Fastlane - Add frame for screenshots
Bài đăng này đã không được cập nhật trong 7 năm
Bài viết trước: Fastlane - Auto capture screenshots Như trong bài viết trước, mình đã hướng dẫn các bạn sử dụng fastlane để tự động chụp ảnh màn hình thông qua việc viết UITesting. Trong bài viết này, mình sẽ hướng dẫn các bạn add thêm frame cho mỗi ảnh đã được chụp trước đó.
Add frame một cách đơn giản.
- Imagemagick: trong terminal, các bạn gõ lệnh
brew install imagemagick
Sau khi cài đặt xong, chúng ta sẽ cd đến project path và chạy lệnh
fastlane frameit silver
Sau khi chạy câu lệnh trên, các ảnh chụp màn hình đã được chụp trước đó sẽ được add vào frame tương ứng với devices bạn đã chọn trong Snapfile với viền là Silver.
Các bạn có thể mở thư mục screenshots và xem ảnh chụp.
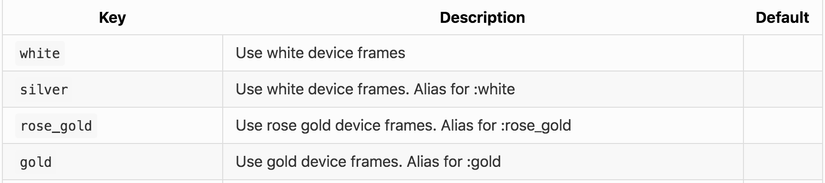
Dưới đây là các màu của devices mà fastlane hỗ trợ.

Add frame bao gồm text.
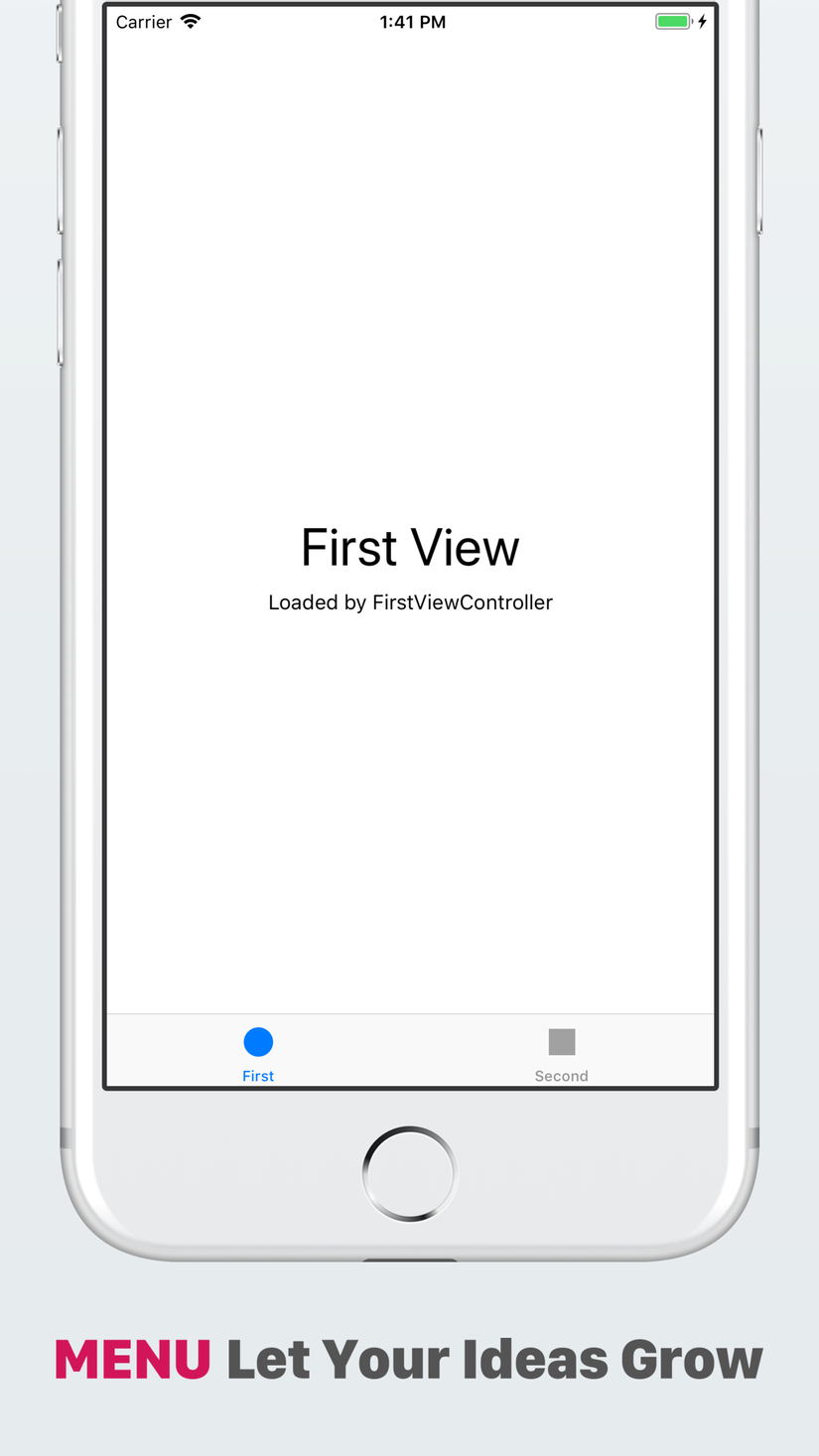
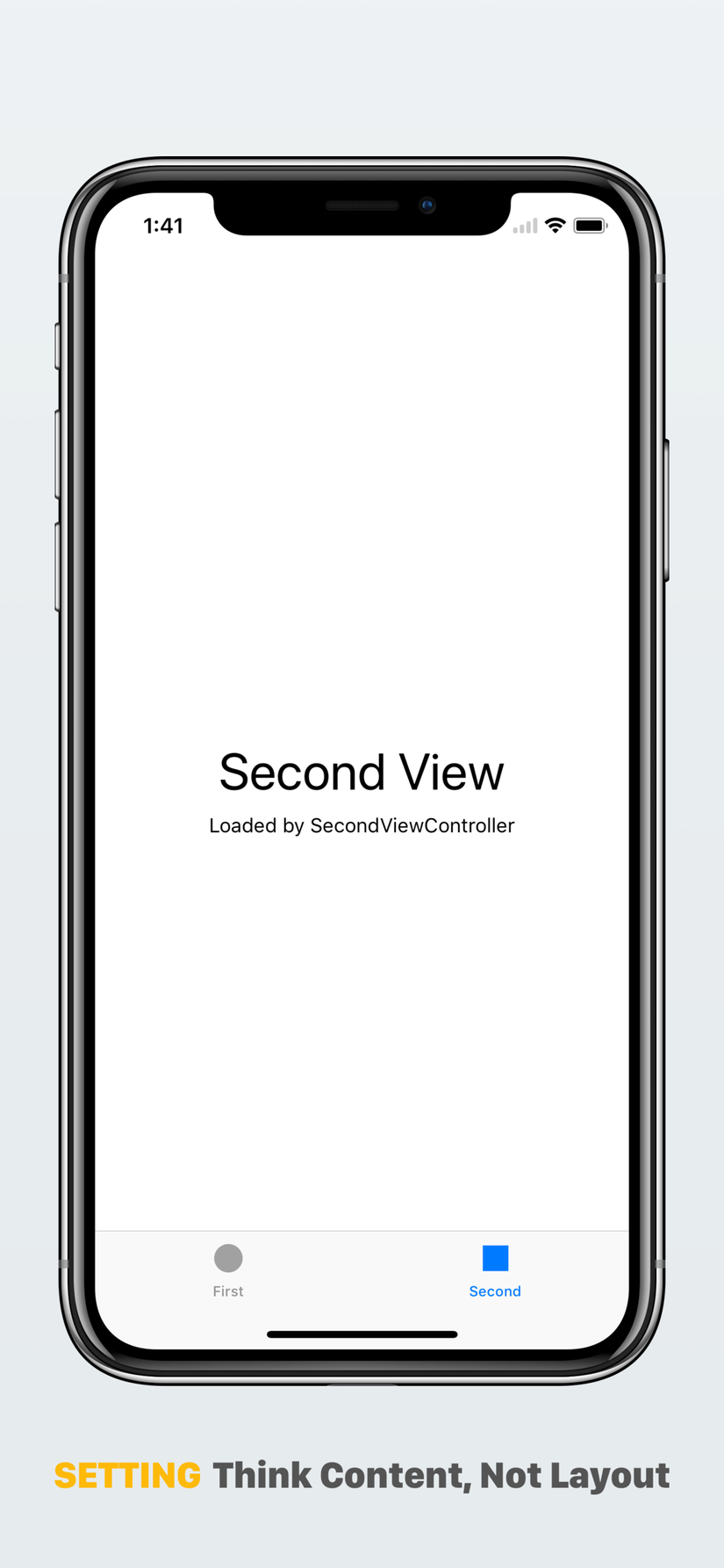
Chắc chắn rằng đã không ít lần bạn phải tự mình chụp screenshots sau đó sử dụng phần mềm nào đó để tạo một ảnh đưa lên Itunes giống như dưới đây:
