Giải quyết vấn đề CrossBrowser Testing bằng TestNG framework và Selenium Webdriver.
Bài đăng này đã không được cập nhật trong 4 năm
Đầu tiên chúng ta nên tìm hiểu về các khái niệm công nghệ được sử dụng trong bài này trước. Ở đây mình chỉ nêu khái niệm một cách khái quát chứ không đi sâu vào từng nội dung cụ thể, vì mục đích chính của chúng ta là thực hiện được việc “Doing CrossBrowser Testing using TestNG framework and Selenium Webdriver”. Các bạn có thể tìm hiểu kỹ hơn các công nghệ này ở các bài viết khác. Bài viết này mình viết dành cho những bạn đã từng có thời gian làm việc nhất định với Selenium sử dụng TestNG framework.
1/ Các khái niệm:
CrossBrowser Testing: Kiểm thử nhiều trình duyệt được hiểu đơn giản như ý nghĩa tên gọi của nó – tức là, kiểm thử website hay ứng dựng của bạn ở nhiều trình duyệt khác nhau – và chắc chắn rằng nó làm việc một cách nhất quán và theo dự định mà không có bất cứ sự ràng buộc, phụ thuộc hoặc sự thỏa hiệp nào về chất lượng. Được thực hiện cho cả web và các ứng dụng mobile.
TestNG:
TestNG là một automation testing Framework , là phiên bản nâng cấp từ JUnit và NUnit - với nhiều tính năng mạnh mẽ và vượt trội , dễ dàng sử dụng và là một trong những công cụ kiểm thử tự động được sử dụng phổ biến hiện nay.
Lợi ích:
+ Khả năng xuất HTML report khi thực thi các trường hợp kiểm thử
+ Sử dụng các @annotation chú thích cho từng kịch bản test một cách rõ ràng
+ Tạo các Group test case và độ ưu tiên cho từng group một cách dễ dàng
+ Tạo logs
Selenium Driver: Selenium là một bộ công cụ sử dụng cho việc kiểm thử tự động. Nó bao gồm: Selenium IDE, Selenium remote control ( RC ), Selenium Grid, Selenium 2.0, Selenium WebDriver. Ở đây mình sử dụng Selenium WebDriver, vậy nó là gì? Selenium Webdriver cho phép chúng ta sử dụng một trong số các ngôn ngữ lập trình như HTML, Java, .Net, Perl, Ruby… để tạo kịch bản test (Test Case) kết hợp với sử dụng các điều kiện, vòng lặp… khiến cho test script trở nên chính xác hơn. Selenium WebDriver được phát triển tốt hơn để hỗ trợ cho các trang web động ( Những trang web mà phần tử trong nó có thể thay đổi ngay cả khi trang đó không được tải lại). Ở trên mình đã giới thiệu xong phần khái niệm rồi, mình sẽ chuyển qua bước tiếp theo đó là Set up môi trường.
2/ Setup môi trường làm việc:
-
Download và cài đặt Eclipse tại đường dẫn sau : “http://www.eclipse.org/downloads” Sau khi download hoàn tất, thực hiện giải nén sẽ được thư mục eclipse.

