Firebase trong Android Studio
Bài đăng này đã không được cập nhật trong 4 năm
Firebase là một dịch vụ API để lưu trữ và đồng bộ dữ liệu real-time (thời gian thực). Điều này có nghĩa là bạn không cần phải lo lắng về backend server, cơ sở dữ liệu, hay các thành phần real-time (socket.io). Firebase hoạt động trên nền tảng đám mây được cung cấp bởi Google nhằm giúp các lập trình phát triển nhanh các ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu.
I. Tạo một app mới trên firebase:
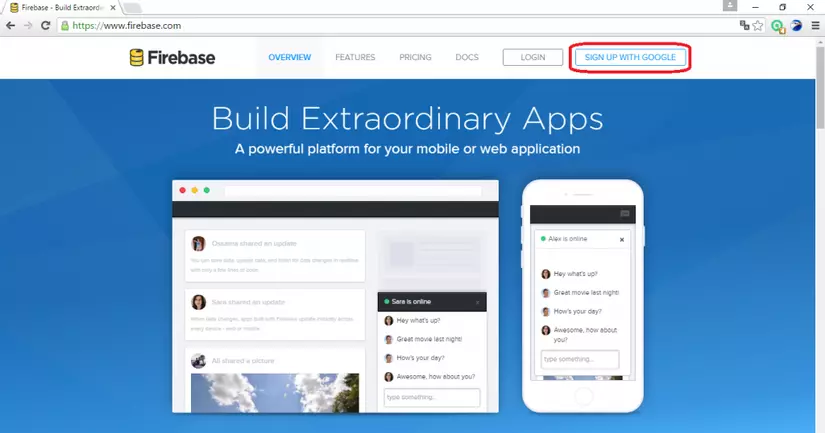
Bước 1: Tạo một tài khoản trên Firebase hoặc bạn có thể login vào Firebase bằng tài khoản gmail.

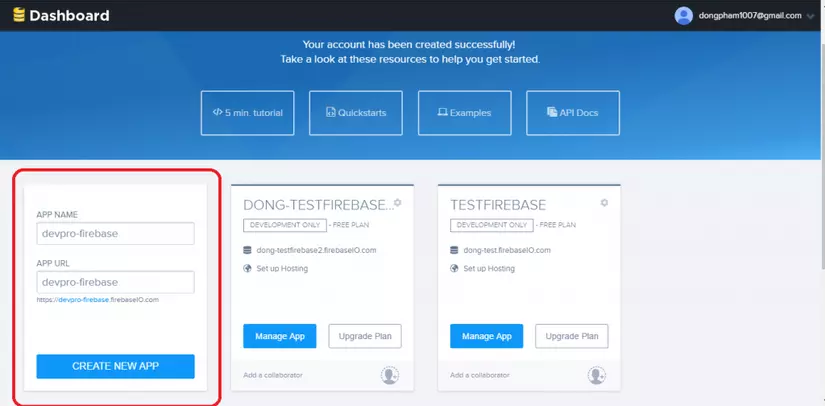
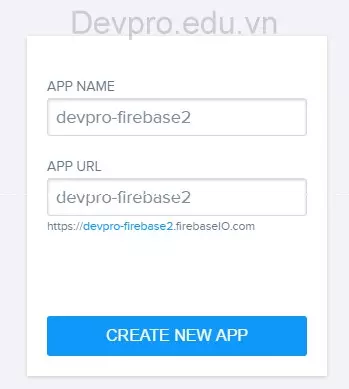
Bước 2: Sau khi đã đăng nhập tài khoản Firebase. Chúng ta tạo một app mới trên Firebase. Ở đây mình tạo một app có tên devpro-firebase. Chúng ta viết vào dòng APP NAME và chọn CREAT NEW APP.

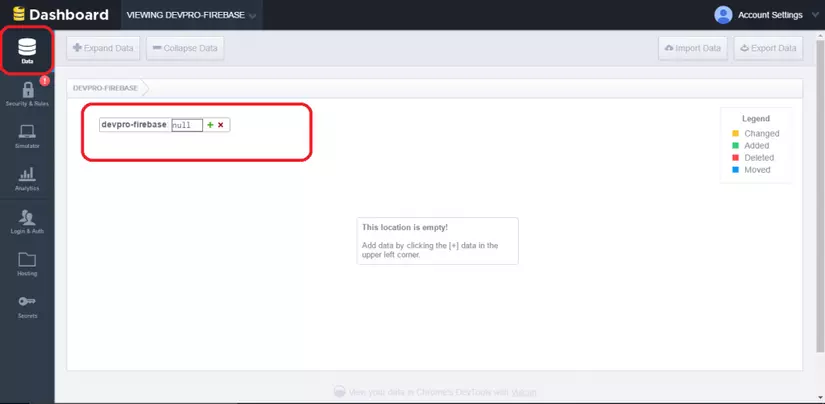
Sau khi đã tạo app mới. Ta nhấn chọn Manager App trên app chúng ta vừa tạo để vào trang quản trị.