 Như trong ảnh trên, chúng ta chỉ cần thiết lập một vài đoạn mã cơ bản đã có thể giúp bạn tạo được ảnh như vậy.
Như trong ảnh trên, chúng ta chỉ cần thiết lập một vài đoạn mã cơ bản đã có thể giúp bạn tạo được ảnh như vậy.
Step 1: Đầu tiên, các bạn mở thư mục chứa screenshots lên và tạo cho mình một file json có tên "Framefile.json".
Mở file đó lên và thêm đoạn json sau vào:
{
"device_frame_version": "latest",
"default": {
"keyword": {
"font": "./fonts/SFCompactDisplay-Heavy.otf"
},
"title": {
"font": "./fonts/SFCompactDisplay-Heavy.otf",
"color": "#545454"
},
"background": "./background.jpg",
"padding": 50,
"show_complete_frame": false,
"stack_title" : false,
"title_below_image": true
},
"data": [
{
"filter": "Menu",
"keyword": {
"color": "#d21559"
}
},
{
"filter": "Setting",
"keyword": {
"color": "#feb909"
}
}
]
}
- "font": "./fonts/SFCompactDisplay-Heavy.otf" => Bạn cần copy font path mà bạn muốn vào đây.
- "background": "./background.jpg", => Tương tự đây cũng là file path của background image.