-
Install Selenium Webdriver: Có 2 cách đó là sử dụng Maven hoặc Build Path trực tiếp file jar vào project. Ở bài này mình chọn cách Build Path trực tiếp file jar vào Project: a/ Download thư viện selenium tại đây: http://www.seleniumhq.org/download/ b/ Giải nén thư mục: selenium-java-3.0.1.zip
 c/ Thực hiện Configure Build Path file jar vào Project:
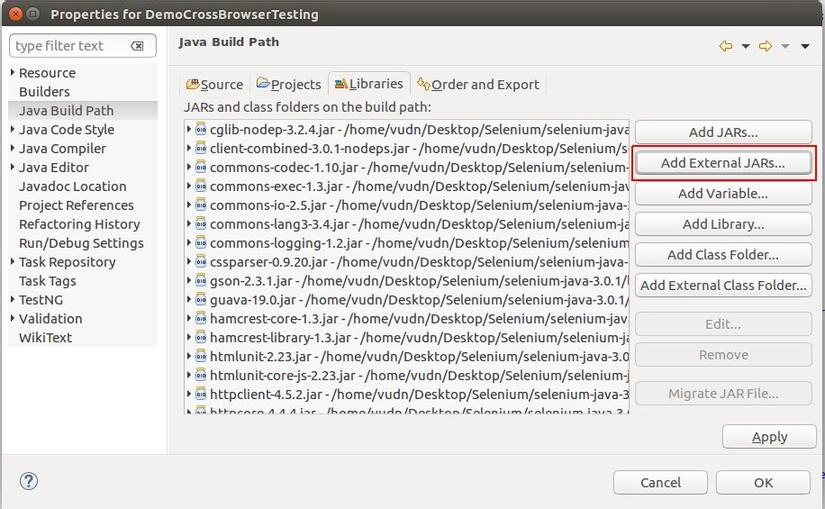
Click phải chuột vào Project “DemoCrossBrowserTesting” > “Select Properties” > “Java Build Path”. Tiếp theo chọn Libraries tab, sau đó click vào Add External JARs.
c/ Thực hiện Configure Build Path file jar vào Project:
Click phải chuột vào Project “DemoCrossBrowserTesting” > “Select Properties” > “Java Build Path”. Tiếp theo chọn Libraries tab, sau đó click vào Add External JARs.
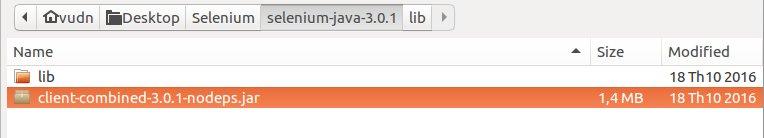
 d/ Add Selenium Java jar từ thư mục “selenium-java-3.0.1”
d/ Add Selenium Java jar từ thư mục “selenium-java-3.0.1”
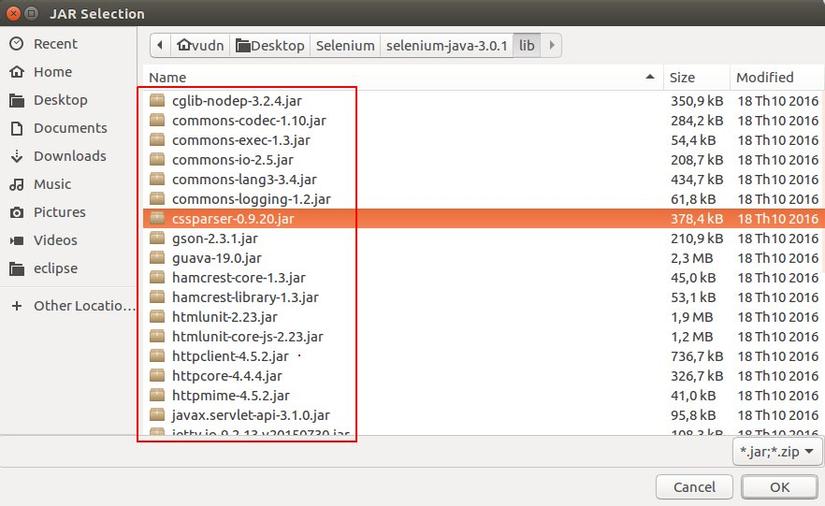
 e/ Add tất cả các file jars từ thư mục lib
e/ Add tất cả các file jars từ thư mục lib
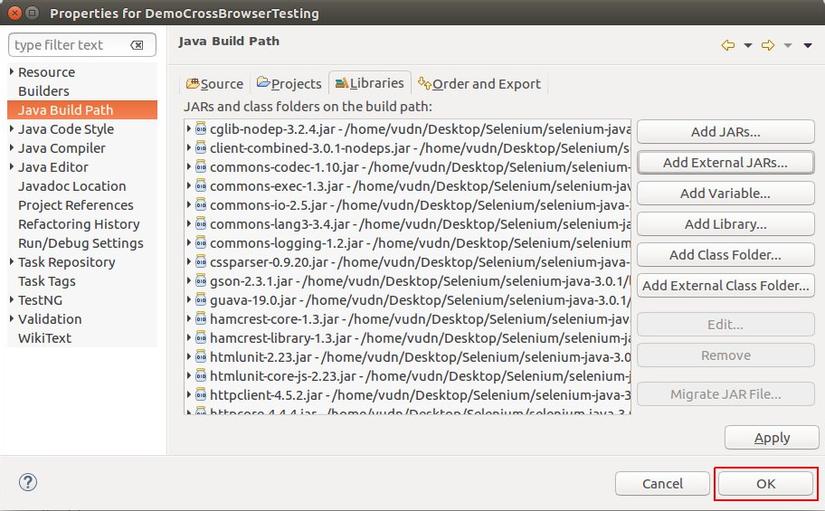
 f/ Click OK để hoàn tất quá trính add Selenium jar vào Project.
