FingerPaintView tutorial
Bài đăng này đã không được cập nhật trong 4 năm
FingerPaintView Là một view đơn giản cho phép bạn vẽ bất cứ một thứ gì lên trên bitmap, nó có thể scale và và chỉnh sửa và hiển thị lên trên màn hình. file build.gradle, bạn cần thêm (không phải trong module build.gradle)
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Trong file build.gradle của module, bạn cần thêm
dependencies {
...
compile 'com.github.picnic:FingerPaintView:1.0.0'
}
Sau đây là cách để sử dụng FingerPaintView trong file layout của bạn các bạn có cần thêm FingerPaintView, ví dụ như sau:
<nl.picnic.fingerpaintview.FingerPaintImageView
android:id="@+id/finger"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="8dp"
android:src="@drawable/ic_launcher_background"
app:inEditMode="true" />
app:inEditMode="true" cho phép bạn có thể chỉnh sửa Và bây giờ bạn có thể vẽ thứ gì đó, sau khi vẽ xong bạn có thể trup cập vào file bitmap thông qua phương thức getDrawable() của view. Bitmap được trả về sẽ là bitmap ban đầu kết hợp với những gì bạn đã vẽ lên đó .
val bitmap = fingerPaintView.bitmap
Tính năng WYSIWYG: Việc dịch chuyển và scale ảnh đảm bảo cho ảnh của bạn không bị thay đổi gì, giống như những gì bạn có thể thấy trên màn hình Có thể cài đặt mỗi đường dẫn khác nhau Có thể undo và clear tất cả những gì đã vẽ Độ tuỳ chỉnh Có thể setcolor để vẽ, độ to nhỏ của nét vẽ, enable hoặc disable việc vẽ trên view, smoothness các nét vẽ.
<attr name="strokeColor" format="color" />
<attr name="strokeWidth" format="dimension" />
<attr name="inEditMode" format="boolean" />
<attr name="touchTolerance" format="float" />
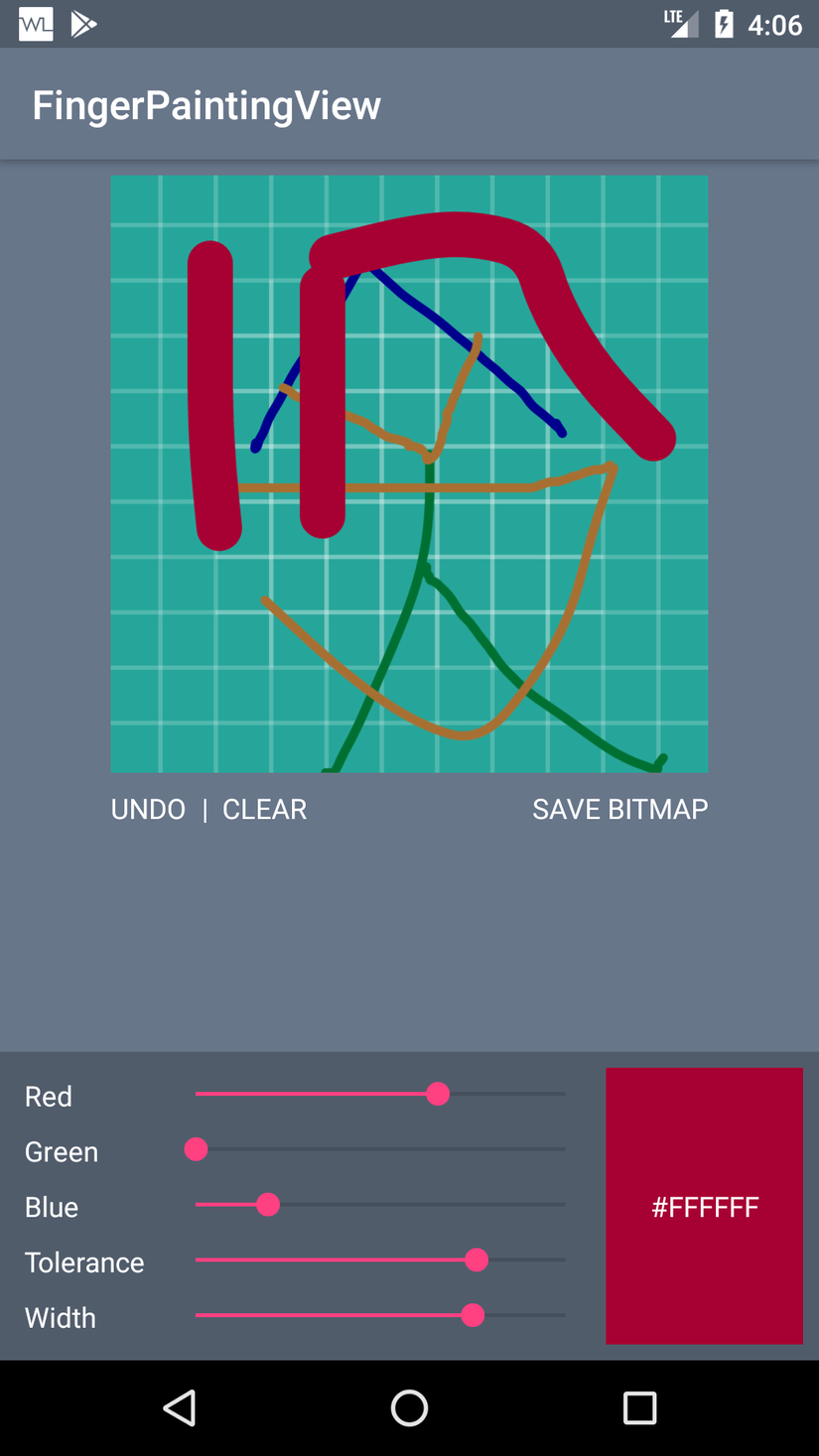
Dưới đây là ảnh kết quả demo:

Bài viết hi vọng hữu ích cho các bạn đang cần làm việc với vấn đề vẽ trên ảnh. Đây là source code demo .
All rights reserved