Giới thiệu các thư viện hữu ích trong lập trình giao diện android (Phần cuối)
Bài đăng này đã không được cập nhật trong 7 năm
Giới thiệu
Chào các bạn, Thư viện trong lập trình nói chung và lập trình android nói riêng là một thứ mà có lẽ bất kỳ lập trình viên nào cũng đã từng sử dụng cho dự án của mình. Thế nhưng không phải ai cũng tìm được cho mình những thư viện chất lượng nhất, phù hợp với app của mình Ở phần 3 này mình sẽ bổ sung thêm những thư viện nâng cao hơn
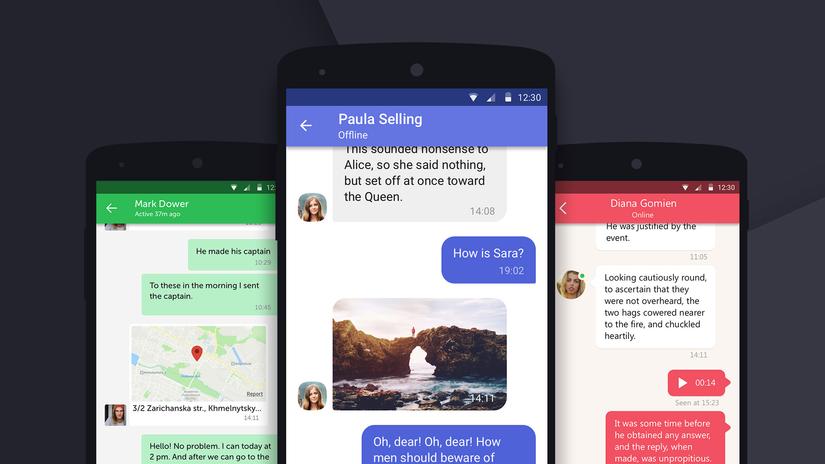
ChatKit
ChatKit là một thư viện được thiết kế để đơn giản hóa sự phát triển UI cho một ứng dụng chat . Nó có khả năng tùy biến linh hoạt kiểu dáng vàtối ưu hóa quản lý dữ liệu
Features
- Ready-to-use already styled solution for quick implementation;
- Default and custom media messages;
- Fully customizable layouts - setting styles out of the box (use your own colors, text appearances, drawables, selectors and sizes) or even create your own custom markup or/and holders for unique behaviour;
- List of dialogs, including tete-a-tete and group chats, markers for unread messages and last user message view;
- List of messages (incoming and outcoming) with history pagination and already calculated dates headers;
- Different avatars with no specific realization of image loading - you can use any library you want;
- Selection mode for interacting with messages;
- Links highlighting
- Easy dates formatting;
- Your own models for dialogs and messages - there is no converting needed;
- Ready to use message input view;
- Custom animations (according to RecyclerView usage).