f/ Click OK để hoàn tất quá trính add Selenium jar vào Project.

-
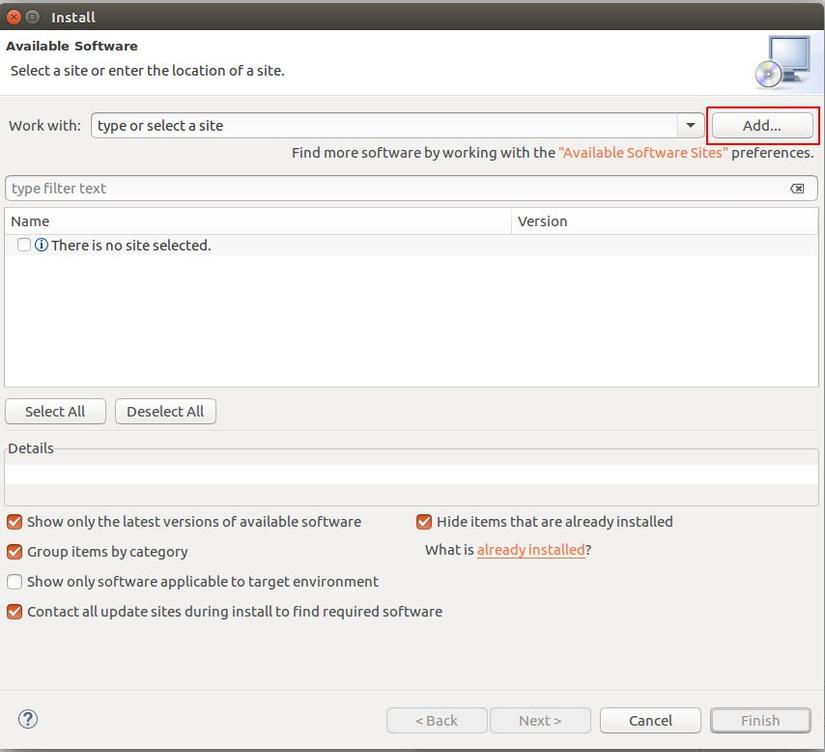
Install TestNG framework: a/ Chọn Help → Install New Software → Add:
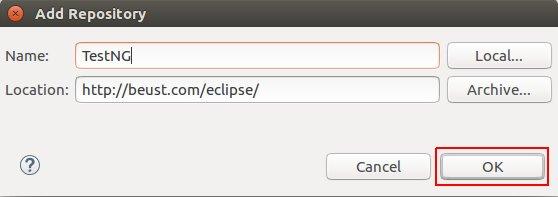
 b/ Điền thông tin vào Add Repository, chọn OK:
b/ Điền thông tin vào Add Repository, chọn OK:
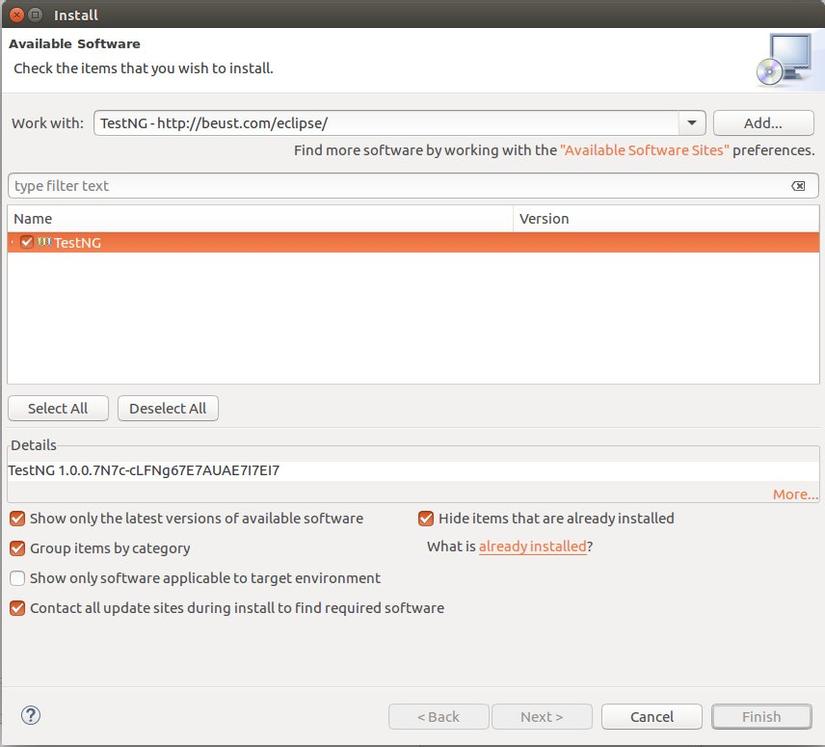
 c/ Chọn TestNG > Click Next > Click Finish:
c/ Chọn TestNG > Click Next > Click Finish:
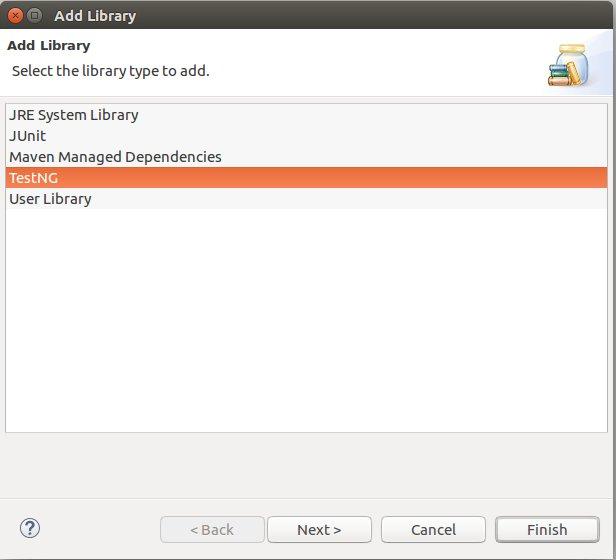
 d/ Click phải chuột vào Project "DemoCrossBrowserTesting" → Build Path → Add Libraries:
Select TestNG → Click Next → Click Finish.
d/ Click phải chuột vào Project "DemoCrossBrowserTesting" → Build Path → Add Libraries:
Select TestNG → Click Next → Click Finish.

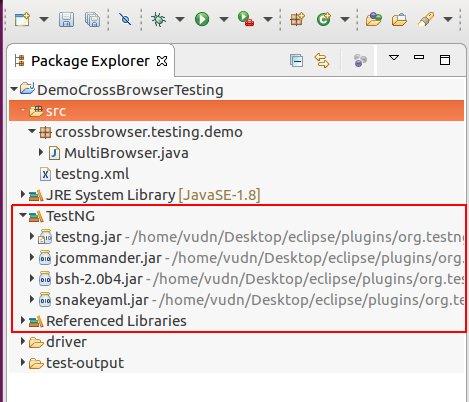
Như vậy là ta đã hoàn thành việc add TestNG framework và selenium webdriver vào project

Kết thúc phần set up môi trường, chúng ta sẽ đến phần chính của bài đó là làm cách nào để thực hiện được Cross Browser Testing.
