Easy to learn about concept of Material Design
Bài đăng này đã không được cập nhật trong 4 năm
Em có đọc được một bài viết về Material Design và thấy khá thú vị, xin được phép dịch và đăng lên cho mọi người tham khảo.
Link : http://fladdict.net/blog/2015/05/material-design.html
Nếu so sánh giữa iphone và Android thì có thể thấy Iphone có nhiều ưu điểm hơn nhưng nếu so sánh giữa thiết kế phẳng của IOS ( flatdesign ) và thiết kế dạng Material Design của Android thì rõ ràng những thiết kể kiểu Material Design có ưu thế hơn rất nhiều.Material design là sự dung hợp ở mức độ cao giữa design và engineering, vừa logic vừa mang tính thẩm mỹ cao. Dưới đây là tổng hợp những lý giải của tôi về material design.
** GIẤY VÀ MỰC**
Material design là phép ẩn dụ của “giấy” và “mực”.
ĐẶC TRƯNG CỦA GIẤY
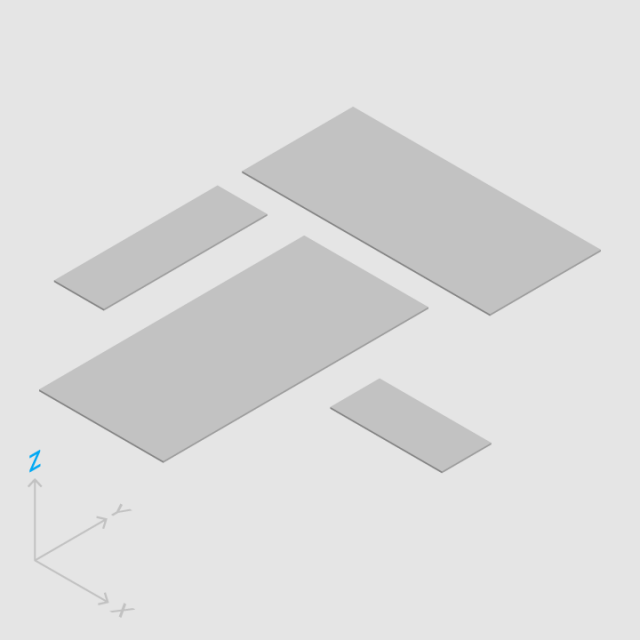
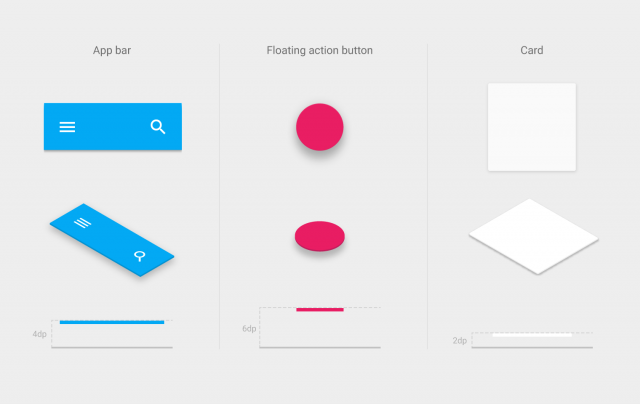
Những thành phần cấu tạo nên UI trên màn hình như là thanh công cụ hoặc button được tượng trưng bởi tấm thẻ giấy ma thuật. Ngoài ra tấm giấy này có độ dày là 1dp.

Mảnh giấy đó có hình chữ nhật trắng tinh hoặc hình tròn đơn giản, và không có hình phức tạp như là tam giác hay hình ngôi sao. “mực” sẽ đảm nhiệm vai trò là phép ấn dụ cho những hình thù hoặc hoa văn phức tạp.
Khác với thực tế,mảnh giấy này có thể co dãn tùy thích.Layout trong Material Design được cấu thành bởi sự dàn hàng hoặc xếp chồng lên nhau của rất nhiều mảnh giấy ma thuật đó

ĐẶC TRƯNG CỦA MỰC
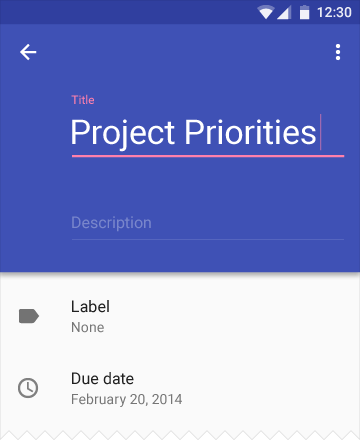
Những dấu chấm kèm màu tồn tại trên màn hình chính là ẩn dụ cho “mực”. Tất cả những màu chúng ta nhìn thấy trên màn hình có thể coi như là những vết mực in lên trên mảnh giấy. Và tương tự như vậy, chúng ta cũng lý giải và ngầm hiểu rằng tất cả những thứ như là chữ, hoa văn, ảnh, video cũng là mực được in lên trên mảnh giấy đặc trưng này