Toàn bộ dữ liệu của app sẽ được hiển thị ở phần Data. Như vậy chúng ta đã tạo xong một app mới trên Firebase.
II. Cấu hình Firebase lên Android studio.
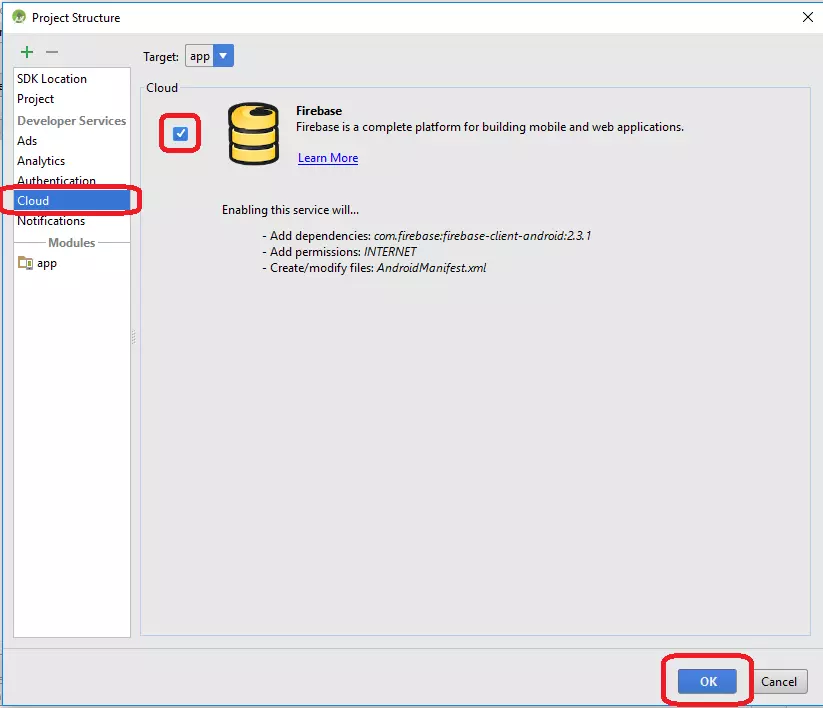
Bước 1: Mở Android Studio, tạo một project mới và chọn MainActivity dạng Empty Activity. Khi đã tạo project xong. Vào FileProject Structure chọn thẻ Cloud tích chọn vào ô Firebase và nhấn Ok.

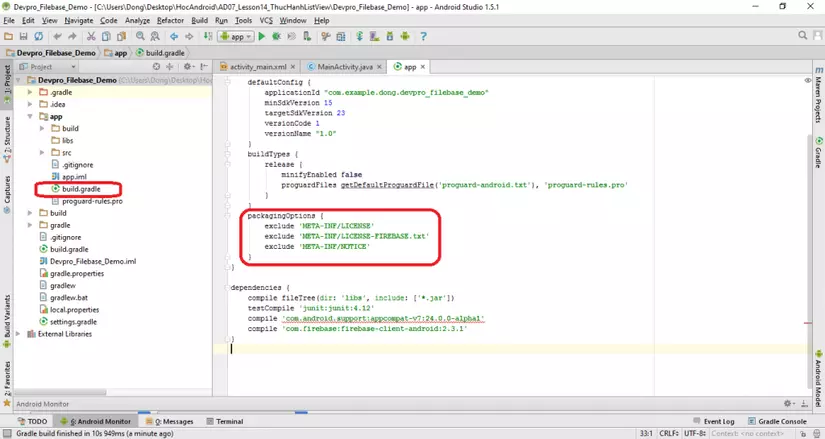
Bước 2: Tại góc nhìn Project ta chọn appbuild.gradle
Tại thẻ android thêm dòng lệnh này vào. và ấn Sync Now hẻ android thêm dòng lệnh này vào. và ấn Sync Now
packagingOptions {
exclude 'META-INF/LICENSE'
exclude 'META-INF/LICENSE-FIREBASE.txt'
exclude 'META-INF/NOTICE'
}