3/ Doing Cross Browser Testing:
a/ Tạo script test cho chức năng Login của ứng dụng Gmail:
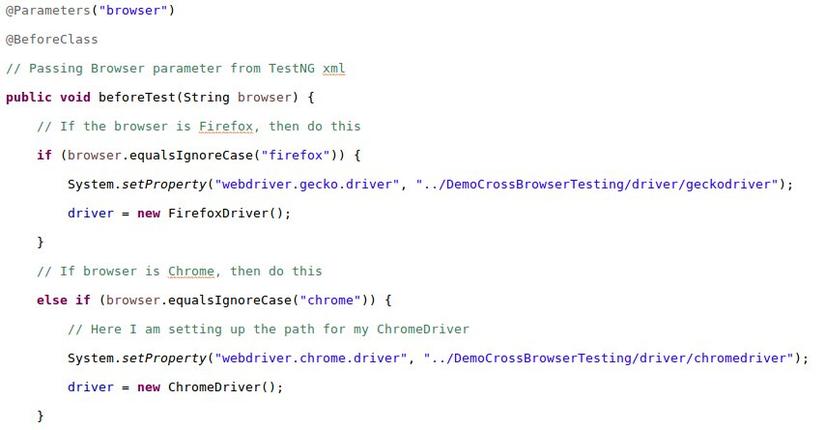
+ Ở đây ta sử dụng một @annotation của TestNG đó là @Parameters và ta sẽ thực hiện truyền giá trị “browser type” cho annotation này thông qua testng.xml để quyết định script của chúng ta sẽ chạy với browser nào. Dưới đây là đoạn code demo (Mình chọn 2 trình duyệt đó là Chrome và Firefox cho demo này)
Đối với mỗi giá trị browser type được set từ testng.xml thì sẽ khởi tạo browser thông qua driver tương ứng

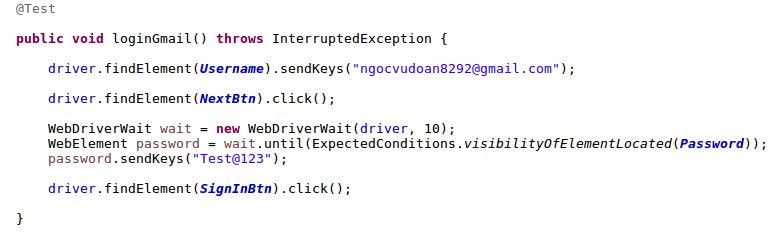
Script cho chức năng login Gmail:

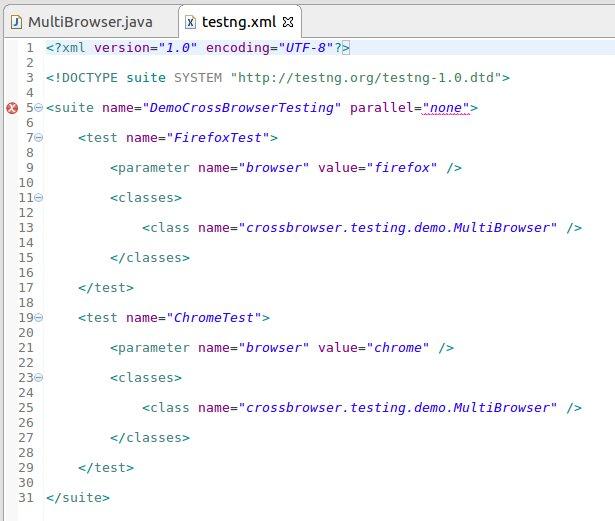
b/ testng.xml: Chúng ta sẽ define kịch bản test của chúng ta sẽ chạy những browser nào bằng cách sử dụng thẻ
. Thẻ <parameter> bao gồm attribute đó là name và value.
name: sử dụng attribute này để map với annotation @Parameter. Ở đây chúng ra set “name = browser“ để map với annotation @Parameter(“browser”)
Sau khi đã map với annotation @Parameter, chúng ta thực hiện việc chỉ định script chúng ta sẽ chạy với browser nào bằng cách sử dụng attribute value.
value: Ở đây ta set value = “firefox” và value = ‘’chrome” để chỉ định script của chúng ta khi excute sẽ thực hiện test trên 2 trình duyệt này.

