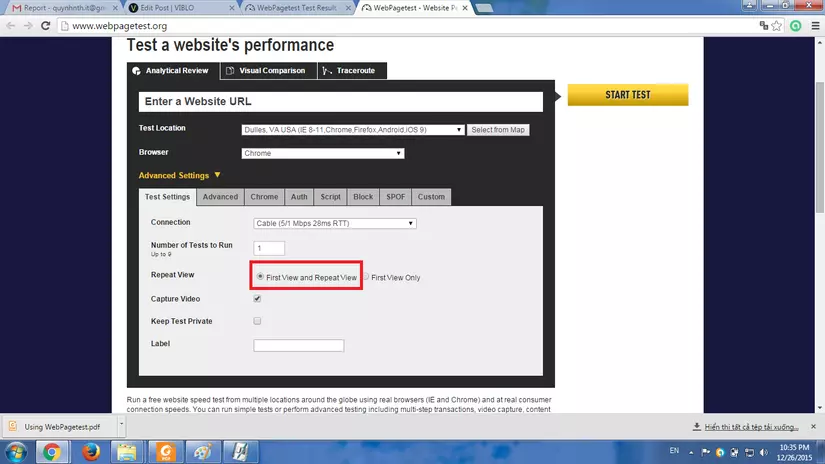
Giao diện webpage như sau:

-
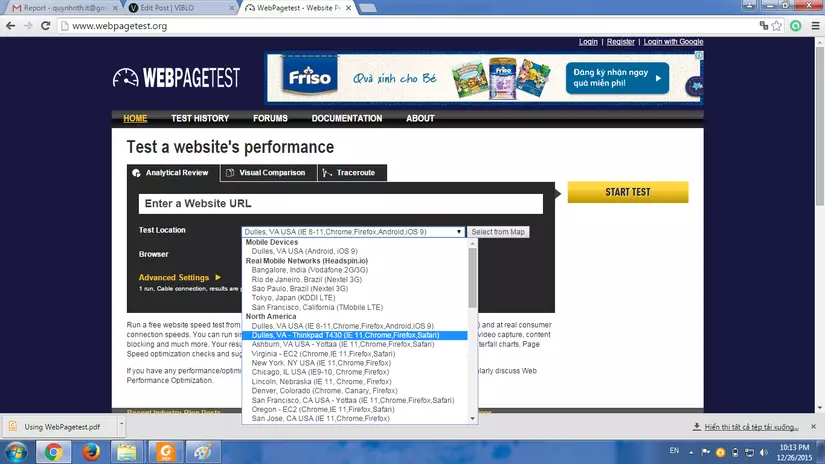
Nhập url trang web muốn test vào textbox 'Enter a website URL' sau đó chọn Test location nào bạn muốn test

-
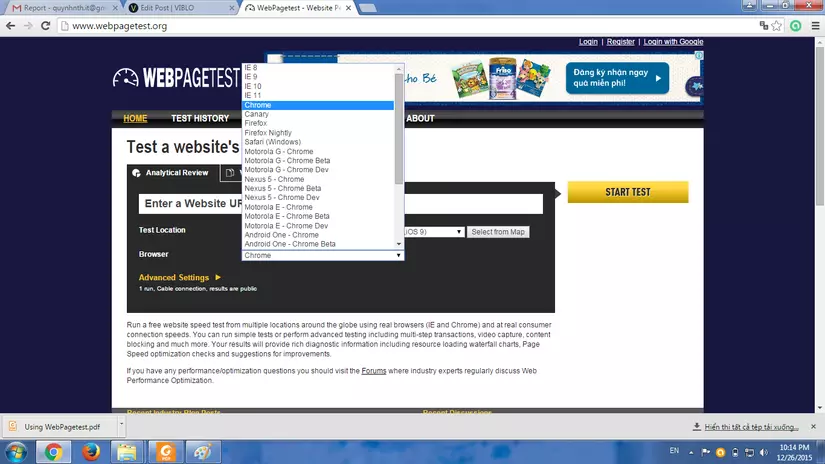
Nếu bạn muốn test trên môi trường nào thì bạn sẽ chọn browser cho môi trường bạn muốn test, ở đây webpage còn support cả mobile cho các loại device theo trình duyệt mà bạn muốn test.