Vậy là ta đã hoàn thành cấu hình FireBase lên Android studio. Tiếp theo chúng ta sẽ code một ví dụ về lấy dữ liệu từ Firebase về và add lên ListView trong Android studio.
III. Load dữ liệu từ FireBase
Bước 1: Để kích hoạt Firebase trên Android studio ta vào MainActivity. Tại hàm onCreate ta gọi hàm
Firebase.setAndroidContext(this);
Firebase myFirebaseRef = new Firebase("https://devpro-firebase.firebaseio.com/");
Ở đây ta tạo một biến myFirebaseRef trỏ vào đường dẫn của app Firebase ta vừa tạo. devpro-firebase là tên app vừa tạo trên Firebase. Tiếp theo ta sẽ tạo một chuỗi data trên Firebase với dòng lệnh đơn giản.
for (int i = 0; i <= 10; i++) {
myFirebaseRef.child("Devpro").child("key " + i).setValue("Value " + i);
}
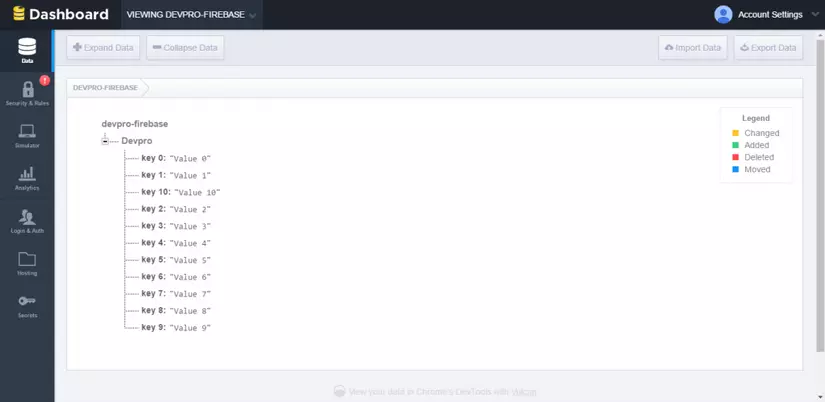
Với myFirebaseRef.child(“Devpro”) nghĩa là từ biến myFirebaseRef (Thư mục gốc) ta trỏ đến mục Devpro. Nếu trên thư mục gốc, Devpro không tồn tại thì nó sẽ tạo ra một mục con là Devpro. sau đó child(“Name ” + i ).setValue(“Value ” +i) và hàm for có tác dụng tạo ra hàng loạt các mục con có key là Name + i và Value là Value + i. Về chi tiết các cách savedata lên Firebase ta sẽ tìm hiểu trong các bài sau. Ta Run app trên máy ảo và kiểm tra xem Data trên Firebase đã được thêm giá trị như trên chưa.