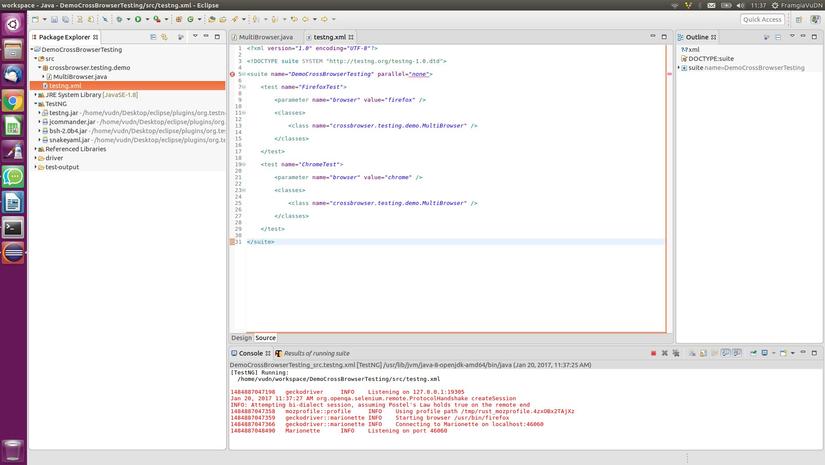
c/ Excute test:
Click phải chuột vào testng.xml → Run as → TestNG Suite

Sau khi excute, selenium sẽ chạy testcase loginGmail() 2 lần, một lần sẽ sử dụng browser là Firefox, một lần sẽ sử dụng browser Chrome.
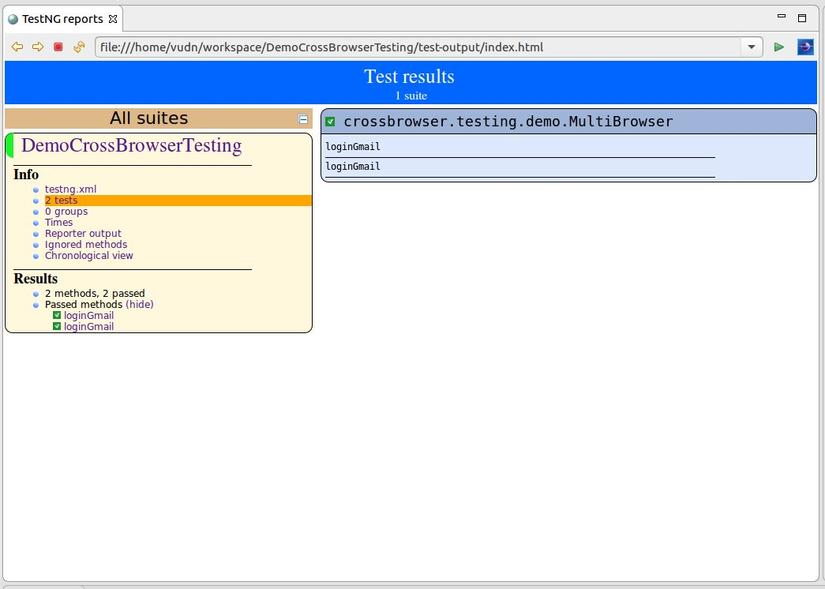
d/ Check Result:
Trong thư mục test-output, TestNG hỗ trợ xuất report ra 2 file: ChromeTest.html và FirefoxTest.html.

Dưới đây mình đã giới thiệu xong cách để các bạn có thể chạy test case của mình trên nhiều trình duyệt. Mọi câu hỏi hay góp ý xin liên hệ với mình ở địa chỉ mail: ngocvudoan8292@gmail.com Download Code demo: https://drive.google.com/open?id=0B-wjyebZTClZNkd5d0hQZnF2Q2c
Thanks.
All rights reserved