Step 2: Tạo 2 file keyword.strings và title.strings trong thư mục chứa ảnh tương ứng với ngôn ngữ mà ứng dụng của bạn hỗ trợ.
File keyword.strings.
"Menu" = "MENU";
"Setting" = "SETTING";
File title.strings
"Menu" = "Let Your Ideas Grow";
"Setting" = "Think Content, Not Layout";
Menu và Setting : chính là tên mà chúng ta đã đặt cho ảnh khi viết trong file UITesting. Dựa vào 2 key này mà fastlane sẽ filter ra title tương ứng cho các ảnh chụp được frame.
- Lưu ý: 2 file keyword.strings và title.strings phải được encode với định dạng utf-16.
Sửa lại Fastfile.
Mở Fastfile và thêm dòng sau vào trong lane screenshots
frame_screenshots(silver: true)
- silver: có thể tuỳ chỉnh theo màu devices mà Fastlane support. Sau khi thêm và lưu lại, mở terminal và chạy lại câu lệnh:
fastlane screenshots
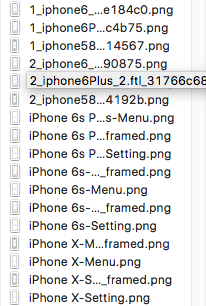
Sau khi chạy xong câu lệnh trên, trong thư mục tương ứng sẽ như hình dưới đây:
 Và thử mở 1 ảnh chụp từ Iphone X đã được add frame:
Và thử mở 1 ảnh chụp từ Iphone X đã được add frame:

Kết:
Trông khá là đẹp đúng ko các bạn. Cảm ơn vì đã theo dõi bài viết.
All rights reserved