Như vậy ta đã SaveData thành công lên Firebase với mục con là Devpro và các key, value tương ứng. Tiếp theo chúng ta sẽ thực hiện đọc data từ Firebase về và hiển thị lên listview Android.
Bước 2: Đọc dữ liệu về và hiểu thị lên ListView Chi tiết bài học ListView Android các bạn có thể tham khảo tại đây.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.dong.devpro_filebase_demo.MainActivity">
<ListView
android:id="@+id/lvData"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</RelativeLayout>
Bây giờ chúng ta sẽ cấu hình một lisview đơn giản như sau: Tạo một ListView trên activity_main.xml:
Tại MainActivity.java ta khai báo ListView vừa được tạo. MainActivity.java sẽ được viết lại như sau.
package com.example.dong.devpro_filebase_demo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import com.firebase.client.Firebase;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ListView lvData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Firebase.setAndroidContext(this);
lvData = (ListView) findViewById(R.id.lvData);
Firebase myFirebaseRef = new Firebase("https://devpro-hello.firebaseio.com/");
for (int i = 0; i <= 10; i++) {
myFirebaseRef.child("Devpro").child("key " + i).setValue("Value " + i);
}
// Cấu hình ListView
final ArrayList<String> name = new ArrayList<String>();
final ArrayAdapter adapter = new ArrayAdapter(getApplicationContext(), android.R.layout.simple_list_item_1);
lvData.setAdapter(adapter);
}
}
Tiếp theo sẽ là phần quan trọng nhất. Ta viết hàm bắt sự kiện khi data trên Firebase thay đổi và đọc dữ liệu đưa lên ListView.
myFirebaseRef.child("Devpro").addChildEventListener(new ChildEventListener() {
@Override
public void onChildAdded(DataSnapshot dataSnapshot, String s) {
name.add(dataSnapshot.getValue().toString());
adapter.notifyDataSetChanged();
}
@Override
public void onChildChanged(DataSnapshot dataSnapshot, String s) {
}
@Override
public void onChildRemoved(DataSnapshot dataSnapshot) {
}
@Override
public void onChildMoved(DataSnapshot dataSnapshot, String s) {
}
@Override
public void onCancelled(FirebaseError firebaseError) {
}
});
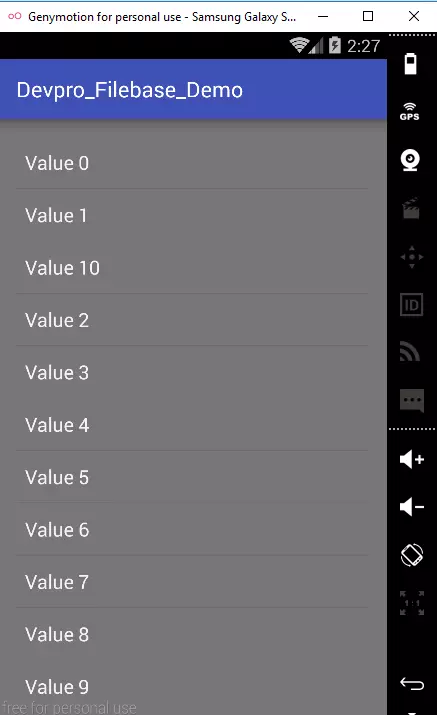
Tại đây myFirebaseRef.chidl(“Devpro”) tức là ta trỏ vào mục Devpro. Gọi hàm addChildEventListener Tại hàm onChildAdded tức là khi chúng ta add một key và value mới trên Firebase sẽ gọi hàm này. Ta lấy ra chuỗi giá trị của Value từ dataSnapshot và gán cho name. adapter.notifyDataSetChanged : cập nhập lại adapter. Run app và xem kết quả.

IV. Tổ chức dữ liệu trên firebase
Đầu tiên chúng ta sẽ tạo một app trên Firebase mới có tên là: devpro-firebase2

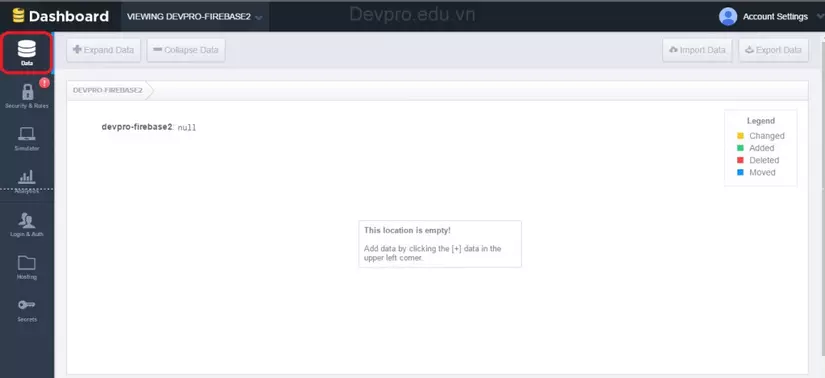
Chúng ta tìm đến app vừa tạo trên Firebase và nhấn vào Manager App để vào trang quản trị. Mọi dữ liệu của app sẽ được lưu tại tab data.

Tại đây chúng ta để ý tới mục có giá trị key là devpro-firebase2 ( key này thay đổi theo tên app trên Firebase) và có giá trị Value là Null. Khi chỉ con trỏ tới mục này sẽ hiện ra các lựa chọn như thêm giá trị Value hoặc thêm các mục con và xóa mục con.

