End-to-End Testing Renec Chain - Tương tác ví Demon - Playwright
Bài đăng này đã không được cập nhật trong 2 năm
In the fast-paced world of software development, ensuring the reliability and robustness of your blockchain-based applications is crucial. One way to achieve this is through end-to-end (E2E) testing. E2E testing allows developers to simulate real user interactions and validate that their application functions correctly from start to finish. When it comes to blockchain applications, such as Renec Chain, E2E testing becomes even more critical due to the complex nature of these systems. In this article, we'll explore how to perform E2E testing on Renec Chain using Playwright.
What is Renec Chain?
Renec Chain is a blockchain platform that has gained popularity for its scalability, interoperability, and smart contract capabilities. It provides developers with a secure and decentralized environment to build various blockchain-based applications, from decentralized finance (DeFi) protocols to non-fungible token (NFT) marketplaces.
Ensuring the proper functioning of Renec Chain-based applications is paramount to maintain user trust and the success of blockchain projects. That's where E2E testing comes into play.
Why End-to-End Testing Matters
End-to-end testing is a testing methodology that evaluates the entire application flow, from the user's perspective, to ensure that all components interact correctly. It helps identify issues related to integration, data flow, and user experience. For blockchain applications like Renec Chain, E2E testing is essential because:
-
Complexity: Blockchain applications involve multiple components, including smart contracts, front-end interfaces, and backend servers. E2E testing ensures these components work seamlessly together.
-
Security: Security is paramount in blockchain. E2E testing helps identify vulnerabilities, such as potential attack vectors, that could compromise the integrity of the blockchain.
-
User Experience: Blockchain applications must provide a smooth user experience. E2E testing helps catch user interface glitches, slow transaction speeds, or other issues that can frustrate users.
Introducing Playwright for E2E Testing
Playwright is an open-source automation framework that simplifies the process of E2E testing for web applications, including those interacting with blockchain networks like Renec Chain. Developed by Microsoft, Playwright supports multiple programming languages (such as JavaScript, Python, and C#) and provides a unified API for testing across various browsers like Chrome, Firefox, and Safari.
Here's how Playwright can enhance your Renec Chain testing:
-
Cross-Browser Testing: Playwright enables you to test your Renec Chain application on different browsers to ensure compatibility.
-
Headless Testing: You can run tests in headless mode, simulating user interactions without a visible browser, which is useful for continuous integration pipelines.
-
Real User Interactions: Playwright allows you to mimic real user interactions like clicking, typing, and scrolling, ensuring your tests closely resemble user behavior.
-
Parallel Testing: You can run tests in parallel, reducing test execution time and accelerating feedback in your development cycle.
Setting Up Playwright for Renec Chain Testing
To start E2E testing Renec Chain using Playwright, you'll need to set up your testing environment:
-
Install Node.js: Ensure you have Node.js installed on your machine. You can download it from the official website (https://nodejs.org/).
-
Create a Project Folder: Set up a project folder and navigate to it in your terminal.

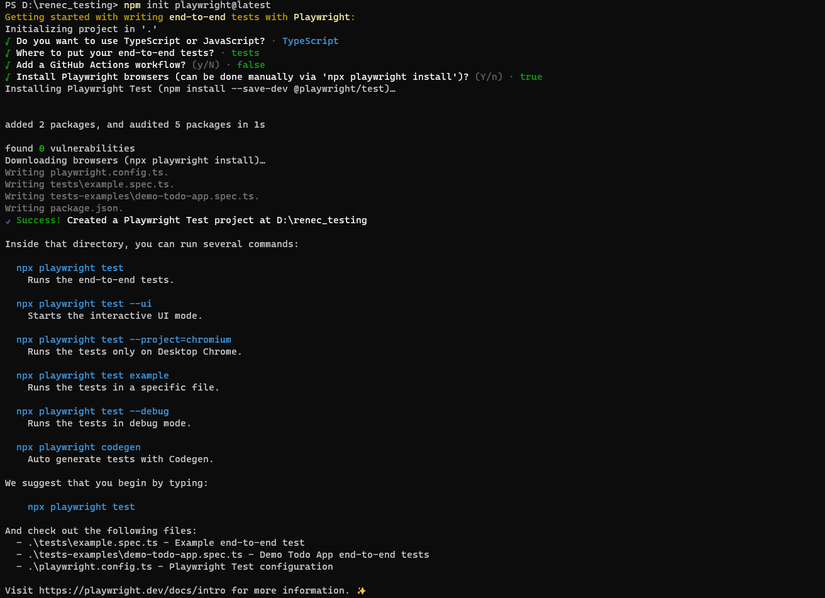
- Install Playwright: Install Playwright by running
npm init playwright@latest.