Tất nhiên “mực” này sẽ khác với mực mà chúng ta dùng hàng ngày trong cuộc sống. Loại “ mực” này có thể biến hóa khôn lường với nhiều màu sắc khác nhau. Video được lý giải là loại “mực” luôn biến đổi cập nhật theo từng khoảng thời gian nhất định.
VỀ ĐỘ DÀY CỦA MẢNH GIẤY
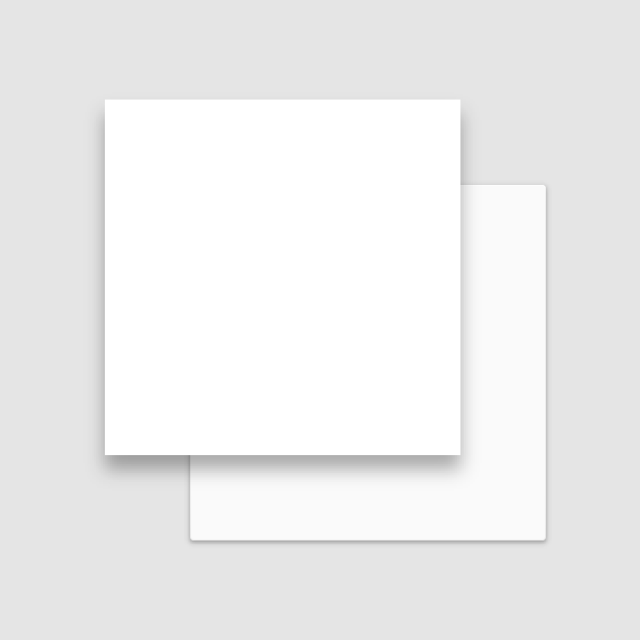
Trong Material Design luôn có một khái niệm về độ dày. Chúng ta có thể hiểu ẩn dụ rằng màn hình được thiết kế bởi rất nhiều mảnh giấy xép tầng tầng lớp lớp lấp đầy khoảng cách giữa kính mặt trước của thiết bị và mặt sau của thiết bị.
Bản thân mảnh giấy cũng có độ dày riêng của nó. Trường hợp có nhiều mảnh giấy xếp lên nhau thì sẽ sinh ra bóng râm. Độ đậm nhạt của bóng râm sẽ tùy thuộc vào tình hình xếp lớp giữa các mảnh giấy với nhau.

Vì tất cả các mảnh giấy đều bị kẹp giữa kính của thiết bị và mặt sau của thiết bị cho nên sẽ ít nhiều xảy ra hiện tượng giấy bị lồi lên. Tuy nhiên nếu chuyển động giấy theo hướng Z giống như là lật trang ( page flip) thì sẽ không xảy ra hiện tượng đó. Vì nếu chuyển động giấy theo hướng Z thì sẽ gây ra sự va chạm với mặt kính.


TƯƠNG TÁC GIỮA NGÓN TAY VÀ GIẤY
Ta có thể tưởng tượng rằng khi người dùng chạm tay vào màn hình thì cũng chính như chạm tay vào giấy. Vì giấy tồn tại mang tính vật lý nên tay không nhất thiết phải xuyên thủng giấy. Ta nhận thấy được có rất nhiều biểu hiện tương tác trong Material Design.
Trước hết là tương tác giữa giấy và ngón tay. Đúng vào thời điểm tay chạm vào màn hình thiết bị, giấy sẽ nhẹ nhàng nổi lên và tác động ngược trở lại ngón tay. Đây là lý giải cho việc ngay khi chạm tay vào màn hình, ta có thể thấy được bằng mắt là nút ta chạm vào dường như to lên.
Một tương tác khác đó là tương tác giữa mực và ngón tay. Ngay thời điểm ngón tay chạm vào mực đã responsive, thì mực hóa dạng lỏng. Chính bởi điều này cho nên phát sinh chuyển động màn hình như là hiệu ứng gợn sóng hoặc mặt nạ hình tròn.