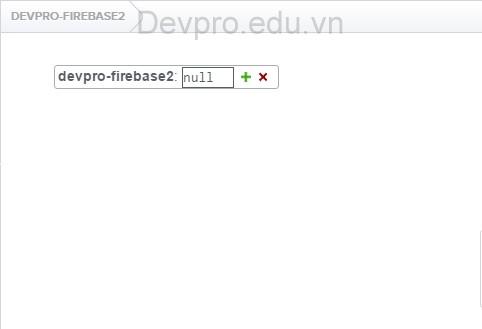
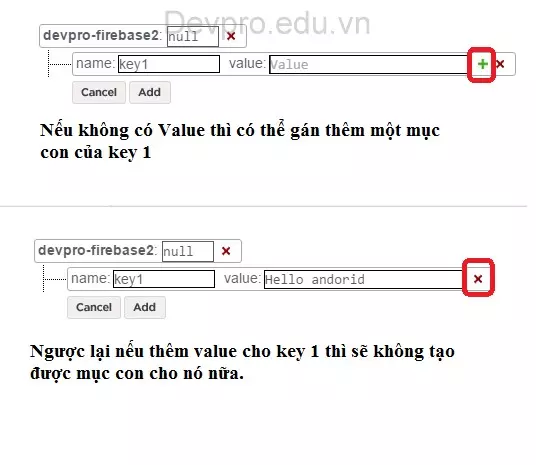
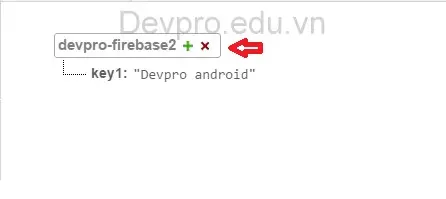
Chúng ta hãy thực hành tạo dữ liệu ngay trên Firebase để hiểu được cấu trúc và một vài lưu ý khi lưu dữ liệu lên Firebase. Đầu tiên chúng ta tích vào dấu “+” màu xanh tại mục gốc để tạo một mục con mới và điền giá trị key cho nó. Ở đây mình thêm một mục con với name là “key1″. Tại mục này nếu ta thêm giá trị Value cho nó. Thì sẽ không tạo được mục con của key1 nữa. Nếu muốn tạo key1 là một mục con thì tích vào dấu “+” và không cần điền giá trị cho value.

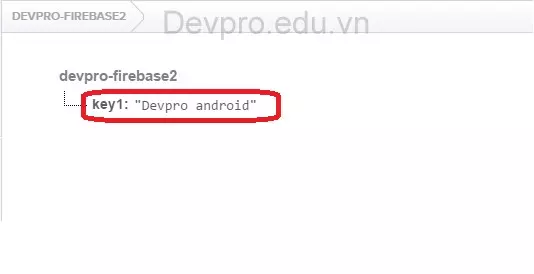
Vậy là ta đã hiểu cách thức tạo ra một mục con hoặc tạo một key có giữ liệu là giá trị value. Bây giờ chúng ta tạo giá trị Value cho key 1 là “Hello android”. Và thử tạo một key khác cũng có name là “key1″ với một biến là “Devpro android” từ mục gốc là devpro-firebase2 bằng cách chỉ con trỏ lên devpro-firebase2 sau đó các lựa chọn sẽ hiện ra và ta tích vào dấu “+” màu xanh. Tạo một key có giá trị “key1″ và value là “Devpro android” và chọn add. Khi tạo xong chúng ta sẽ thấy “key1-Hello android” đã bị thay thế bằng “Key1-Devpro android”. Như vậy khi ta tạo 2 key có name trùng nhau thì nó sẽ ghi đè bằng cách xóa key-value và thay thế bằng key-value mới. Điều này rất quan trọng và cần lưu ý nếu không muốn mất dữ liệu.

Qua các bước trên, chúng ta đã tìm hiểu được cơ bản cách tổ chức dữ liệu và một vài lưu ý khi tạo mới và thay đổi dữ liệu trên Firebase. Tiếp theo chúng ta sẽ tìm hiểu kỹ hơn về cách thêm, sửa, xóa dữ liệu trên Firebase trong android. Để bắt đầu sang phần mới, hãy xóa các dữ liệu trên firebase ta vừa tạo bằng cách nhấn vào dấu “x” trên mục gốc devpro-firebase2