- Run Example Test: Run Example Test by running
npx playwright test.
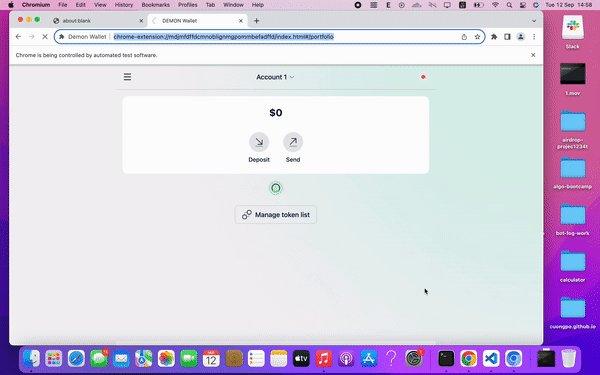
Setup Demon Wallet - Playwright
By Default Playwright disable extension so to use demon wallet, we need to add demon wallet first. To do that we adding Fixtures.ts file To start E2E testing Renec Chain using Playwright, you'll need to set up your testing environment. By default, Playwright disables extensions, so if you need to use a wallet extension like Demon Wallet, you must configure Playwright accordingly. Here's how you can set up Playwright to work with Demon Wallet:
In your testing project, create a Fixtures.ts file to configure Playwright for Demon Wallet
import { test as base, chromium, type BrowserContext } from "@playwright/test";
import path from 'path';
export const test = base.extend<{
context: BrowserContext;
extensionId: string;
}>({
context: async ({ }, use) => {
const pathToExtension = require('path').join(__dirname, 'demon');
const context = await chromium.launchPersistentContext('', {
headless: false,
args: [
`--disable-extensions-except=${pathToExtension}`,
`--load-extension=${pathToExtension}`,
],
});
await use(context);
await context.close();
},
extensionId: async ({ context }, use) => {
/*
// for manifest v2:
let [background] = context.backgroundPages()
if (!background)
background = await context.waitForEvent('backgroundpage')
*/
// for manifest v3:
let [background] = context.serviceWorkers();
if (!background)
background = await context.waitForEvent('serviceworker');
const extensionId = background.url().split('/')[2];
await use(extensionId);
},
});
export const expect = test.expect;
This Fixtures.ts file configures Playwright to load the Demon Wallet extension during testing.
Create Wallet
To create a wallet using Demon Wallet in your test, you can use the following code snippet:
import { test, expect } from '../fixtures';
test('Create Wallet', async ({ page }) => {
await page.goto('https://chrome.google.com/webstore/detail/demon-wallet/mdjmfdffdcmnoblignmgpommbefadffd');
await page.goto('chrome-extension://mdjmfdffdcmnoblignmgpommbefadffd/index.html#/create-wallet');
await page.locator('div').filter({ hasText: /^Secret Recovery Phrase or Private Key$/ }).first().click();
// Scroll the dialog to the bottom.
await page.locator('.term-of-use-dialog__body').first().click();
await page.keyboard.press('Control+End');
await page.getByRole('button', { name: 'I agree, please continue' }).click();
await page.getByPlaceholder('Enter password', { exact: true }).click();
await page.getByPlaceholder('Enter password', { exact: true }).fill('westeros');
await page.getByPlaceholder('Enter password again').click();
await page.getByPlaceholder('Enter password again').fill('westeros');
await page.getByRole('button', { name: 'Continue' }).click();
await page.locator("#backup-passphrase").click();
await page.getByRole('button', { name: 'Continue' }).click();
await page.locator('div').filter({ hasText: /^123456789101112131415161718192021222324$/ }).locator('path').nth(4).click();
await page.getByRole('button', { name: 'Copy' }).click();
await page.getByText('I saved my Secret Recovery Phrase').click();
await page.getByRole('button', { name: 'Continue' }).click();
await page.getByRole('button', { name: 'Continue' }).click();
}
Test Connect Wallet
To test connecting a wallet using Demon Wallet, you can use the following code snippet:
await page.goto("https://nemo.renec.org/vi");
await page.getByRole('button', { name: 'Connect wallet' }).click();
await page.getByRole('button', { name: 'Demon icon Demon Detected' }).click();
await page.goto('chrome-extension://mdjmfdffdcmnoblignmgpommbefadffd/index.html#/connect-app?title=NemoSwap%20|%20DEX%20tr%C3%AAn%20RENEC%20Blockchain&url=https://nemo.renec.org&logo=https://nemo.renec.org/favicon.ico&requestId=1&fromWindowId=367316001');
await page.getByRole('button', { name: 'Connect' }).click();
await page.goto("https://nemo.renec.org/vi");
await page.close();

Conclusion
End-to-end testing is an integral part of blockchain application development, especially for platforms like Renec Chain. By using Playwright, developers can streamline the E2E testing process, ensuring their applications are robust, secure, and user-friendly. Adopting E2E testing best practices will help identify and address issues early in the development cycle, ultimately leading to a more reliable Renec Chain-based application that meets user expectations and maintains the integrity of the blockchain.
All rights reserved