BlurView
Nếu như đã từng sử dụng những thiết bị IOS hẳn bạn sẽ bị lôi cuốn bởi hiệu ứng blur của hệ điều hành này, thư viện này cung cấp cho ta một giao diện blur tương tự như vậy nhưng là trên các thiết bị android

Sử dụng
<eightbitlab.com.blurview.BlurView
android:id="@+id/blurView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:blurOverlayColor="@color/colorOverlay">
<!--Any child View here, TabLayout for example-->
</eightbitlab.com.blurview.BlurView>
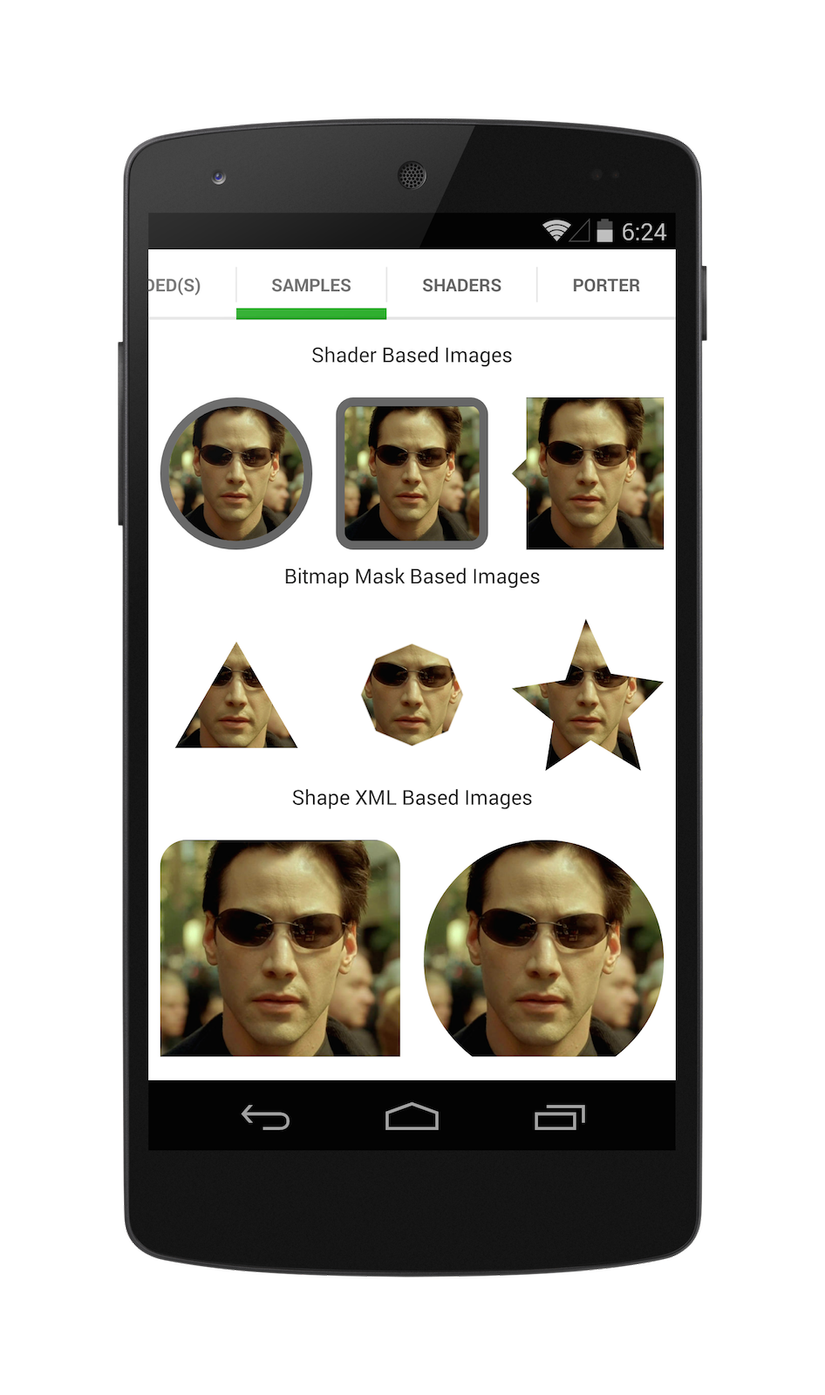
Shape Image View
Đây là một thư viện khá thú vị cho việc hiển thị hình ảnh, không còn là những hình ảnh vuông đơn điệu nữa, thư viện sẽ cho phép bạn hiển thị hình ảnh với nhiều khung ảnh, hình khối khác nhau, hãy thử nhé
 Example
Example
<com.github.siyamed.shapeimageview.BubbleImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/neo"
app:siArrowPosition="right"
app:siSquare="true"/>
Android View Animations
Thư viện cung cấp các hoạt ảnh animations, giúp cho ứng dụng của bạn đỡ nhàm chán hơn
Android Image Slider
Thư viện cung cấp một slider image để chạy các banner, quảng cáo hay các hot new trong ứng dụng android, đây là một thư viện khá thú vị ung cấp nhiều hoạt cảnh chuyển động đẹp mắt
Cảm ơn các bạn đã theo dõi
All rights reserved