V. Thêm, sửa, xóa dữ liệu Firebase trên Android.
Bây giờ chúng ta tạo một Project mới trên android studio với MainActivity dạng Empty Activity. Khi đã cấu hình xong Firebase lên android studio ta cần kích hoạt firebase trong project bằng cách thêm gọi Firebase tại hàm onCreate trong MainActivity với devpro-firebase2 là tên app được tạo trên Firebase.
Firebase.setAndroidContext(this);
Firebase myapp = new Firebase("https://devpro-firebase2.firebaseio.com/");
- Thêm dữ liệu.
- Thêm dữ liệu String bằng setValue():
myapp.child("Devpro").setValue("Andorid");
Dòng lệnh trên có tác dụng trỏ vào key là Devpro. Nếu chưa có key này thì nó sẽ tự tạo ra key mới là “Devpro”. setValue(“Android”) sẽ gán giá trị value là “Android” cho “Devpro”.Đây là một cách thêm giá trị String cho Firebase.
- Thêm dữ liệu Object cho Firebase bằng setValue(): Ở đây ta có một ví dụ. Chúng ta không tạo một dữ liệu đơn thuần chỉ là một chuỗi String. Mà ta muốn tạo một mục có tên là KhoaHoc-Devpro và bên trong đó 2 mảng dữ liệu con: key: monhoc – value: android key: hocphi – value: 4.000.000 Ở ví dụ này ta tạo một class là MonHoc.class. và tạo 2 thuộc tính String là khoahoc, và int là hocphi sau đó tạo Constructor cho 2 thuộc tính này. và một Constructor rỗng MonHoc.
public class MonHoc {
private String monhoc;
private int hocphi;
public MonHoc() {
}
public MonHoc(String monhoc, int hocphi) {
this.monhoc = monhoc;
this.hocphi = hocphi;
}
}
Quay lại MainActivity ta gọi MonHoc lên và gán giá trị cho 2 thuộc tính trong đó. Và gán giá trị vừa tạo của MonHoc cho một mục con là Khoahoc trên Firebase bằng setValue():
MonHoc monhoc = new MonHoc("Android",4000000);
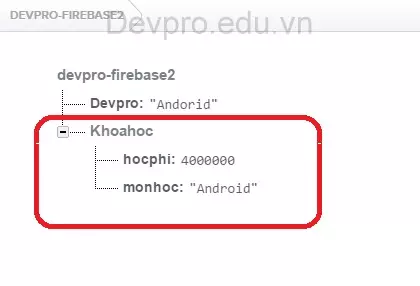
myapp.child("Khoahoc").setValue(monhoc);
Chạy app và theo dõi kết quả trên Firebase. Ta thấy tại mục gốc, một mục Khoahoc đã được tạo và 2 key-value con đã được tạo với giá trị tương ứng.

- Thêm dữ liệu là một HashMap bằng setValue(): Giống như ở ví dụ trên nhưng ở đây có một cách ngắn gọn hơn mà ta không phải tạo một class mới để định nghĩa các thuộc tính cho nó. Đó là HashMap. Cách gọi hàm như sau:
Map<String, String> mh = new HashMap<>();
mh.put("monhoc", "IOS");
mh.put("hocphi", "4500000");
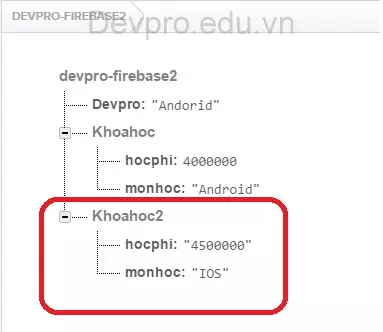
myapp.child("Khoahoc2").setValue(mh);
Ta gọi hàm Map và định nghĩa cho nó 2 thuộc tính là String. Tiếp đó gán cho nó 2 giá trị là monhoc – IOS và hocphi – 4500000 và cuối cùng là đẩy giá trị này lên Firebase trong mục Khoahoc2 bằng setValue(). Chạy app và xem kết quả trên Firebase. Tại mục Khoahoc2 đã có monhoc và hocphi.

