FlutterViz có thể thay thế code giao diện giảm công việc của Flutter developer không?
FlutterViz có thể thay thế code giao diện giảm công việc của Flutter developer không?
Hôm nay cùng tôi nghiên cứu Flutter UI Design Tool có thể thay thế code phần giao diện thay thế cho developer không?
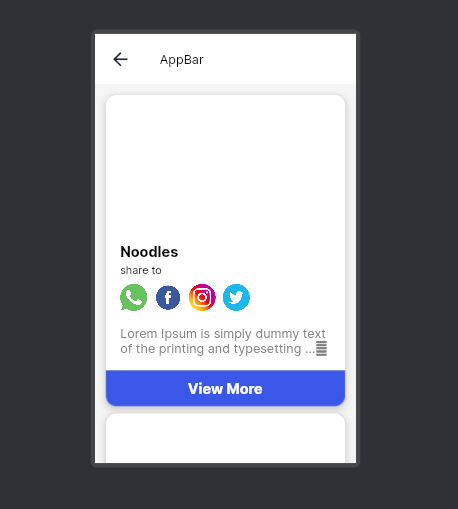
Tôi sử dụng một giao diện màn hình Home thông dụng bao gồm: AppBar và ListView.

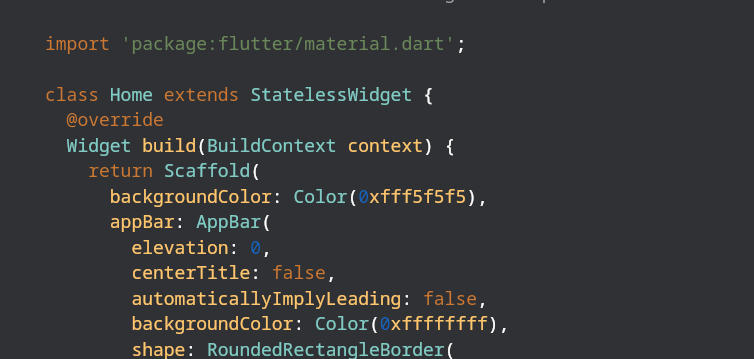
Cùng review qua code tôi nhận được nha.
 Màn Home sẽ phải dùng StatefullWidget vì trạng thái có thể thay đổi nhưng tool lại gen sử dụng StatelessWidget. Bên cạnh đó màn hình hiện tại đa số full màn không có nút Home sẽ dùng thêm SafeArea để bọc không vỡ màn hình ở phần tai thỏ hay nút Home, nút Back ẩn.
Màn Home sẽ phải dùng StatefullWidget vì trạng thái có thể thay đổi nhưng tool lại gen sử dụng StatelessWidget. Bên cạnh đó màn hình hiện tại đa số full màn không có nút Home sẽ dùng thêm SafeArea để bọc không vỡ màn hình ở phần tai thỏ hay nút Home, nút Back ẩn.
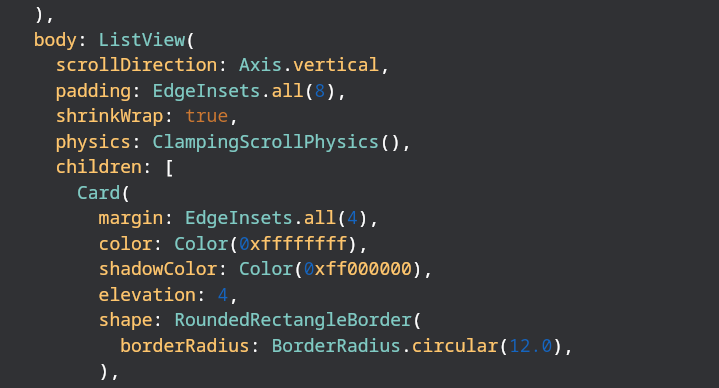
 ListView có các widget giống nhau nên dùng ListView.builder để code một item dùng chung chỉ cần truyền data khác nhau -> code ngắn gọn clear và dễ dàng fix bug hay chỉnh sửa giao diện hơn nhưng ở đây code tool gen lại dùng ListView đơn thuần và một danh sách các item giống nhau khiến code bị lặp, dài và khó fix bug hay sửa đổi căn chỉnh giao diện.
ListView có các widget giống nhau nên dùng ListView.builder để code một item dùng chung chỉ cần truyền data khác nhau -> code ngắn gọn clear và dễ dàng fix bug hay chỉnh sửa giao diện hơn nhưng ở đây code tool gen lại dùng ListView đơn thuần và một danh sách các item giống nhau khiến code bị lặp, dài và khó fix bug hay sửa đổi căn chỉnh giao diện.
**Nhận xét **:
- Có thể sử dụng và chỉnh sửa chút để code lean hơn và code gen vẫn ở tầm chưa phải middle, khoảng junior xử lý giao diện.
- Các thẻ kéo thả khá đầy đủ, có thể dựng giao diện nhanh chóng.
- Vẫn cần phải chỉnh sửa, tối ưu code giao diện lại cho clean và theo quy chuẩn.
- Đối với các shape có giao diện cầu kỳ chưa đáp ứng được.
- Chưa thể xử lý các đường line cầu kỳ như đường line trên map.
- Các hiệu ứng vẫn cần xử lý bằng các developer thực thụ.
Trên đây là review code của tôi - một Flutter developer - đối với một giao diện đơn giản kéo thả dùng FlutterViz. Bạn hãy trải nghiệm thử và chia sẻ trải nghiệm với tôi. Cảm ơn đã quan tâm đến bài viết của tôi.
All rights reserved