-
Sau đó nhấn start test. trong thời gian thực hiện test trang web hiển thị như sau:

-
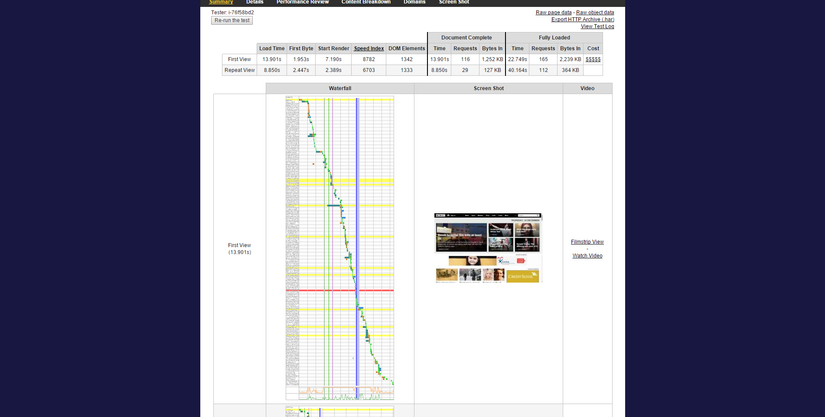
Sau khi testing thành công màn hình kết quả test được hiển thị như sau:

-
-
Reading kết quả test
-
Load time:
Là thời gian bắt đầu gửi request cho tới khi browser load thành công.
-
First byte
Thời gian cho đến khi server respond với byte đầu tiên
-
Start render
Thời gian cho đến khi bắt đầu hiển thị nội dung trên màn hình
-
DOM Elements
Number of elements trong document ( ở đây elements là các thuộc tính class, id, name)
Document Complete -
Time: Tương tự thời gian load page thành công
-
Requests
Số lượng request HTTP trước khi Load event, không bao gồm initial request
-
Bytes In
Total size của Document complete request phản hồi
Fully Loaded -
Time
Thời gian từ khi request ban đầu cho đến khi WebPagetest xác định page hoàn thành việc load nội dung. Quá trình load nội dung có thể đợi cho sự kiện load để trì hoãn việc load nội dung tiếp theo. Thời gian để load các nội dung tiếp theo được tính vào thời gian Fully Loaded
-
Request
Tổng số lượng request HTTP trong lần chạy test không bao gồm request ban đầu.
-
Bytes In
Tổng số lượng byte nhận được trong lần chạy test
-
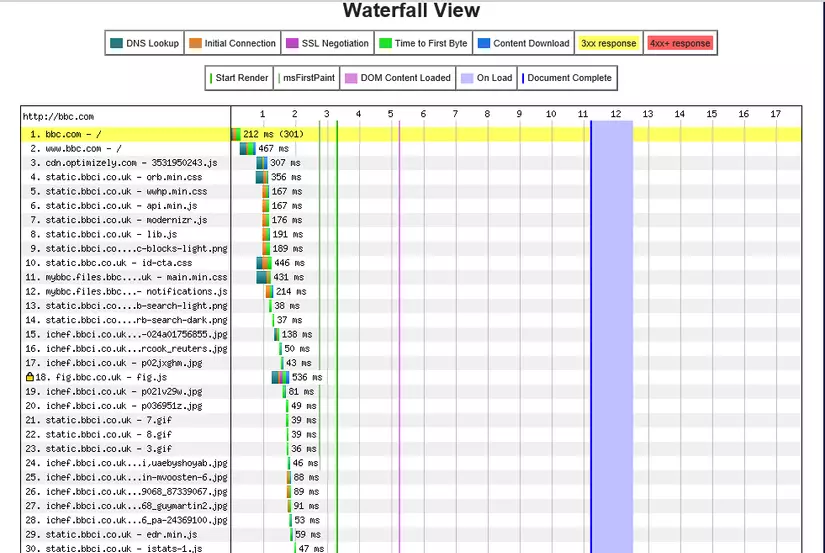
Reading a Waterfall

Waterfall là một sự hình dung về các hoạt động network, nó được chia nhỏ HTTP request đơn lẻ, mỗi một request được chia làm 5 phases chính
-
DNS Lookup
Thời gian để giải quyết sự thân thiện của host name như “http://www.example.com” tới địa chỉ Internet Protocol IP của nó. . The time to resolve a human-friendly host name like “http://www.example.com” to its Internet Protocol (IP) address
-
Initial Connection
Thời gian cho browser hoàn thành một kết nối tới server
-
SSL Negotiation
Thời gian browser và server đồng ý một cách an toàn để giao tiếp
-
Time to First Byte (TTFB)
Thời gian cho server chuẩn bị phản hồi tới request, đây là khi server muốn nhìn một điều gì đó trong database hoặc gọi đến một external API
-
Content download
Thời gian mà server gửi toàn bộ nội dung của sự phản hồi. đây là thời gian tỷ lệ với độ lớn của sự phản hồi và tốc độ của kết nối.
Một ví dụ của 1 request với 5 phases: DNS lookup (teal), initial connection (orange), SSL negotiation (purple), TTFB (green), and content download (blue).