- Thêm dữ liệu setValue() bằng hàm PUSH:
Như ở trên, chúng ta đã thấy nếu ta tạo 2 key trùng nhau trên Firebase thì Firebase sẽ ghi đè key – value mới lên key – value mới và dữ liệu key – value cũ sẽ bị mất. Và nếu chúng ta dùng setValue() nếu nhầm lẫn trùng name của key thì mất dữ liệu chắc chắn sẽ sảy ra. Để khắc phục điều này thì ta sẽ dùng hàm PUSH trước setValue. Hàm này có tác dụng tạo ra một mục có key là Random và không trùng với bất kỳ key nào khác trong Firebase, Tránh việc ghi đè khi bị key trùng nhau.
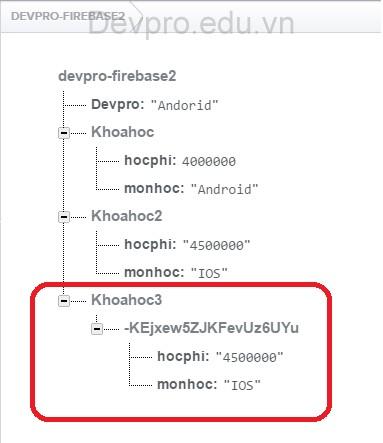
myapp.child("Khoahoc3").push().setValue(mh);
Giống như ở ví dụ HashMap ta gán dữ liệu HaspMap đã được tạo ở trên cho mục Khoahoc3 trên Firebase bằng setValue, nhưng đặt push() trước setValue. Ta chạy app và theo dõi sự thay đổi trên Firebase và thấy trong mục Khoahoc3 được tạo một mục khác với key là một giá trị Random không trùng với bất cứ key khác và bên trong đó có giá trị của HaspMap ta vừa tạo.

Vậy là ta đã tìm hiểu chi tiết về các cách thêm dữ liệu lên Firebase. Tiếp theo chúng ta sẽ tìm hiểu về sửa dữ liệu trên Firebase.
- Sửa data Firebase
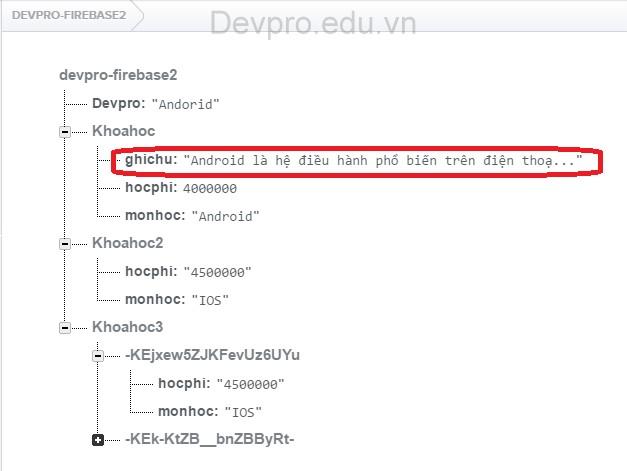
Để update data Firebase ta dùng hàm updateChildren() Ví dụ ta muốn update thêm key là “ghichu” và Value là “Android là hệ điều hành phổ biến trên điện thoại di động” trong mục Khoahoc.
Map<String, Object> nickname = new HashMap<String, Object>();
nickname.put("ghichu", "Android là hệ điều hành phổ biến trên điện thoại di động");
myapp.child("Khoahoc").updateChildren(nickname);
Ta chạy app và theo dõi kết quả trên Firebase và thấy note ghichu với value tương ứng đã được update lên mục Khoahoc

- Xóa data trên Firebase
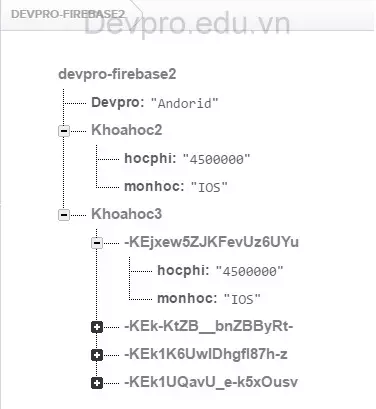
Để xóa một data trên Firebase ta dùng hàm removeValue(): Ví dụ ta muốn xóa mục Khoahoc.
myapp.child("Khoahoc").removeValue();
Chạy app và xem kết quả trên Firebase. Ta thấy mục Khoahoc và toàn bộ key-value con của nó đã bị xóa.

Như vậy, mình đã giới thiệu với các bạn xong một ví dụ rất chi tiết về cách tổ chức dữ liệu trên Firebase; các cách lưu data, thêm, sửa , xóa data trên Firebase từ android studio. Mong nó sẽ hữu ích đối với mọi người.
Muốn tìm hiểu thêm, mọi người có thể tham khảo thêm tại: http://devpro.edu.vn/khoa-hoc-lap-trinh-android/
All rights reserved