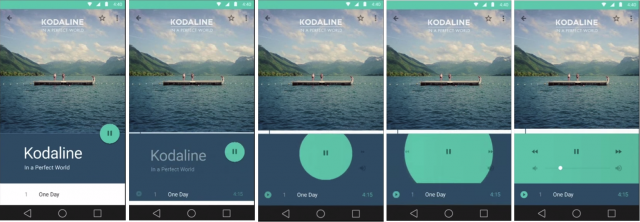
CHUYỂN ĐỘNG VÀ BIẾN HÓA CỦA GIẤY VÀ MỰC
Giấy có khả năng chuyển động theo toàn bộ các hướng XYZ, ngoài ra có thể tự do thay đổi kích thước và tỉ lệ ngang, dọc của tờ giấy. ( Tuy nhiên những chuyển động hình khối sẽ không được thực hiện vì sẽ va đập tác động tới kính của thiết bị )
Các hiệu ứng biến đổi của giấy, có sự sai khác về tốc độ theo chiều dọc và chiều ngang, và vừa phá hủy các tỉ lệ aspect, vừa biến đổi mảnh giấy.
Sai khác là do trong trường hợp vừa phải bảo đảm tỉ lệ aspect vừa phóng đại, không thể phân biệt là giấy bị phóng đại lên hay là giấy bị nổi lên khi bị tay chạm vào.
Để phân biệt giữa phóng đại và hiện tượng nổi lên, điểm mấu chốt cần lý giải chính là biến đổi của giấy dựa trên việc mở rộng kéo dài chiều ngang dọc của giấy hay là dựa trên việc cứ phóng đại nhưng giữ nguyên tỉ lệ ngang dọc
Mảnh giấy biến đổi từ hình chữ nhật thành hình tròn, hoặc một mảnh bị chia thành nhiều phần. Đó là nguồn gốc của việc hình thành nên các hiệu ứng.
Mực được in trên giấy nhưng tuy nhiên không hẳn là bị cố định trên giấy mà nó sẽ tự do chuyển động hoặc biến đổi hình thái. Ví dụ khi giấy bị phóng to, thì mực sẽ phóng đại theo cũng được hay vẫn giữ nguyên kích cỡ của nó cũng được.
GIẤY VÀ LAYOUT
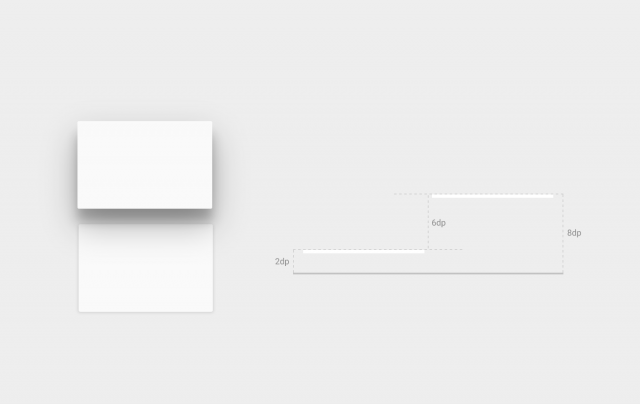
Về layout của giấy, có hai loại đó là “khớp nối (seam)” và “Cách bậc (Step)”

Trường hợp hai mảnh giấy xếp ngang hàng nhau, thì sẽ phát sinh khớp nối ( đường line khoảng 1dp). Trường hợp hai mảnh giấy xếp chồng lên nhau thì tại vị trí đó sẽ hiển thị bậc và xuất hiện bóng râm.
Trường hợp hai mảnh giấy nối với nhau thì nếu cho hai mảnh giấy chuyển động cùng một hướng thì hai mảnh sẽ chuyển động theo hướng đó ( ví dụ table view). Còn trong trường hợp hai mảnh giấy xếp chồng lên nhau thì về cơ bản, chuyển động của hai mảnh giấy này sẽ độc lập riêng biệt.
NÚT Ở BORDER
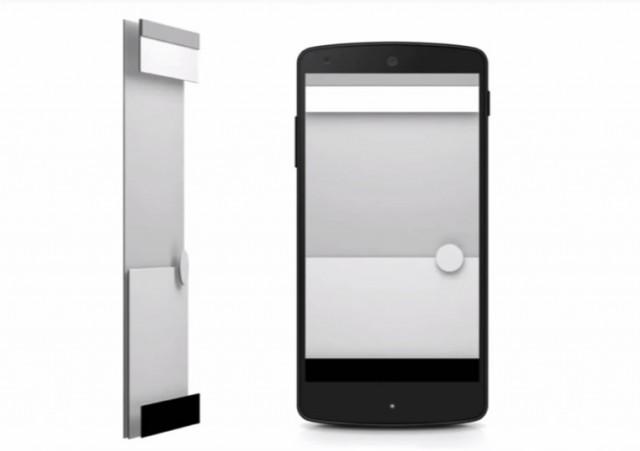
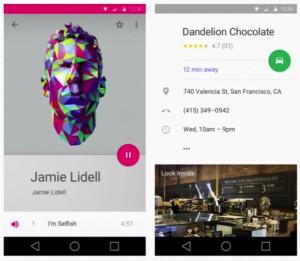
Trong Material Design có những mảnh giấy có kèm nút đặc thù đó là Floating Action Button (FAB). Nút FAB về cơ bản là nút hình tròn được đặt trên đường border của hai tờ giấy.

Trong trường hợp nút FAB được đặt tại khớp nối giữa hai tờ giấy, thì nút FAB được coi là thuộc cả hai tờ giấy đó. Và khi mà cuộn tờ giấy thì nút này sẽ hiện lên trên khớp nối và cũng trôi theo chuyển động cuộn.
Trong trường hợp nút FAB đặt trên các bậc (step) của hai tờ giấy thì nút FAB sẽ phụ thuộc tờ giấy ở phía trên, và nút này sẽ chuyển động tùy theo chuyển động cuộn của tờ giấy ở trên, chứ không chịu bất kỳ ảnh hưởng nào từ tờ giấy ở phía dưới.
Còn trong trường hợp nút FAB không được đặt trên đường border, thì hoặc là nút đó chuyển động tùy thuộc theo một tờ giấy duy nhất hoặc là không phụ thuộc vào bất kỳ tờ giấy nào và trôi nổi lơ lửng không đích đến ( độ cao của thả bóng sẽ khác nhau ).
All rights reserved