-
Start Render (first paint)
Thời gian cho browser hiển thị first pixel đầu tiên của nội dung trên màn hình
-
DOM Content Loaded handler
Sau khi trình duyệt đã nhận được các tải trọng HTML, nó phân tích nó vào DOM, DOM content Loaded handler để mô tả thời gian bao lâu page đó xử lý sự kiện DOM đã sẵn sàng.
Cache Optimized
-
Webpage hỗ trợ xác định thời gian load page khi không có cache và thời gian load page khi có cache.
-
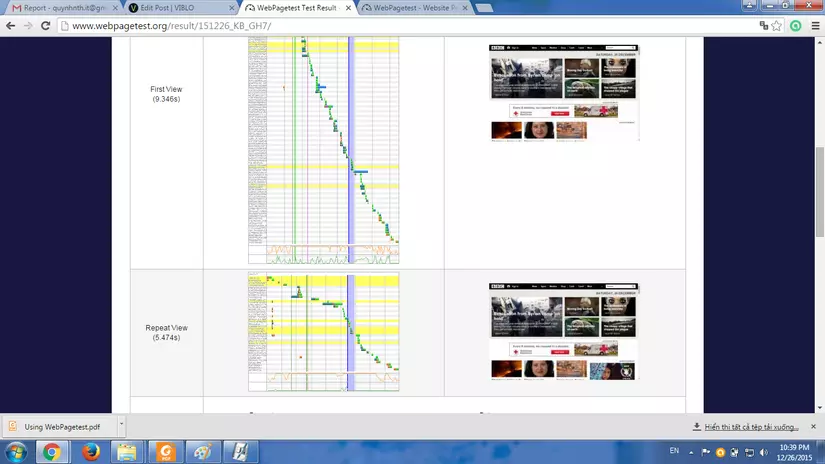
Để thiết lập test thì ở phần Advance setting ta phải lựa chọn radio button First view and repeat view

-
View phần test report sau khi thực hiện test thành công. Ở đây First view: Chính là thời gian load page khi chưa có cache, và Repeat view là thời gian load page đã có cache trình duyệt.

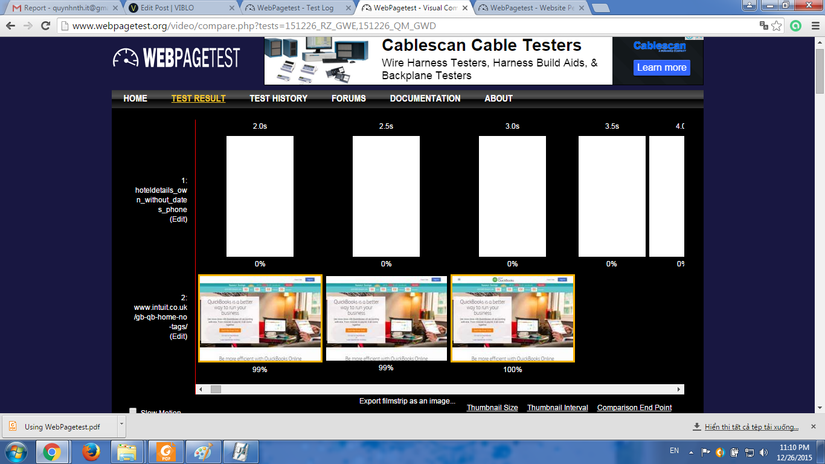
History testingWebpage cho phép bạn show lịch sử test trước đó theo thời gian, bạn có thể view lại lịch sử test của mình ngoài ra còn có thể so sánh được tốc độ load của 2 page khác nhau bằng cách chọn checkbox và sử dụng nút compare để so sánh tốc độ load của 2 trình duyệt.
-
Dưới đây là hình ảnh minh họa cho việc so sánh tốc độ load giữa 2 trình duyệt

-
Kết luận
Webpagetest là website free và hữu ích kiểm tra tốc độ website trên nhiều quốc gia khác nhau và muốn kiểm tra tốc độ website của phiên bản chưa có cache và đã có cache, và so sánh tốc độ website trên các trình duyệt khác nhau. Ngoài ra nó còn được sử dụng để test cho cả mobile và support nhiều device và version khác nhau.
All rights reserved